font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p{ font-family:"微软雅黑";}
1. 现在网页中普遍使用14px+。
2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
3. 各种字体之间必须使用英文状态下的逗号隔开。
4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS Unicode字体
方案一: 你可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。 font-family: "5FAE8F6F96C59ED1",表示设置字体为“微软雅黑”

可以通过escape() 来测试属于什么字体。
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | 5B8B4F53 |
| 新宋体 | NSimSun | 65B05B8B4F53 |
| 黑体 | SimHei | 9ED14F53 |
| 微软雅黑 | Microsoft YaHei | 5FAE8F6F96C59ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | 69774F53_GB2312 |
| 隶书 | LiSu | 96B64E66 |
| 幼园 | YouYuan | 5E7C5706 |
| 华文细黑 | STXihei | 534E65877EC69ED1 |
| 细明体 | MingLiU | 7EC6660E4F53 |
| 新细明体 | PMingLiU | 65B07EC6660E4F53 |
为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。
font-style:字体风格
字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
小技巧
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
font:综合设置字体样式 (重点)
选择器{font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
color属性用于定义文本的颜色,其取值方式有如下3种:
1.预定义的颜色值,如red,green,blue等。
2.十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
3.RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
一般情况下,行距比字号大7.8像素左右就可以了
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:
left:左对齐(默认值)
right:右对齐
center:居中对齐
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
文字颜色到了CSS3我们可以采取半透明的格式了语法格式如下:
color: rgba(r,g,b,a) a 是alpha 透明的意思 取值范围 0~1之间 color: rgba(0,0,0,0.3)
以后我们可以给我们的文字添加阴影效果了 Shadow 影子
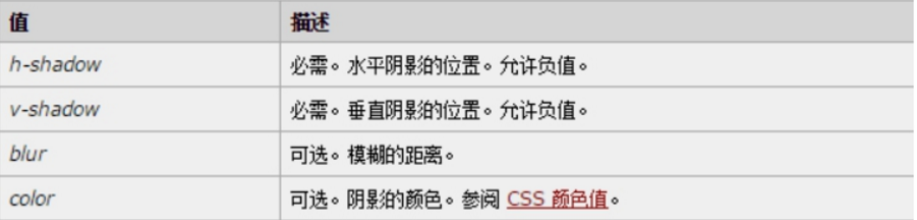
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;

前两项是必须写的。 后两项可以选写

