当需要让组件组合使用,混合父组件的内容和子组件的模板的时候,就会用到slot。这个过程就叫内容分发。
最为常用的是两种slot:一种是匿名slot, 一种是具名slot。
匿名 很好理解: 就是默认,没有名字。 具名: 就是slot 有了name属性,有了名字。
下面来个综合的小demo:
父组件:
<div class="testslot">
我是TestSlot:父组件
<slot1>
<p style="color:red">balabala</p>
</slot1>
<br>
<br>
<h2>下面是一个具名插槽的test</h2>
<slot2>
<h3 slot="fr">frr</h3>
645112728@ahwdkhasdn.coaksdb
<p slot="br">ppppppppppppppp</p>
????
</slot2>
</div>
然后再slot1这个子组件中:(这个测试的是匿名slot)
<div class="slot1">
<div>我是slot1组件</div>
<slot></slot>
</div>
在slot2这个组件当中:
<div class="slot2">
<slot name="fr"></slot>
index <slot></slot>
<slot name="br"></slot>
</div>
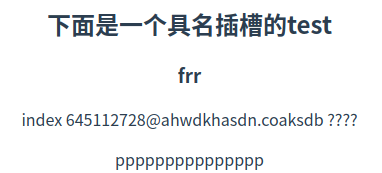
可以看到效果如下:

理解: 在父组件当中,遇到子组件中 如果还有元素,基本就是开始slot了,然后就可以看那个子组件中对这个slot的调用了。
还需注意的一点是:
可以通过$slot.name访问某个具名slot, $slot 可以访问所有匿名slot,$slots 在业务中几乎用不到 , 在用 render 函数创建组件时会比较有用。