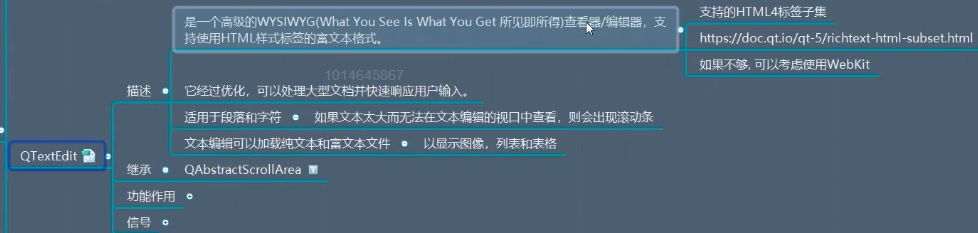
QTextEdit描述:
前面,我们学的是QLineEdit ,它是纯文本单行输入,
这里要看的是QTextEdit 它是纯文本多行输入。

它支持的是html 4 的部分标签,具体查看看上图!
它既可以加载纯文本,也可以加载富文本(图像,表格,超链接) 文件!
QTextEdit继承图:

因为它的继承图中的QFrame 和 QAbstractScrollArea我们没有学过,
先看QFrame https://www.cnblogs.com/zach0812/p/11377442.html
再看QAbstractScrollArea https://www.cnblogs.com/zach0812/p/11377455.html
接下来继续看QTextEdit !
QTextEdit继承:
它直接继承的是QAbstractScrollArea !

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): textEdit = QTextEdit(self) textEdit.move(50,50) textEdit.resize(300,300) textEdit.setText("Python!") textEdit.setStyleSheet("background-color:cyan;") if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QTextEdit功能:

QTextEdit功能之占位提示文本:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.placeHodler() ############################占位文本的设置############################### def placeHodler(self): self.textEdit.setPlaceholderText("请输入您的个人简介") print(self.textEdit.placeholderText()) ############################占位文本的设置############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
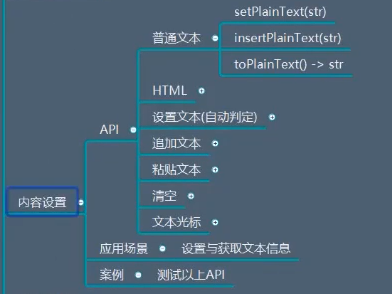
QTextEdit功能之内容设置:




from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.setup_conent() ############################文本内容的设置############################### def setup_conent(self) : #设置普通文本 # self.textEdit.setPlainText("<h1>Life is short,") #第一次设置完之后,光标在最前面 # self.textEdit.insertPlainText("I learn Python!</h1>") # print(self.textEdit.toHtml()) # 输出的是html的框架 #设置富文本 # self.textEdit.setHtml("<h1>Life is short,") #第一次设置完之后,光标在最前面 # self.textEdit.insertHtml("I learn Python!</h1>") # print(self.textEdit.toPlainText()) #自动识别 self.textEdit.setText("<h1>Life is short,I learn Python!</h1>") ############################文本内容的设置############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

追加文本是不看光标位置的,它直接在最后追加!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.setup_conent() ############################文本内容的设置############################### def setup_conent(self) : self.textEdit.setText("hhhhhhhh") self.textEdit.append("Hello world") #但是此时光标的位置仍然是开始 ############################文本内容的设置############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.btn_clicked_slot) self.setup_conent() ############################清空编辑框############################### def btn_clicked_slot(self): # self.textEdit.setText("") #清空内容 self.textEdit.clear() # 它也可以 ############################清空编辑框############################### def setup_conent(self) : self.textEdit.setText("hhhhhhhh") self.textEdit.append("Hello world") #但是此时光标的位置仍然是开始 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


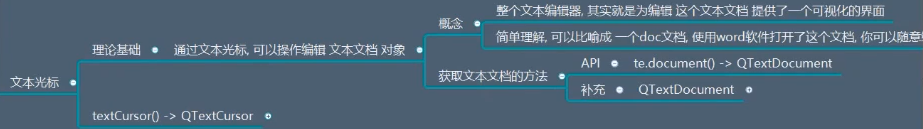
上面都是通过文本编辑器去写内容,下面是通过文本光标来进行操作!
这两种方式操作的都是个文本文档对象,
可以通过textEdit.document() 获取它
它的类时QTextDocument 它是直接继承自QObject 故不是可视化的东西

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() def setup_conent(self) : self.textEdit.setText("hhhhhhhh") self.textEdit.append("Hello world") #但是此时光标的位置仍然是开始 ############################文本文档对象############################### print(self.textEdit.document()) #<PyQt5.QtGui.QTextDocument object at 0x000002A45A01AD38> ############################文本文档对象############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
下面我们使用文本光标来操作文本对象。
使用.textCursor() 获取文本光标对象

