文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/
原文链接:http://www.zhangxinxu.com/wordpress/?p=5214
一、font关键字初窥初探
我们使用font属性,多半用做缩写,例如:
.font { font: 14px simsun; }
其语法如下:
[ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ]
||表示或,?为正则通用示意,表示0个或1个。仔细观察上面的语法,会发现,<'font-size'>和<'font-family'>后面没有问号,也就是是必须的,不可省的。
换句话说,font缩写要想生效,字体大小和字体是两个必不可少的属性值,其他字重,字样以及行高都是可缺省的。background虽然也支持缩写,但是呢,其并没有需要2个属性值同时存在的限制。
但是呢,我估计绝大多数小伙伴都不知道,font属性还支持关键字值,如下语法示意:
font:caption | icon | menu | message-box | small-caption | status-bar
如果你设置font属性为上面中的一个值,就等同于设置font为操作系统该部件对应的font,也就是说直接使用系统字体。咦,怎么有似曾相识的感觉,其实我之前有介绍过类似的,就是CSS color,background-color等颜色相关属性,也是同样可以直接使用系统颜色的,例如Highlight关键字就是控件选中时候的颜色,具体可参见此文:“CSS1-CSS3颜色知识知多少?”。
那font这里关键字又对应系统中的那些部位的字体呢?
二、font关键字密探
根据W3C官方维基的解释,各个关键字的含义如下:
- caption
- 包含说明文字控件的字体(如按钮,下拉等)。
- icon
- 标签图标使用的字体。
- menu
- 菜单使用的字体(如下拉菜单和菜单列表)。
- message-box
- 弹框盒子里面使用的字体。
- small-caption
- 标记小控件使用的字体。
- status-bar
- 窗体状态栏使用的字体。
例如:
.caption { font: caption; }
需要注意的是,使用关键字作为属性值的时候,必须是独立的,不能添加font-family或者font-size之类,这和缩写不是一个路子的如果你font使用关键字所谓缩写字体值,例如:
.font { font: 14px menu; }
此时的menu是作为自定义的字体名称存在的,而不是表示系统的menu菜单字体。
根据Dreamweaver的显示,还有如下系统字体关键字(规范以外的):button, checkbox, checkbox-group, combo-box, desktop, dialog, document, field, hyperlink, list-menu, menu-item. menubar, outline-tree, password, pop-up-menu,pull-down-menu, push-button, radio-button, radio-group, range, signature, tab, tooltip, window, workspace.
三、font关键字现形
眼见为实,有些事情,要亲手经历才能有感触。您可以狠狠地点击这里:CSS font关键字属性值表现测试demo (每个测试项点击会显示应用的字号字体和行高)
首先是window7系统下,Chrome, FireFox和IE浏览器下的效果截图:



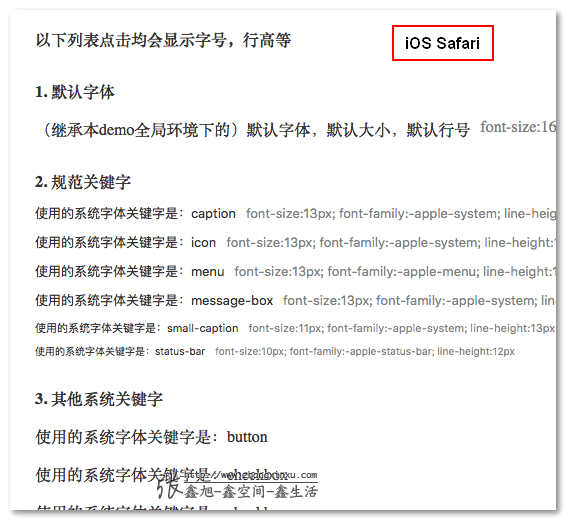
在iOS9系统下,Chrome浏览器和Safari浏览器效果为:


从上面的实践结果可以看出:
- 规范文档里面提到的关键字所有浏览器都支持。根据MDN的显示,兼容性应该如下:
特征 Chrome Firefox (Gecko) Internet Explorer Opera Safari (WebKit) 缩写 1.0 1.0 (1.0) 3.0 3.5 1.0 (85) 字体字体 1.0 1.0 (1.0) 4.0 6.0 1.0 (85) 支持 font-stretch值(Yes) 43 (43) ? ? ? 但是各个浏览器的具体支持有些细节差异。首先字体不一样,这个我们是预料之中的,毕竟使用系统字体,不同系统默认字体不一样;然后不同关键字在不同浏览器不同系统下的字体大小不一样。例如,window下Chrome
caption字体大小16px,而iOS下只有13px. 因此,在实际使用时候,我们还需要在下面再设定下font-size大小来保证一致性。 - 非规范标准的字体基本上浏览器都不支持,只有FireFox浏览器支持一部分,但是需要添加私有前缀
-moz-,例如:font: -moz-button;
因此,实际应用价值不大。
- 另外,webkit浏览器还支持其他关键字,例如:
font:-webkit-body
四、font关键字的裨益价值与应用场景
扯了这么多,那font关键字值的价值如何?有没有合适的使用场景呢?有,且非常需要。
在很久以前,也就是IE6,IE7壮年的时候,平台设备有限,系统支持的中文字体也有限,我们基本上都是宋体到底。
但是,如今,对吧,微软雅黑,思源黑体,以及iOS系统使用的什么黑体,手机Android使用的默认字体之类,都比宋体好看,而后者中文字体要比微软雅黑更好看。
我们目前不想使用宋体,基本上就是使用微软雅黑字体:
.font { font-family: 'microsoft yahei'; }
但是,我就遇到过这样子的需求,iOS系统下不要使用微软雅黑字体,不好看,没有自带的中文英文字体好看,希望iOS系统下不要使用微软雅黑字体。怎么整?JS浏览器判断,CSS hack搞起?
不要这么烦了!10多年前浏览器就已经支持了这种功能,就是font值直接是系统关键字。
对照我们上面测试的最终效果图们,我们可以(三选一即可):
body {
font: menu;
font-size: 16px;
}
body {
font: small-caption;
font-size: 16px;
}
body {
font: status-bar;
font-size: 16px;
}
就可以实现window系统下微软雅黑,其他系统使用默认字体的效果。OK,这些默认的中英文字体要比浏览器内置的字体好看很多,尤其英文字体这一块,例如IE浏览器默认是衬线字体,不好看。使用font关键字则是系统界面使用的无衬线字体,就舒服多了。