console.log格式化这一用法一般都在个人博客或其他官网上有,当F12查看网页元素时,在控制台(console)那里偶尔会发现一些个性化的输出,其实现原理不难看一遍就晓得,具体实现如下:
一、console.log格式化打印
console.log支持的格式标志有:
| 占位符 | 描述 |
|---|---|
| %s | 字符串 |
| %d%i | 整数 |
| %f | 浮点数 |
| %o/%O | object对象 |
| %c | css样式 |
1、%c 表示css样式

2、%d 和 %i 表示整数

3、%f 表示浮点类型number
4、%s 表示字符串类型
console.log("%s","first","second");
// 输出结果:first second
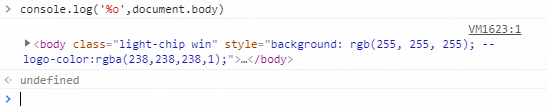
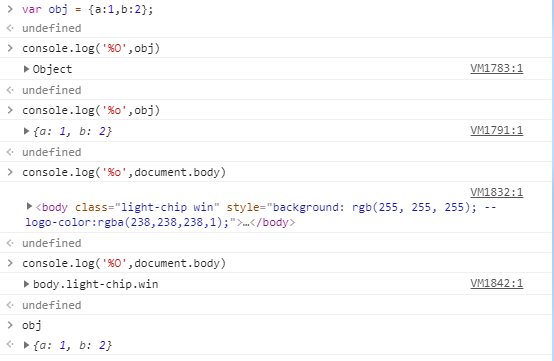
5、%o 表示DOM元素

6、%O 表示javascript对象

7、输出 %
console.log("%%");
// 输出结果:%
console.log("%%","zzk");
// 输出结果:% zzk
二、console对象的一些方法
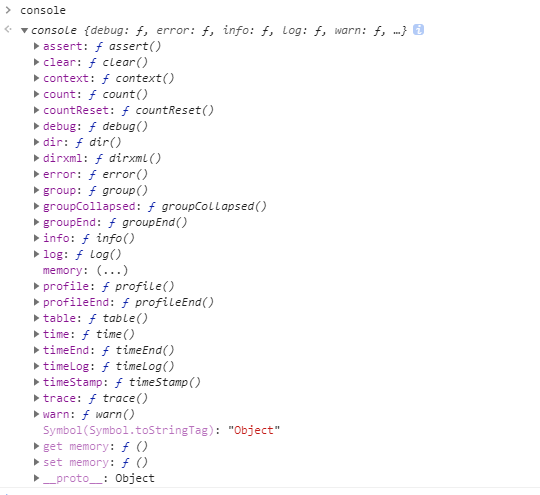
首先在控制台(console)输入console回车,会看到

常用的方法有:
log // 打印日志
debug // 打印调试
error // 打印错误
info // 打印信息
warn // 打印警告
assert // 打印断言
clear // 清空控制台
console.time & console.timeEnd
这是性能调试的利器啊,熟悉NodeJs的童鞋更是清楚。肯定不少童鞋干过这事:在我们的某块代码前新增一个类似startTime的变量,给它一个时间戳,然后在我们执行完代码后,再打一个时间戳,再将两者相减,再将结果输出。现在我们使用上面的函数,就可以省下很多功夫了:
console.time('wait');
setTimeOut(()=>{
console.timeEnd('wait');
},1000);
wait: 1000ms
使用这两个接口是何其方便!而且我们还可以将一个字符串作为函数参数,来区分不同的性能计时。
console.count
这是一个计数器,我们可以传个名字给它,如a,然后每次调用console.count(‘a’)(可以在不同函数不同地方),它就能打印出这样一个调用执行了多少次:
let a = ()=>{ console.count('Call function a'); }; let b = ()=>{ a(); } let c = ()=>{ b(); } b(); c(); Call function a:1 Call function a:2
这个函数特别适用于在一些复杂的场景,有时一个函数被多个地方调用到,而我们想知道该函数是否少调用或重复调用,此时使用计数器比js断点自己还要默记调了几次快多了。
console.assert
assert,搞编程的应该对这个单词不陌生:断言。
let a = ()=>{ let el = document.getElementById('test'); console.assert(el,'没有ID为test的节点'); } a(); // Assertion failed: 没有ID为test的节点
不难说,使用该函数可以让我们在某些地方只在符合某个条件才进行调试输出,使输出更加干净。当然你也可以用if语句,不过写起来就麻烦了一些。
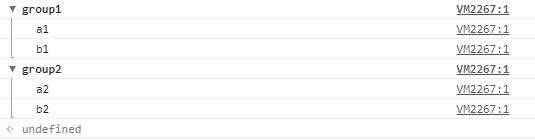
console.group
一看就知道是分组输出:
console.group('group1');
console.log('a');
console.log('b');
console.groupEnd('group1');
console.group('group2');
console.log('a2');
console.log('b2');
console.groupEnd('group2');

显然这个函数特别适合有一大堆调试输出的情况,做大项目估计会用上。不过有时你打开控制台看到满屏满屏的输出你也会很头痛的,于是你可以分组输出且默认收起。
console.clear
最后的最后,该清场了。
特别适用于,在一个多人开发项目,你不爽别人的调试输出,那你可以用这个函数统统清掉,再输出自己的调试信息,不用跟这个函数客气。