目录
【实战HTML5与CSS3 第一篇】初探水深,美丽的导航,绚丽的图片爆炸!!
【实战HTML5与CSS3 第三篇】我第一个HTML5网页诞生了(提供源码)
前言
昨天的进度有点延缓,只做了快速导航特效,都是晚上回来一点多才基本结束,其中很多问题也没有修正,就只有一个白板特效。
今天是假日的最后一天,所以需要有一个结果了,看来这次只能做首页了,乐观情况下需要把整个首页布局弄出来,再优化了。
回顾特效,为什么absolute
我们回顾下之前的几个特效,无论是导航上跟着走的背景,还是爆炸的图片,到昨天做的快速导航特效,他们全是采用绝对定位!
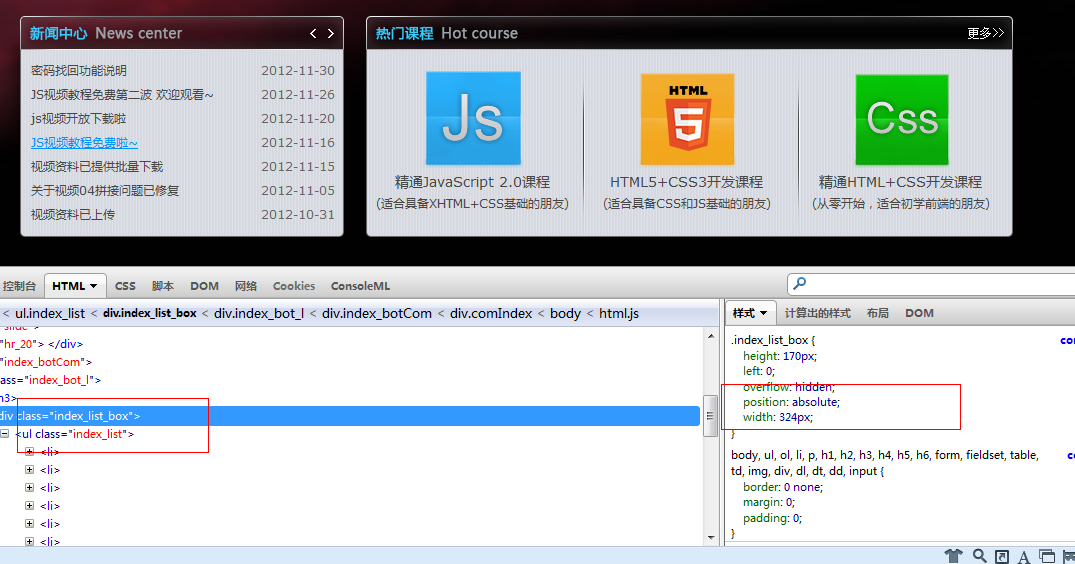
然后来看看我们马上要做的新闻列表:

注意他点击翻页后整个新闻列表是有翻滚特效的,我刚刚看了下新闻dom结构与样式,不错,他也是绝对定位的!

我们这里其实可以简单分析下原因:
因为绝对定位的元素脱离了文档流,我们对他们的操作(动画)只会影响相关元素,而不会导致整个页面的回流,从而提高页面性能。
所以具有复杂特效的dom结构,最好还是使用绝对定位。
新闻列表
好了,我们继续今天的任务,我们先使用本地数据库导入一定数据,在完成新闻列表的特效,说干就干,先本地数据库,这里就只输入标题就好了。
PS:我本来想采用本地数据库的,却发现连ff都不支持,所以算了吧,我们自己出效果就好了。。。。
我们先来看看他的dom结构:
1 <li> 2 <div> 3 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">[公告]关于2月2日公开课案例bug修复</a><span>2013-03-24</span><br> 4 <a href="#"></a><span></span> 5 </div> 6 <em></em></li>
他这个实现我们可以看一看,他点击翻页后,其实是将新数据填充到下面的a标签和span里面,然后对div进行向上平移,li overflow:hidden,
也是以jquery特效实现的,我这里就不模拟了,看看自己可以怎么实现呢?
