曾经励志下去要坚持把每天所学的知识记录下来,可是坚持了几天后,就觉得自己坚持不下去了。。。。这几天自己好好的想了想,觉得不能坚持也得要坚持,因为要对自己负责,所以得学会逼着自己去做,只有这样才能把一件事做到底。。。。。。今天就总结一下所学到的知识。
理论:
HTML(Hyper Text Markup Language) 超文本标记语言
HTML元素


<a name="上面" href="#下面">跳到下面</a>
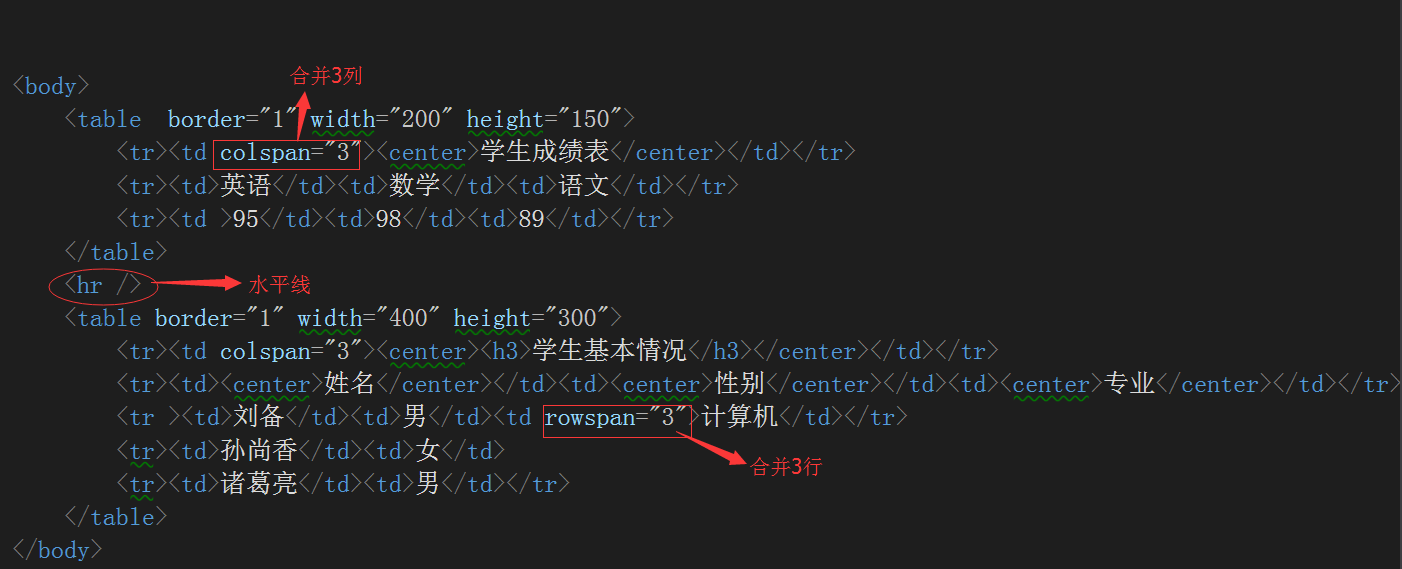
<table border=“1”>
<tr>
<td>单元格内容</td>
</tr>
<tr>
… …
</table>跨列(合并列)的表格,使用colspan属性来实现
跨行(合并行)的表格,使用rowspan属性来实现
属性:
bgcolor 表格背景颜色
border 边框宽度,默认0
bordercolor 边框颜色
bordercolorlight 边框明亮部分的颜色
bordercolordark 边框昏暗部分的颜色
cellspacing 单元格之间的间隔大小
cellpadding 单元格边框与内容之间的间隔大小
width 宽度 像素或百分比
height 高度 像素或百分比
HTML表单
HTML表单是用于搜集用户输入的
HTML表单都扩在一对form标签中
<form>的常用属性
action 表示提交的目标服务器
method 提交的方法get、post
get(默认,以url提交,就是以地址栏的方式提交)
post(通过报文提交)
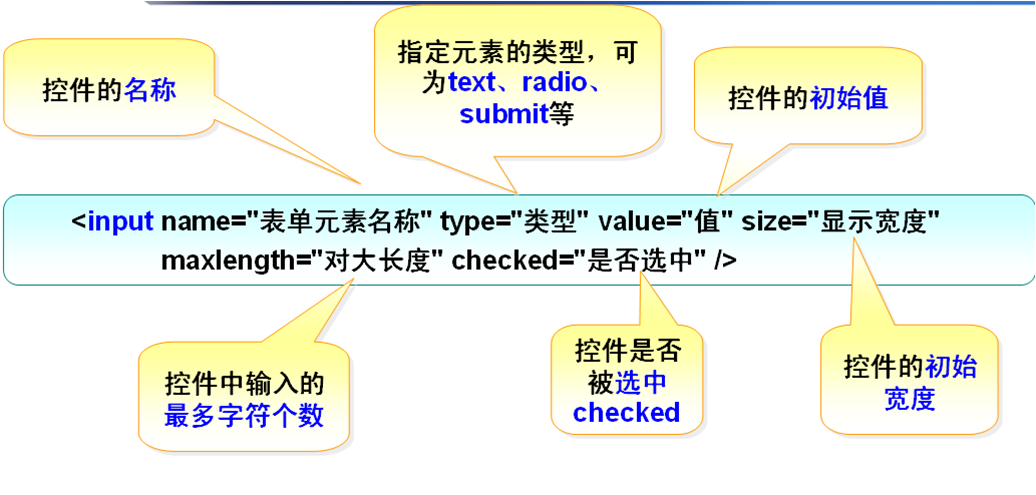
表单的基本元素

