1.使用jquery实现 图片延迟加载
由于用户访问页面需要加载很多的图片,延迟加载技术在电子商务网站领域越来越普及,淘宝商城,京东商城,凡客等访问量巨大的电子商务站点为了增加用户用户体验,访问速度以及减少对自身服务器的压力,纷纷研发或使用延迟加载技术。当然如果没有前端开发的深入研究很难写出自己的js特效包。
jquery.lazyload.js就是一个基于jquery框架库的特效应用。它能让用户访问页面的时候,只加载当前屏幕所见内容的图片。
jquery.lazyload.js使用方法:首先页面需导入jquery.js。这个是先决条件,毕竟jquery.lazyload.js特效包是基于jquery框架库的!然后需到如Jquery.Lazyload.js。还需在本地服务器上传一张用来占位的图片grey.gif(可以是张很小的图片或者loading.gif之类表示正在加载的图片)。
<script type="text/javascript" src="http://www.wumeiwang.com/js/lazyload/jquery.js"></script>
<script type="text/javascript" src="http://www.wumeiwang.com/js
/jquery.lazyload.js"></script>

<script type="text/javascript" src="http://pic.imtimmy.com/wp-content/js/lazyload/jquery.lazyload.js"></script> <script type="text/javascript"> jQuery(document).ready( function($){ $("img").lazyload({ placeholder : http:///images/common/grey.gif, effect : "fadeIn" }); }); </script>
但是如果使用httpwatch等网页测试工具检测页面加载你会发现,图片其实是全部加载完了。因为执行js是在页面的page_load之后。所有,jquery.lazyload.js加载出来的只是图片的缓存文件。这样不就2次访问服务器加载图片了?即使jquery.lazyload.js加载的只是缓存图片...
解决办法:在jquery.lazyload.js的62行将 $(self).attr("original", $(self).attr("img")); 修改成 $(self).attr("original", $(self).attr("original")); 然后读图图片的时候将img= 替换成 original=即可。凡客,淘宝商城都是这样的作法。这样才实现真正意义上的延迟加载。
2.serializeArray、serialize用法
使用这两个函数 注意 form里边的 input必须要有name属性 否则无法序列化
表单参数序列化提交
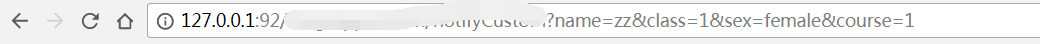
如果没有借助jQuery,表单可以直接提交,这样带来两个问题就是安全(get提交)或表单参数验证障碍,嗯~,可能很难懂,这样吧,我先放张图,这图是原生get提交的->

这下清楚了吧,所有的参数都在浏览器里面显示,稍稍别有用心的人就能轻易利用,这是其一;
如果是post提交,可能没有以上这个问题,但是。。。,如果参数值提交前需要在js中做处理(表单参数验证或参数拼接等等),这样直接把数据扔给后台的童鞋,肯定不太好~
额,还可以借助前两章中的方法。。。可能会累死啊~,毕竟每一个表单都要单独取值。。。总之,这样麻烦;哈哈~ヽ(●´ω`●)ノ,既然麻烦,jQuery给我们提供了两个好用的方法serializeArray()和serialize()
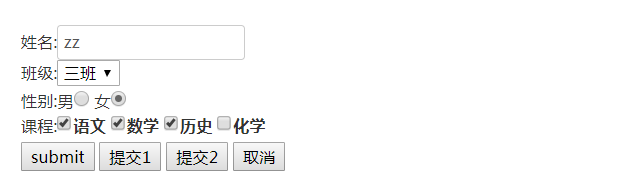
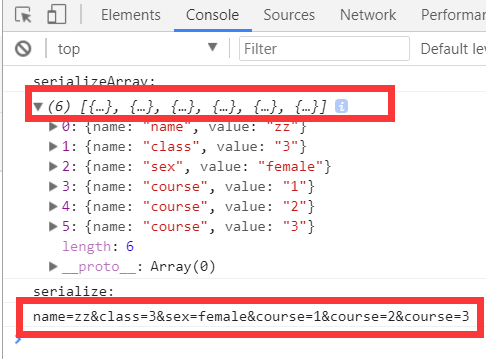
前者可以将表单的参数值序列化成一个Array的形式(用于post提交),后者会将表单参数值序列化成键值字符串的形式(用于get提交),二话不说,先放出源码以及效果图-->

function submitForm(val){ if(1==val){ //serializeArray var serializeArray=$("#forms").serializeArray(); console.log("serializeArray:"); console.log(serializeArray); for(var i in serializeArray){ } }else{ var serialize=$("#forms").serialize(); console.log("serialize:"); console.log(serialize); } }


后者已经比较完美了,可以直接拼接到提交路径后面就好了,但~对于前者,这个serializeArray只是帮忙做了一部分,如果是post提交应该是{key1:value1,key2:value2}的形式,此时即使对于菜鸟也很容易写一个通用的方法处理成对象键值对的形式,在此就贡献一个吧
额,嗯~,其实有两个小问题,如果表单有一项没有填的话参数会不存在,还有一个问题是 多选框永远只会序列化第一个值,切记 切记。。。
哦~~~,还存在一个问题是,如果表单外层的form标签若不存在,则不能序列化参数,如果table标签里面嵌一个form的也不能,至于这个原因 个人猜想可能是与html规范冲突吧~,这个是我在实际开发中碰到的问题,希望各位不要踩坑啊!
两篇文章转载出处如下:
http://www.cnblogs.com/198933ABC/archive/2011/02/13/1953147.html
http://www.cnblogs.com/funnyzpc/p/7571998.html
良心转载!!!
