一:
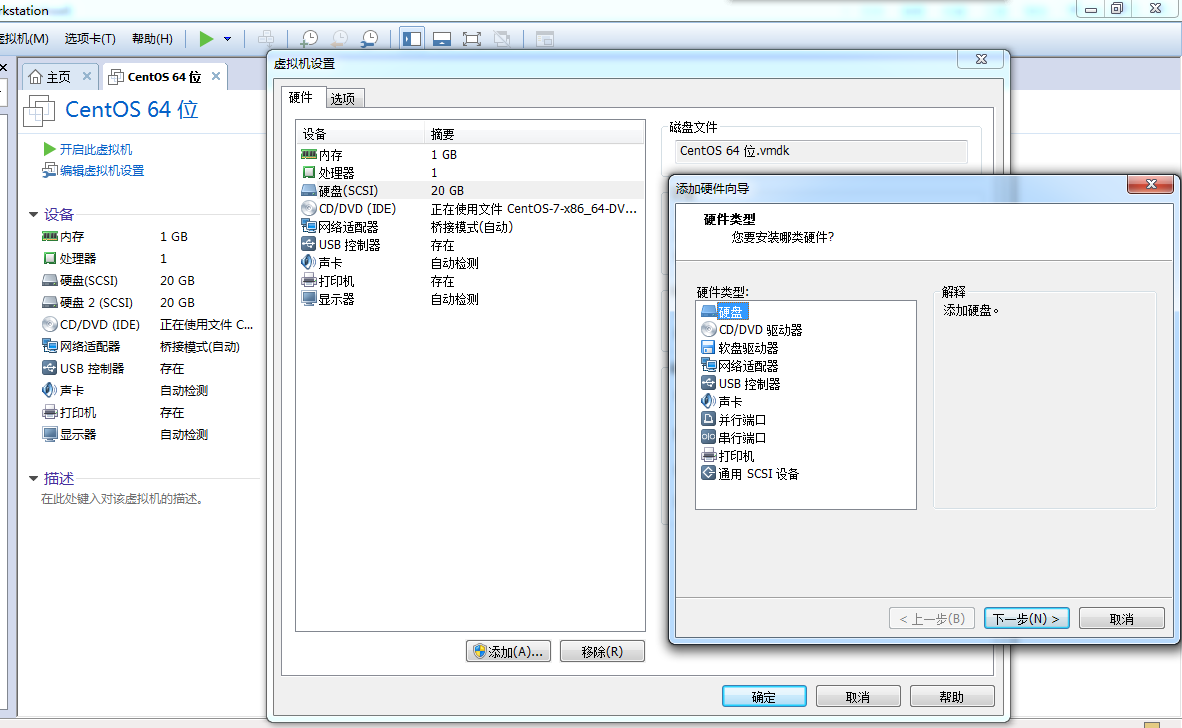
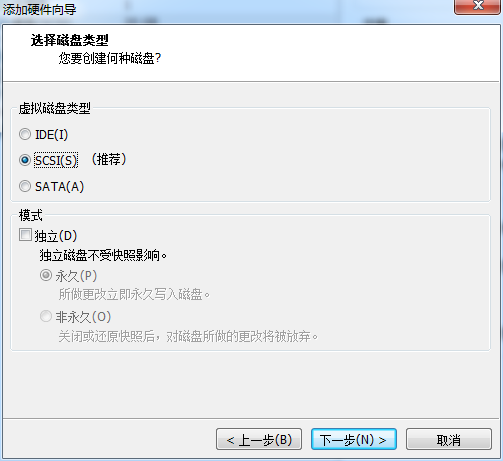
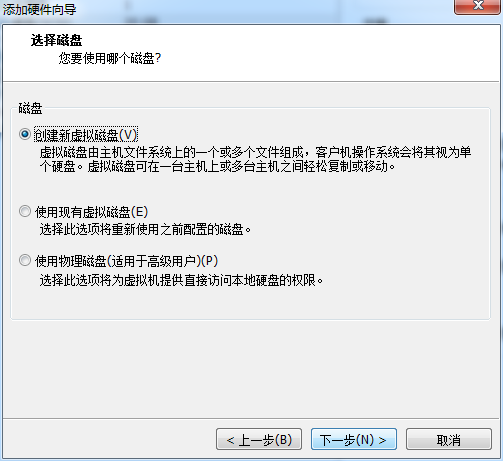
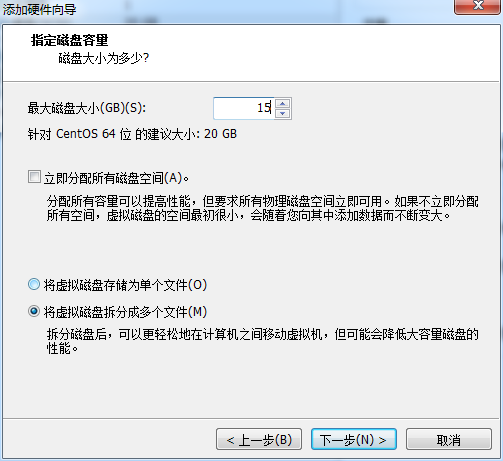
1) 开启Linux系统前添加一块大小为15G的SCSI硬盘






