http://t.cn/RAS67B0
源代码
#include<stdio.h>
#include<stdlib.h>
#include<time.h>
main()
{
int a,b,op,os;
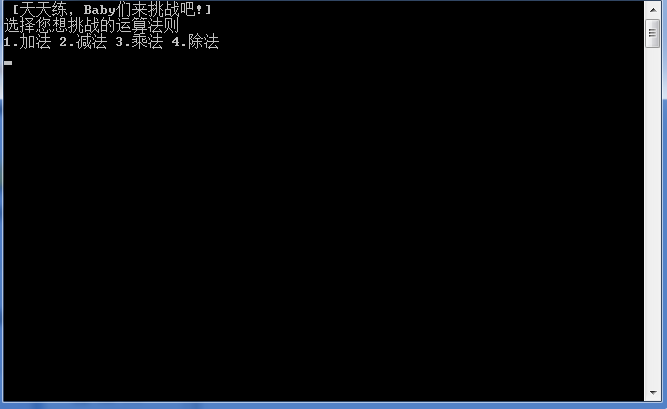
printf(" [天天练,Baby们来挑战吧!]\n");
aq1: printf("选择您想挑战的运算法则\n");
printf("1.加法 2.减法 3.乘法 4.除法\n");
scanf("%d",&op);
switch(op)
{
aq: case 1:
srand((unsigned)time(NULL));
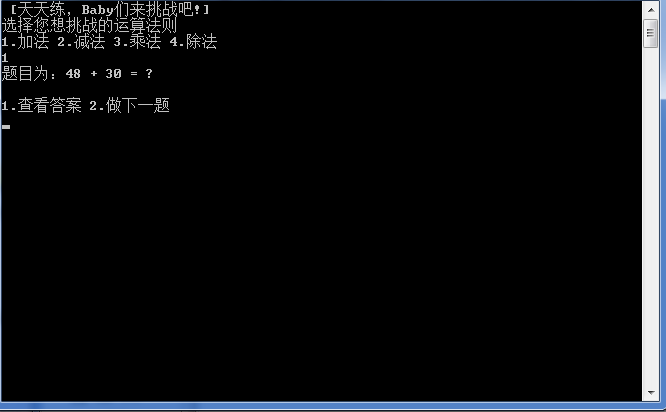
a=rand()%100+1;b=rand()%100+1;
printf("题目为:%d + %d = ?\n\n",a,b);
printf("1.查看答案 2.做下一题\n");
scanf("%d",&os);
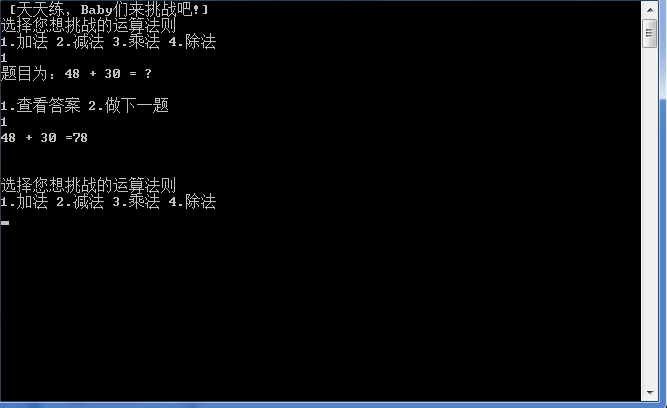
if(os==1)
{printf("%d + %d =%d\n\n\n",a,b,a+b);
goto aq1;
}
else
goto aq;
break;
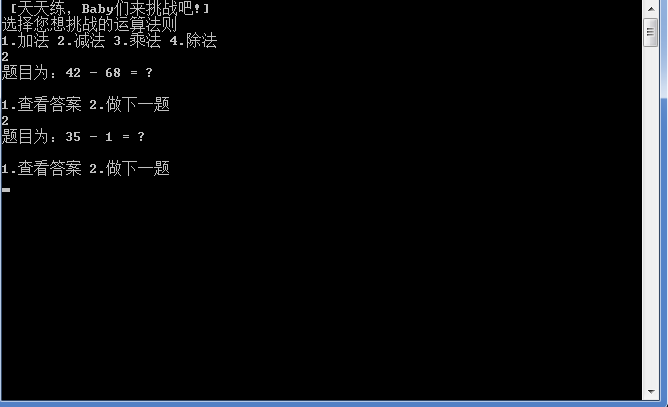
at: case 2:a=rand()%100+1;b=rand()%100+1;
printf("题目为:%d - %d = ?\n\n",a,b);
printf("1.查看答案 2.做下一题\n");
scanf("%d",&os);
if(os==1)
{printf("%d - %d =%d\n\n\n",a,b,a-b);
goto aq1;
}
else
goto at;
break;
aq2: case 3:
a=rand()%100+1;b=rand()%100+1;
printf("题目为:%d * %d = ?\n\n",a,b);
printf("1.查看答案 2.做下一题\n");
scanf("%d",&os);
if(os==1)
{printf("%d * %d =%d\n\n\n",a,b,a*b);
goto aq1;
}
else
goto aq2;
aq3: case 4:
a=rand()%100+1;b=rand()%100+1;
printf("题目为:%d / %d = ?\n\n",a,b);
printf("1.查看答案 2.做下一题\n");
scanf("%d",&os);
if(os==1)
{printf("%d / %d =%d\n\n\n",a,b,a/b);
goto aq1;
}
else
goto aq3;
break;
}
}




这个程序,可以自动生成小学简易的四则运算,提供菜单让用户选择,然后判断加减乘除,判断答对答错的题目个数,用户同时也可以重新选择继续答题或重新选择或退出程序。
该系统是让计算机充当一位给小学生布置作业的算术老师,为学生出题、阅卷
该系统应具备以下功能:
1. 为小学生出题(分别进行+、-、*、÷等不同运算) 2. 学生做题后,进行评阅;
学生每做一题后,评阅时给出“答题正确,很好”或“答题错误,重做”等字样;
3. 加、减、乘、除运算功能可以自由选择实现;
在我们设计程序时候,将一个大的问题分成几个模块,运用不同的函数将这些模块分别设计出来,然后运用函数调用,我们就可以将这些功能不同的模块联系在一起。
在设计程序过程中,我原先定义的变量 flag 为字符型,当输入y时继续做下题,输入n时退出系统,我发现无论按哪个字母,在看结果时候发现有两条继续测试请按1,退出测试请按0 :语句输出,后来经过老师的讲解我明白了,在连续的2个scanf函数中,以字符形式输入第一个scanf函数时候,回车键会以字符形式存储在第二个scanf函数中。
深知自己技术水平还不高,编这样的程序遇到了很多困难,但我相信经过今后的不断学习,我的变成能力会有很大的提高。