更换项目中的图片,找到图片所在的层级,在资源管理器中找到图片所在节点的图集--XXBasics。
例:用户协议除文字之外的背景都需替换,资源是碎图,要导入需要形成图集,首先找到原有背景所在图集LobbyBasics,
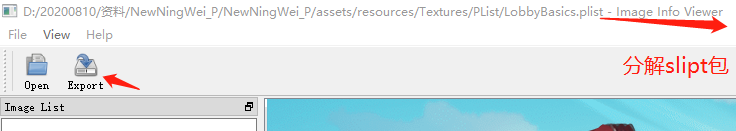
然后右键Lobby Basics,在资源浏览器中显示,找到路径,然后用分解plist包软件,拆散图集,将需要替换的图片替换到解散时生成的文件夹,
再生成图集,拖拽到对应文件夹下进行合并,替换原有的文件,然后在cc中进行图片拖拽到层级管理器中并注意上下级,然后在场景编辑器中调整图片位置。保存场景即可。
例:用户协议除文字之外的背景都需替换,资源是碎图,要导入需要形成图集,首先找到原有背景所在图集LobbyBasics,
然后右键Lobby Basics,在资源浏览器中显示,找到路径,然后用分解plist包软件,拆散图集,将需要替换的图片替换到解散时生成的文件夹,
再生成图集,拖拽到对应文件夹下进行合并,替换原有的文件,然后在cc中进行图片拖拽到层级管理器中并注意上下级,然后在场景编辑器中调整图片位置。保存场景即可。
*注意:替换过程中,保证相对应的图片的名称相同。
分解slipt包使用:直接拖拽slipt与png文件到软件,然后点击Export即可。

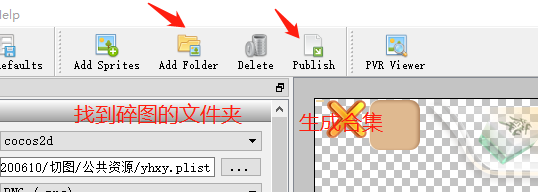
TexturePacker使用教程::
打包::点击add folder选择要打包图片的文件夹,点击选择文件夹,就可以在右边看到要打包的小图片都被加载到TP中了。
为了减小文件大小,调整Max width与Max height的数字,逐渐调小,知道数字变红,然后调回没变红的最小数值,
勾选allowfreesizes,去掉空白,然后点击上方pubilish打包,保存到相应目录,即可
打包::点击add folder选择要打包图片的文件夹,点击选择文件夹,就可以在右边看到要打包的小图片都被加载到TP中了。
为了减小文件大小,调整Max width与Max height的数字,逐渐调小,知道数字变红,然后调回没变红的最小数值,
勾选allowfreesizes,去掉空白,然后点击上方pubilish打包,保存到相应目录,即可