捕获麦克风
一、 前言
公司项目需要实现web录音,刚刚好接手此功能,由于之前未接触过,在网上找了些资料做对比
- ) https://www.cnblogs.com/starcrm/p/5109253.html
- ) https://www.cnblogs.com/shihuc/p/9703508.html
- ) https://www.jb51.net/html5/611409.html
- ) https://xiaohuazheng.github.io/2018/10/03/getusermedia/等等
写本博客的目为了温故而知新把学习过程记录下来,以备后查。已经有几年没做过B/S 的项目,对HTML ,jqGrid,layui忘记的差不多了也不太熟所以看到不懂的语句就百度查 。
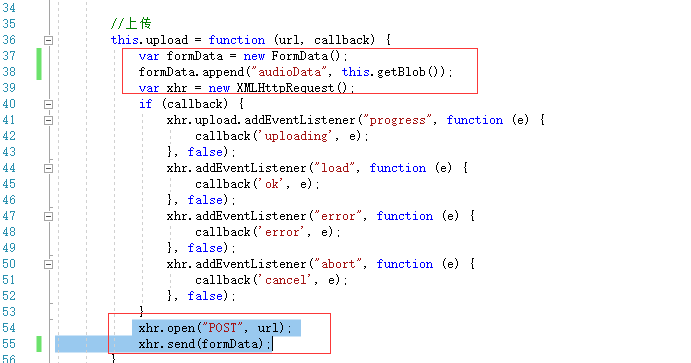
还是直接进入主题把,我们先了解下FormData 对象的使用:https://developer.mozilla.org/zh-CN/docs/Web/API/FormData/Using_FormData_Objects 通过HTML表单创建FormData对象

1 var formData = new FormData(); 2 formData.append("audioData", this.getBlob()); 3 var xhr = new XMLHttpRequest(); 4 xhr.open("POST", url); 5 xhr.send(formData);

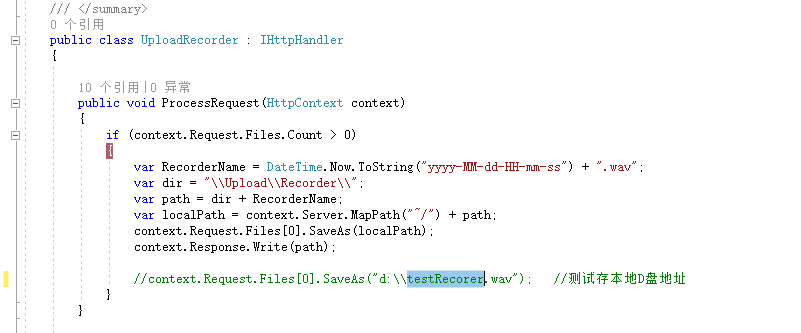
在后台处理上传代码如下就可以,实例这里我用的一般处理程序,项目中就没有用一并处理程序实现,项目是mvc架构这里不多说

-
文件体积大如何处理?
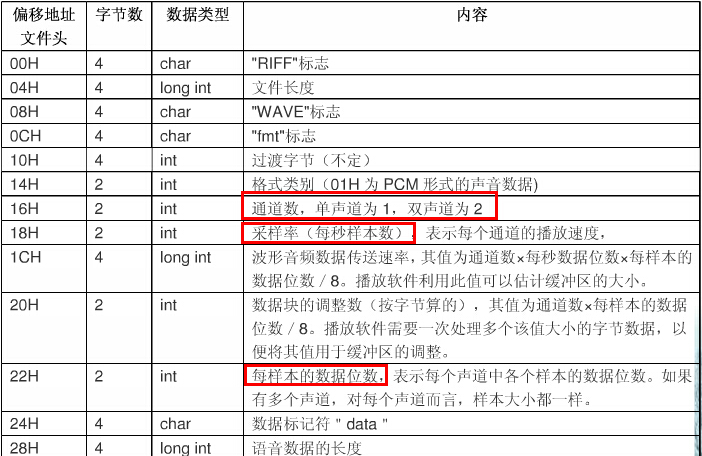
使用网上下载的DEMO,录制保存后10秒文件就到达2M数据偏大怎么压缩处理录屏数据开始尝试读取每一段代码,差不多花费了一天时间了解字节数据格式化成wav的格式的过程对比了几篇文章 https://www.cnblogs.com/ranson7zop/p/7657874.html https://blog.csdn.net/mlkiller/article/details/12567139

