首先此文需要对照着官网的文档看,因为没有一yi一yi说明调哪个服务,传参,和返回参数是啥,只是写了有哪些步骤和每一步注意的东西!!!
一、创建三方平台
1、授权流程相关

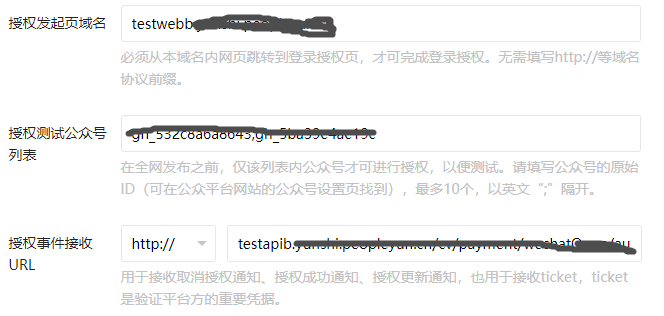
授权测试公众号列表需要填写的内容是:你的公众号后台管理界面-公众号设置-账号详情-注册信息里面的原始id
2、授权后实现业务
3、其他
比较简单的方法就是先不填 然后做测试的时候会提示你xxx.xxx.xxx.xxx不在白名单然后填一下就行了。
二、开发
1、授权流程
步骤 1:第三方平台方获取预授权码(pre_auth_code)
(1)* 获取票据
验证票据(component_verify_ticket),在第三方平台创建审核通过后,微信服务器会向其 ”授权事件接收URL” 每隔 10 分钟以 POST 的方式推送 component_verify_ticket
接收 POST 请求后,只需直接返回字符串 success。这个接口地址就是前面在创建三方平台时候填写的授权事件接收url:
/** * 授权事件接收url */ @ApiOperation(value = "授权事件接收url") @PostMapping("/authEvent") public String getComponentVerifyTicket(@RequestParam("timestamp") String timestamp, @RequestParam("nonce") String nonce, @RequestParam("msg_signature") String msgSignature, @RequestBody String postData) throws Exception { if (msgSignature != null) { if (!redisTemplate.hasKey("component_verify_ticket")) { log.info(timestamp); log.info(nonce); log.info(msgSignature); log.info(postData); WXBizMsgCrypt pc = new WXBizMsgCrypt(CHECK_TOKEN, ENCODING_AES_KEY, APP_ID); String xml = pc.decryptMsg(msgSignature, timestamp, nonce, postData); Map<String, String> result = WXXmlToMapUtil.xmlToMap(xml);// 将xml转为map String componentVerifyTicket = MapUtils.getString(result, "ComponentVerifyTicket"); if (StringUtils.isNotEmpty(componentVerifyTicket)) { //存储平台授权票据,保存ticket redisTemplate.opsForValue().set("component_verify_ticket", componentVerifyTicket, 110, TimeUnit.MINUTES); String verifyTicket = redisTemplate.opsForValue().get("component_verify_ticket").toString(); log.info(verifyTicket); } } } return "success"; }
里面用到的工具类 是一个腾讯提供的demo里面的:示例下载 。
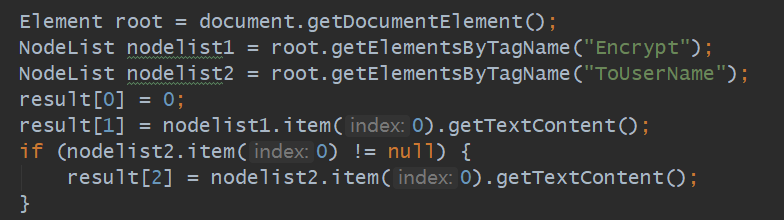
注意:XMLParse 类的 extract 方法这部分要改一下因为传过来的xml里面可能会没有ToUserName官网的示例好像是个老版本的,现在这字段叫AppId了 腾讯真坑~

(2)获取令牌
令牌(component_access_token)是第三方平台接口的调用凭据。令牌的获取是有限制的,每个令牌的有效期为 2 小时,请自行做好令牌的管理,在令牌快过期时(比如1小时50分),重新调用接口获取。
(3)获取授权码
预授权码(pre_auth_code)是第三方平台方实现授权托管的必备信息,每个预授权码有效期为 10 分钟。需要先获取令牌才能调用
*步骤2:引入用户进入授权页
方式一:授权注册页面扫码授权(pc)
从授权发起页域名下的一个页面发送请求到后端接口。后端接口发送请求:https://mp.weixin.qq.com/cgi-bin/componentloginpage?component_appid=xxxx&pre_auth_code=xxxxx&redirect_uri=xxxx&auth_type=xxx。到微信服务器。
其中redirect_uri为设置好的扫码后回调地址,微信服务器会在回调时在回调地址后面以?auth_code=xxx&expires_in=600的形式拼接公众号授权码。
String redirect_uri = "http://testwebb.xxx.xxxxx.cn/xxxx/xxx";
注意几点:
- 在填写授权发起页域名的时候前面是不加http://或https://的,在代码里面要加上。
- /#/格式的uri不行。因为/#/后面接的是路由地址,微信服务器会把?Auth_code......拼接在/#/前。
- uri要进行encode.
方式二:点击移动端链接快速授权 (mobile)
三方平台方可以生成授权链接,将链接通过移动端直接发给授权管理员,管理员确认后即授权成功。未研究等需要时候再说。
步骤3:使用授权码(auto_code)获取授权信息
当用户在第三方平台授权页中完成授权流程后,第三方平台开发者可以在回调 URI 中通过 URL 参数获取授权码。使用以下接口可以换取公众号/小程序的授权信息。建议保存授权信息中的刷新令牌(authorizer_refresh_token)。这个接口会返回两个重要的东西:一个是authorizer_access_token(接口调用令牌),一个是authorizer_refresh_token(刷新令牌(在授权的公众号具备API权限时,才有此返回值),刷新令牌主要用于第三方平台获取和刷新已授权用户的 authorizer_access_token。一旦 authorizer_refresh_token 丢失,只能让用户重新授权,才能再次拿到新的刷新令牌。用户重新授权后,之前的刷新令牌会失效)。authorizer_access_token 过期了就用:获取/刷新接口调用令牌 去刷新获得,不赘述了。
步骤4:使用authorizer_access_token调用第三方接口
公众号调接口用到的access_token替换成authorizer_access_token然后正常调用接口就行了。