2) 开启系统,右击桌面,打开终端

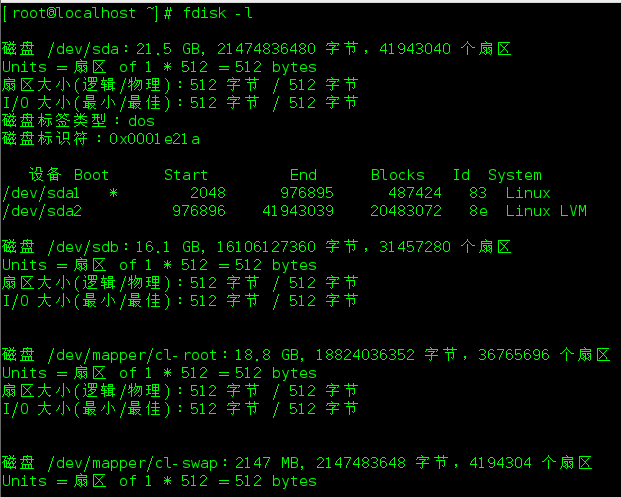
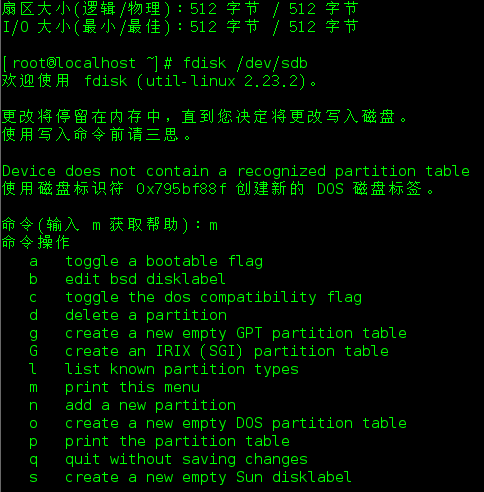
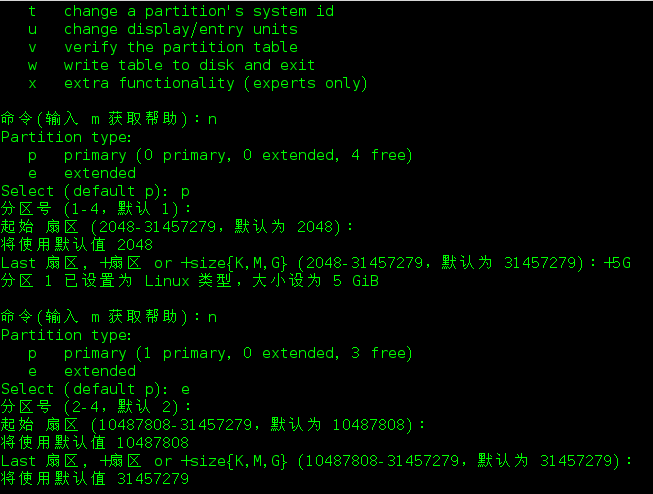
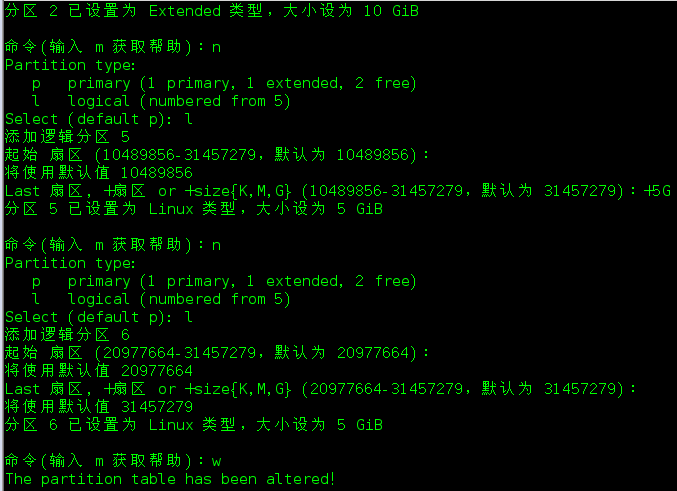
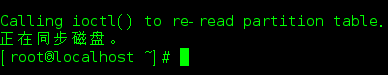
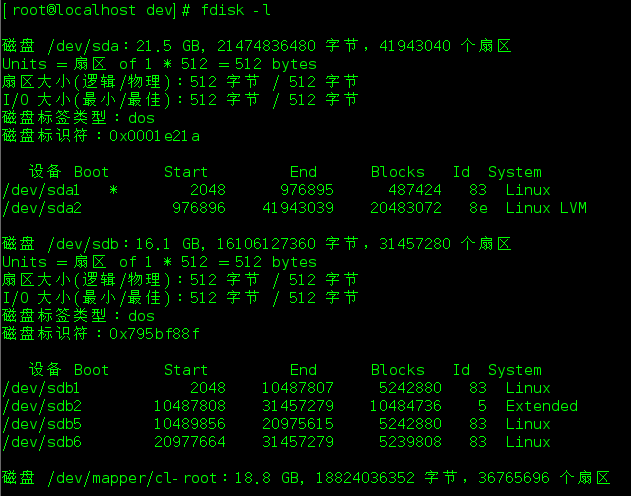
3) 为新加的硬盘分区,一个主分区大小为5G,剩余空间给扩展分区,在扩展分区上划分1个逻辑分区,大小为5G