压缩从上面三处着手处理,于是把双声道改为了单声道,在录音的只记录一个声道

双声道变为单声道,数据直接缩小一半了
-
继续压缩体积
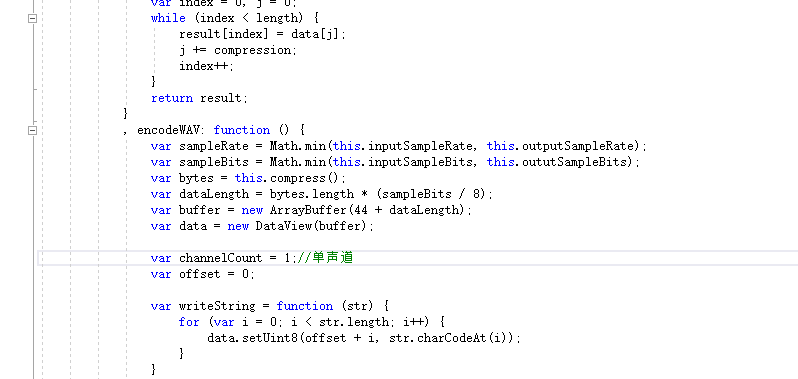
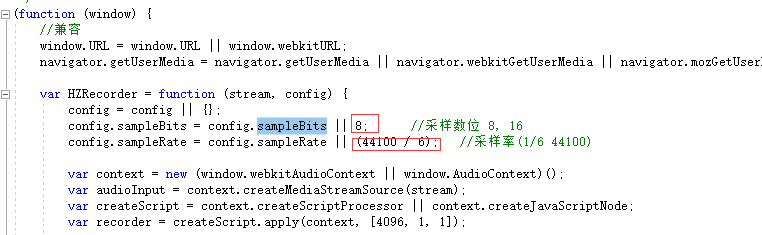
除了声道以外,还有一个可以缩减的地方就是采样位数与采样率 采样位数默认是16位的,我们改成8位 又可以减少一半了,采样率是44100 直接44100/6又减少一半

