| 这个作业属于哪个课程 | 班级链接(福大2020春软工实践S班) |
|---|---|
| 这个作业要求在哪里 | 结对第一次—某次疫情统计可视化(原型设计) |
| 结对学号 | 221701222 221701215 |
| 这个作业的目标 | 合作设计原型,从而实现某次疫情统计可视化 |
| 作业正文 | 正文 |
| 其他参考文献 | 知乎,CSDN论坛 |
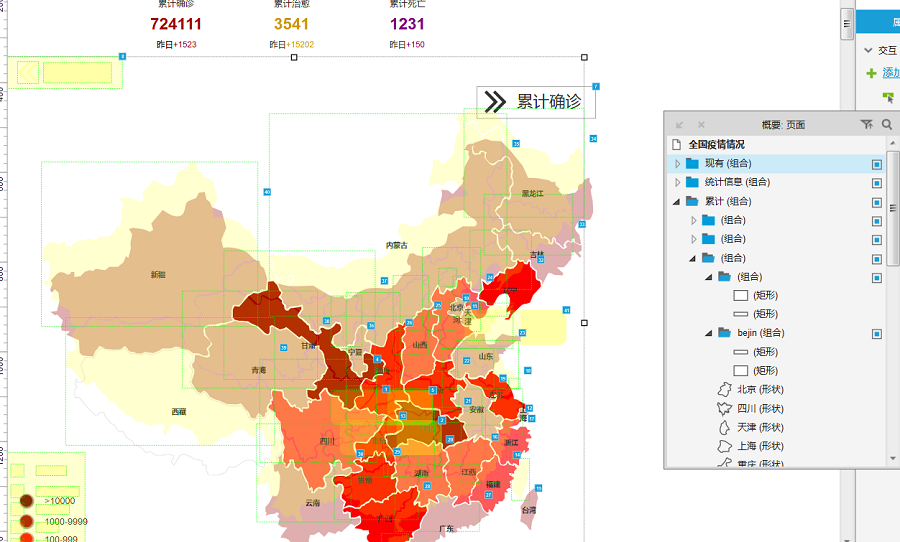
1.原型展示
2.NABCD模型使用分析
Need
一、对产品功能性的需求
可读疫情有关文档并总结出各省市的感染情况
按照总结数据可生成不同颜色省份的中国地图(按照感染和疑似患者分类),在地图左下角显示不同颜色数量级
总结信息需显示更新时间并显示在地图顶部
总结信息需要与昨日情况对比并显示差值
鼠标移到的省份可高亮显示
鼠标点击的省份可显示具体的信息(部分)
点击后显示该省份按时间变化的新增确诊情况曲线图(可点击切换成累计确诊图和累计治愈死亡图)
二、对产品开发过程的需求
开发需要若干个满足存储格式的日志文档
其他版块信息的迁入,例如问答版块
需要与大数据库相连的版块,例如志愿服务和口罩销售药店信息
三、非功能性需求(服务质量需求)
不同图切换的速度要快
折线图纵坐标的单位度量选取合理性,坐标值可以灵活选取,比如:如果数据差的比较大,可以1、10、100这样。
中国地图人数数量级不同颜色的分配合理性
信息图的美观性,整体界面的美观
四、综合需求
总结文档:总结出累计和新增两部分内容,包括各个病症情况
绘制整体中国地图(信息可切换)
绘制不同省份的折线图(部分示例)
Approach
- 使用Echarts与Axure结合,先将Axure的大体框架搭好,随后导出为HTML,在其中的div中按照写js代码的方法将Echarts的图表导入其中。
- 在Echarts中将数据绑定,依靠Echarts的组件visualMap来实现着色的分段。同时visualMap的组件还可以进行拖动,过滤着色,比传统意义上的图例显示出来的效果更加直接易懂。
- 依靠Echarts的动作事件进行换色着色。
- Echarts中的click事件,用JS代码将省份对应的名字由Url传递给另一个页面,另一个页面通过解析js代码,在已有的文件中查询到对应的数据,显示出对应类型的数据
- Axure构成各个页面,实现不同页面之间的跳转原型,利用其中的组件构成基本的界面,然后将大概的信息填入其中

