内容对齐(justify-content)属性应用在弹性容器上。把弹性项沿着弹性容器的主轴线(main axis)对齐。
该操作发生在弹性长度以及自己主动边距被确定后。 它用来在存在剩余空间时怎样加以分配。也会在发生内容溢出时影响项目的对齐。
注意:弹性布局中有两个基本术语main axis和cross axis,普通情况下,我们能够把它们各自看作是屏幕上的行向和列向(可是严格讲,这和写模式以及弹性流方向有关)。
那么main-start和main-end就能够分别被看作是弹性容器的左右边。
justify-content语法例如以下:
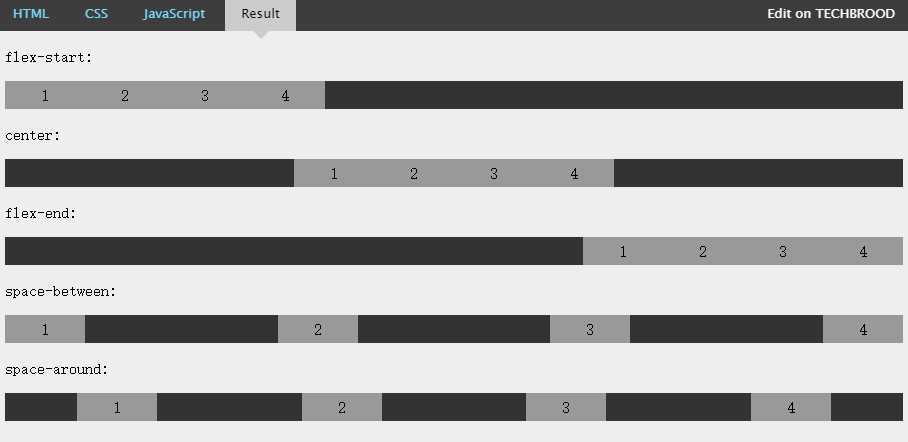
justify-content: flex-start | flex-end | center | space-between | space-around
參数说明例如以下:
flex-start
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线。而兴许弹性项依次平齐摆放。
flex-end
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而兴许弹性项依次平齐摆放。
center
弹性项目居中紧挨着填充。
(假设剩余的自由空间是负的,则弹性项目将在两个方向上同一时候溢出)。
space-between
弹性项目平均分布在该行上。假设剩余空间为负或者仅仅有一个弹性项。则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐。然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around
弹性项目平均分布在该行上,两边留有一半的间隔空间。假设剩余空间为负或者仅仅有一个弹性项。则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比方是20px)。同一时候首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。

上图非常直观的演示了以上5个取值的效果和差异。
我们能够通过在线实例代码来自己測试下:
http://wow.techbrood.com/fiddle/17128