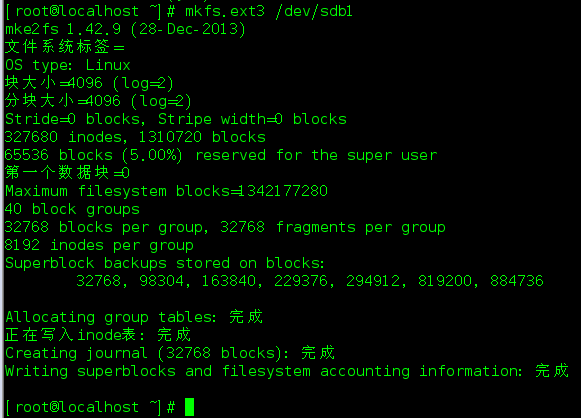
4) 格式化主分区为ext3系统

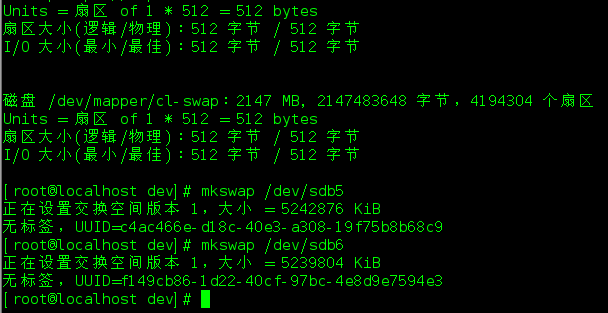
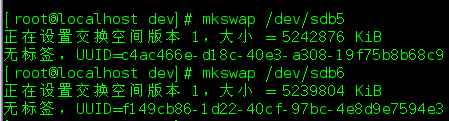
5) 将逻辑分区设置为交换分区


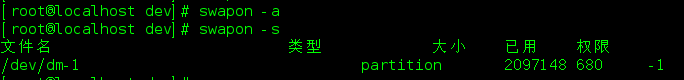
6) 启用上一步的交换分区

7) 查看交换分区的状态


二:
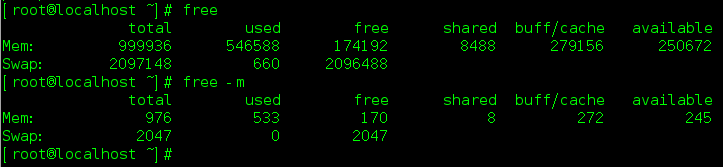
1)free命令查看内存

2)整理buffer与cache的作用
Cache:缓存区,是高速缓存,是位于CPU和主内存之间的容量较小但速度很快的存储器,因为CPU的速度远远高于主内存的速度,CPU从内存中读取数据需等待很长的时间,而 Cache保存着CPU刚用过的数据或循环使用的部分数据,这时从Cache中读取数据会更快,减少了CPU等待的时间,提高了系统的性能。
Buffer:缓冲区,用于存储速度不同步的设备或优先级不同的设备之间传输数据;通过buffer可以减少进程间通信需要等待的时间,当存储速度快的设备与存储速度慢的设备进行通信时,存储慢的数据先把数据存放到buffer,达到一定程度存储快的设备再读取buffer的数据,在此期间存储快的设备CPU可以干其他的事情。
3)计算真实的内存使用率
used+free+buffer/cache=total
[total-(free+buffer/cache)]/total*100%=used/total*100%=533/976*100%=54.6%
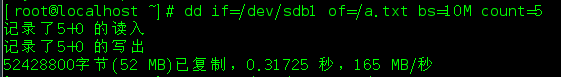
三、dd命令测试硬盘速度

