原文:http://www.cyberciti.biz/cloud-computing/http-status-code-206-commad-line-test/
HTTP 2xx范围内的状态码表明了:"客户端发送的请求已经被服务器接受并且被成功处理了".HTTP/1.1 200 OK是HTTP请求成功后的标准响应,当你在浏览器中打开www.cyberciti.biz后,你通常会得到一个200状态码.HTTP/1.1 206状态码表示的是:"客户端通过发送范围请求头Range抓取到了资源的部分数据".这种请求通常用来:
- 学习http头和状态.
- 解决网路问题.
- 解决大文件下载问题.
- 解决CDN和原始HTTP服务器问题.
- 使用工具例如lftp,wget,telnet测试断电续传.
- 测试将一个大文件分割成多个部分同时下载.
查明远程服务器是否支持HTTP 206
首先你需要知道文件大小以及远程服务器是否支持HTTP 206请求.使用curl命令可以查看任意资源的HTTP头,使用下面的curl命令可以发送一个HEAD请求:
$ curl -I http://s0.cyberciti.org/images/misc/static/2012/11/ifdata-welcome-0.png输出结果为:
HTTP/1.0 200 OK
Content-Type: image/png
Content-Length: 36907
Connection: keep-alive
Server: nginx
Date: Wed, 07 Nov 2012 00:44:47 GMT
X-Whom: l3-com-cyber
Cache-Control: public, max-age=432000000
Expires: Fri, 17 Jul 2026 00:44:46 GMT
Accept-Ranges: bytes
ETag: "278099835"
Last-Modified: Mon, 05 Nov 2012 23:06:34 GMT
Age: 298127
其中有两个我们比较关注的请求头:
Accept-Ranges: bytes - 该响应头表明服务器支持Range请求,以及服务器所支持的单位是字节(这也是唯一可用的单位).我们还能知道:服务器支持断点续传,以及支持同时下载文件的多个部分,也就是说下载工具可以利用范围请求加速下载该文件.Accept-Ranges: none 响应头表示服务器不支持范围请求.
Content-Length: 36907 - Content-Length响应头表明了响应实体的大小,也就是真实的图片文件的大小是36907字节 (37K).
如何发送一个range请求头?
现在,你知道了该图片所在的服务器支持范围请求,你需要发送一个包含Range请求头的GET请求:
Range: bytes=0-1024
完整的请求数据应该是这样的.首先第一行是:
GET /images/misc/static/2012/11/ifdata-welcome-0.png HTTP/1.1
然后需要发送Host请求头来指定请求资源所在的主机和端口号:
Host: s0.cyberciti.org
最后是要发送的Range请求头,指定了你想要的字节范围:
Range: bytes=0-1024
使用telnet命令
telnet命令允许你使用Telnet协议来与远程主机(服务器)进行通信.所有的类Unix操作系统以及MS-Windows都包含有Telnet客户端.启动Telnet客户端并进入Telnet提示符,要执行命令:
telnet your-server-name-here www
telnet your-server-name-here 80
想要通过端口号80连接远程服务器s0.cyberciti.org,输入:
telnet s0.cyberciti.org 80
输出结果为:
Trying 54.240.168.194...
Connected to d2m4hyssawyie7.cloudfront.net.
Escape character is '^]'.
