之前有整理过用js做的大图轮播,相对来说看起来比较繁琐,今天来写一些用bootstrap做的大图轮播,看起来非常简单:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 简单的轮播(Carousel)插件</title>
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide">
</div>
<div class="item">
<img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
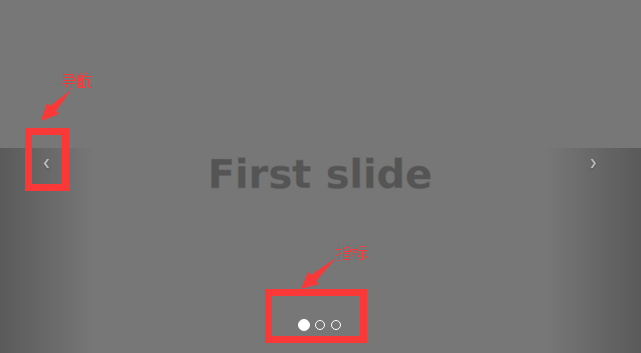
<a class="carousel-control left" style="margin-top:150px" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" style="margin-top:150px" href="#myCarousel"
data-slide="next">›</a>
</div>
</body>
</html>

在学习过程中可以整理很多简单的方法,用的时候直接拿过来使用既可以节省时间又可以减少错误率,何乐而不为呢?