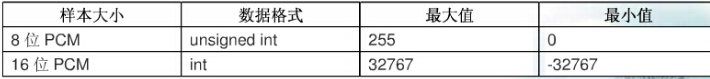
8和16的取值范围不一样

最终代码整理以后 代码

1 /*! 2 * zengzp 3 * Date: 2019-06-04 4 */ 5 (function (window) { 6 //兼容 7 window.URL = window.URL || window.webkitURL; 8 navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; 9 10 var HZRecorder = function (stream, config) { 11 config = config || {}; 12 config.sampleBits = config.sampleBits || 8; //采样数位 8, 16 13 config.sampleRate = config.sampleRate || (44100 / 6); //采样率(1/6 44100) 14 15 //var context = new (window.webkitAudioContext || window.AudioContext)(); 16 //var audioInput = context.createMediaStreamSource(stream); 17 //var createScript = context.createScriptProcessor || context.createJavaScriptNode; 18 //var recorder = createScript.apply(context, [4096, 1, 1]); 19 20 //创建一个音频环境对象 21 audioContext = window.AudioContext || window.webkitAudioContext; 22 var context = new audioContext(); 23 24 //将声音输入这个对像 25 var audioInput = context.createMediaStreamSource(stream); 26 27 //设置音量节点 28 var volume = context.createGain(); 29 audioInput.connect(volume); 30 31 //创建缓存,用来缓存声音 32 var bufferSize = 4096; 33 34 // 创建声音的缓存节点,createScriptProcessor方法的 35 // 第二个和第三个参数指的是输入和输出都是双声道。 36 var recorder = context.createScriptProcessor(bufferSize, 2, 2); 37 38 39 40 41 var audioData = { 42 size: 0 //录音文件长度 43 , buffer: [] //录音缓存 44 , inputSampleRate: context.sampleRate //输入采样率 45 , inputSampleBits: 16 //输入采样数位 8, 16 46 , outputSampleRate: config.sampleRate //输出采样率 47 , oututSampleBits: config.sampleBits //输出采样数位 8, 16 48 , input: function (data) { 49 this.buffer.push(new Float32Array(data)); 50 this.size += data.length; 51 } 52 , compress: function () { //合并压缩 53 //合并 54 var data = new Float32Array(this.size); 55 var offset = 0; 56 for (var i = 0; i < this.buffer.length; i++) { 57 data.set(this.buffer[i], offset); 58 offset += this.buffer[i].length; 59 } 60 //压缩 61 var compression = parseInt(this.inputSampleRate / this.outputSampleRate); 62 var length = data.length / compression; 63 var result = new Float32Array(length); 64 var index = 0, j = 0; 65 while (index < length) { 66 result[index] = data[j]; 67 j += compression; 68 index++; 69 } 70 return result; 71 } 72 , encodeWAV: function () { 73 var sampleRate = Math.min(this.inputSampleRate, this.outputSampleRate); 74 var sampleBits = Math.min(this.inputSampleBits, this.oututSampleBits); 75 var bytes = this.compress(); 76 var dataLength = bytes.length * (sampleBits / 8); 77 var buffer = new ArrayBuffer(44 + dataLength); 78 var data = new DataView(buffer); 79 80 var channelCount = 1;//单声道 81 var offset = 0; 82 83 var writeString = function (str) { 84 for (var i = 0; i < str.length; i++) { 85 data.setUint8(offset + i, str.charCodeAt(i)); 86 } 87 } 88 89 // 资源交换文件标识符 90 writeString('RIFF'); offset += 4; 91 // 下个地址开始到文件尾总字节数,即文件大小-8 92 data.setUint32(offset, 36 + dataLength, true); offset += 4; 93 // WAV文件标志 94 writeString('WAVE'); offset += 4; 95 // 波形格式标志 96 writeString('fmt '); offset += 4; 97 // 过滤字节,一般为 0x10 = 16 98 data.setUint32(offset, 16, true); offset += 4; 99 // 格式类别 (PCM形式采样数据) 100 data.setUint16(offset, 1, true); offset += 2; 101 // 通道数 102 data.setUint16(offset, channelCount, true); offset += 2; 103 // 采样率,每秒样本数,表示每个通道的播放速度 104 data.setUint32(offset, sampleRate, true); offset += 4; 105 // 波形数据传输率 (每秒平均字节数) 单声道×每秒数据位数×每样本数据位/8 106 data.setUint32(offset, channelCount * sampleRate * (sampleBits / 8), true); offset += 4; 107 // 快数据调整数 采样一次占用字节数 单声道×每样本的数据位数/8 108 data.setUint16(offset, channelCount * (sampleBits / 8), true); offset += 2; 109 // 每样本数据位数 110 data.setUint16(offset, sampleBits, true); offset += 2; 111 // 数据标识符 112 writeString('data'); offset += 4; 113 // 采样数据总数,即数据总大小-44 114 data.setUint32(offset, dataLength, true); offset += 4; 115 // 写入采样数据 116 if (sampleBits === 8) { 117 for (var i = 0; i < bytes.length; i++ , offset++) { 118 var s = Math.max(-1, Math.min(1, bytes[i])); 119 var val = s < 0 ? s * 0x8000 : s * 0x7FFF; 120 val = parseInt(255 / (65535 / (val + 32768))); 121 data.setInt8(offset, val, true); 122 } 123 } else { 124 for (var i = 0; i < bytes.length; i++ , offset += 2) { 125 var s = Math.max(-1, Math.min(1, bytes[i])); 126 data.setInt16(offset, s < 0 ? s * 0x8000 : s * 0x7FFF, true); 127 } 128 } 129 130 return new Blob([data], { type: 'audio/wav' }); 131 } 132 }; 133 134 //开始录音 135 this.start = function () { 136 audioInput.connect(recorder); 137 recorder.connect(context.destination); 138 } 139 140 //停止 141 this.stop = function () { 142 recorder.disconnect(); 143 } 144 145 //获取音频文件 146 this.getBlob = function () { 147 this.stop(); 148 return audioData.encodeWAV(); 149 //return audioData.finish(); 150 151 } 152 153 //回放 154 this.play = function (audio) { 155 audio.src = window.URL.createObjectURL(this.getBlob()); 156 } 157 158 //上传 159 this.upload = function (url, callback) { 160 var formData = new FormData(); 161 formData.append("audioData", this.getBlob()); 162 var xhr = new XMLHttpRequest(); 163 if (callback) { 164 xhr.upload.addEventListener("progress", function (e) { 165 callback('uploading', e); 166 }, false); 167 xhr.addEventListener("load", function (e) { 168 callback('ok', e); 169 }, false); 170 xhr.addEventListener("error", function (e) { 171 callback('error', e); 172 }, false); 173 xhr.addEventListener("abort", function (e) { 174 callback('cancel', e); 175 }, false); 176 } 177 xhr.open("POST", url); 178 xhr.send(formData); 179 } 180 181 //音频采集 182 recorder.onaudioprocess = function (e) { 183 audioData.input(e.inputBuffer.getChannelData(0)); 184 //record(e.inputBuffer.getChannelData(0)); 185 } 186 187 }; 188 //抛出异常 189 HZRecorder.throwError = function (message) { 190 alert(message); 191 throw new function () { this.toString = function () { return message; } } 192 } 193 //是否支持录音 194 HZRecorder.canRecording = (navigator.getUserMedia != null); 195 //获取录音机 196 HZRecorder.get = function (callback, config) { 197 if (callback) { 198 navigator.mediaDevices 199 .getUserMedia({ audio: true }) 200 .then(function (stream) { 201 let rec = new HZRecorder(stream, config); 202 callback(rec); 203 }) 204 .catch(function (error) { 205 HZRecorder.throwError('无法录音,请检查设备状态'); 206 }); 207 } 208 } 209 210 window.HZRecorder = HZRecorder; 211 212 })(window);
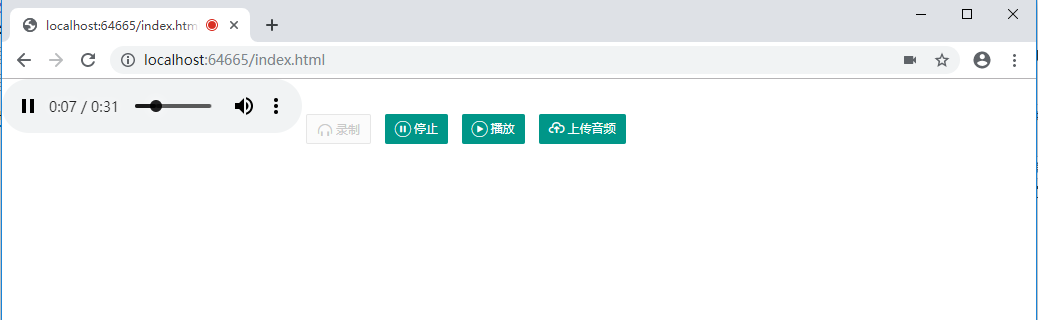
自己写了个Demo做测试我们先看下运行效果

