一、变量
<script>
var a=1
var b=3
var a= 1; //使用var 定义变量,分号结尾(可不加,换行符也可)
var b=3;
var a= 1; var b=3;
var a=1,b=3;
var s="hello";
var f=32.
alert(a) //打印变量值
alert(b)
console.log(a) //在命令行查看,检查中
</script>
二、注释方式
单行 //
多行 /* */
三、常量与标识符
四、数据类型
与Java完全一样
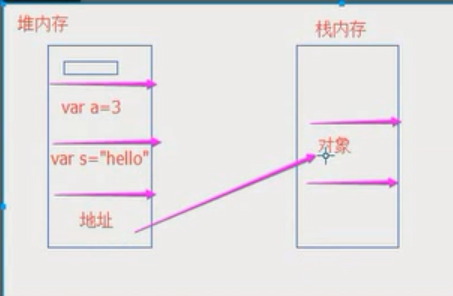
基本数据类型:放在堆内存中
引用数据类型:放在栈内从中

1、
JS的5中基本数据类型
1)Number包括整形、浮点型 var a=1;b=1.2
2)String字符串类型 var s="nihao" (按照Unicode解析)
3)Boolean布尔型 true false,js与python判断布尔值类似,但是Java必须明确写true、false
if (true){
alert("success!")
}
4)Undefined: 只有一个值Undefined,系统自动定义好了
var a; // 这个就是Undefined,声明了变量,但是没有赋值
alert(a)
5)null:
var obj=new Animal() //java实例化一个类
var obj=null //obj为对象变量,暂时不用,占一个对象的位置
2、数据类型转换
1)默认转换
alert(1+"hello") //字符串
alert(1+true) //1+1=2
alert(1+false) //1+0=1
alert(2==true) //true就是1,false就是0
2)
alert(parseInt(3.14))
alert(parseInt("3.14"))
alert(parseInt("3.14a")) //js转换特别随便
alert(parseInt("a3.14")) //NaN:当字符串转换为数字失败时,会报出NaN
五、运算符
1、++、--
var a=1;
a++; //相当于a+=1;
var b=a++; // 先赋值在运算,下把a=1的值付给b,在进行a++计算
alert(b); // 1
alert(a); // 2
var b=++a; //先加减(a+1=2),再把加减后的值赋给b(b=2)
2、一元加减法
var a=3;
b=+a; //b=3
var a="3";
b=+a //b=3,一元加减法可以进行数据类型转换
3、逻辑运算符
==、!=、>、<、>=、<=
与(&&)或(||)非(!)
特殊情况
4、赋值运算符
2=="2"
2==="2"
2===="2" //四个=,全等于(不支任何数据转换),false
5、等性运算符
null==undefind
"NaN"==NaN
5==NaN
6、关系运算符
7、Boolean运算符
六、控制语句
1、if
if--else
<script>
var week="Sunday";
if (week=="Sunday"){
alert("8")
}else {
alert("not 8")
}
</script>
if--else if --else
<script>
var week="Sunday";
if (week=="Sunday"){
alert("8")
}else if (week=="周六"){
alert("not 6")
}else{
alert("0")
}
</script>
2、switch
<script>
var x=3;
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default:y="未定义";
}
alert(y)
</script>
3、for循环
var a=[1,"hello",true]
for (var i in a){ //i代表索引值,与python不同
alert(a[i])
}
js for循环最常用/基本格式
for (var i=1;i<10;i++) {
alert(i)
}
obj={"1":"111","22":"{1,2}"}
for (var i in obj){
alert(i);
alert(obj[i]);
}
4、while循环
七、异常处理
try{
}
catch(e){
}