Benefit
- 简单易操作。抛弃掉命令行的笨重方式,采用对用户更友好的点击和滑动方式来实现,使用起来是真正的“有手就行”。
- 显示直接,有效。通过图片、图表和地图的方式来显示,用户一眼就能看出数据的趋势和情况。
- 能进行交互。用户可以点击查看某一个具体省的情况。
- 数据全面而不冗余。用户能查看到的数据都是大部分人关心的有效数据,不会是无人关心的数据。
Competitors
- 这个软件属于后面进入市场的产品,具有后发优势(Second Mover Advantage,SMA):
- 界面简洁、直观,用户一眼就能看到需要的信息。
- 图表、地图信息丰富而优美,能满足用户审美需求。
- 更新数据及时,能根据官方的数据进行实时更新。
Delivery
可以借助QQ,微信等众多新媒体进行推广。
3.困难分析
在开始这份作业的时候,就有很多疑问,过程中也因为知识储量的不足引发了各种技术上的问题
发现问题
- 什么是原型设计,原型设计是否需要数据
- 用什么进行原型设计
- Axure中的各个组件使用方法
- 疫情地图怎么制作,高亮问题
- 趋势图怎么制作
- 怎么合理的安排结对分工任务
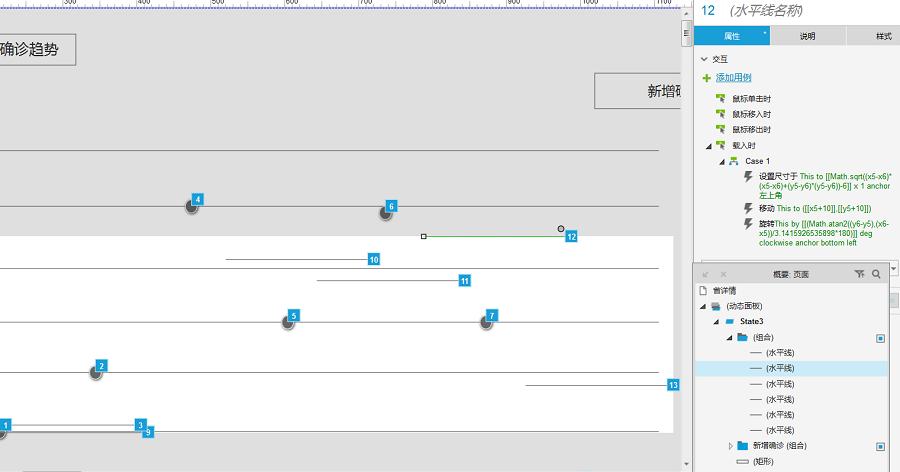
- 疫情趋势图,实现折线图,利用水平线和垂直线建立坐标系.
解决问题
开始前的准备工作就是要知道我们要做的是什么,上网搜索了解后发现原型设计指的是让人能够提前看到或是体验到产品的一个创作过程
是一种较为立体有效的沟通方式,其最终呈现效果分为“草图”、“低保真”、“高保真”已经更加复杂的交互原型,因此原型设计通常无需用到后端数据。
刚开始的时候本来是打算用墨刀做,后面听别人说Axure的功能更好就哟Axure做了。
组件的使用方法就是从网上找教程,自己动手实践学习。
通过添加点,来表示值,设置载入时动作,
上面的图也是根据:数值保存为变量。添加水平线,通过点坐标x1,x2,y2,y2。根据公式:[[(Math.atan2((y2-y1),(x2-x1))/3.1415926535898180)]],
[[Math.sqrt((x1-x2)(x1-x2)+(y1-y2)*(y1-y2))-6]],计算线段长度和位置,来移动,旋转线段至两点之间,完成折线图。
4.原型开发工具
用到的软件 Axure RP chrome
用的技术 Axure
- Axure创建原型,地图添加地图组件
- 整体分为三部分:首页,全国疫情信息图,省份疫情趋势。
- 进入首页为载入动画,点击图片,加载全国疫情信息图,点击各个省份,跳转到疫情趋势。
- 首页采用动态组件,通过动态组件的跳转来实现简单的动画,点击图片或,页面跳转到疫情图。
- 全国疫情信息图,分为地图部分和统计信息部分。地图部分实现鼠标移动到省份高亮,并且显示具体信息,根据疫情人数显示不同的颜色。
- 统计部分显示当前的疫情信息。通过点击按钮,实现当前疫情和累计疫情的跳转。
- 省份趋势分为,折线图和统计信息部分。通过页面向左向右滑动,切换当前确诊,累计确诊,死亡/治愈信息。统计部分,显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;

5.结对点滴
- 一开始我们不知道结对要怎么做,于是就单纯的吧作业分成两部分,一人做一部分。
- 然后我们看完《构建之法》结对相关的内容才知道结对两人之间应该怎么配合。
- 然后我们根据每个人的个人强项着重做相应的部分,一起讨论、查找资料。
- 最后我们各自撰写自己负责部分的博客,然后互相审查修改,完成了任务。


6.效能分析与PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 350 | 465 |
| Analysis | 需求分析 (包括学习新技术) | 20 | 25 |
| Design Spec | 生成设计文档 | 20 | 30 |
| Design Review | 设计复审 | 10 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 15 | 20 |
| Design | 具体设计 | 20 | 25 |
| Coding | 具体编码 | 250 | 300 |
| Code Review | 代码复审 | 10 | 40 |
| Test | 测试(自我测试,修改代码,提交修改) | 30 | 25 |
| Reporting | 报告 | 140 | 170 |
| Test Repor | 测试报告 | 20 | 20 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 40 | 70 |
| 合计 | 480 | 620 |