 基础样式与结构
基础样式与结构
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, fieldset, table, td, img, div, dl, dt, dd, input { border: 0 none; margin: 0; padding: 0; } 7 body { background: url("images/bodyBg.jpg") no-repeat scroll center top #000000; font-family: '新宋体' , '宋体' ,Verdana; font-size: 12px; color: #EEEEEE; } 8 9 ul, ol { list-style-type: none; } 10 select, input, img { outline: medium none; vertical-align: middle; } 11 a { text-decoration: none; outline: medium none; color: White; } 12 13 .box { border: 1px solid white; display: inline-block; 324px; height: 220px; border-radius: 6px; box-shadow: 0 0 4px white; margin: 50px 100px;} 14 .box h3 { color: #63B1FF; font-weight:bold; padding: 8px 12px; font-size: 14px; text-shadow: 1px 1px 1px #000000; display: inline-block; } 15 .box h3 span{ color: #93989D; font-weight:bold; padding: 5px 10px; } 16 .box .h a{ background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent; 12px; height: 18px; float: right; margin: 10px 10px 0 0 ; } 17 .box .h .pre{ background-position: -513px -29px;} 18 .box .h .next{ background-position: -526px -29px;} 19 20 21 22 .box .c { background: #DEE1E7 url("images/news_bg.png"); color: Black; padding: 10px; line-height: 24px; height: 168px; border-radius: 0 0 6px 6px;} 23 .box .c a { color: #474747; } 24 .box .c a:hover { color: Black; text-decoration: underline; } 25 .box .list span { float: right;} 26 27 28 </style> 29 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 30 <script type="text/javascript"> 31 $(document).ready(function () { 32 33 34 }); 35 36 </script> 37 </head> 38 <body> 39 <div id="news" class="box"> 40 <div class="h"> 41 <h3> 42 新闻中心<span>News center</span></h3> 43 <a class="next" title="下一页" href="javascript:;"></a><a class="pre" title="上一页" href="javascript:;"></a> 44 </div> 45 <div class="c"> 46 <ul class="list"> 47 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">[公告]关于2月2日公开课案例bug修复</a> 48 <span>2013-03-24</span> </li> 49 <li><a target="_blank" href="http://bbs.zhinengshe.com/thread-430-1-1.html">3月16日 第二次YY公开课已提供下载</a> 50 <span>2013-03-24</span> </li> 51 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社 第二次YY公开课</a> 52 <span>2013-03-24</span> </li> 53 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社乔迁新址</a> <span> 54 2013-03-24</span> </li> 55 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">不会JavaScript能混前端么?</a> 56 <span>2013-03-24</span> </li> 57 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">[2月3日YY公开课视频已提供下载</a> 58 <span>2013-03-24</span> </li> 59 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">论坛开放邀请注册了哦</a> 60 <span>2013-03-24</span> </li> 61 </ul> 62 </div> 63 </div> 64 65 </body> 66 </html>

原网站都是采用背景图的方式,我这里用了一点css3的东西给形成了这种结构,我们来看看我们这个dom结构:

他整个结构是很清晰的,其中class h单独出来了,是为了有可能会出现的选项卡相关。现在我们来看看分页的效果如何实现呢?
经过测试,我发现他们那种做法是有道理的,所以我决定模仿之。。。。。所以代码改变了下下:
 效果实现
效果实现
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, fieldset, table, td, img, div, dl, dt, dd, input { border: 0 none; margin: 0; padding: 0; } 7 body { background: url("images/bodyBg.jpg") no-repeat scroll center top #000000; font-family: '新宋体' , '宋体' ,Verdana; font-size: 12px; color: #EEEEEE; } 8 9 ul, ol { list-style-type: none; } 10 select, input, img { outline: medium none; vertical-align: middle; } 11 a { text-decoration: none; outline: medium none; color: White; } 12 13 .box { border: 1px solid white; display: inline-block; width: 324px; height: 220px; border-radius: 6px; box-shadow: 