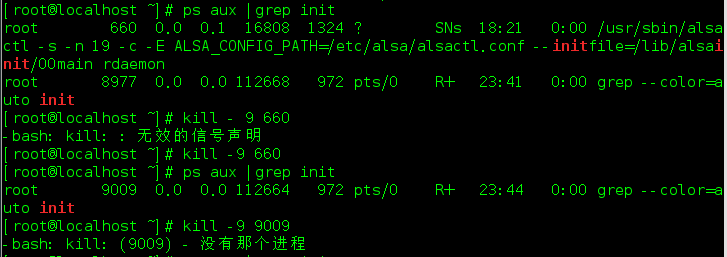
四、查找一个名为init的进程,并且将其强制杀死

五、rpm命令
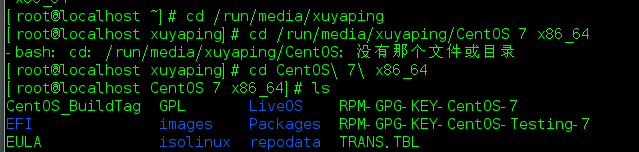
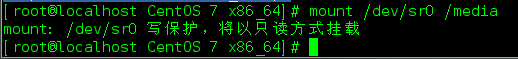
1) 挂载光盘文件到/media目录
查看centos 7 x86-64的文件在哪



1) 挂载光盘文件到/media目录

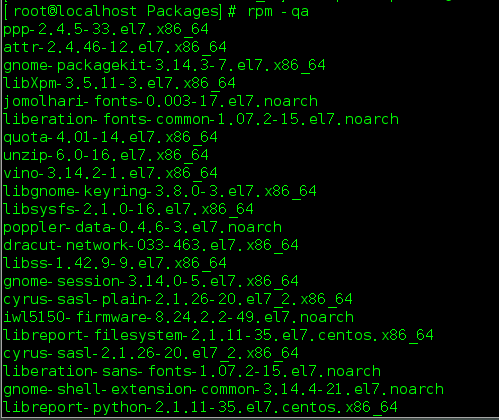
2) 进去/media目录下的Packages目录

3) 查看系统已安装的所有rpm包

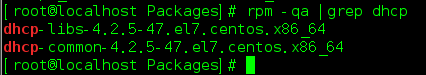
4) 查看系统是否安装dhcp软件包

5) 安装dhcp软件包

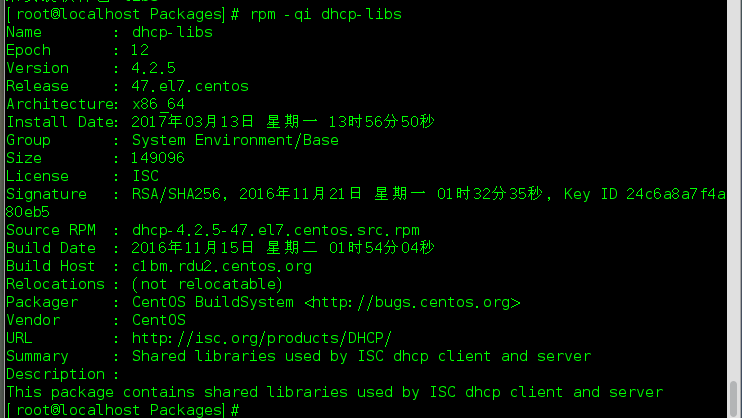
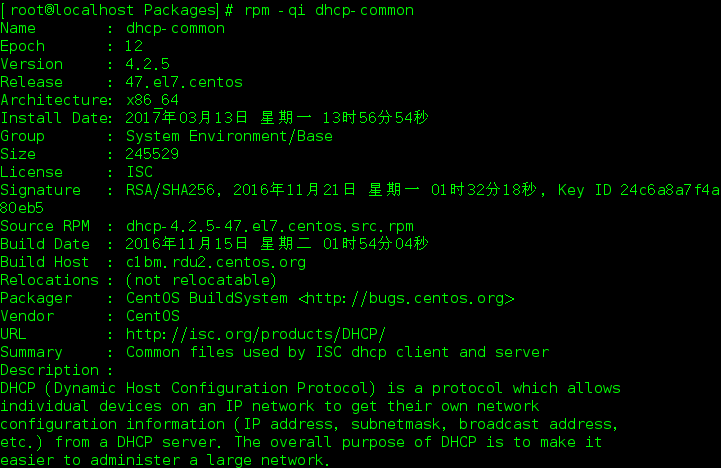
6) 查看dhcp软件包的信息



