全新的作用域和闭包的概念
如何区分数据在内存中存放的位置是堆、栈还是池
1.看到var或者function一定在栈中,typeof的结果是function
2.typeof的结果如果不是object都在池里
3.typeof的结果如果是object都在堆里
闭包
临时闭包是由函数调用所产生
闭包中又会划分栈和堆两个区域,在闭包中定义的变量会在闭包的栈中,我们称之为局部
变量
不是定义在闭包中的变量,我们称之为全局变量
作用域
局部变量的作用域就只在当前的闭包中产生作用
全局变量的作用域可以再任何闭包中被访问,全局变量的作用域其实就是window对象
JS执行过程
1.先提升当前闭包中的变量(函数)(全局对象,也相当于一个闭包)(所以可以在function前面
调用function)
2.“从上往下执行的”
3.遇到闭包的时候,有会反复执行步骤1和步骤2
构造器
1.在javascript中,构造器就是函数,所以我们把构造器叫做构造器函数
2.构造器函数名字首字母是大写 普通函数名字首字母是小写
3.构造器函数的名字一般是名词 普通函数的名字是动词
4.使用构造器函数需要通过new关键字来调用 普通函数无需通过new关键字
构造器函数和普通函数的使用
普通函数的调用会创建一块临时的闭包空间
因为闭包中的代码执行完毕,则空间消失。
通常调用普通函数,关注的是执行的内容和返回的结果。
构造器函数的调用(new)会创建一块非临时的闭包空间
new会在堆中创建一块内存空间,并且调用构造器,构造器默认会返回这块内存空间的地址。
(构造器函数没有return,或者说默认返回this)
1.this代表的就是当前这块内存空间的引用
2.this代表的调用者的引用
构造器(constructor)和对象(object)
原型(prototype)
原型本身就是对象
所有构造器都有prototype这个原型属性
所有被这个构造器所创建(new)出来的对象都能够共享这个原型
* 主要是构造器创建对象的功能,都定义在prototype中,因为prototype是共享的实例(单例)
* 原型里面用来定义共享的函数,或者定义共享的默认值属性
私有成员
通过在this作用域中定义var局部的变量或者函数来实现
原型
每一个构造器函数,都有一个原型(对象),在堆中,所谓的原型其实就是一个对象
扩展系统构造器的原型
每一个通过该构造器函数new出来的对象,他们都有一个默认的属性叫做prototype,这个对象的地址就是构造器里面prototype的地址
继承 原型链
所有的对象都是继承与Object
*call方法用来改变方法调用时所创建的闭包的this引用
*apply方法用来改变方法调用时所创建的闭包的this引用
区别在于,call传参数是一个个传,apply传参数是数组的方式传
*arguments是在函数调用时系统内置的一个对象用来代表用户传入的参数列表(数组)
例子:
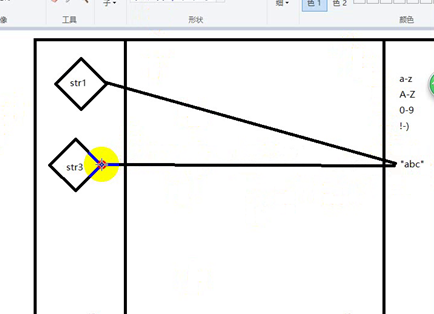
1 var s1 = "abc"; 2 var s2 = new String("abc"); 3 var s3 = "abc"; 4 5 console.log(s1==s3) //true //俩个等于号比较的是符号左右俩个变量的值 6 console.log(s1===s3) //trye //三个等于号比较的是符号左右俩个变量的内存地址

解析,上面s1===s3为true的原因:
var s1, s3是变量,都保存在内存中的栈中,"abc"是常量,保存在内存中的池中,s1="abc"和s3="abc"相当指定的是同一个内存地址,所以是true
例子:
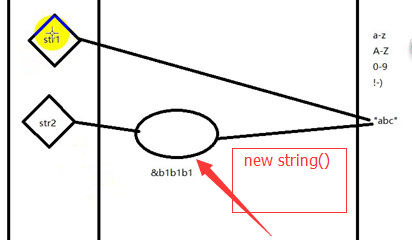
1 var s1 = "abc"; //俩块内存空间 2 var s2 = new String("abc"); //三块内存空间 3 var s3 = "abc"; 4 5 console.log(s1==s2) //true //俩个等于号比较的是符号左右俩个变量的值 6 console.log(s1===s2) //false //三个等于号比较的是符号左右俩个变量的内存地址

解析s1===s2为false的原因:
var s2=new String("abc")
原理是:在堆中创建一块空间,s2指向它,new String("abc"),空间又指向池中的"abc"
俩个指向地址不一样,所以s1不等于s2
1.什么是原型
Javascript中(es6以下)没有类(class)的概念
Javascript中有构造器的概念,js中构造器就是类
构造器的作用是用来构造对应类型的实例
原型是对应唯一一个构造器的唯一一块内存空间,通过一个构造器创建出来的所有实例,有限访问当前内存中的内容,如果当前内存中没有,就会去原型中找
2.什么是原型链
通过prototype对象建立的一个链形关系
new 实例 --》构造函数--》原型prototype--》Object《--object的prototype