最近需要做一个zTree+EasyUi的权限管理系统,以前有过接触,在做 这一块时,用到了ztree,树来加载咱们的菜单栏,后台获取登录用户信息的权限列表,转换成json对象来加载到咱们的树当中,代码如下:
这一块时,用到了ztree,树来加载咱们的菜单栏,后台获取登录用户信息的权限列表,转换成json对象来加载到咱们的树当中,代码如下:
$(function(){
var title ;
var url;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pid"
},
key: {
name: "pname",
url:"_"
},
keep: {
leaf: false
}
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes ;
$.ajax({
async:false,
url:"<%=path%>/power/getPower.action?uid="+1,
type:"post",
data:{},
dataType:"json",
success:function (obj){
zNodes = obj;
}
});
}
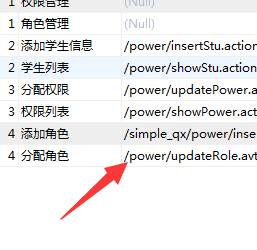
加载玩树之后。因为数据库里的每个权限都带有一个URL的地址,

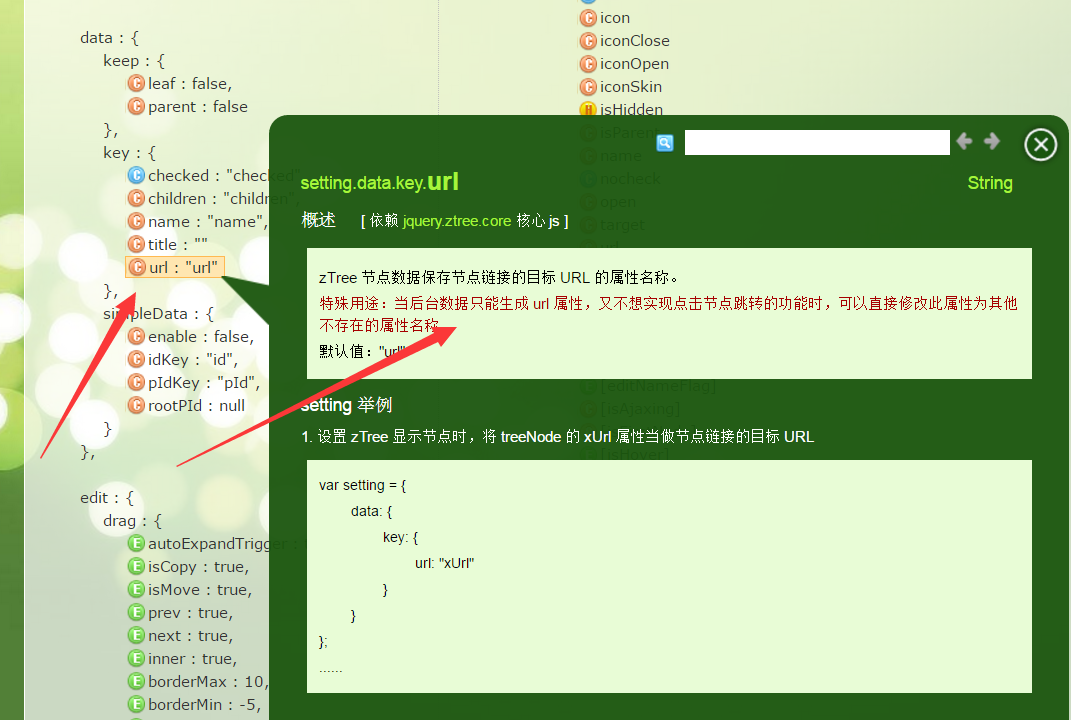
在不做处理的情况下,树节点会自动加载出来,以至于,我们每一次点击例如角色分配这些节点,会重新生成一个新的窗口,后来经百度,查看ztree的api

你会发现人家早就想到了这一点,来实现这个效果,那么, 我们就可以运用到自己的ztree当中了,

只需要配置一个空的或者无用的连接就可以了,

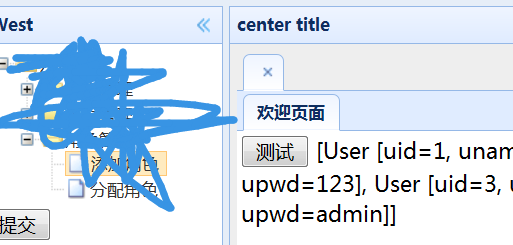
那么,我要的效果就可以展示出来了,希望写这一小段可以帮助到,港开始接触朋友们,谢谢,如需转载,请注明出处,旺仔搬砖在此深刻感谢!
整个jsp页面如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<base href="<%=basePath%>">
<title>M_xw</title>
<link rel="stylesheet" type="text/css" href="<%=path%>/jquery-easyui-1.5/themes/icon.css">
<link rel="stylesheet" type="text/css" href="<%=path%>/jquery-easyui-1.5/themes/default/easyui.css">
<link rel="stylesheet" href="<%=request.getContextPath() %>/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css"></link>
<script type="text/javascript" src="<%=path%>/css/jquery-1.7.js"></script>
<script type="text/javascript" src="<%=path%>/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="<%=path%>/jquery-easyui-1.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/zTree/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/zTree/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
$(function(){
var title ;
var url;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pid"
},
key: {
name: "pname",
url:"_"
},
keep: {
leaf: false
}
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes ;
$.ajax({
async:false,
url:"<%=path%>/power/getPower.action?uid="+1,
type:"post",
data:{},
dataType:"json",
success:function (obj){
zNodes = obj;
}
});
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
});
function zTreeOnClick(event, treeId, treeNode){
var title=treeNode.name;
var url=treeNode.url;
var b = $("#tt").tabs("exists",title);
if(b){
var tab = $("#tt").tabs("select",title);
$('#tt').tabs('update', {
tab: tab,
options: {
// title: title,
},
});
}else{
$('#tt').tabs('add',{
title: title,
href:url,
closable: true
});
}
}
function a(url){
alert(url);
}
</script>
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;">
<h3 style="margin-left: 500px;">欢迎进入学院管理平台</h3>
<a href="" style="float: right; ">修改密码</a>
<a href="" style="float: right; margin-left: 200px; padding-left: 200px;">点击注销</a>
</div>
<div data-options="region:'east',title:'East',split:true" style="100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="100px;">
<ul class="ztree" id="treeDemo"></ul>
<input type="button" value="提交" id="btn" />
</div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;">
<div data-options="region:'center',title:'列表展示',iconCls:'icon-add'"></div>
<div id="tt" class="easyui-tabs" url="<%=path%>/power/ct.action" data-options="fit:true,border:false,plain:true">
</div>
</div>
</body>
</html>