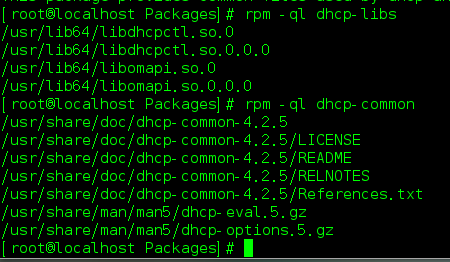
7) 查看dhcp软件包中所包含的所有文件

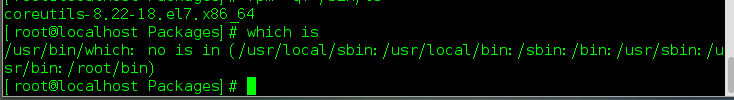
8) 查看/bin/ls文件是由哪个软件包产生

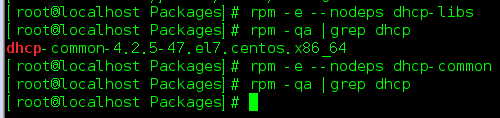
9) 卸载dhcp软件包

六、rpm命令
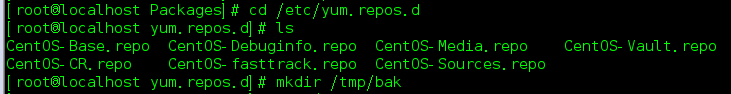
1) 自定义yum仓库:createrepo



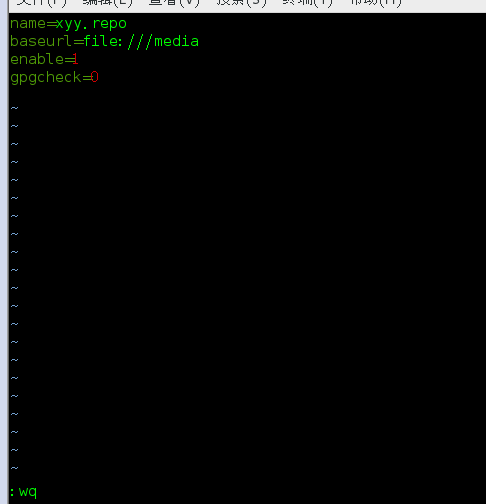
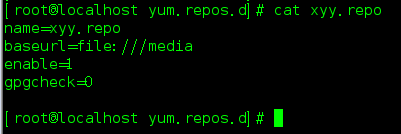
2) 自定义repo文件


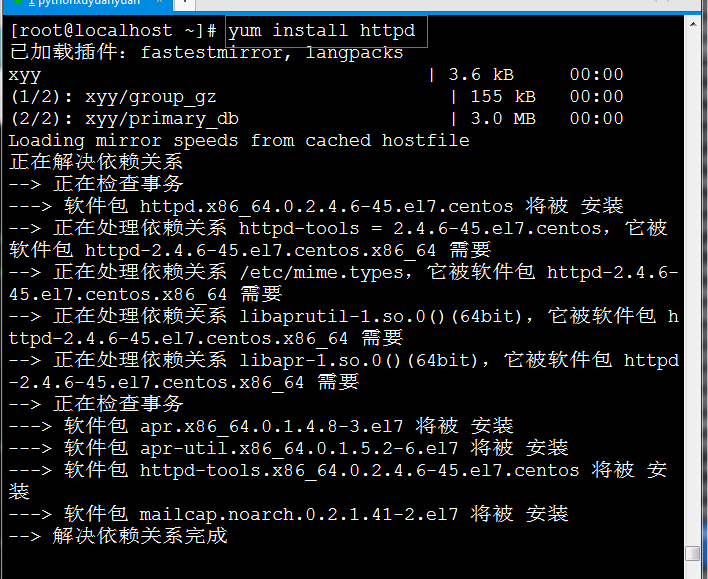
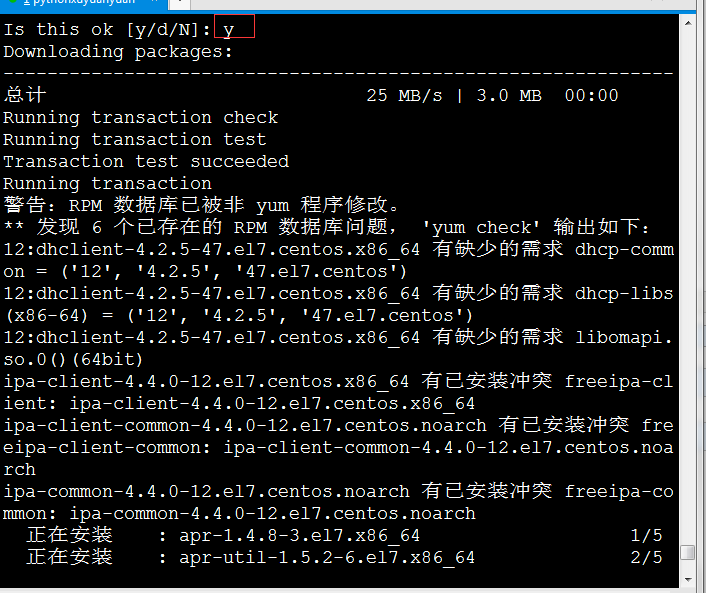
3) 使用yum命令安装httpd软件包