0 0 4px white; margin: 50px 100px;} 14 .box h3 { color: #63B1FF; font-weight:bold; padding: 8px 12px; font-size: 14px; text-shadow: 1px 1px 1px #000000; display: inline-block; } 15 .box h3 span{ color: #93989D; font-weight:bold; padding: 5px 10px; } 16 .box .h a{ background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent; width: 12px; height: 18px; float: right; margin: 10px 10px 0 0 ; } 17 .box .h .pre{ background-position: -513px -29px;} 18 .box .h .next{ background-position: -526px -29px;} 19 20 .box .c { background: #DEE1E7 url("images/news_bg.png"); color: Black; padding: 10px; line-height: 24px; height: 168px; border-radius: 0 0 6px 6px;} 21 .box .c a { color: #474747; } 22 .box .c a:hover { color: Black; text-decoration: underline; } 23 .box .list { position: absolute; width: 306px; } 24 .box .list span { float: right;} 25 .box .list li { position: relative; height: 24px; line-height: 24px; overflow: hidden; z-index: 10; } 26 27 .box .list li div{ top: 0; position: absolute; z-index: 2; width: 100%; transition: top 0.3s linear; } 28 29 30 </style> 31 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 32 <script type="text/javascript"> 33 $(document).ready(function () { 34 var next = $('#next'); 35 var pre = $('#pre'); 36 37 var next_data = [ 38 '[公告]关于2月2日公开课案例bug修复001', 39 'js视频下载第四波来啦', 40 'JS课程2013年开班信息', 41 '新的JS课程页面更新', 42 'JS视频教程免费第四波 欢迎观看~', 43 'js视频下载第三波来啦', 44 '2月3日YY公开课视频已提供下载' 45 ]; 46 next.click(function () { 47 //此处代码有点恶心。。。 48 $('.list li div').each(function (i) { 49 var el = $(this); 50 setTimeout(function () { 51 el.append($('<br/><a href="javascript:;">' + next_data[i] + '</a><span>2013-03-24</span>')); 52 el.css('top', '-24px'); 53 }, 150 * i); 54 }); 55 }); 56 pre.click(function () { 57 //此处代码有点恶心。。。 58 $('.list li div').each(function (i) { 59 var el = $(this); 60 setTimeout(function () { 61 el.css('top', '0'); 62 }, 150 * i); 63 }); 64 }); 65 66 }); 67 68 </script> 69 </head> 70 <body> 71 <div id="news" class="box"> 72 <div class="h"> 73 <h3> 74 新闻中心<span>News center</span></h3> 75 <a class="next" id="next" title="下一页" href="javascript:;"></a><a class="pre" id="pre" title="上一页" href="javascript:;"></a> 76 </div> 77 <div class="c"> 78 <ul class="list"> 79 <li> 80 <div> 81 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">[公告]关于2月2日公开课案例bug修复</a> 82 <span>2013-03-24</span> 83 </div> 84 </li> 85 <li> 86 <div> 87 <a target="_blank" href="http://bbs.zhinengshe.com/thread-430-1-1.html">3月16日 第二次YY公开课已提供下载</a> 88 <span>2013-03-24</span> 89 </div> 90 </li> 91 <li> 92 <div> 93 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社 第二次YY公开课</a> 94 <span>2013-03-24</span> 95 </div> 96 </li> 97 <li> 98 <div> 99 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社乔迁新址</a> <span>2013-03-24</span> 100 </div> 101 </li> 102 <li> 103 <div> 104 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">不会JavaScript能混前端么?</a> 105 <span>2013-03-24</span> 106 </div> 107 </li> 108 <li> 109 <div> 110 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">[2月3日YY公开课视频已提供下载</a> 111 <span>2013-03-24</span> 112 </div> 113 </li> 114 <li> 115 <div> 116 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">论坛开放邀请注册了哦</a> 117 <span>2013-03-24</span> 118 </div> 119 </li> 120 </ul> 121 </div> 122 </div> 123 124 </body> 125 </html>

这个特效效果基本与原版一致了,因为其中li是绝对布局,所以动画亦不会引起页面重排,所以效率上应该不会有太大影响,值得一提的是,这里采用css引起的动画哦。
整体布局
经过这两天学习,主要完成了导航特效,图片flash特效,快速导航特效以及今天的新闻列表翻页特效。
其它功能便暂时搁浅了,我这里来整体布局,将他们揉到一起看看什么效果!