表单的基本标签
文本框标签<input type = “text“ />
密码框标签<input type = “password” value="" maxlength=""/>maxlength字符的长度
文本域标签<textarea>内容</textarea>属性rows(行)和cols(列)
复选框标签(有name才能提交)<input type=“checkbox” name=“ch1” value=“chone” checked=”checked“ />文字
<select>(name在这加才能提交)
<option>< /option>(Items)
</select>
分区标签:<div></div> or <span></span>(字符有多长,就占据多长)
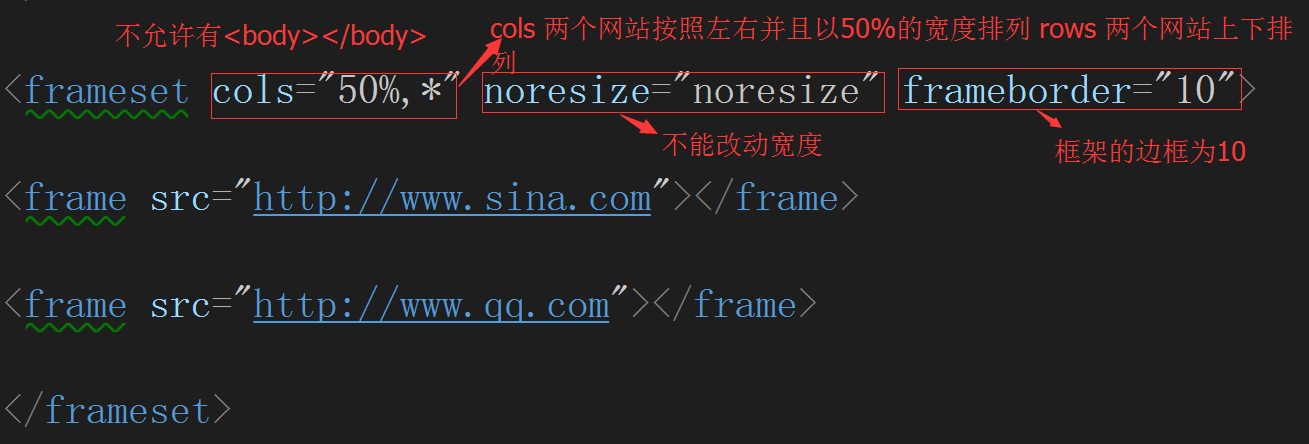
框架组:不能有<body></body>
CSS样式(层叠样式表)
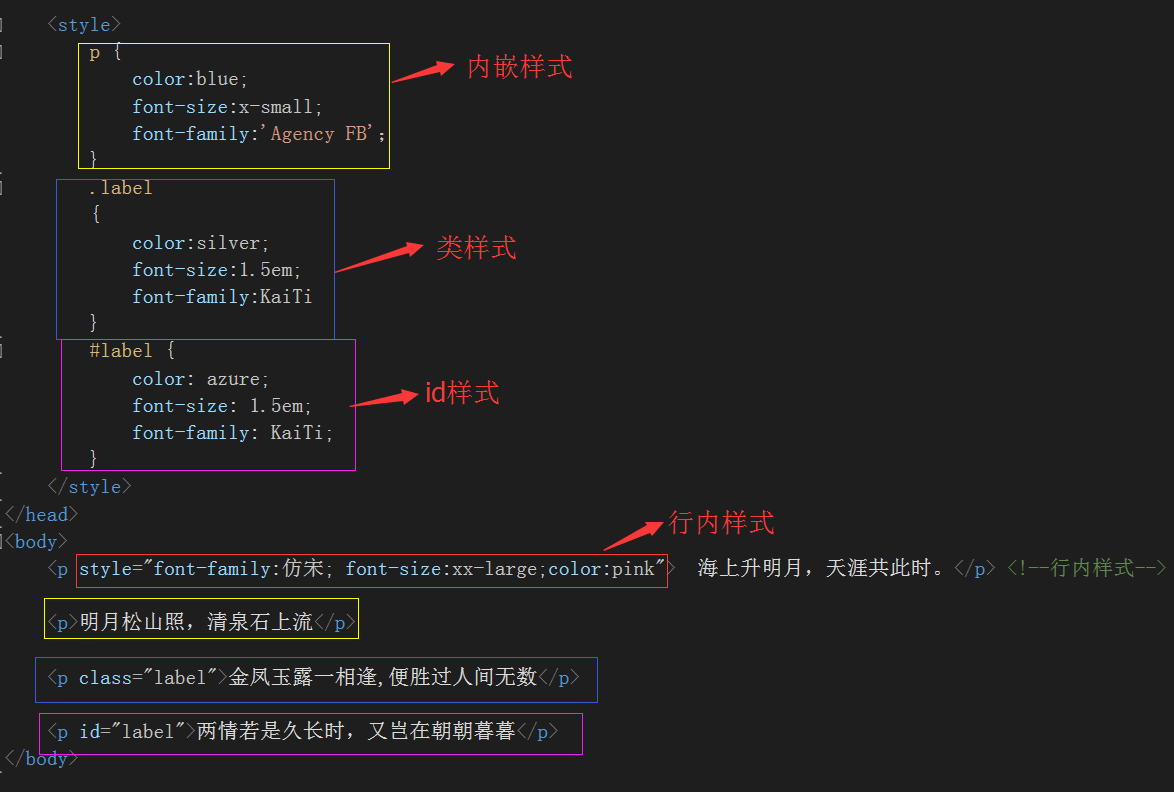
包括:行内样式,内嵌样式,类(class)样式,id样式,创建.css样式文件
行内样式级别最高,外部样式(样式表)高于内部样式。
基本样式:
font-size: 字体大小
font-style: 字体样式(斜体,歪斜体)