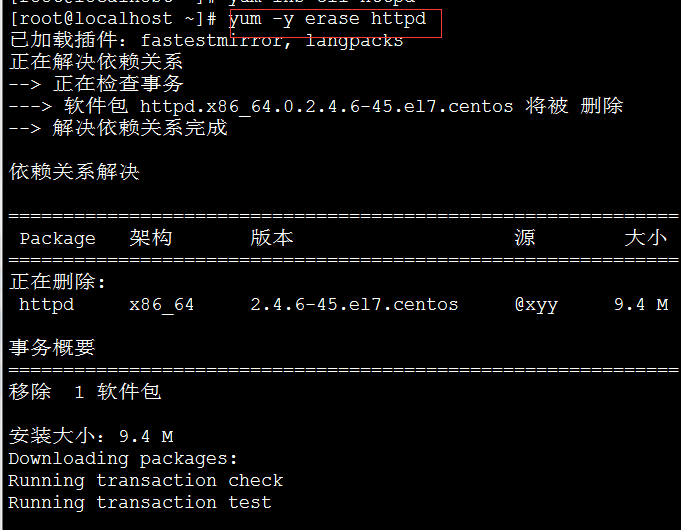
4) 卸载httpd软件包:yum –y remove 软件名

5) 使用yum安装组件'KDE 桌面':yum –y groupinstall 组件名

6) 掌握使用yum删除组件‘KDE 桌面’:yum –y groupremove 组件名

7) 掌握清除yum缓存:yum clean all