在本例中,使用范围请求(0-1024 字节)来请求s0.cyberciti.org上的/images/misc/static/2012/11/ifdata-welcome-0.png文件,输入:
GET /images/misc/static/2012/11/ifdata-welcome-0.png HTTP/1.1
Host: s0.cyberciti.org
Range: bytes=0-1024
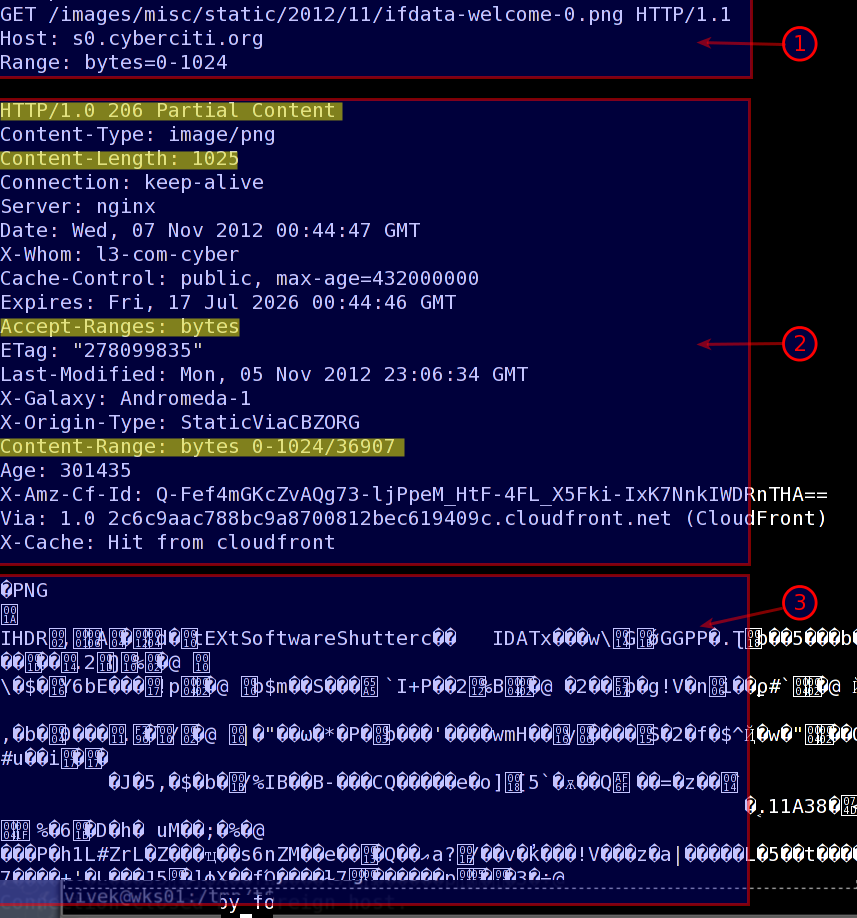
输出结果为:

上图中,
- 区域1 - GET请求以及请求头.
- 区域2 - 206状态以及响应头.
- 区域3 - 二进制数据.
使用curl命令
curl命令是一个和远程服务器交换数据的工具.它支持HTTP/FTPSFTP/FILE协议上的范围请求,在下例中,使用两段范围来请求远程文件ifdata-welcome-0.png,然后使用cat命令将两段数据合并成完整文件:
curl --header "Range: bytes=0-20000" http://s0.cyberciti.org/images/misc/static/2012/11/ifdata-welcome-0.png -o part1
curl --header "Range: bytes=20001-36907" http://s0.cyberciti.org/images/misc/static/2012/11/ifdata-welcome-0.png -o part2
cat part1 part2 >> test1.png
gnome-open test1.png
还可以使用-r选项(可以同时添加-v选项查看请求头和响应头):
curl -r 0-20000 http://s0.cyberciti.org/images/misc/static/2012/11/ifdata-welcome-0.png -o part1
curl -r 20001-36907 http://s0.cyberciti.org/images/misc/static/2012/11/ifdata-welcome-0.png -o part2
cat part1 part2 >> test2.png
gnome-open test2.png
如何开启Accept-Ranges响应头?
大部分web服务器都原生支持字节范围请求. Apache 2.x用户可以在httpd.conf中尝试mod_headers:
Header set Accept-Ranges bytes
Lighttpd用户尝试在lighttpd.conf中进行下面的配置:
## enabled for all file types ##
server.range-requests = "enable"
## But, disable it for pdf files ##
$HTTP["url"] =~ ".pdf$" {
server.range-requests = "disable"
}
不喜欢命令行?
你可以通过浏览器查看HTTP头.尝试下面的附加组件:
- 下载 Firefox - live http header.
- 下载 Google Chrome - live http header.
- 指南: Apple Safari - developer tools to view HTTP header.
总结
本文讨论了如何查看一个请求的HTTP头和响应状态.你可以利用范围请求来分段下载一个大文件,如果指定的偏移量是有效的,则服务器会返回一个HTTP 206状态码.如果偏移量是无效的,则服务器会返回一个HTTP 416状态码 (请求范围无法满足).
from:https://www.cnblogs.com/ziyunfei/archive/2012/11/18/2775499.html