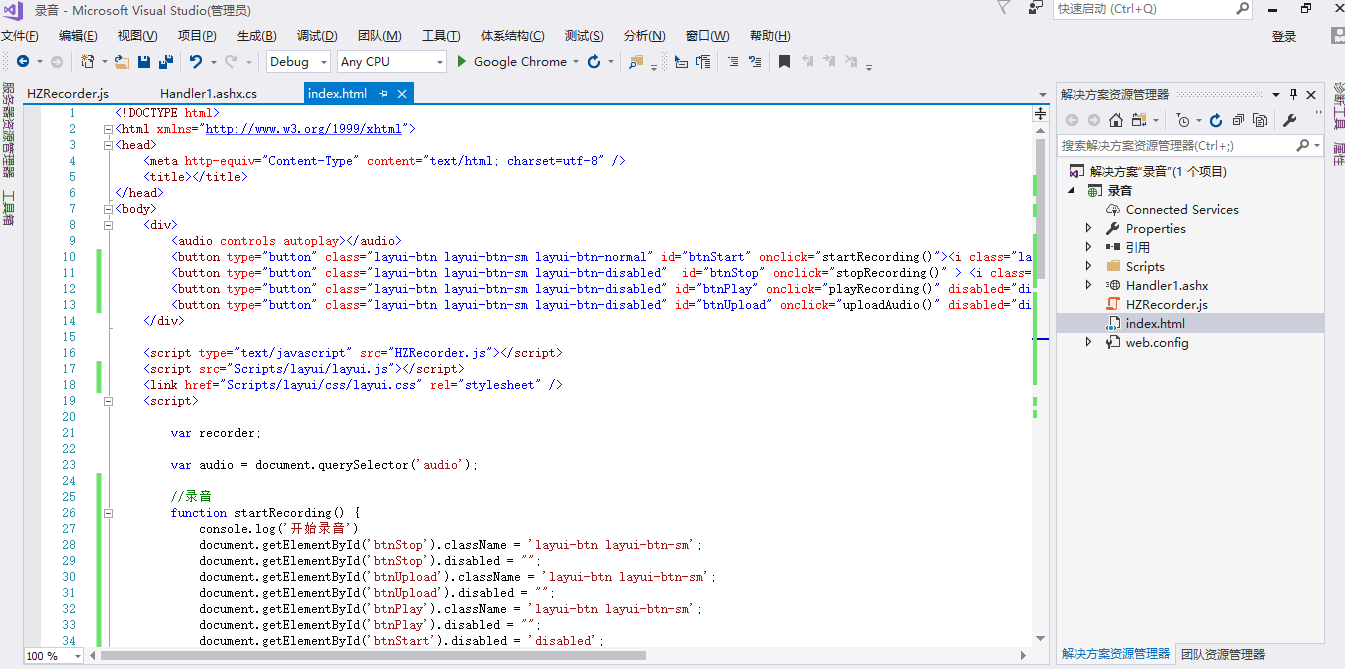
demo用VS2017开发 看下Demo结构

源码下载:HTML网页录音+c#服务器接受音频