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() def setup_conent(self) : self.textEdit.setText("hhhhhhhh") self.textEdit.append("Hello world") #但是此时光标的位置仍然是开始 ############################获取文本光标对象############################### print(self.textEdit.textCursor()) #<PyQt5.QtGui.QTextCursor object at 0x000001C8CB85A358> ############################获取文本光标对象############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
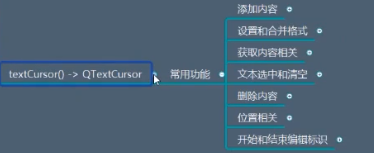
文本光标对象里面有很多的方法供我们使用:
================================================================
1,添加内容
下面就通过操作文本光标对象的方法从而达到操作文本文档对象的目的!
文本光标对象方法之插入文本:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之插入文本############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 cursor_obj =self.textEdit.textCursor() #1 插入文本 # cursor_obj.insertText("I learn Python") ############################文本字符格式############################### #QTextCharFormat textCharFormat = QTextCharFormat() textCharFormat.setToolTip("哈哈") textCharFormat.setFontFamily("隶书") textCharFormat.setFontPointSize(16) ############################文本字符格式############################### cursor_obj.insertText("我要学Python",textCharFormat) #插入html cursor_obj.insertHtml("<a href = 'https:python123.io'> Python123</a>") #2 #3 ############################文本光标对象方法之插入文本############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
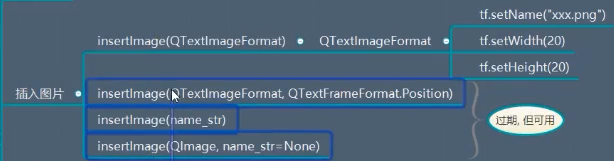
文本光标对象方法之插入图片:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之插入图片############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() # 用第一种就好了 # insertImage(self, QTextImageFormat) textImageFormat = QTextImageFormat() ############################QtextImageFormat 格式设置############################### textImageFormat.setName("icon/icon.ico") textImageFormat.setWidth(100) textImageFormat.setHeight(100) ############################QtextImageFormat 格式设置############################### cursor_obj.insertImage(textImageFormat) #其他三个过时的方法 #1 # # insertImage(self, QTextImageFormat,QTextFrameFormat(Position)) # QTextFrameFormat.FloatLeft # textImageFormat = QTextImageFormat() # ############################QtextImageFormat 格式设置############################### # textImageFormat.setName("icon/icon.ico") # textImageFormat.setWidth(100) # textImageFormat.setHeight(100) # ############################QtextImageFormat 格式设置############################### # cursor_obj.insertImage(textImageFormat,QTextFrameFormat.FloatRight) #2 # cursor_obj.insertImage("icon/icon.ico") ############################文本光标对象方法之插入图片############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
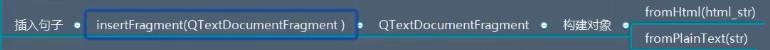
文本光标对象方法之插入句子:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之插入句子############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() ############################QTextDocumentFragment 的使用############################### # textDocumentFragment = QTextDocumentFragment.fromHtml("<h1>hello</h1>") #这里要注意的是,虽然 fromHtml 的说明中是个self 但是它是个类方法,直接可以用类名调用 textDocumentFragment = QTextDocumentFragment.fromPlainText("<h1>hello</h1>") ############################QTextDocumentFragment 的使用############################### cursor_obj.insertFragment(textDocumentFragment) ############################文本光标对象方法之插入句子############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
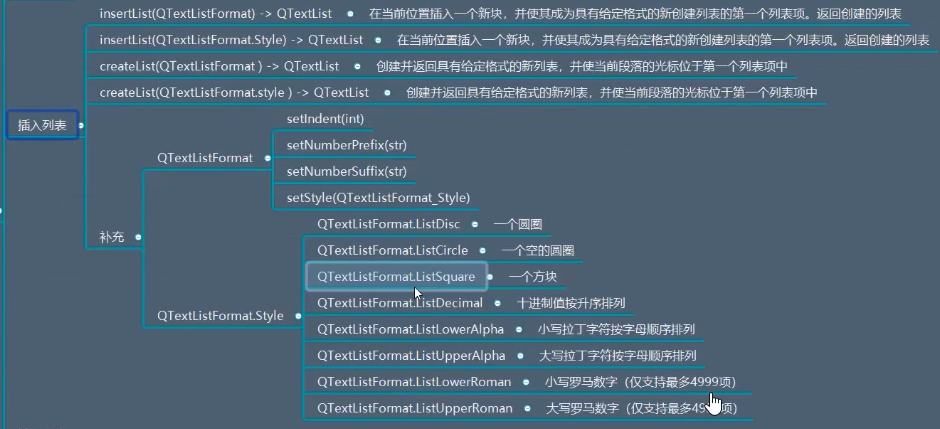
文本光标对象方法之插入列表:

我们先用 QTextListFormatStyle 枚举值来做参数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之插入列表############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() ##插入 它是在光标位置直接插入,如果光标后有文本直接当做第一项 # textList = cursor_obj.insertList(QTextListFormat.ListCircle) #枚举值 # # 它的返回值是 QTextList # print(textList) #可以根据这个查看列表中的具体信息 #创建 它是直接将光标所在的行作为第一项 textList = cursor_obj.createList(QTextListFormat.ListCircle) #枚举值 print(textList) ############################文本光标对象方法之插入列表############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
下面用 QTextListFormat 对象来做参数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之插入列表############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() QTextListFormat textListFormat = QTextListFormat() ############################QTextListFormat 的设置############################### textListFormat.setIndent(3) # 缩进三个tab textListFormat.setStyle(QTextListFormat.ListDecimal) #数字 textListFormat.setNumberPrefix("<") #前缀 注:前缀和后缀是配合数字使用的,其他样式不行 textListFormat.setNumberSuffix(">") #后缀 ############################QTextListFormat 的设置############################### cursor_obj.createList(textListFormat) ############################文本光标对象方法之插入列表############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
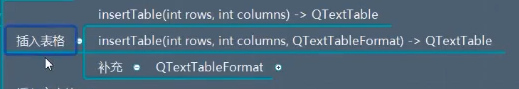
文本光标对象方法之插入表格:

所谓的表格就是类似于Excel 的,它关键就是行和列。

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之插入表格############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() # cursor_obj.insertTable(5,3) #插入5行 3 列 QTextTableFormat textTableFormat = QTextTableFormat() ############################QTextTableFormat 的设置############################### textTableFormat.setAlignment(Qt.AlignRight) #设置整个表格在右面 右对齐 textTableFormat.setCellPadding(3) # 内边距 textTableFormat.setCellSpacing(5) #外边距 #限制列宽 # textTableFormat.setColumnWidthConstraints((QTextLength,QTextLength,QTextLength)) QTextLength textTableFormat.setColumnWidthConstraints((QTextLength(QTextLength.PercentageLength,50), QTextLength(QTextLength.PercentageLength,40), QTextLength(QTextLength.PercentageLength,10))) # 限制列宽 分别是 50% 40% 10% ############################QTextTableFormat 的设置############################### textTable = cursor_obj.insertTable(5,3,textTableFormat) QTextTable #插入之后,它会返回 QTextTable 的对象 ,里面存储着关于表格的信息 # textTable.appendColumns(2) # 追加了两列 ,详细查看文档 ############################文本光标对象方法之插入表格############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
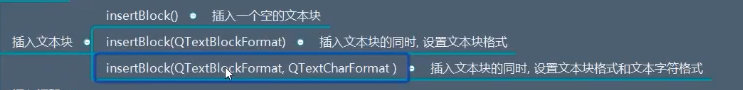
文本光标对象方法之插入文本块:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之文本块############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() # cursor_obj.insertBlock() #这样是直接插入空的的文本块 # cursor_obj.insertBlock(QTextBlockFormat) #设置文本块的同时设置文本块格式 # textBlockFormat = QTextBlockFormat() # ############################QTextBlockFormat 的设置############################### # textBlockFormat.setAlignment(Qt.AlignRight) #右对齐 # textBlockFormat.setRightMargin(100) #右边距是 100 # textBlockFormat.setIndent(3) #缩进是3个 tab # ############################QTextBlockFormat 的设置############################### # # # cursor_obj.insertBlock(textBlockFormat) # 在设置QTextBlockFormat 段落级别的时候也可以设置字符级别的格式 textBlockFormat = QTextBlockFormat() textCharFormat = QTextCharFormat() ############################QTextBlockFormat 和 QTextCharFormat的设置############################### #对段落的设置 textBlockFormat.setAlignment(Qt.AlignRight) #右对齐 textBlockFormat.setRightMargin(100) #右边距是 100 textBlockFormat.setIndent(3) #缩进是3个 tab #对字符的设置 textCharFormat.setFontFamily("隶书") textCharFormat.setFontPointSize(20) textCharFormat.setFontItalic(True) ############################QTextBlockFormat 和 QTextCharFormat的设置############################### cursor_obj.insertBlock(textBlockFormat,textCharFormat) ############################文本光标对象方法之文本块############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
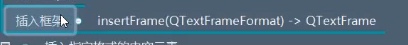
文本光标对象方法之插入框架:

#插入新的框架:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之文本框架############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() QTextFrameFormat textFrameFormat = QTextFrameFormat() ############################QTextFrameFormat 的设置############################### textFrameFormat.setBorder(10) textFrameFormat.setBorderBrush(QColor(200,50,50)) textFrameFormat.setRightMargin(20) # 这时就产生了个新的框架 ############################QTextFrameFormat 的设置############################### cursor_obj.insertFrame(textFrameFormat) ############################文本光标对象方法之文本框架############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
根框架进行设置:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) self.setup_conent() self.cursor_object() def setup_conent(self) : # self.textEdit.setText("hhhhhhhh") # self.textEdit.append("Hello world") pass ############################文本光标对象方法之根框架############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() doc = self.textEdit.document() # doc为文本对象 root_frame = doc.rootFrame() print(root_frame) #<PyQt5.QtGui.QTextFrame object at 0x00000208E69D3E58> QTextFrameFormat textFrameFormat = QTextFrameFormat() ############################QTextFrameFormat 的设置############################### textFrameFormat.setBorder(10) textFrameFormat.setBorderBrush(QColor(200,50,50)) ############################QTextFrameFormat 的设置############################### root_frame.setFrameFormat(textFrameFormat) ############################文本光标对象方法之根框架############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
===================================================================
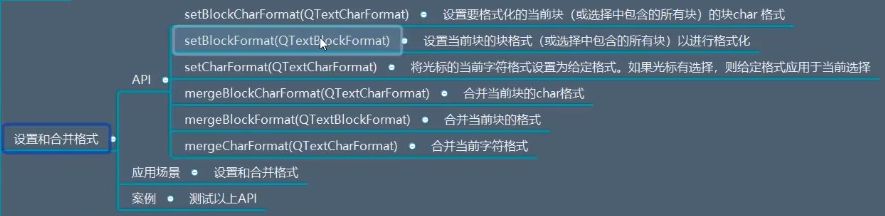
2,设置和合并格式:

注: 块就是段落,字符就是每个字的设置
设置块内字符格式:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() def setup_conent(self) : pass ############################文本光标对象 --格式设置和合并方法 之设置块内字符格式############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() textCharFormat = QTextCharFormat() ############################QTextCharFormat 的设置############################### textCharFormat.setFontFamily("隶书") textCharFormat.setFontPointSize(30) textCharFormat.setFontOverline(True) textCharFormat.setFontUnderline(True) ############################QTextCharFormat 的设置 ############################### cursor_obj.setBlockCharFormat(textCharFormat) ############################文本光标对象 --格式设置和合并方法 之设置块内字符格式############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
设置块格式:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() def setup_conent(self) : pass ############################文本光标对象 --格式设置和合并方法 之设置块格式############################### def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() textBlockFormat = QTextBlockFormat() ############################QTextBlockFormat 的设置############################### textBlockFormat.setAlignment(Qt.AlignCenter) textBlockFormat.setIndent(2) ############################QTextBlockFormat 的设置############################### cursor_obj.setBlockFormat(textBlockFormat) ############################文本光标对象 --格式设置和合并方法 之设置块格式############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
给 当前光标选中的字符进行设置:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --格式设置和合并方法 之设置当前光标选定字符格式############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() textCharFormat = QTextCharFormat() ############################QTextCharFormat 的设置 ############################### textCharFormat.setFontFamily("幼圆") textCharFormat.setFontOverline(True) textCharFormat.setFontUnderline(True) textCharFormat.setFontPointSize(30) ############################QTextCharFormat 的设置 ############################### cursor_obj.setCharFormat(textCharFormat) ############################文本光标对象 --格式设置和合并方法 之设置当前光标选定字符格式############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
合并 字符格式:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --格式设置和合并方法 之合并当前字符格式############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() textCharFormat1 = QTextCharFormat() textCharFormat2 = QTextCharFormat() ############################QTextCharFormat 的设置############################### textCharFormat1.setFontFamily("幼圆") textCharFormat1.setFontUnderline(True) textCharFormat1.setFontOverline(True) textCharFormat2.setFontStrikeOut(True) ############################QTextCharFormat 的设置############################### cursor_obj.setCharFormat(textCharFormat1) # cursor_obj.setCharFormat(textCharFormat2) # 它会量1覆盖掉的 cursor_obj.mergeCharFormat(textCharFormat2) # 它会将 1 和 2 合并 ############################文本光标对象 --格式设置和合并方法 之合并当前字符格式############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
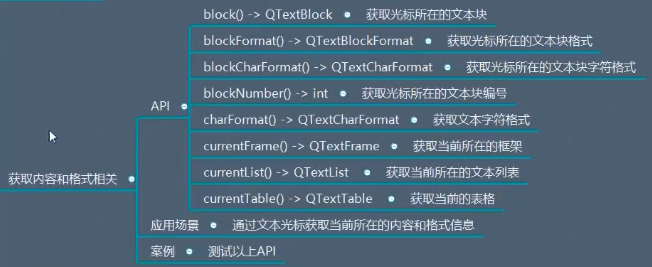
3,获取内容相关


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --内容和格式的获取 ############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() ############################获取 文本块对象############################### QTextBlock # print(cursor_obj.block()) print(cursor_obj.block().text()) ############################获取 文本块对象############################### ############################相应文本块的编号############################### print(cursor_obj.blockNumber()) ############################相应文本块的编号############################### ############################当前文本的列表############################### print(cursor_obj.currentList()) #这只是当前没有设置而已 ############################当前文本的列表############################### ############################文本光标对象 --内容和格式的获取 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
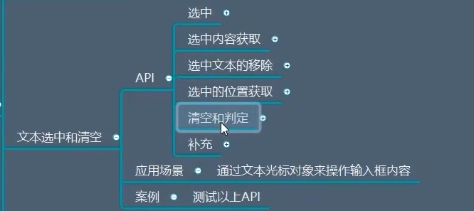
4,文本选中和清空

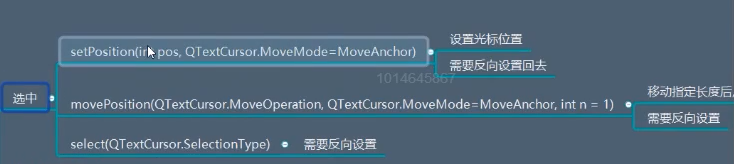
选中:

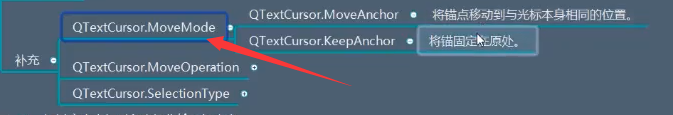
这里涉及到的移动模式:

如果模式采用的是默认(锚点和光标在同一个地方):

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --文本选中和清空 之设置光标位置############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() cursor_obj.setPosition(6) self.textEdit.setTextCursor(cursor_obj) #需要将文本光标对象设置回去 反向设置 self.textEdit.setFocus() #重新获取焦点 ############################文本光标对象 --文本选中和清空 之设置光标位置############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
如果模式,我们采用的是保持锚点不懂的话,这时锚点和光标就会形成选中的效果。

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --文本选中和清空 之设置光标位置############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() cursor_obj.setPosition(6,QTextCursor.KeepAnchor) # 设置锚点不动 self.textEdit.setTextCursor(cursor_obj) self.textEdit.setFocus() #重新获取焦点 ############################文本光标对象 --文本选中和清空 之设置光标位置############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
所以,这个方法既可以控制光标也可以达到选中的效果!
第二个方法:
MovePosition()
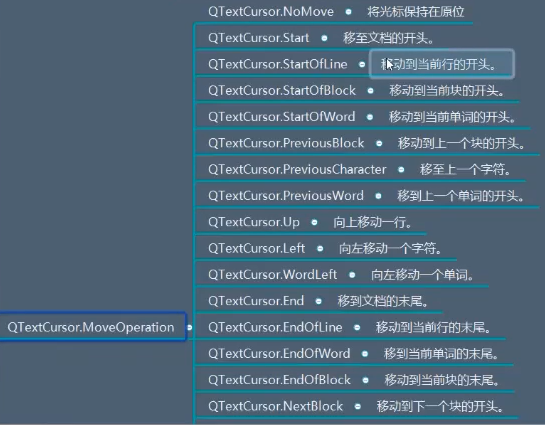
这里有关移动的操作MoveOperation :

当然它的第二个参数也可以设置是否移动锚点。
我们这里采用默认情况,只研究第一个参数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --文本选中和清空 之MovePosition()############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() # cursor_obj.movePosition(QTextCursor.StartOfLine,1) #到开头 cursor_obj.movePosition(QTextCursor.Up,1) #到上一行 self.textEdit.setTextCursor(cursor_obj) # 它也需要反向设置 self.textEdit.setFocus() ############################文本光标对象 --文本选中和清空 之MovePosition()############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
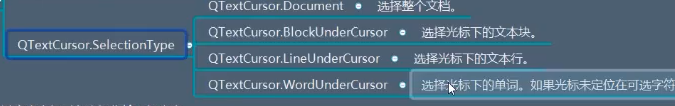
第三个方法: select() 前面两个都是根据位置来的,第三个是提供的快捷方法!


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --文本选中和清空 之select()############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() cursor_obj.select(QTextCursor.BlockUnderCursor) self.textEdit.setTextCursor(cursor_obj) # 它也要反向设置 ############################文本光标对象 --文本选中和清空 之select()############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
选中内容获取:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") # TextCursor #插入表格 self.textEdit.textCursor().insertTable(5,3) self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --文本选中内容的获取 之select()############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() ############################selectedText 的使用############################### # print(cursor_obj.selectedText()) ############################selectedText 的使用############################### ############################selection 的使用############################### # QTextDocumentFragment # # # print(cursor_obj.selection()) # print(cursor_obj.selection().toPlainText()) ############################selection 的使用############################### ############################selectedTableCells 选中表格的单元格 的使用############################### print(cursor_obj.selectedTableCells()) #它返回的结果意思是: #第一个参数是选中哪一行,第二个是多少行 #第三个参数是选中哪一列,第四个是多少列 ############################selectedTableCells 选中表格的单元格 的使用############################### ############################文本光标对象 --文本选中内容的获取 之select()############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
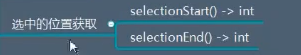
选中的位置获取:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --选中位置的获取############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() print(cursor_obj.selectionStart(),cursor_obj.selectionEnd()) ############################文本光标对象 --选中位置的获取############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
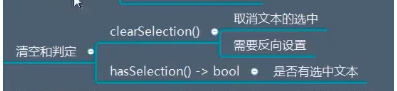
取消文本的选中和判定是否有文本选中:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --清空和判定############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() cursor_obj.clearSelection() #它需要反向设置 self.textEdit.setTextCursor(cursor_obj) self.textEdit.setFocus() ############################文本光标对象 --清空和判定############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
选中文本的移除:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --选中文本的移除############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() cursor_obj.removeSelectedText() self.textEdit.setFocus() ############################文本光标对象 --选中文本的移除############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
注:表格的内容也可以被删除!
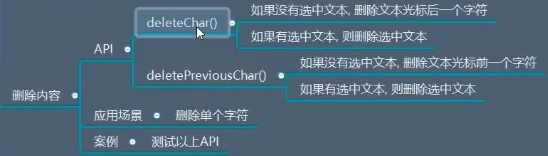
5,删除文本字符