 完整页面代码
完整页面代码
1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, fieldset, table, td, img, div, dl, dt, dd, input { border: 0 none; margin: 0; padding: 0; } 8 body { background: url("images/bodyBg.jpg") no-repeat scroll center top #000000; font-family: '新宋体' , '宋体' ,Verdana; font-size: 12px; color: #EEEEEE; overflow-y: scroll; overflow-x: hidden;} 9 ul, ol { list-style-type: none; } 10 select, input, img { outline: medium none; vertical-align: middle; } 11 a { text-decoration: none; outline: medium none; color: White; } 12 13 /*导航相关 begin*/ 14 .nav_c { width: 1000px; margin: 40px auto 0; } 15 .logo { float: left; margin-top: -20px; } 16 .nav { width: 720px; background: url("images/navBg.png") no-repeat; height: 77px; padding-left: 40px; position: relative; z-index: 10; right: 0; margin-left: 265px; } 17 .nav div { position: absolute; background: url("images/navA_hover.png") no-repeat; width: 116px; height: 78px; text-indent: -9999px; top: -2px; z-index: -10; } 18 .nav ul { } 19 .nav ul li { display: inline-block; line-height: 60px; height: 77px; width: 106px; text-align: center; margin: 0 2px; } 20 .nav ul li a { font-size: 14px; color: White; text-shadow: 1px 1px 1px #000000; font-family: Verdana; } 21 .nav ul li a:hover { color: #63B1FF; text-shadow: 1px 1px 1px #000000; } 22 .nav ul li span { background: none repeat scroll 0 0 #FFFFFF; box-shadow: 1px 1px 0 #000000; height: 14px; margin: 24px -8px 0 0; overflow: hidden; vertical-align: top; width: 1px; float: right; } 23 /*导航相关 end*/ 24 25 /*header begin*/ 26 .header { background: none repeat scroll 0 0 rgba(0, 0, 0, 0.3); height: 26px; line-height: 26px; box-shadow: 1px 2px 10px #000000; } 27 .header .main{ width: 990px; margin: 0 auto;} 28 .header h3 { font-size: 12px; font-weight: normal; color: #CDCDCD; float: left; width: 700px; } 29 .header .tool_bar{ float: right;} 30 .header .tool_bar a{ color: White; color: #CDCDCD; } 31 /*header end*/ 32 33 /*flash img begin*/ 34 #flash { background: url("images/slideBg.png") no-repeat; width: 1010px; height: 385px; position: relative; margin: 10px auto; } 35 .outer { background: url("pic/1.png") no-repeat; width: 840px; height: 306px; position: relative; transition: background-image 10s linear; border-radius: 10px; top: 32px; left: 84px; } 36 .outer div { background: url("pic/1.png"); width: 134px; height: 153px; position: absolute; transition: transform 0.5s linear; text-indent: -9999px; } 37 38 .bt { display: inline-block; background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent; width: 41px; height: 42px; text-indent: -9999px; position: absolute; opacity: 0.5; transition: opacity 1s linear; } 39 #pre { background-position: -274px -43px; top: 160px; left: 20px; } 40 #next { background-position: -315px -43px; top: 160px; right: 20px; } 41 #pre:hover { background-position: -273px 0; opacity: 1; } 42 #next:hover { background-position: -314px 0; opacity: 1; } 43 #pager { position: absolute; bottom: 14px; right: 100px; } 44 #pager a { display: inline-block; width: 24px; height: 24px; background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent; opacity: 0.5; transition: opacity 1s linear; background-position: -143px -1px; text-indent: -9999px; } #pager .sec { opacity: 1; background-position: -119px -1px;} 45 #pager a:hover { opacity: 1; background-position: -119px -1px; } 46 47 /*flash img end*/ 48 49 /*快速导航 begin*/ 50 .fast_nav { width: 72px; height: 72px; position: fixed; top: 50px; right: 30px; transition: right 0.2s linear, top 0.2s linear;} 51 #fast_nav_close { width: 24px; height: 24px; border-radius: 14px; border: 1px solid white; position: absolute; right: -8px; top: -8px; z-index: 700; display: none; } 52 #fast_nav_close div { background: white; border-radius: 4px; text-indent: -9999px; width: 0; height: 0; border: 1px solid white; transform: rotate(45deg); cursor: pointer; } 53 #fast_nav_close .nav_x { width: 13px; height: 1px; margin: 11px auto; } 54 #fast_nav_close .nav_y { height: 13px; width: 1px; margin: -20px auto; } 55 #fast_nav_bt { background: url("images/fast_nav.png") no-repeat; width: 72px; height: 72px; text-indent: -9999px; position: absolute; cursor: pointer; z-index: 500; } 56 57 .fast_nav .list { width: 0; height: 0; position: absolute; background: url("images/fast_nav_open.png") no-repeat; display: none; } 58 .fast_nav h3{font-family: "Microsoft YaHei"; font-size: 18px; text-shadow:0 0 2px white; font-weight: normal;} 59 .fast_nav .list li{ line-height: 22px; overflow: hidden; min-width: 260px; } 60 #fast_nav01 { right: 303px; top: 188px; background-position: 0 0; height: 0; z-index: 400; } 61 #fast_nav02 { background-position: -303px 0; z-index: 399; } 62 #fast_nav03 { background-position: 0 -186px; z-index: 377; } 63 #fast_nav04 { background-position: -303px -186px; z-index: 388; } 64 65 #fast_nav01 ul{ margin-left: 54px;} 66 #fast_nav02 ul{ margin-left: 54px;} 67 #fast_nav03 ul{ margin-left: 54px; margin-top: 30px;} 68 #fast_nav04 ul{ margin-left: 54px; margin-top: 30px;} 69 70 #fast_nav01 h3{ margin: 26px 0 26px 66px;} 71 #fast_nav02 h3{ margin: 26px 0 26px 150px} 72 #fast_nav03 h3{ margin: 26px 0 0 76px;} 73 #fast_nav04 h3{ margin: 26px 86px 0 0; text-align: right; } 74 75 .fast_nav h3{ display: none; } 76 .fast_nav ul{ display: none; } 77 78 div.open { width: 606px; height: 376px; } 79 div.open h3 { display: block; } 80 div.open ul { display: block; } 81 div.open .list { width: 303px; height: 188px; } 82 div.open #fast_nav_bt { left: 267px; top: 152px; } 83 84 /*快速导航 end*/ 85 86 /*新闻列表 begin*/ 87 .box { border: 1px solid white; display: inline-block; width: 324px; height: 220px; border-radius: 6px; box-shadow: 0 0 4px white; margin: 10px auto;} 88 .box h3 { color: #63B1FF; font-weight:bold; padding: 8px 12px; font-size: 14px; text-shadow: 1px 1px 1px #000000; display: inline-block; } 89 .box h3 span{ color: #93989D; font-weight:bold; padding: 5px 10px; } 90 .box .h a{ background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent; width: 12px; height: 18px; float: right; margin: 10px 10px 0 0 ; } 91 .box .h .pre{ background-position: -513px -29px;} 92 .box .h .next{ background-position: -526px -29px;} 93 94 .box .c { background: #DEE1E7 url("images/news_bg.png"); color: Black; padding: 10px; line-height: 24px; height: 168px; border-radius: 0 0 6px 6px;} 95 .box .c a { color: #474747; } 96 .box .c a:hover { color: Black; text-decoration: underline; } 97 .box .list { position: absolute; width: 306px; } 98 .box .list span { float: right;} 99 .box .list li { position: relative; height: 24px; line-height: 24px; overflow: hidden; z-index: 10; } 100 101 .box .list li div{ top: 0; position: absolute; z-index: 2; width: 100%; transition: top 0.3s linear; } 102 /*新闻列表 end*/ 103 104 .main { width: 1000px; margin: 10px auto 0;} 105 #main_r { float: right; width: 640px; } 106 #main_r li{ display: inline-block; text-align: center; margin: 0 12px; } 107 #main_r a { width: 100px; height: 100px; display: block; background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent; float: none; margin: 0 auto; } 108 #main_r .js { background-position: -111px -369px; } 109 #main_r .html { background-position: 0 -367px; } 110 #main_r .css { background-position: -220px -366px; } 111 112 </style> 113 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 114 <script type="text/javascript"> 115 $(document).ready(function () { 116 117 //导航相关 118 var div_hover = $('#nav_div'); 119 var nav = $('#nav'); 