(一)jQuery 捕获(获取)
jQuery - 获取内容和属性。
jQuery 拥有可操作 HTML 元素和属性的强大方法。
jQuery DOM 操作
1.获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
-
text() - 设置或返回所选元素的文本内容
-
html() - 设置或返回所选元素的内容(包括 HTML 标记)
-
val() - 设置或返回表单字段的值
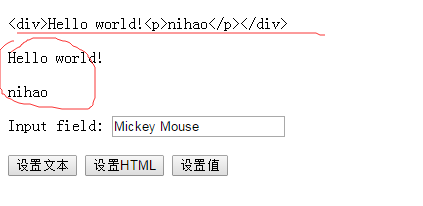
下面的例子演示如何通过 jQuery text() 和 html() 方法来获得内容:


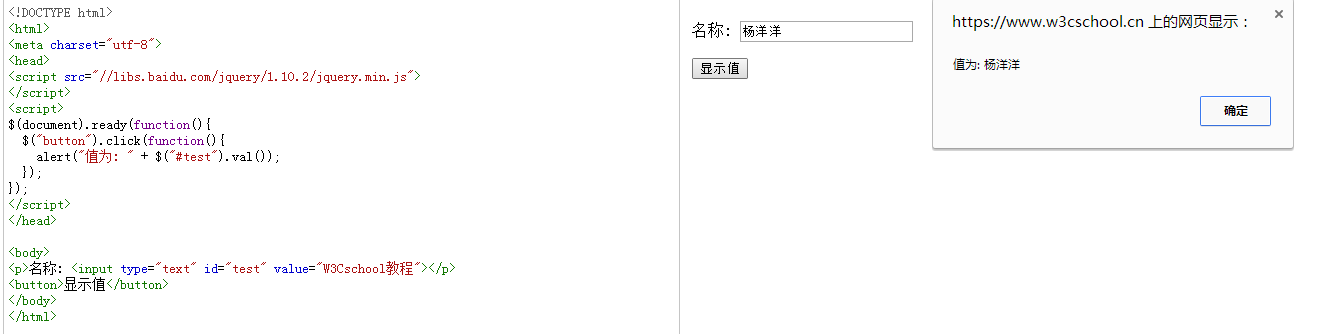
下面的例子演示如何通过 jQuery val() 方法获得输入字段的值:

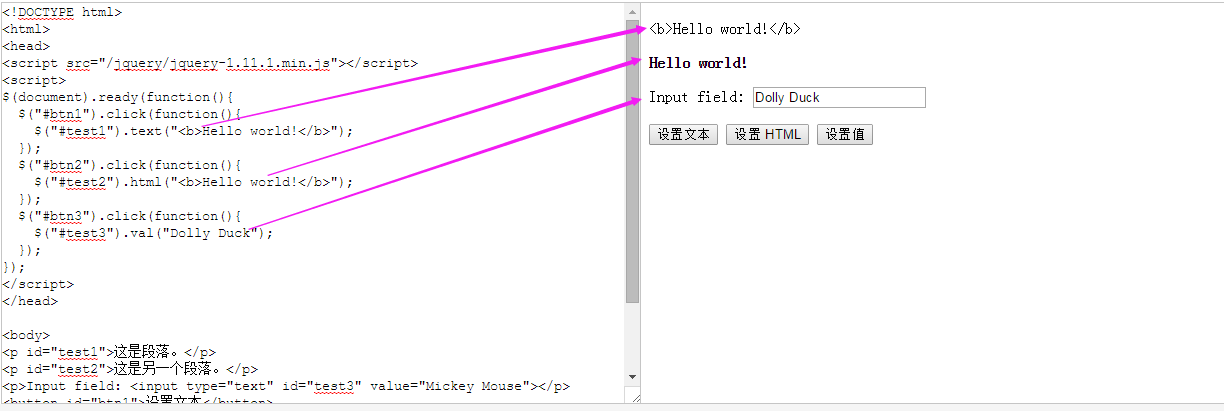
设置内容、val


 结果:
结果:
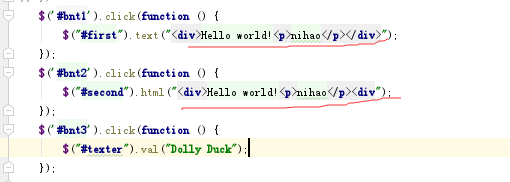
和前面获取文本相比:在获取文本时:text()不会显示子元素标签,而HTML则按照元素中的内容原样输出,包括子元素标签。
在设置文本的时候:text(“ <b>子元素</b>”)将在文本中展示<b>子元素</b>,而HTML则自动转化子元素标签,相当于在HTML页面中展示的一样。
2.获取属性 - attr()
jQuery attr() 方法用于获取属性值。
下面的例子演示如何获得链接中 href 属性的值:

-
设置属性 - attr()
jQuery attr() 方法也用于设置/改变属性值。
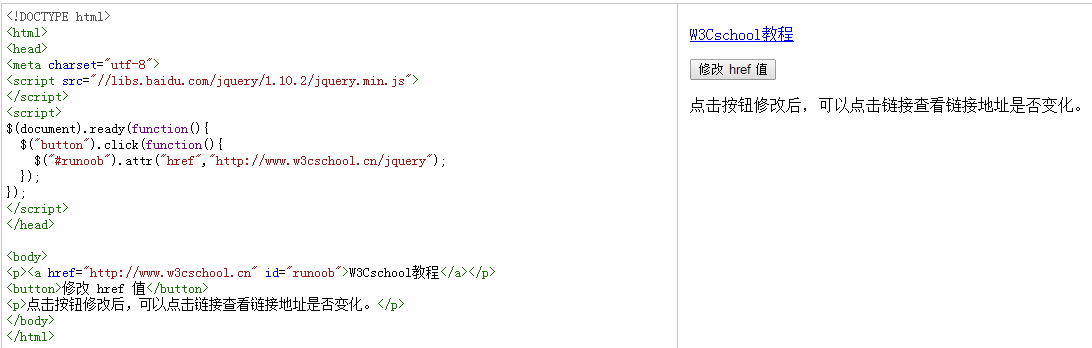
下面的例子演示如何改变(设置)链接中 href 属性的值:

attr() 方法也允许您同时设置多个属性。
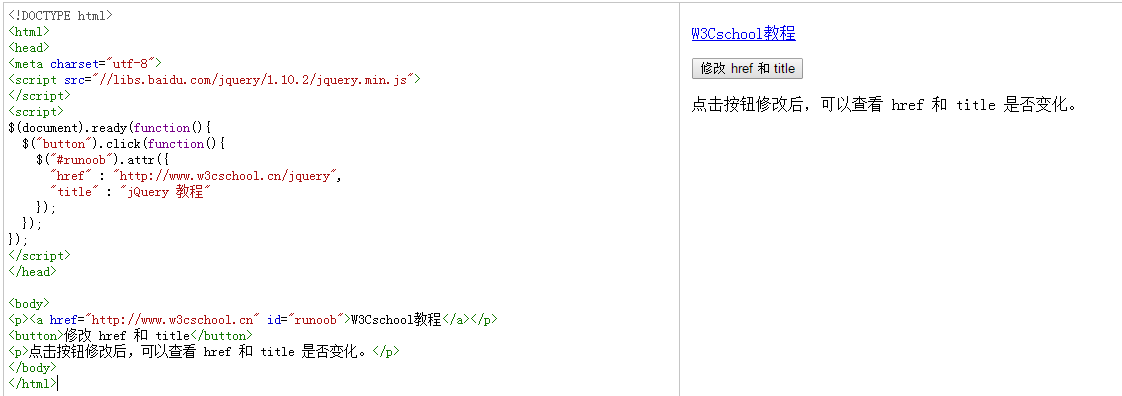
下面的例子演示如何同时设置 href 和 title 属性:
实例
$("button").click(function(){
$("#w3s").attr({
"href" : "//www.w3cschool.cn/jquery",
"title" : "jQuery 教程"
});
});
attr() 的回调函数
jQuery 方法 attr(),也提供回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 attr() 方法:
实例
$("button").click(function(){
$("#w3cschool").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
(三)jQuery 添加元素
jQuery - 添加元素
通过 jQuery,可以很容易地添加新元素/内容。
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
- append() - 在被选元素内部的结尾插入指定内容
- prepend() - 在被选元素内部的开头插入指定内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。

- 例如:

-
jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
-
实例
$("p").prepend("Some prepended text."); 
通过 append() 和 prepend() 方法添加若干新元素
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
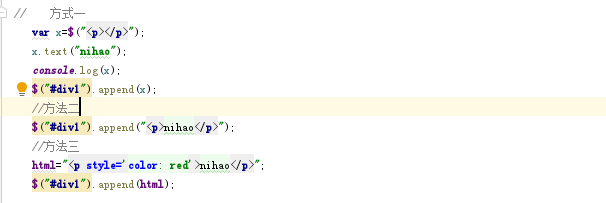
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
- function appendText()
{
var txt1="<p>Text.</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("Text."); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
$("p").append(txt1,txt2,txt3); // 追加新元素
} 
jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
- $("img").after("在后面添加文本");
$("img").before("在前面添加文本"); 
通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):

(四)jQuery 删除元素
-
通过 jQuery,可以很容易地删除已有的 HTML 元素。
-
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
-
jQuery remove() 方法(删除元素及子元素)
jQuery remove() 方法删除被选元素及其子元素。
实例
$("#div1").remove(); //删除id=div1的元素及其子元素
jQuery empty() 方法(删除子元素)
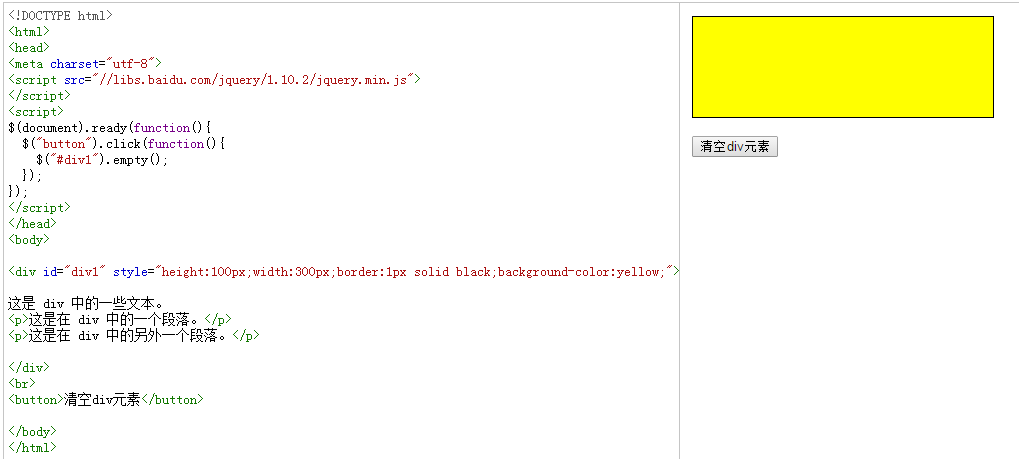
jQuery empty() 方法删除被选元素的子元素。
实例
$("#div1").empty();
-
滤被删除的元素
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
-
$("p").remove(".italic"); //删除 class="italic" 的所有 <p> 元素:
下面的例子:
实例