它和上面不同的是,它不用选中文本也能删除,类似 backspace 和 delete

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --文本字符的删除############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() #向后删 如果是选中文本的话删除选中文本 # cursor_obj.deleteChar() #向前删 如果是选中文本的话删除选中文本 cursor_obj.deletePreviousChar() ############################文本光标对象 --文本字符的删除############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
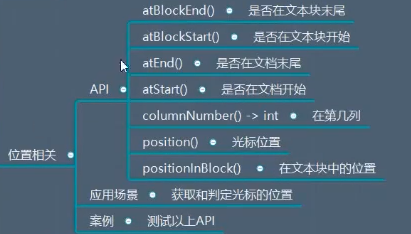
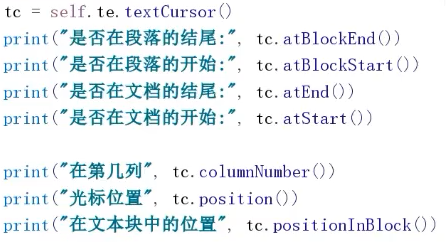
6,位置相关


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --位置相关############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() ############################文本光标对象 --位置相关############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

7,开始和结束编辑标识

撤销时撤销多个,
同时操作多个操作,这是它的用途:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") self.cursor_object() btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(lambda :self.cursor_object()) def setup_conent(self) : pass ############################文本光标对象 --开始和结束标识编辑############################### #注 : 此时配合按钮一起使用 def cursor_object(self): # QTextCursor #它的对象方法,编辑器不能很好识别,需要我们自己点进去去找 QTextCursor cursor_obj =self.textEdit.textCursor() #现在要撤销123 456 一起撤销 cursor_obj.beginEditBlock() cursor_obj.insertText("123") cursor_obj.insertBlock() cursor_obj.insertText("456") cursor_obj.insertBlock() cursor_obj.endEditBlock() cursor_obj.insertText("789") cursor_obj.insertBlock() ############################文本光标对象 --开始和结束标识编辑############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
到这文本光标就没了,它的内容是很多的,
使用它的时候会有写麻烦,一般的使用都要先创建文本光标对象,然后才能使用!
这样不方便使用,于是就有了下面的这几个,它直接可以用QTextEdit 的对象调用的!
更方便快捷
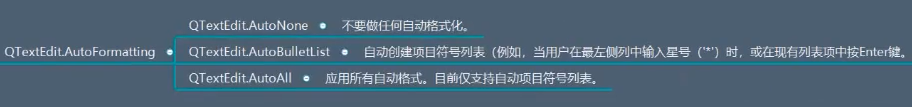
QTextEdit功能之自动化格式:

我们在指定的地方输入特定字符,就会转换成对应的效果!

目前仅支持 创建项目符号列表这一种格式!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################自动格式化############################### QTextEdit self.textEdit.setAutoFormatting(QTextEdit.AutoBulletList) self.textEdit.setFocus() ############################自动格式化############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
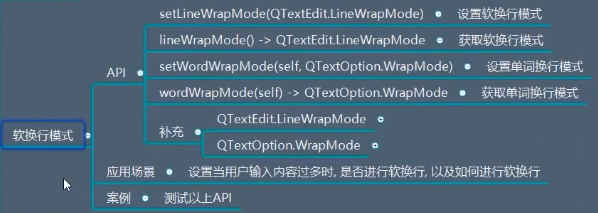
QTextEdit功能之软换行模式:




from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################软换行 相关############################### # self.textEdit.setLineWrapMode(QTextEdit.NoWrap) #不用软换行 # self.textEdit.setLineWrapMode(QTextEdit.FixedPixelWidth) #固定像素宽度 # self.textEdit.setLineWrapColumnOrWidth(100) # 像素值 或 列数 (根据上面的模式选择) self.textEdit.setLineWrapMode(QTextEdit.FixedColumnWidth) #固定列宽度 self.textEdit.setLineWrapColumnOrWidth(8) # 像素值 或 列数 (根据上面的模式选择) ############################软换行 相关############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
具体的特定模式,可以自行查找!
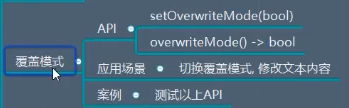
QTextEdit功能之覆盖模式:

覆盖模式就是键盘上,按下Insert 之后的模式!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################设置覆盖模式 insert ############################### self.textEdit.setOverwriteMode(True) #覆盖模式 print(self.textEdit.overwriteMode()) ############################设置覆盖模式 insert ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
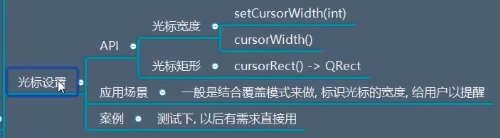
QTextEdit功能之光标宽度设置:

之前的QWidget 中讲过的 setCursor 是设置光标的样式! setTextCursor 是设置文本光标对象的!
这里使用的是 setCursorWidth()