8) 使用yum查找软件包:yum search 软件包名

七、源码安装python
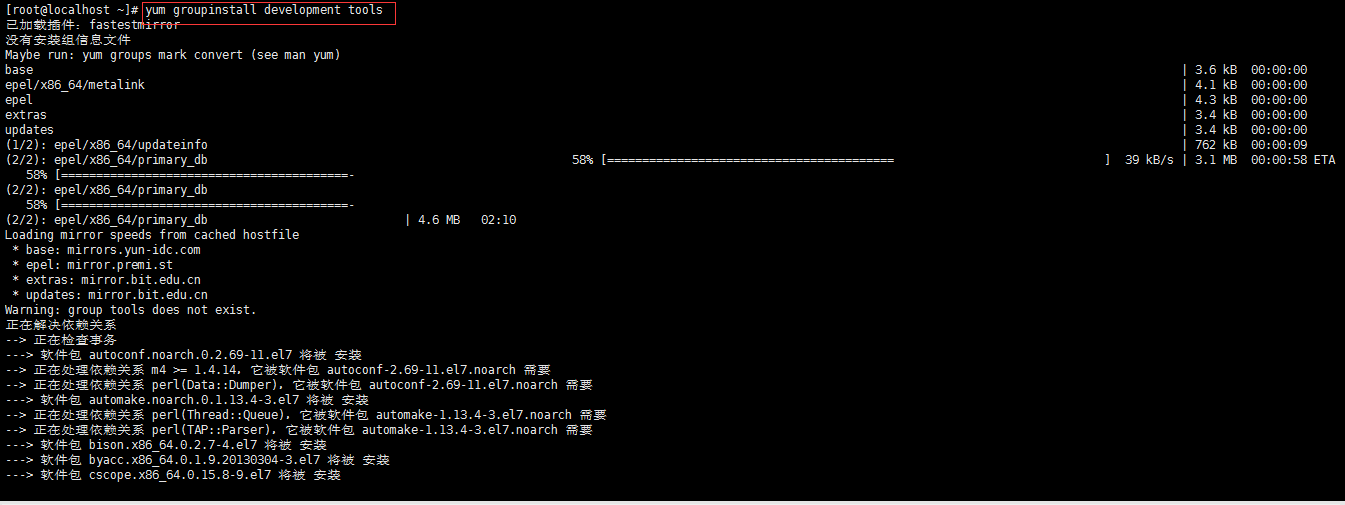
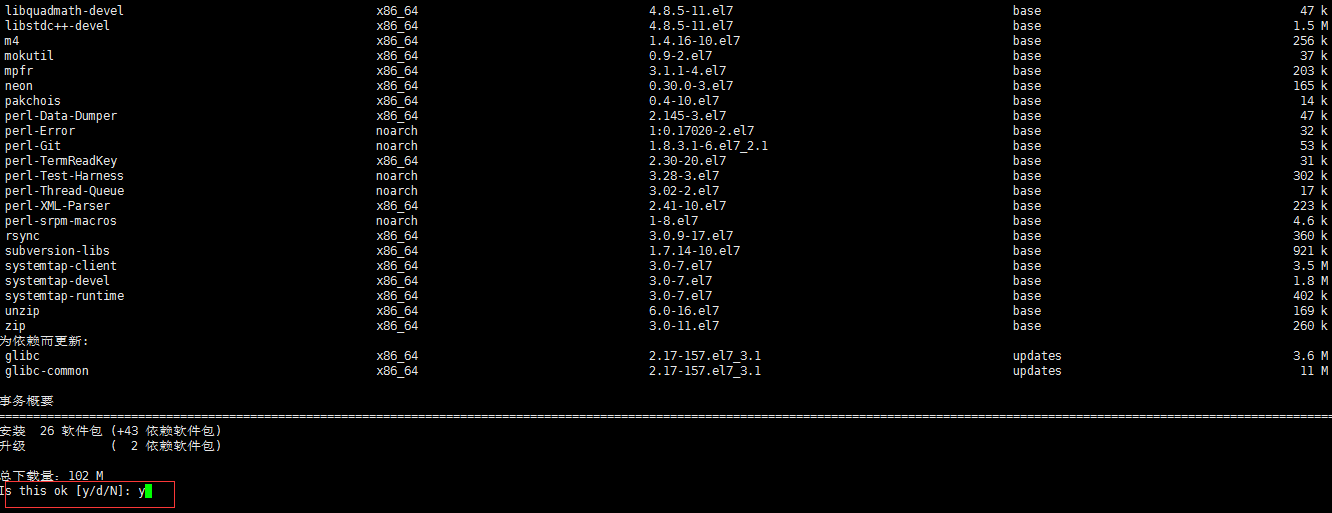
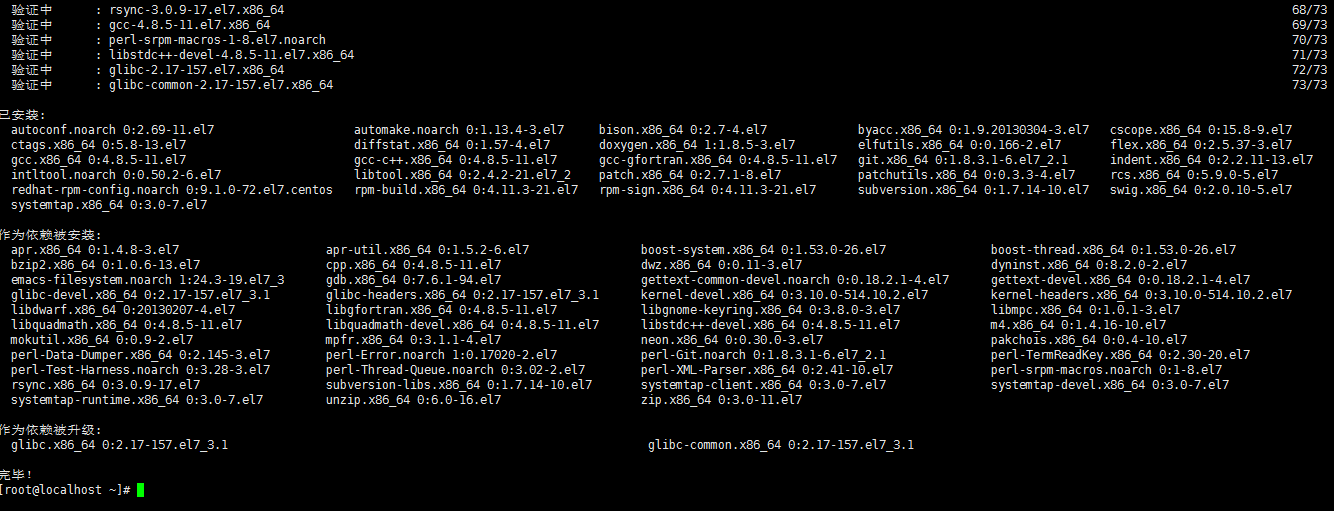
1、 yum groupinstall development tools,安装开发工具包



