今天给一个项目添加eslint, 按照网上的教程,配置完就是不生效,半天没解决, 后来终于解决了, 在此总结,把一些坑分享出去。
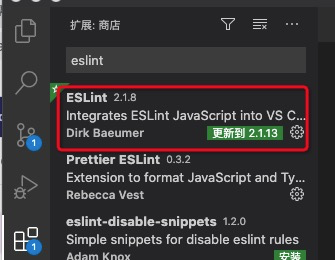
1. vscode 扩展中安装eslint

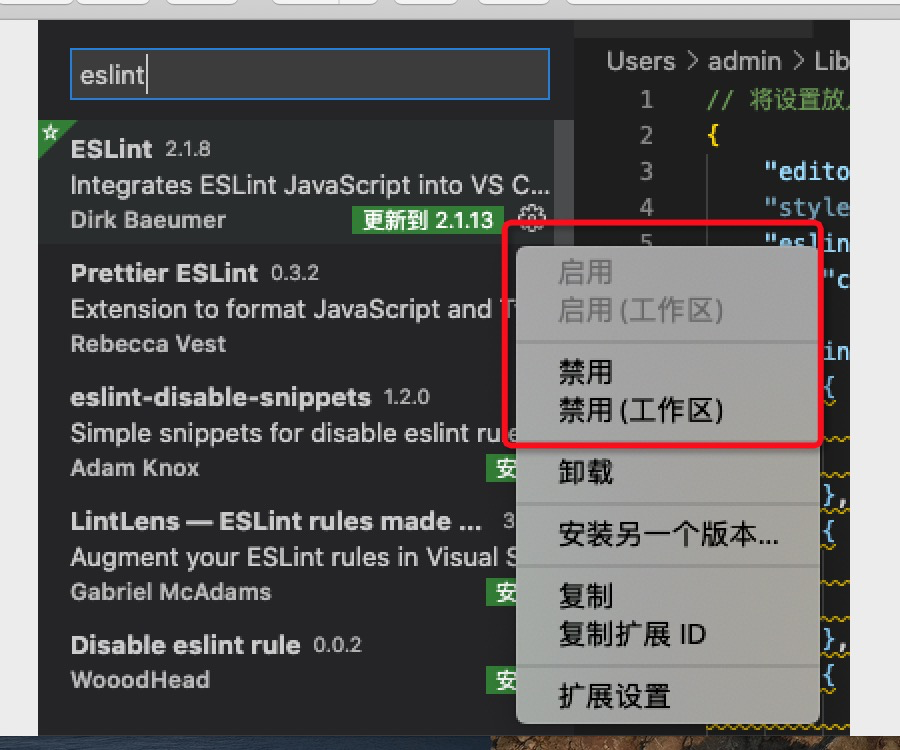
2. eslint 扩展要是开启状态(开启关闭如果没生效,重启vscode即可)

