一.负边距原理
正边距以相邻模块的位置为参考点进行移动,并对周围模块进行合理地排挤。
负边距即margin的四个边界值为负值。
在html中使用负边距margin-left和margin-top相当于是元素左移、上移,同时文档流的位置会发生变化。
使用负边距margin-right和margin-bottom,元素本身没有变化,其后面的元素会相应的左移,上移。
归纳为文档流通过负边距自身只能上移或右移。
二.说明
1margin-left,margin-top
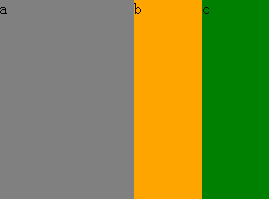
1 <style type="text/css"> 2 .wrap div{float:left;height:200px;} 3 .wrap {overflow:hidden;_zoom:1;} 4 .content{width:10%;background:gray;} 5 .nav{width:5%;background:orange;;} 6 .infor{width:5%;background:green;} 7 </style> 8 <body> 9 <div class="wrap"> 10 <div class="content">a</div> 11 <div class="nav">b</div> 12 <div class="infor">c</div> 13 </div> 14 </body>

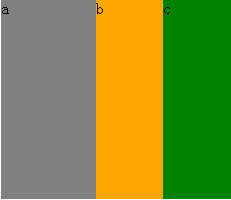
给nav加入margin-left:-3%;nav向前移动3%。

2.margin-right,margin-bottom
<style type="text/css"> .wrap div{float:left;height:20px;} .wrap {overflow:hidden;_zoom:1;} .content{width:10%;background:gray; } .nav{clear:both;width:5%;background:orange;} .infor{clear:both;width:5%;background:green;} </style> <body> <div class="wrap"> <div class="content">a</div> <div class="nav">b</div> <div class="infor">c</div> </div> </body>

给content加入margin-bottom:-1%;nav向上移动1%。
