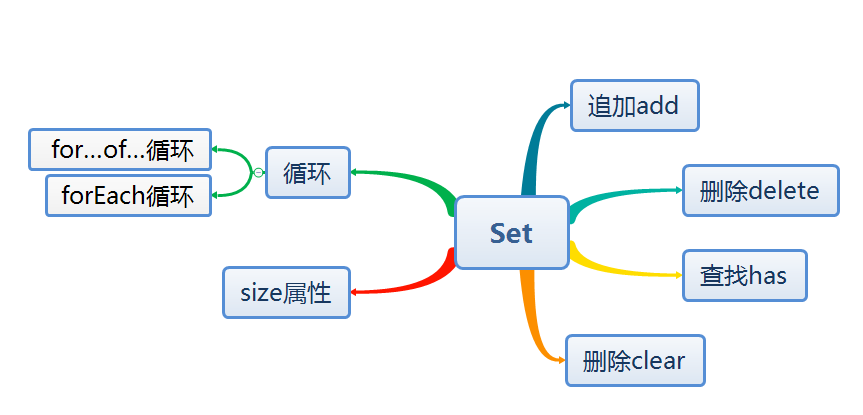
一、Set
1.Set是什么?
Set是ES6 提供的一种新的数据结构。类似于数组。
2.Set能解决什么问题
Set和Array 的区别是Set不允许内部有重复的值,如果有只显示一个,相当于去重。
3.怎么使用Set相关东西
Set 函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化。

(1)Set的声明
let setArr = new Set(['1','2','3']); console.log(setArr);//Set {"1", "2", "3"}
(2)Set值的增删查
追加add:
在使用Array的时候,使用push进行追加值,那Set稍有不同,它使用add进行追加。
let setArr = new Set(['1','2','3']); console.log(setArr);//Set {"1", "2", "3"} setArr.add('4') console.log(setArr);//Set {"1", "2", "3","4"}
删除delete:
let setArr = new Set(['1','2','3']); console.log(setArr);//Set {"1", "2", "3"} setArr.delete("1") console.log(setArr);//Set {"2", "3"}
查找has:
用has进行值的查找,返回的是true或者false。
let setArr = new Set(['1','2','3']); console.log(setArr);//Set {"1", "2", "3"}
console.log(setArr.has("1"))//true console.log(setArr.has("0"))//false
删除clear:
清空所有
let setArr = new Set(['1','2','3']); console.log(setArr);//Set {"1", "2", "3"} setArr.clear() console.log(setArr)//{}
set的循环 for…of…循环:
let setArr = new Set(['1','2','3']); console.log(setArr);//Set {"1", "2", "3"} for (let item of setArr){ console.log(item); //1,2,3 }
forEach循环:
let setArr = new Set(['1','2','3']); setArr.forEach((value)=>console.log(value)) //1,2,3
size属性:
size属性可以获得Set值的数量。
let setArr = new Set(['1','2','3']); console.log(setArr.size)// 3
二、WeakSet
WeakSet 结构与 Set 类似,也是不重复的值的集合。但是,它与 Set 有两个区别。
首先,WeakSet 的成员只能是对象,而不能是其他类型的值。
其次,WeakSet 中的对象都是弱引用,即垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中。
因此WeakSet 适合临时存放一组对象,以及存放跟对象绑定的信息。只要这些对象在外部消失,它在 WeakSet 里面的引用就会自动消失。
ES6 规定 WeakSet 不可遍历。
(1)WeakSet的声明以及赋值
声明只能先new一个空对象,然后在使用add方法将一个已定义的对象添加到其中。
let weakObj=new WeakSet(); let obj={a:'1',b:'2'} weakObj.add(obj); console.log(weakObj);
输出结果为:

WeakSet里边的值也是不允许重复的,比如:
let weakObj=new WeakSet(); let obj={a:'1',b:'2'} let obj1=obj weakObj.add(obj); weakObj.add(obj1) console.log(weakObj);
输出结果为:

实际为对象指向同一个地址,当对象不指向同一个地址,即使两个对象里面的值,相同也是可以添加到WeakSet里的。比如:
let weakObj=new WeakSet(); let obj={a:'1',b:'2'} let obj1={a:'1',b:'2'} weakObj.add(obj); weakObj.add(obj1) console.log(weakObj);
输出的结果为:

总结:在实际开发中Set用的比较多,WeakSet用的并不多,但是WeakSet对传入值必须是对象作了很好的判断。