(五)jQuery CSS 类
jQuery - 获取并设置 CSS 类
通过 jQuery,可以很容易地对 CSS 元素进行操作。
jQuery 操作 CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
-
addClass() - 向被选元素添加一个或多个类
-
removeClass() - 从被选元素删除一个或多个类
-
toggleClass() - 对被选元素进行添加/删除类的切换操作
-
css() - 设置或返回样式属性
-
实例样式表
下面的样式表将用于本页的所有例子:
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
} -
jQuery addClass() 方法(先在CSS中定义好类,注意:在书写addClass("类")中类的时候没有 “.” )
面的例子展示如何向不同的元素添加 class 属性。当然,在添加类时,您也可以选取多个元素:
实例
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
-
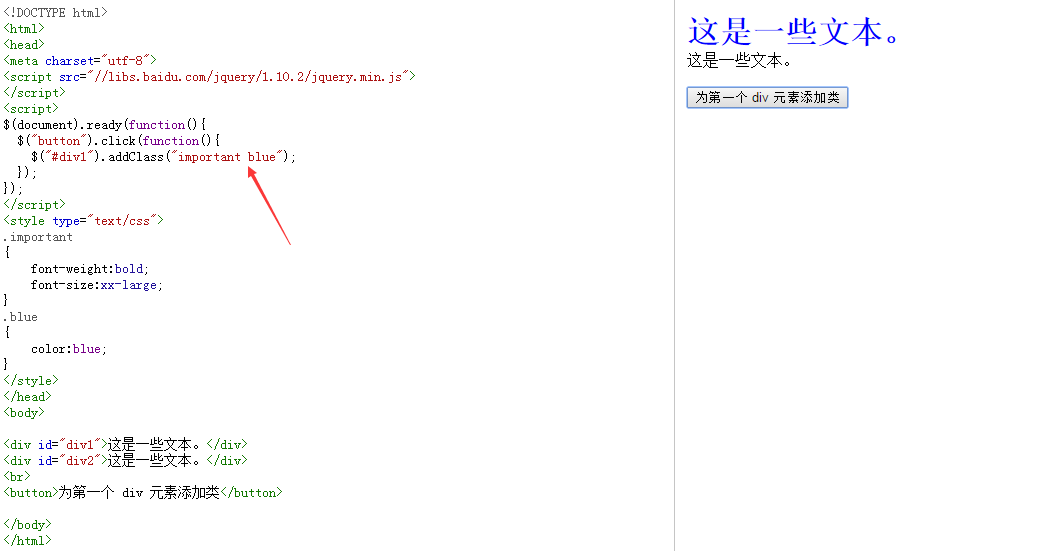
您也可以在 addClass() 方法中规定多个类:
实例
$("button").click(function(){
$("#div1").addClass("important blue");
});
2.jQuery removeClass() 方法
下面的例子演示如何在不同的元素中删除指定的 class 属性:
实例
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
在这里不能先用addClass,然后用removeClass
<script>
$(document).ready(function () {
$("h1,h2,p").addClass("blue")
}
$("button").click(function () {
$("h1,h2,h3").removeClass("blue")
})
)
</script>
<style type="text/css">
.important{
font-weight: bold;
font-size: xx-large;
}
.blue{
color:blue;
}
</style>
<body><h1>标题1</h1>
<h2>标题2</h2>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<div>这是一些重要的文本</div><br/>
<button>清除css样式</button>
</body>
这个运行结果就是没有添加样式的,里面同时存在了addClass和removeClass3.jQuery toggleClass() 方法
下面的例子将展示如何使用 jQuery toggleClass() 方法。该方法对被选元素进行添加/删除类的切换操作:
实例
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
代码解析:运行代码。由于h1,h2,第一个p元素都有blue类,因此,当第一次点击按钮的时候,h1,h2,第一个p元素的样式消除,而没有blue类的第二个p元素有了“blue”类。再次点击时,h1,h2,第一个p元素都有blue类,而第二个p元素没有了blue样式。因此:有的点击就清除了了,没有的点击就添加了
(六)jQuery css() 方法
jQuery css() Method
css() 方法设置或返回被选元素的一个或多个样式属性。
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");下面的例子将返回首个匹配元素的 background-color 值:
实例
$("p").css("background-color");
设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");下面的例子将为所有匹配元素设置 background-color 值:
实例
$("p").css("background-color","yellow");设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});下面的例子将为所有匹配元素设置 background-color 和 font-size:
实例
$("p").css({"background-color":"yellow", //注意。这里是“,”逗号"font-size":"200%"});
总结:对于元素在jQuery中添加样式:1.addClass(“样式表中定义类名”);
2.p.css({‘’属性‘’:‘’属性值‘’ ,‘’属性‘’:‘’属性值‘’ });
只是我们因为要给很多元素添加具有相同的样式,因此addClass很好用,只需要给对应的元素.addClass(“样式表中定义类名”)就可以实现。
对于第二种方法,我们给元素设置独立的样式。
(七)jQuery 尺寸
通过 jQuery,很容易处理元素和浏览器窗口的尺寸。
jQuery 尺寸 方法
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
-
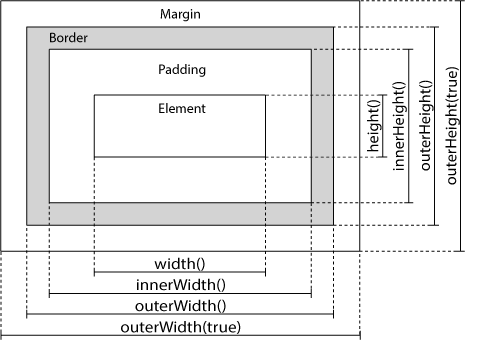
jQuery 尺寸

-
jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
下面的例子返回指定的 <div> 元素的宽度和高度:

-
jQuery innerWidth() 和 innerHeight() 方法
-
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
下面的例子返回指定的 <div> 元素的 inner-width/height:
实例
$("button").click(function(){
var txt="";
txt+="Inner " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
}); 
jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
下面的例子返回指定的 <div> 元素的 outer-width/height:


-
-