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################光标设置 ############################### self.textEdit.setCursorWidth(10) ############################光标设置 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
需求:插入模式时,光标变宽,正常的时候变回来。 提供个切换按钮
光标宽度的切换!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################光标 宽度的切换 ############################### if self.textEdit.overwriteMode(): self.textEdit.setOverwriteMode(False) self.textEdit.setCursorWidth(1) else: self.textEdit.setOverwriteMode(True) self.textEdit.setCursorWidth(10) ############################光标 宽度的切换 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################光标 ############################### print(self.textEdit.cursorWidth()) print(self.textEdit.cursorRect(self.textEdit.textCursor())) ############################光标 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QTextEdit功能之对齐方式:

它和之前的文本光标对象中的对齐方式 是完全相同的!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################对齐方式(作用于段落) ############################### self.textEdit.setAlignment(Qt.AlignCenter) ############################对齐方式(作用于段落) ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
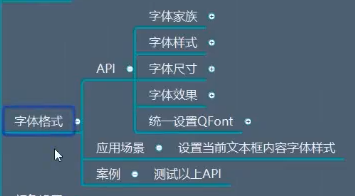
QTextEdit功能之字体格式:

它和之前的文本光标对象中的字体格式是完全相同的!

小技巧的使用:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################字体设置 字体家族 ############################### QFontDialog.getFont() ############################字体设置 字体家族 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())


如果名字记不住的话,直接用上面的小技巧查看即可!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################字体设置 ############################### # QFontDialog.getFont() self.textEdit.setFontFamily("新宋体") self.textEdit.setFontWeight(QFont.Black) self.textEdit.setFontItalic(True) self.textEdit.setFontPointSize(20) self.textEdit.setFontUnderline(True) # 下划线 ############################字体设置 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
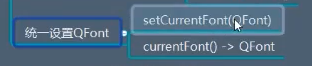
如果感觉上述满足不了我们的需求,用下面的方法:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################字体设置 ############################### # QFontDialog.getFont() font = QFont() font.setStrikeOut(True) # 设置删除线 self.textEdit.setCurrentFont(font) ############################字体设置 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
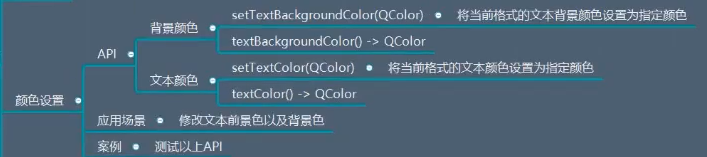
QTextEdit功能之颜色设置:

包含有背景颜色和文本颜色:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################颜色设置 ############################### self.textEdit.setTextBackgroundColor(QColor(200,10,50)) self.textEdit.setTextColor(QColor(100,200,50)) ############################颜色设置 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
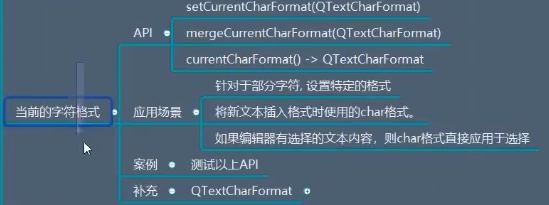
QTextEdit功能之当前的字符格式:

它和之前的文本光标对象中的字符格式 是完全相同的!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################字符格式设置 ############################### textCharFormat = QTextCharFormat() textCharFormat.setFontFamily("宋体") textCharFormat.setFontPointSize(20) textCharFormat.setFontCapitalization(QFont.Capitalize) # 首字母大写 textCharFormat.setForeground(QColor(100,20,200)) # 设置字体颜色 self.textEdit.setCurrentCharFormat(textCharFormat) #这不行了 textCharFormat2 = QTextCharFormat() textCharFormat2.setFontOverline(True) self.textEdit.mergeCurrentCharFormat(textCharFormat2) ############################字符格式设置 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
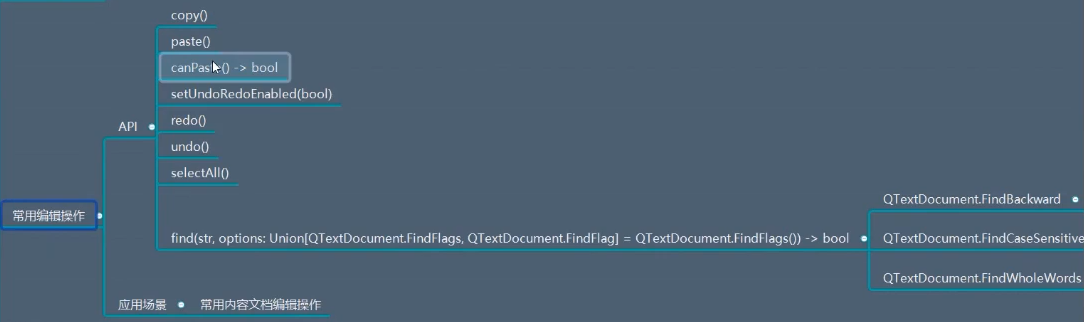
QTextEdit功能之常用的编辑操作:



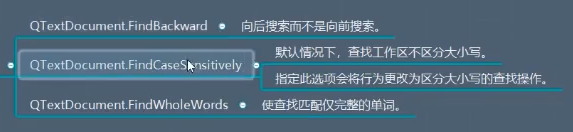
from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################常用编辑操作 ############################### # self.textEdit.copy() # self.textEdit.paste() # self.textEdit.selectAll() # 全选 QTextDocument.FindBackward # self.textEdit.find("xx",QTextDocument.FindBackward) #向左检索 默认就是向右检索 # self.textEdit.find("xx",QTextDocument.FindBackward|QTextDocument.FindCaseSensitively) #区分大小写 self.textEdit.find("xx",QTextDocument.FindBackward|QTextDocument.FindCaseSensitively|QTextDocument.FindWholeWords) #完整的单词 ############################常用编辑操作 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QTextEdit功能之滚动到锚点:

滚动到锚点位置!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) ############################滚动到锚点 ############################### self.textEdit.insertHtml("xxx"* 300 + "<a name= 'py123' href = '#http:python123.io'>Python123</a>" +"aaa"*500) def test(self) : self.textEdit.scrollToAnchor("py123") # 注 要加上name 属性 ############################滚动到锚点 ############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
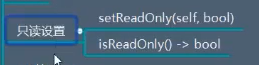
QTextEdit功能之只读设置:

权限控制,只能浏览,不能修改!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################只读设置############################### self.textEdit.setReadOnly(True) self.textEdit.insertPlainText("dasfjfsdsakjl ") # 只读只是限制 键盘和鼠标 ############################只读设置############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
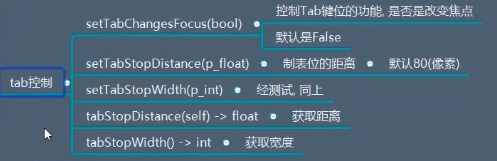
QTextEdit功能之tab控制:

之前知道tab 可以在不同控件上切换焦点!
但是,在QTextEdit 中就比较混乱,因为tab 还可能是制表符,
所以可以通过上述方法来控制!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################tab 设置############################### self.textEdit.setTabChangesFocus(True) #此时就是变成了 改变焦点的功能,而不是制表符 #设置 制表符的距离 print(self.textEdit.tabStopDistance()) self.textEdit.setTabStopDistance(40) ############################tab 设置############################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QTextEdit功能之锚点获取(获取url) :


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400,400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50,50) self.textEdit.resize(300,300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0,300) btn.clicked.connect(self.test) def test(self) : ############################tab 设置############################### self.textEdit.insertHtml("<a name = 'py123' href = 'http://python123.io'>Python123</a>") ############################tab 设置############################### def open_href(self): ''' 打开超链接 ''' pass if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
由于QTextEdit 中没有关于 处理鼠标点击的方法,所以,我们考虑重写这个方法
如下:

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class MyTextEdit(QTextEdit): def mousePressEvent(self, event): QMouseEvent # print(event.pos()) # print(self.anchorAt(event.pos())) # 这里可以得到 超链接 url = self.anchorAt(event.pos()) #下面用拿到的url 打开超链接 if len(url)>0: QDesktopServices.openUrl(QUrl(url)) class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400, 400) self.set_ui() def set_ui(self): self.textEdit = MyTextEdit(self) self.textEdit.move(50, 50) self.textEdit.resize(300, 300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.test) def test(self): ############################tab 设置############################### self.textEdit.insertHtml("<a name = 'py123' href = 'http://python123.io'>Python123</a>") ############################tab 设置############################### if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
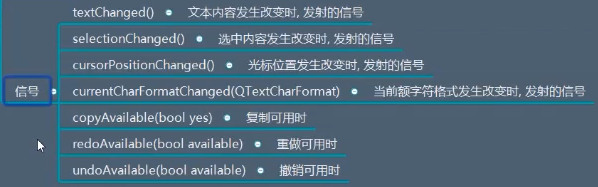
QTextEdit信号:

后面三个主要的用途是,当用户没有选定文本的时候,有些按钮是不可用的!

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400, 400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50, 50) self.textEdit.resize(300, 300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.test) ############################信号textChanged ############################### def textEdit_textChanged_slot(): print("文本内容发生改变") self.textEdit.textChanged.connect(textEdit_textChanged_slot) def test(self): pass ############################信号textChanged ############################### if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400, 400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50, 50) self.textEdit.resize(300, 300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.test) ############################信号selectionChanged ############################### def textEdit_textChanged_slot(): print("选中的文本发生改变") self.textEdit.selectionChanged.connect(textEdit_textChanged_slot) def test(self): pass ############################信号selectionChanged ############################### if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * # 刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QTextEdit的学习") self.resize(400, 400) self.set_ui() def set_ui(self): self.textEdit = QTextEdit(self) self.textEdit.move(50, 50) self.textEdit.resize(300, 300) self.textEdit.setStyleSheet("background-color:cyan;") btn = QPushButton(self) btn.setText("按钮") btn.move(0, 300) btn.clicked.connect(self.test) ############################信号copyAvailable############################### def textEdit_copyAvailable_slot(arg): print("能否复制",arg) self.textEdit.copyAvailable.connect(textEdit_copyAvailable_slot) def test(self): pass ############################信号copyAvailable ############################### if __name__ == '__main__': app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
总结:
以上就是QTextEdit 控件,
下面是输入控件中的第三个 QPlainTextEdit :https://www.cnblogs.com/zach0812/p/11381938.html