120 $('#nav ul').delegate('li', 'mouseenter', function (e) { 121 var el = $(this), 122 el_left = el.offset().left, 123 div_left = div_hover.offset().left; 124 time_step = 100; 125 var l = el_left - nav.offset().left; 126 div_hover.stop().animate({ left: l + 'px' }, time_step, function () { 127 if (el_left > div_left) { 128 div_hover.animate({ left: (l - 20) + 'px' }, time_step).animate({ left: l + 'px' }, time_step); 129 } else { 130 div_hover.animate({ left: (l + 20) + 'px' }, time_step).animate({ left: l + 'px' }, time_step); 131 } 132 }); 133 }); 134 135 //flash图片相关 136 var index = 1; 137 var timer = null; 138 $('#outer div').each(function (i) { 139 var el = $(this); 140 var y = i > 5 ? 153 : 0, 141 x = i > 5 ? i - 6 : i; 142 el.css({ 'left': (x * 134) + 'px', 'top': y + 'px', 'background-position': (-1 * x * 134) + 'px ' + (-1 * y) + 'px' }); 143 var s = ''; 144 }); 145 function setFlash() { 146 if (timer) clearTimeout(timer); 147 $('#outer').css('background-image', 'url("pic/' + index + '.png")'); 148 $('#pager a').removeClass('sec'); 149 $('#pager .p' + index).addClass('sec'); 150 $('#outer div').each(function (i) { 151 var el = $(this); 152 var step = 200; 153 var x = 0, y = 0; 154 var regx = Math.round(Math.random() * 80); 155 var regy = Math.round(Math.random() * 80); 156 var r1 = Math.random() > 0.5 ? 1 : -1; 157 var r2 = Math.random() > 0.5 ? 1 : -1; 158 if (i < 3) { 159 x = -1 * step; 160 y = -1 * step; 161 } else if (i < 6) { 162 x = step; 163 y = -1 * step; 164 } else if (i < 9) { 165 x = -1 * step; 166 y = step; 167 } else { 168 x = step; 169 y = step; 170 } 171 x += r1 * Math.random() * step; 172 y += r2 * Math.random() * step; 173 el.css('transform', 'translate(' + x + 'px, ' + y + 'px) skew(' + regx + 'deg, ' + regy + 'deg)'); 174 // el.css('transform', 'rotate(360deg)'); 175 setTimeout(function () { 176 el.css('transform', ''); 177 el.css('background-image', 'url("pic/' + index + '.png")'); 178 }, 500); 179 }); 180 } 181 $('#pre').click(function () { 182 if (index == 1) index = 5; else index--; 183 setFlash(); 184 }); 185 $('#next').click(function () { 186 if (index == 5) index = 1; else index++; 187 setFlash(); 188 }); 189 $('#pager').delegate('a', 'click', function () { 190 var el = $(this); 191 var num = el.html(); 192 index = num; 193 setFlash(); 194 }); 195 var func = function () { 196 if (index == 5) index = 1; else index++; 197 setFlash(); 198 timer = setTimeout(func, 3000); 199 } 200 func(); 201 202 //快速导航 203 var step = 250; 204 // 606px; height: 376px; 205 // transition: width 1s linear, height 1s linear; 206 $('#fast_nav_bt').click(function () { 207 click_fast(); 208 }); 209 $('#fast_nav_close').click(function () { 210 click_fast(); 211 }); 212 213 function click_fast() { 214 if ($('#fast_nav').hasClass('open')) { 215 close_nav3(); 216 } else { 217 var r = (parseInt($(window).width()) / 2 - 303) + 'px'; 218 $('#fast_nav').css({ right: r, top: '100px' }); 219 open_fast(); 220 } 221 } 222 223 function open_fast() { 224 $('#fast_nav').addClass('open'); 225 setTimeout(open_nav1, step) 226 } 227 228 function open_nav1() { 229 $('#fast_nav01').css('width', '303px'); 230 $('#fast_nav01').show(); 231 $('#fast_nav01').animate({ height: '188px', top: '0' }, step, open_nav2); 232 } 233 function open_nav2() { 234 $('#fast_nav02').css({ 'left': '0', 'top': '0' }).show(); 235 $('#fast_nav02').animate({ left: '303px' }, step, open_nav4); 236 } 237 function open_nav3() { 238 $('#fast_nav03').css({ 'left': '303px', 'top': '188px' }).show(); 239 $('#fast_nav03').animate({ left: '0' }, step); 240 $('#fast_nav_close').show(); 241 } 242 function open_nav4() { 243 244 $('#fast_nav04').css({ 'left': '303px', 'top': '0' }).show(); 245 $('#fast_nav04').animate({ top: '188px' }, step, open_nav3); 246 } 247 248 // function close_fast() { 249 // $('#fast_nav_bt').animate({ left: '0', top: '0' }, step, close_nav3); 250 // } 251 function close_nav3() { 252 $('#fast_nav_close').hide(); 253 $('#fast_nav03').stop().animate({ left: '188px' }, step, close_nav4); 254 } 255 function close_nav4() { 256 $('#fast_nav03').hide(); 257 $('#fast_nav04').animate({ top: '0' }, step, close_nav2); 258 } 259 function close_nav2() { 260 $('#fast_nav04').hide(); 261 $('#fast_nav02').animate({ left: '0' }, step, close_nav1); 262 } 263 function close_nav1() { 264 $('#fast_nav02').hide(); 265 $('#fast_nav01').animate({ top: '188px', height: '0' }, step, function () { 266 $('#fast_nav01').css('width', '0'); 267 $('#fast_nav').removeClass('open'); 268 $('#fast_nav').css({ right: '30px', top: '50px' }); 269 // close_fast(); 270 }).hide(); 271 } 272 273 //新闻列表 274 var next = $('#list_next'); 275 var pre = $('#list_pre'); 276 277 var next_data = [ 278 '[公告]关于2月2日公开课案例bug修复001', 279 'js视频下载第四波来啦', 280 'JS课程2013年开班信息', 281 '新的JS课程页面更新', 282 'JS视频教程免费第四波 欢迎观看~', 283 'js视频下载第三波来啦', 284 '2月3日YY公开课视频已提供下载' 285 ]; 286 next.click(function () { 287 //此处代码有点恶心。。。 288 $('.list li div').each(function (i) { 289 var el = $(this); 290 setTimeout(function () { 291 el.append($('<br/><a href="javascript:;">' + next_data[i] + '</a><span>2013-03-24</span>')); 292 el.css('top', '-24px'); 293 }, 150 * i); 294 }); 295 }); 296 pre.click(function () { 297 //此处代码有点恶心。。。 298 $('.list li div').each(function (i) { 299 var el = $(this); 300 setTimeout(function () { 301 el.css('top', '0'); 302 }, 150 * i); 303 }); 304 }); 305 306 }); //ready 307 308 </script> 309 310 </head> 311 <body> 312 <header class="header"> 313 <div class="main"> 314 <h3> 315 智能社是一家专注于web前端开发技术的专业培训机构,现推出“HTML5”、“JavaScript”和“HTML+CSS”三套课程</h3> 316 <div class="tool_bar"> 317 <a href="javascript:;">登陆</a> | <a href="javascript:;">关于我们</a></div> 318 </div> 319 </header> 320 <div class="nav_c"> 321 <h1 class="logo"> 322 <a href="http://www.zhinengshe.com/"> 323 <img alt="智能社——前端培训专家" src="images/logo.png"></a> 324 </h1> 325 <nav class="nav" id="nav"> 326 <div id="nav_div"> 327 hover</div> 328 <ul> 329 <li><a href="javascript:;">首页</a><span></span></li> 330 <li><a href="javascript:;">JS课程</a><span></span></li> 331 <li><a href="javascript:;">HTML5课程</a><span></span></li> 332 <li><a href="javascript:;">视频课程</a><span></span></li> 333 <li><a href="javascript:;">课程案例</a><span></span></li> 334 <li><a href="javascript:;">联系方式</a></li> 335 </ul> 336 </nav> 337 </div> 338 <div id="flash"> 339 <a id="pre" href="javascript:;" class="bt">pre</a> <a id="next" href="javascript:;" 340 class="bt">next</a> 341 <div id="pager"> 342 <a class="p1" href="javascript:;">1</a> <a class="p2" href="javascript:;">2</a> 343 <a class="p3" href="javascript:;">3</a> <a class="p4" href="javascript:;">4</a> 344 <a class="p5" href="javascript:;">5</a> 345 </div> 346 <div class="outer" id="outer"> 347 <div> 348 1</div> 349 <div> 350 2</div> 351 <div> 352 3</div> 353 <div> 354 4</div> 355 <div> 356 5</div> 357 <div> 358 6</div> 359 <div> 360 7</div> 361 <div> 362 8</div> 363 <div> 364 9</div> 365 <div> 366 10</div> 367 <div> 368 11</div> 369 <div> 370 12</div> 371 </div> 372 </div> 373 <div id="fast_nav" class="fast_nav"> 374 <div id="fast_nav_bt"> 375 fast_nav 376 </div> 377 <div id="fast_nav_close"> 378 <div class="nav_x"> 379 x 380 </div> 381 <div class="nav_y"> 382 y 383 </div> 384 </div> 385 <div id="fast_nav01" class="list"> 386 <h3 class="fastCom_title_l"> 387 近期开班信息</h3> 388 <ul> 389 <li>JS周末班 2012年10月13日开班 [已开班]</li><li>JS全日制 2012年10月19日开班 <a 390 href="contact.html">[咨询]</a></li><li>HTML5周末班 2012年10月21日开班 <a href="contact.html">[咨询]</a></li><li> 391 JS周末班 2012年11月17日开班 <a href="contact.html">[咨询]</a></li></ul> 392 </div> 393 <div id="fast_nav02" class="list"> 394 <h3 class="fastCom_title_r"> 395 最新留言</h3> 396 <ul> 397 <li><a href="message.html">老师 这个留言板分页 鼠标移动上去 就...