.弹性盒子
.盒子本来就是并列的
.指定宽度即可
<style> .container { width: 800px; height: 200px; display: flex; border: 1px solid black; } .flex { background: red; margin: 5px; flex: 1; } </style> <body> <div class="container"> <div class="flex"> flex </div> </div> </body>
 这个是一整块占据了800像素,如果将子元素多加几块
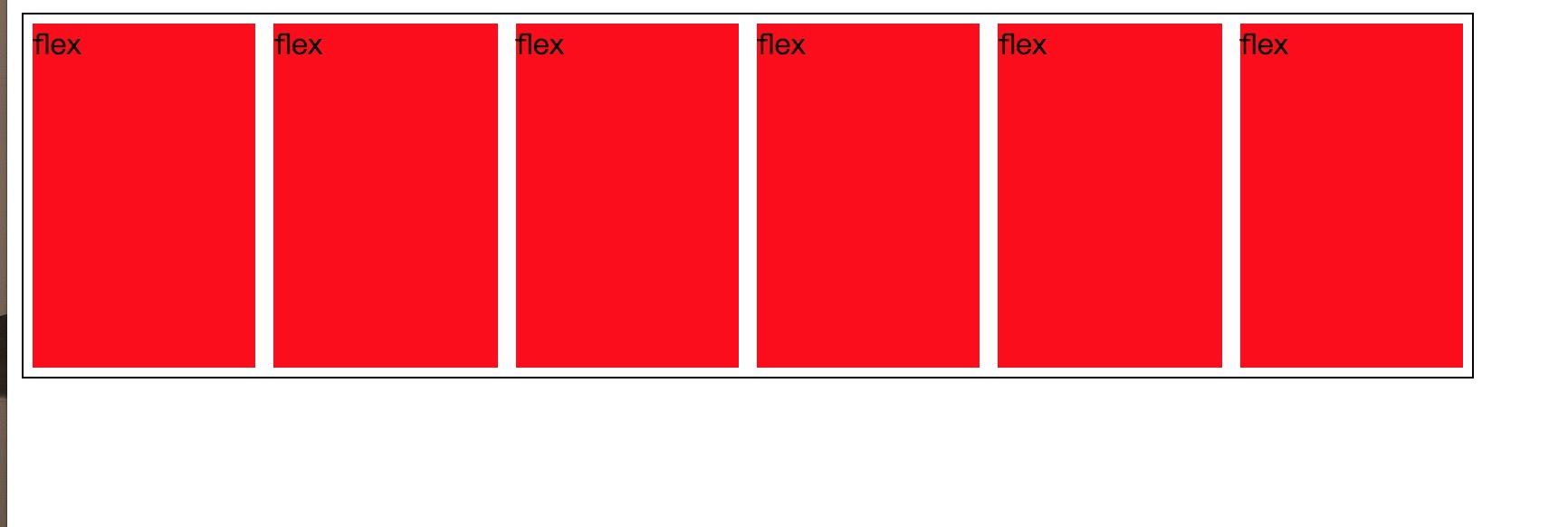
这个是一整块占据了800像素,如果将子元素多加几块<div class="container"> <div class="flex"> flex </div> <div class="flex"> flex </div> <div class="flex"> flex </div> <div class="flex"> flex </div> <div class="flex"> flex </div> <div class="flex"> flex </div> </div>

