遇到了几个在IE7有问题,但在IE6中使用正常的问题,共三个:
1、js关闭窗口时老提示的问题。
2、上传图片时无法预览的问题。
3、window.status 无效的问题。
关于第一个,以前在IE6下关闭窗口是这样的,window.opener = null;window.close();在IE7中,这样是不行的,仍然会弹出提示,必须在中间加一句,window.open("","_self"); 像下面的形式就行了。
window.opener = null;
window.open("","_self");
window.close();
二、上传图片时的预览
在IE6中可以这样,非常方便。
<input type="file" onchange="Preview(this)"/> <img id="imgPreview" />
<script type="text/javascript">
function Preview(file){
document.getElementById("imgPreview").src = this.value;
}
</script>
但是在IE7中,这样无效,那天我这样测试的时候我用的是 GreenBrowser(绿色浏览器),发现竞然也能预览,但在 MS IE7中就不行,我就纳闷了,我去看了百度相册,他的上传相片预览也是使用这种方式,我是用绿色浏览器看百度相册,用MSIE看我的程序,百度相册上传时能预览,我的程序就是不行.结果我一直在怀疑是不是程序哪里搞错了,上网查了好多资料.硬是没搞定,后来我用MS IE 进百度相册,才发现,原来百度相册也不能预览了.原来是绿色浏览器惹的祸,怪吧,这可是个IE内核的浏览器哦,以后大家记住,测试程序时一定要用微软的IE7,用其它IE内核的浏览器可能会有意想来到的问题.
那在IE7下怎么实现预览呢?答案是:用滤镜,请看下面:
请选择要上传的相片:<input type="file" onchange="Preview(this);" /><br />
<div id="imgPreview" style="filter:progid:DXImageTransform.Microsoft.
AlphaImageLoader(sizingMethod=scale);400px;height:200px;"></div>
function Preview(imgFile)
{
document.getElementById("imgPreview").filters.
item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgFile.value;
}
|
语法: sizingMethod : 可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。 crop : 剪切图片以适应对象尺寸。 src : 必选项。字符串(String)。使用绝对或相对 url 地址指定背景图像。假如忽略此参数,滤镜将不会作用。 说明: |
三、window.status 不显示的问题
在ie6中,使用window.status =" 欢迎光临我的博客!!!",就能在状态栏显示这么一行字,但在IE7中,
本机测试的时候很正常,能显示,但传的服务器上去以后就是不显示,程序运行也没有错误,开始我怀疑是服务器的安全设定问题,后来才发现,又是IE7的问题,IE7的安全性设置中,默认是不能许脚本更新状态栏的。真是可惜了,又少了一块可利用的区域。
如果是自己的电脑的话,可以自己更改设置,使IE7也能显示。
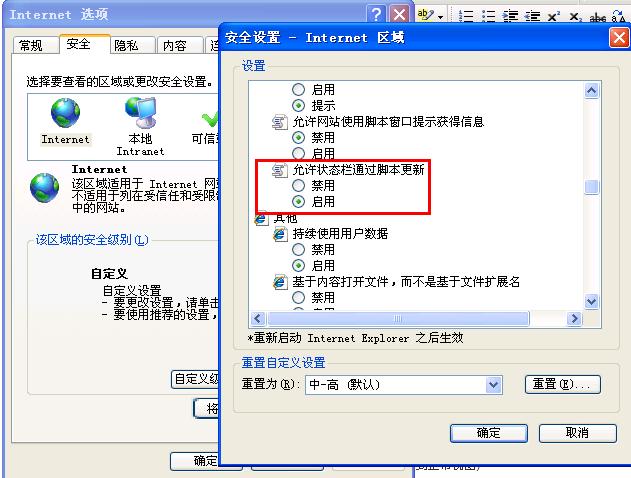
方法是:工具--》Internet 选项--》安全 -- 选中Internet后 点自定义级别 --》找到“允许状态栏通过脚本更新”,将默认的禁用改为启用就行了。
我特地截了张图。
以上三个虽然是小问题,但如果不明白是浏览器引起的话,很多朋友估计会花很多时间调试程序,但程序是没有问题的。
所以我把它们写在这,希望对大家有所帮助。