</a></li><li><a href="message.html"> 398 看到16集里说会开远程教学,不知道是不...</a></li><li><a href="message.html">这个站做的真的很牛逼呀,貌似后台都是...</a></li><li> 399 <a href="message.html">现在有没有能加上的Q群啊blue老湿</a></li></ul> 400 </div> 401 <div id="fast_nav03" class="list"> 402 <ul> 403 <li><a href="js02_desc.html#zns_zt_content">JS课程包括哪些内容?</a></li><li><a href="html5_01_desc.html#zns_zt_content"> 404 HTML5课程包括哪些内容?</a></li><li><a href="js02_desc.html#zns_zt_content">课程收费是多少?</a></li><li> 405 <a href="contact.html">我想去学习,如何报名呢?</a></li></ul> 406 <h3 class="fastCom_title_l"> 407 常见问题</h3> 408 </div> 409 <div id="fast_nav04" class="list"> 410 <ul> 411 <li><a href="http://www.zhinengshe.com/news/4.html">积分系统上线</a></li><li><a href="http://www.zhinengshe.com/news/1.html"> 412 邀请码系统开始公测</a></li><li><a href="http://zhinengshe.com/video.html">视频教程,已更新到第31集</a></li><li> 413 <a href="http://zhinengshe.com/contact.html">智能社联系方式</a></li></ul> 414 <h3 class="fastCom_title_r"> 415 综合其他</h3> 416 </div> 417 </div> 418 <div class="main"> 419 <div id="news" class="box"> 420 <div class="h"> 421 <h3> 422 新闻中心<span>News center</span></h3> 423 <a class="next" id="list_next" title="下一页" href="javascript:;"></a><a class="pre" 424 id="list_pre" title="上一页" href="javascript:;"></a> 425 </div> 426 <div class="c"> 427 <ul class="list"> 428 <li> 429 <div> 430 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">[公告]关于2月2日公开课案例bug修复</a> 431 <span>2013-03-24</span> 432 </div> 433 </li> 434 <li> 435 <div> 436 <a target="_blank" href="http://bbs.zhinengshe.com/thread-430-1-1.html">3月16日 第二次YY公开课已提供下载</a> 437 <span>2013-03-24</span> 438 </div> 439 </li> 440 <li> 441 <div> 442 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社 第二次YY公开课</a> 443 <span>2013-03-24</span> 444 </div> 445 </li> 446 <li> 447 <div> 448 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社乔迁新址</a> <span>2013-03-24</span> 449 </div> 450 </li> 451 <li> 452 <div> 453 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">不会JavaScript能混前端么?</a> 454 <span>2013-03-24</span> 455 </div> 456 </li> 457 <li> 458 <div> 459 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">[2月3日YY公开课视频已提供下载</a> 460 <span>2013-03-24</span> 461 </div> 462 </li> 463 <li> 464 <div> 465 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">论坛开放邀请注册了哦</a> 466 <span>2013-03-24</span> 467 </div> 468 </li> 469 </ul> 470 </div> 471 </div> 472 <div id="main_r" class="box"> 473 <div class="h"> 474 <h3> 475 热门课程<span>Hot course</span></h3> 476 </div> 477 <div class="c"> 478 <ul> 479 <li><a href="javascript:;" class="js"></a> 480 <div> 481 精通JavaScript 2.0课程</div> 482 <div> 483 (适合具备XHTML+CSS基础的朋友)</div> 484 </li> 485 <li><a href="javascript:;" class="html"></a> 486 <div> 487 精通JavaScript 2.0课程</div> 488 <div> 489 (适合具备XHTML+CSS基础的朋友)</div> 490 </li> 491 <li><a href="javascript:;" class="css"></a> 492 <div> 493 精通JavaScript 2.0课程</div> 494 <div> 495 (适合具备XHTML+CSS基础的朋友)</div> 496 </li> 497 </ul> 498 </div> 499 </div> 500 </div> 501 </body> 502 </html>

最终实现布局。
结语
至此首页功能基本结束,这次美其名曰HTML5+CSS3的网站设计,但是做到后面发现又和平时干的事情差不多了。。。。
此事令人困惑啊,要真正走上HTML5+CSS3的道路看来还有很长一段路要走!!!
此次不足
1 功能不全,本来打算把整个网站都实现了的,但中间耽搁了一天,加之其它原因这里就只实现80%的首页效果此系列便暂时结束吧
2 效果不足,这里做的东西只能以粗制滥造形容!!!里面的代码全部没有优化,有些地方可以用更优雅的实现,但这里也没有去思考,完全机械式的工作结束了!!!
而且与原网站相比而言,我这个首页就是渣渣。。。。。
3 性能不好,毫无疑问,以上的性能会有问题,因为有很多的动画,所以卡。。。。
后期计划
此次结束就算了,后面会在工作中切切实实的研究下HTML5和CSS3,希望以后写的东西能更有价值!!!
最后我提供阶段性下载地址吧,希望各位与我一起研究:
文件下载:
https://files.cnblogs.com/yexiaochai/html5css3.zip
有什么问题请各位讨论,初次做这种东西有点水,请各位见谅。
最后如果你觉得这篇文章还不错,请帮忙点击一下推荐,谢谢!