font-weight: 字体加粗
font-lighter: 字体变细
font-variant:small-caps 小型的大写字母
text-decoration:underline(下划线)or overline(上划线) or line-through(中划线)
text-indent: 字体缩进
text-height: 行高
text-transform:uppercase(大写字母) or lowercase(小写字母) or capitalize(首字母大写)
letter-spacing: 字间距
Word-spacing: 单词间的间距
border-width: 边框宽度
border-style: 边框样式
border-color: 边框颜色
background-color: 背景颜色
background-image: 背景图片
background-repeat:no-repeat 图片不循环
background-attachment:fixed 页面滚动,背景图片位置不动
background-position: 背景图片位置
实操:(简单举例出几个)
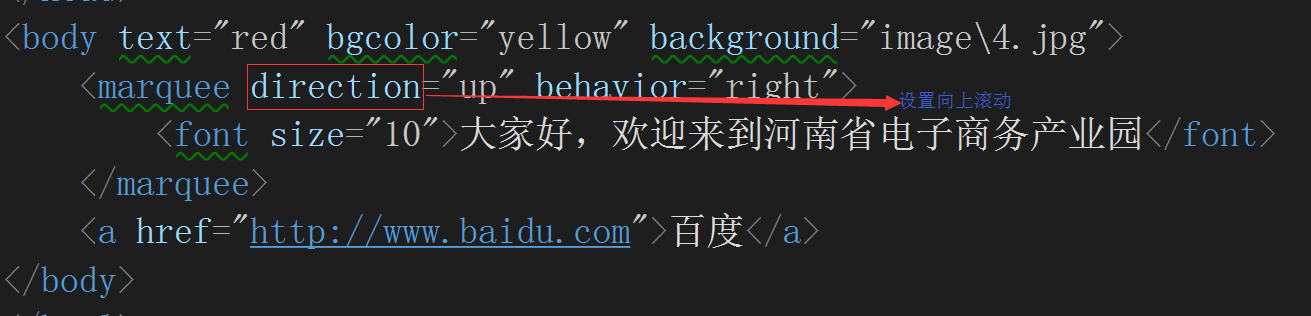
1. marquee标签的运用