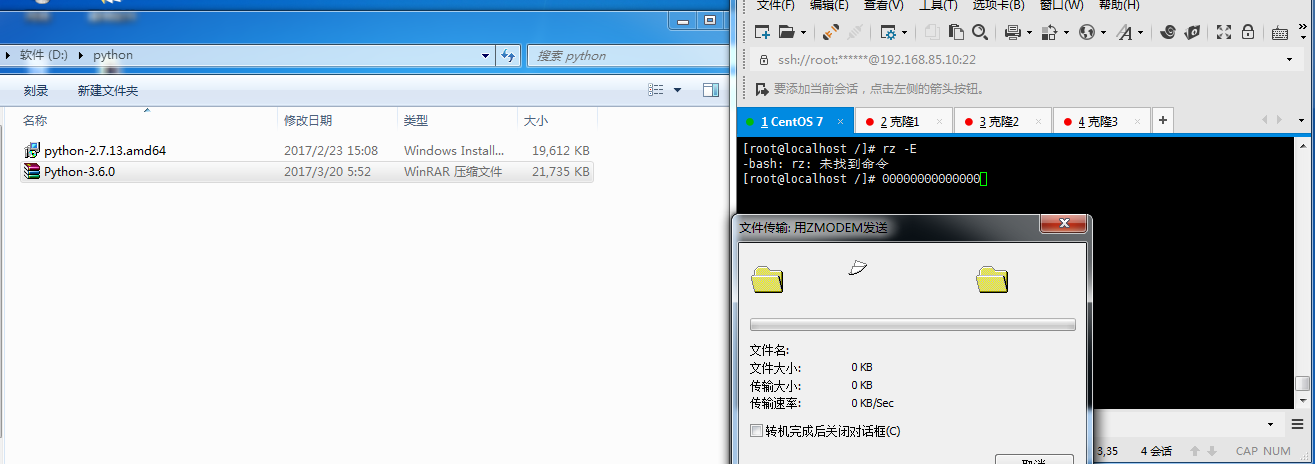
2、 tar -xvf Python-3.6.0.tgz,下载好python的tgz安装包,解压。

tar -xvf Python-3.6.0.tgz解压

3、切换到Python3.6 文件中 cd /python-3.6.0
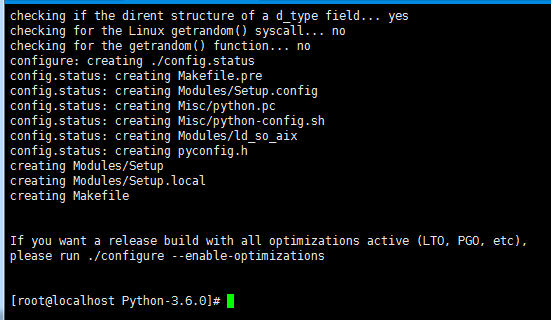
./configure --prefix=/usr/local/python-3.6.0,配置安装路径

4、make && make install
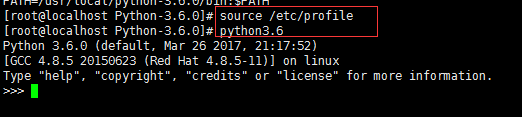
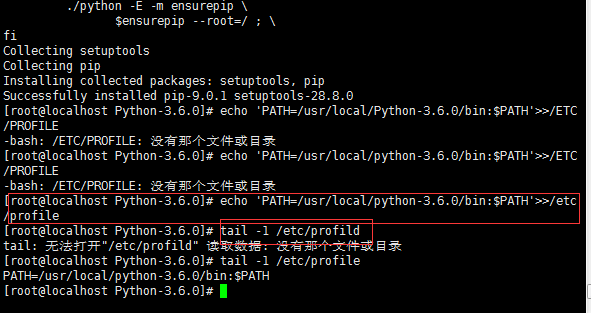
5、echo 'PATH=/usr/local/python-3.6.0/bin:$PATH' >>/etc/profile
6、 tail -1 /etc/profile

7、 source /etc/profil