会发现都被平分了有木有。
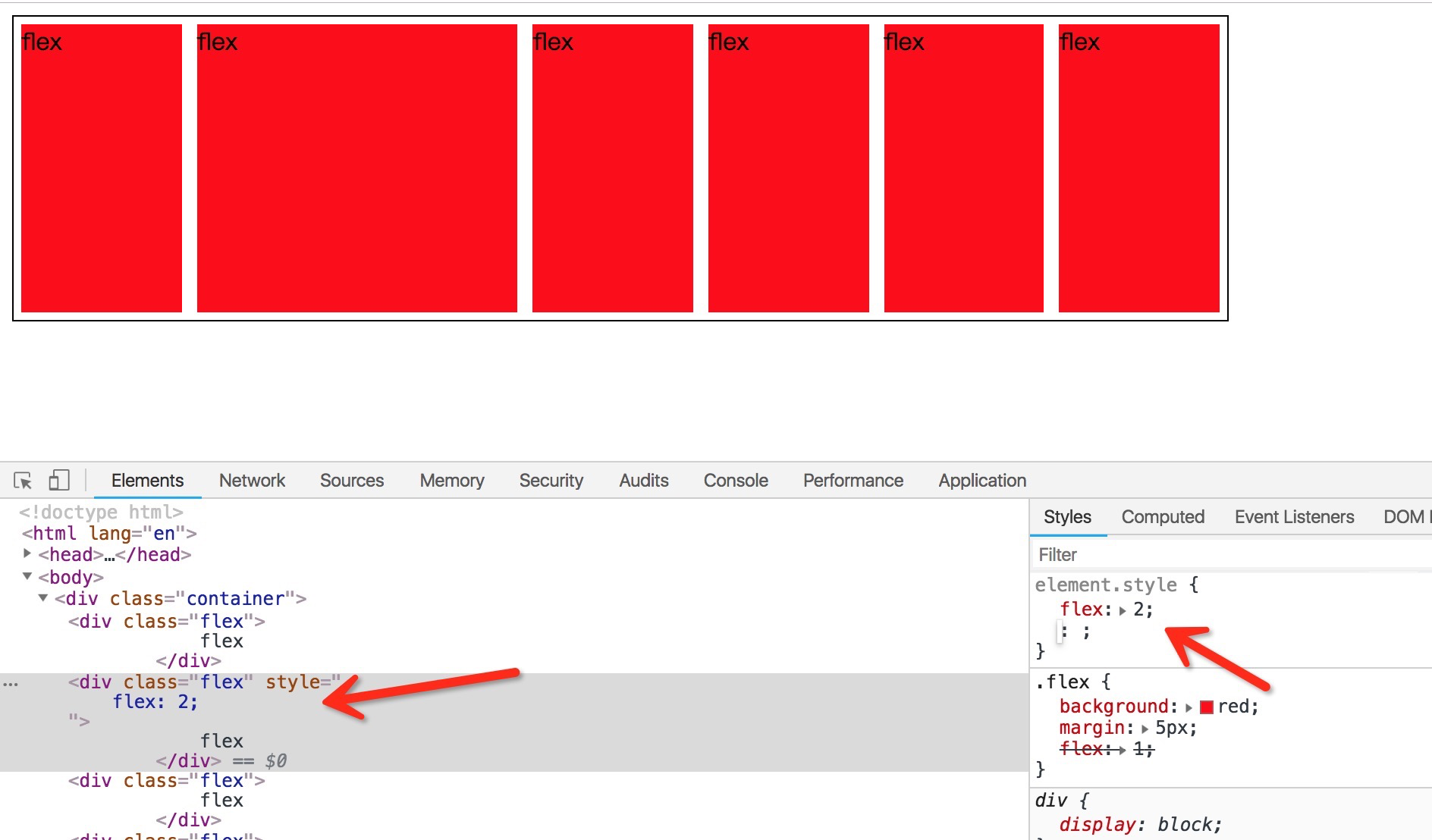
如果将某一个改成flex为2。会发现占了两分,其它多平分。也就是其中一份是2,2/7。其它都是1,1/7。

如果要某一个固定的高度。我们设置为50px。flex:none。
可以看到固定的宽度,其余的再进行平分,就是flex为2的占(800-50)/6,2/6。其它都是1,1/6。

普通布局
<style> .container { width: 800px; height: 200px; display: flex; } .left { background: red; width: 200px; } .right { background: blue; flex: 1; } </style> <body> <div class="container"> <div class="left"> 左 </div> <div class="right"> 右 </div> </div> </body>

页面三栏布局
<style media="screen"> html *{ padding: 0; margin: 0; } .layout article div{ min-height: 100px; } </style> <body> <section class="layout flexbox"> <style> .layout.flexbox .left-center-right{ display: flex; } .layout.flexbox .left{ width: 300px; background: red; } .layout.flexbox .center{ flex: 1; background: yellow; } .layout.flexbox .right{ width: 300px; background: blue; } </style> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h2>flexbox</h2> </div> <div class="right"></div> </article> </section> </body>