效果:


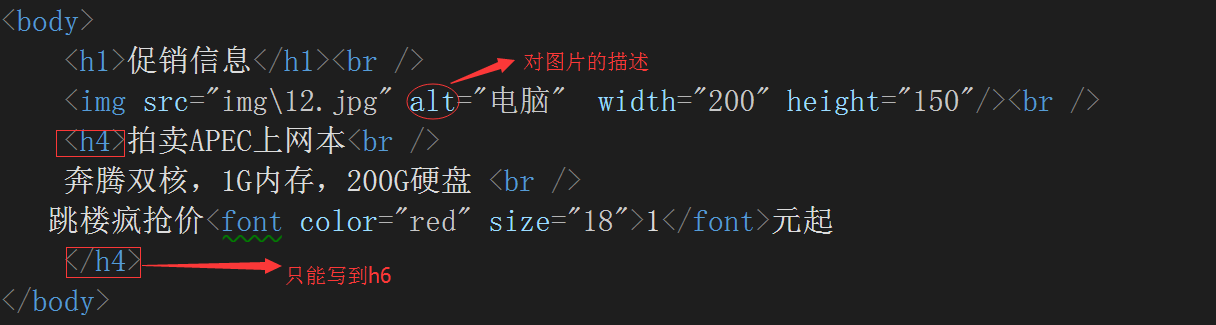
2.图像标签的使用




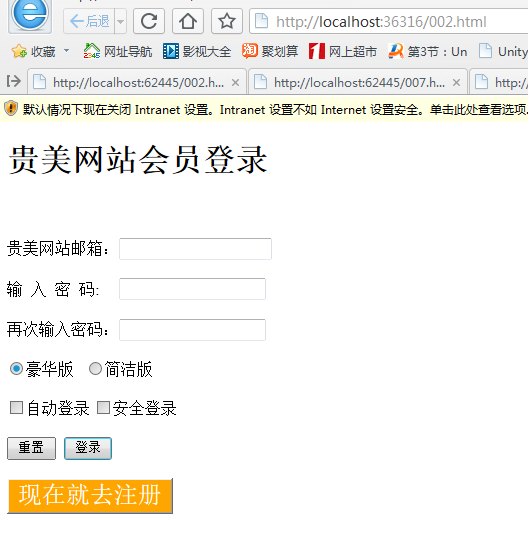
<body>
<form>
<h1>贵美网站会员登录</h1><br /><br />
<label>贵美网站邮箱:</label><input type="email" name="email" /><br /><br />
<label >输 入 密 码:</label> <input type ="password" name="pwd" maxlength="6" /><br /><br />
<label >再次输入密码:</label><input type ="password" name="apwd" maxlength="6" /><br /><br />
<input type ="radio" name ="release" checked />豪华版 <input type ="radio" name ="release" />简洁版<br /><br /> <!--checked表示当前被选中-->
<input type ="checkbox" name ="login" />自动登录 <input type ="checkbox" name ="login" />安全登录<br /><br />
<input type ="reset" value ="重置" name="no" /> <input type ="submit" value="登录" name ="ok" /><br /><br />
<input type ="submit" style="background-color:orange;font-size:x-large;color:white" value ="现在就去注册" name="register" />
</form>
</body>
运行效果:

框架组的运用:

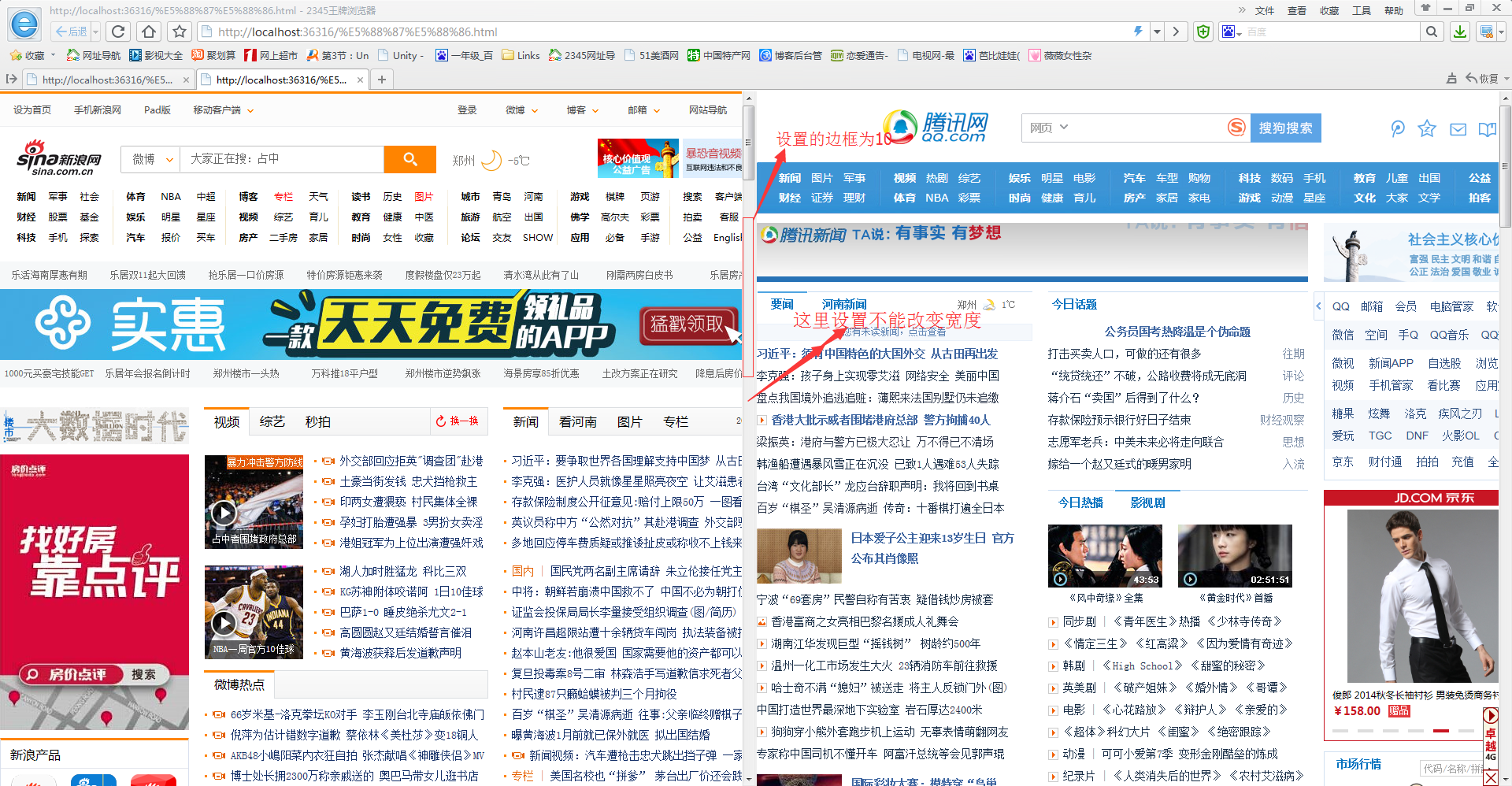
运行效果:
CSS样式的运用

样式表:
新建一个样式表,


好了,今天就先写到这里吧。希望自己明天还能继续。加油!