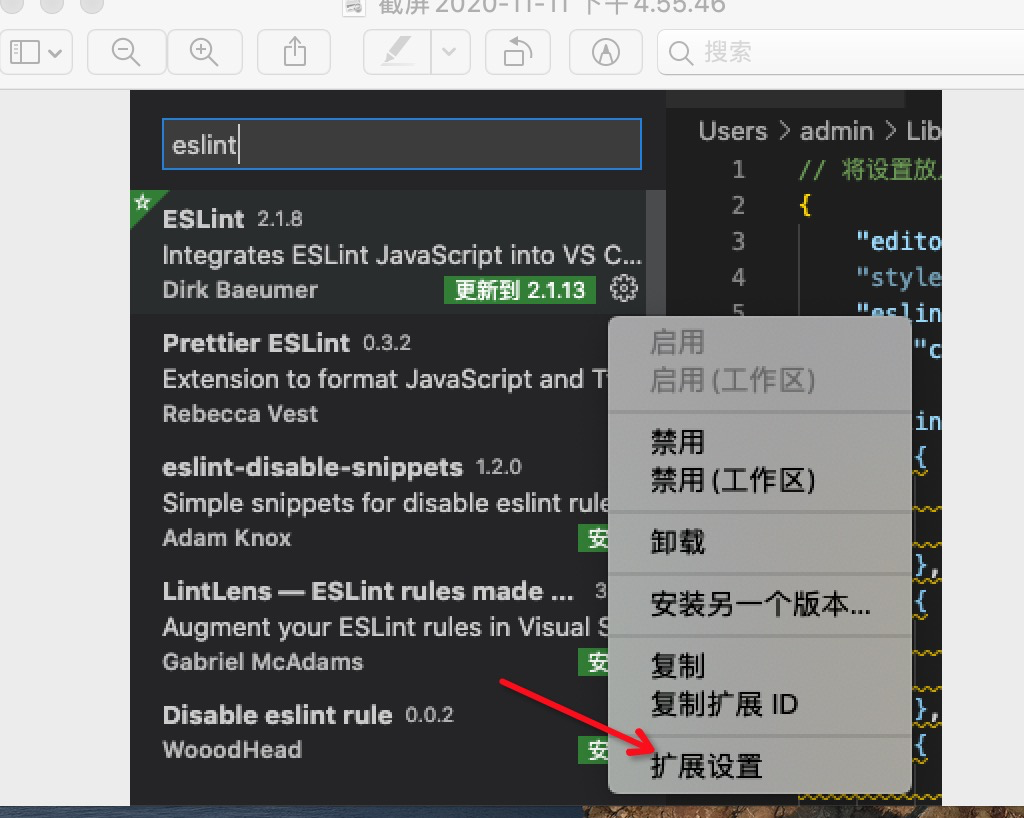
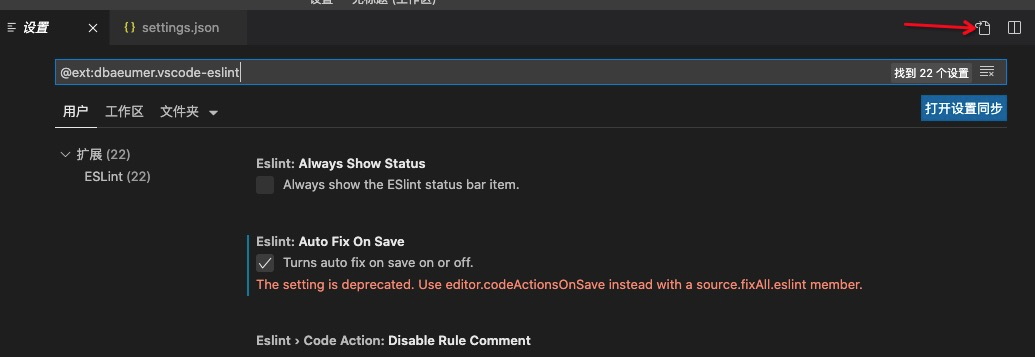
3.修改eslint 的 setting(配置), 步骤如下


参考我的配置,可以直接复制过去:
{
"stylelint.enable": true,
"eslint.options": { // 这个配置可以去掉,vscode 会自动找到根目录下的eslint配置文件, 如果配置了,名字必须对上,不然eslint检测不生效
"configFile": ".eslintrc.json"
},
"eslint.validate": ["html", "vue", "javascript", "jsx"],
// "eslint.autoFixOnSave": true,
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"editor.wordWrapColumn": 220,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
网上写的都是配置 "eslint.autoFixOnSave": true, 这个是老版本的配置了, 我的vscode 版本比较新, 提示要用新的配置,如下所示,

意思就是把 "eslint.autoFixOnSave": true, 改为如下:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
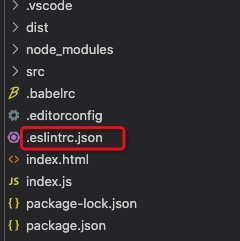
4.项目根目录下添加eslint配置文件

文件可以是 JSON 格式还可以是 JavaScript YAML Deprecated 格式的,
但是记得 必须跟上面配置的 configFile 的值对应上, 不然不生效。
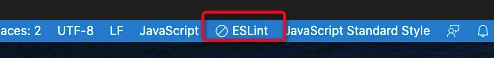
5.检查是否关闭了vscode 的 eslint 功能
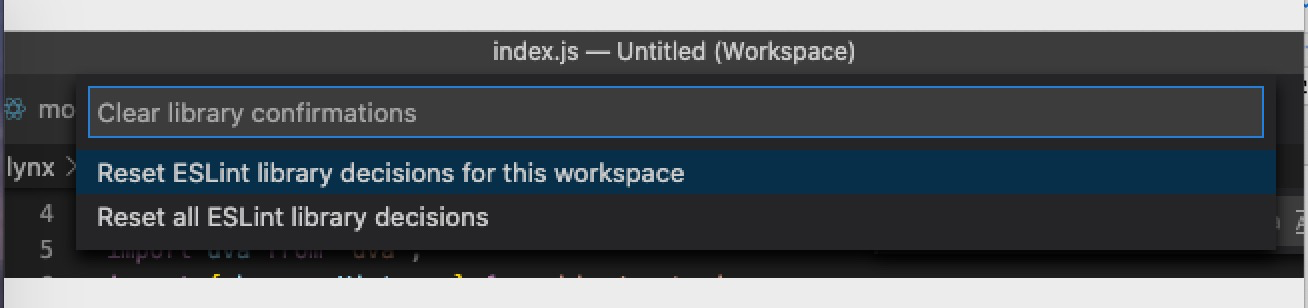
如下图,这种情况下 ESLint功能是关闭的,点击一下,打开 eslint 功能

会出现下面这个弹框, 选择是应用在当前wokrspace(工作空间) 还是全部项目下。