之前学习和开发的时候一直用Eclipse,现在转战IDEA,记录一下IDEA的个性化设置,有助于提高效率。(参考:http://www.cnblogs.com/huaxingtianxia/p/5868252.html ; http://blog.csdn.net/u012690435/article/details/50392839)
代码提示不区分大小写
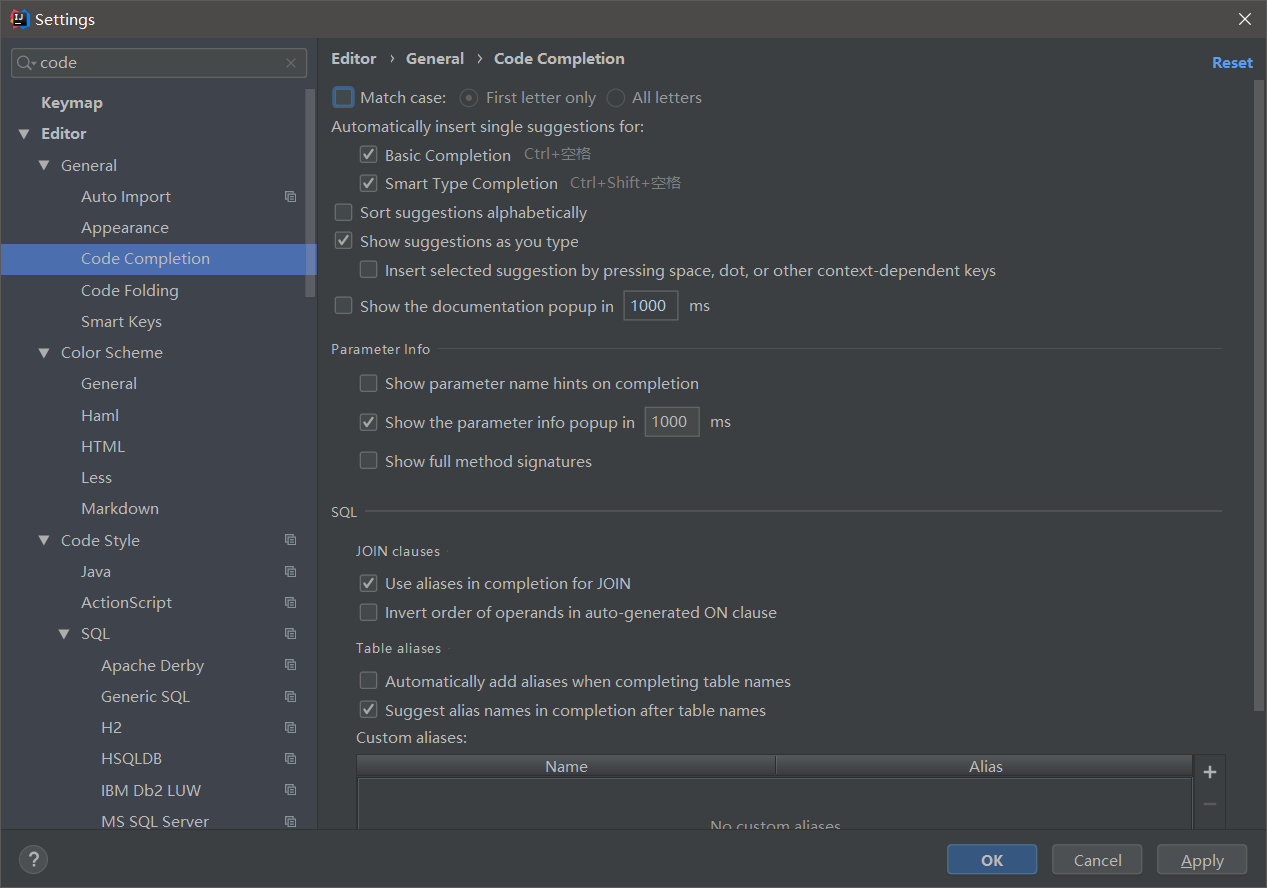
代码提示是一个很重要的功能, 如果没有此功能一些较长的方法名, 类等, 很难记住. IDEA 代码提示功能很棒, 但是默认是区分大小写的, 我们记不清一些东西是大写还是小写, 这就比较尴尬了. 所以我们要把这个区分去掉, 设置如下:
找到 Editor->General->Code Completion 取消Match case前的勾选保存即可。

开启自动 import 包的功能
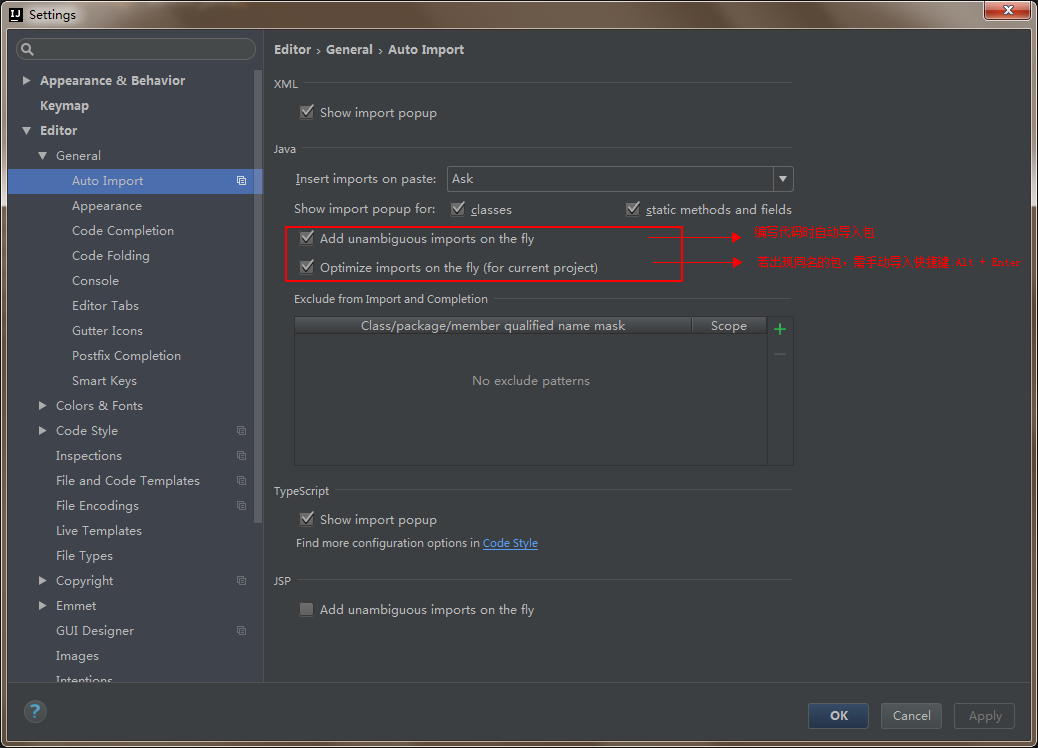
Java 就是这种包组合在一个的一个东西, 我们在写代码时常常需要引入一些类, 一些第三方的包. 在 eclipse 时我们使用快捷键引入, IDEA 也可以使用 Alt + Enter 进行导入包.
如果我们在写代码时IDE自动帮我们引入相关的包, 是不是很酷的意见事情. IDEA 提供了这个功能, 不过默认是关闭的. 打开自动导入包设置如下:

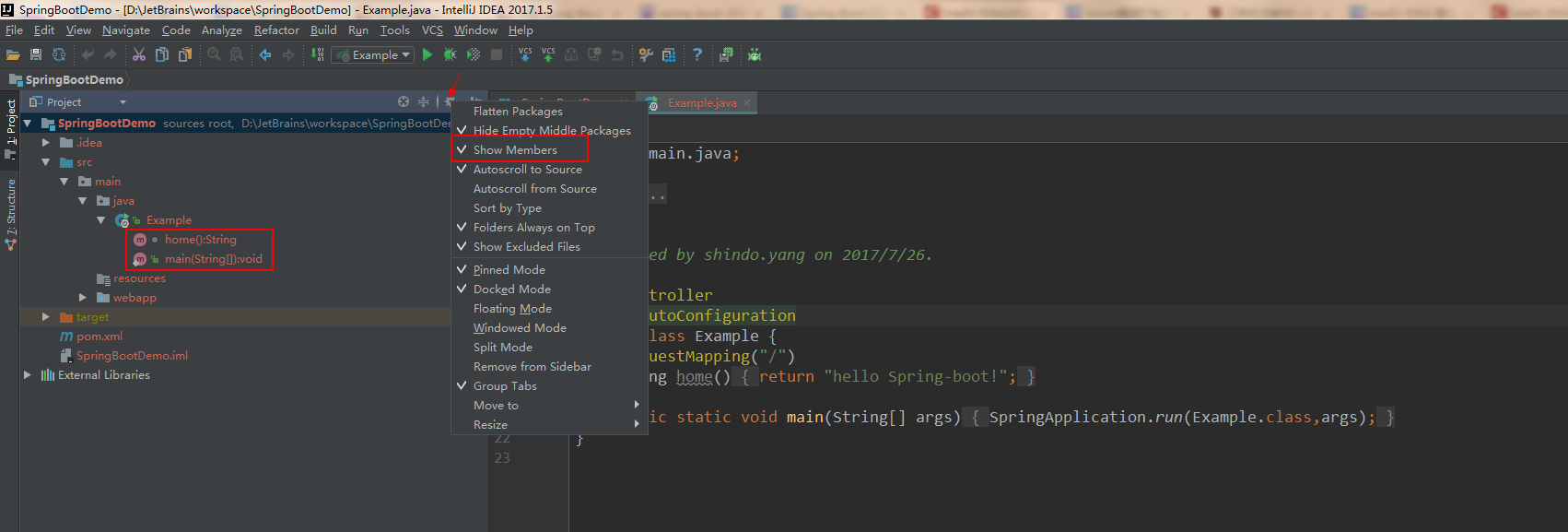
左侧项目显示类方法
IDEA 左侧项目:evergreen_tree:默认不显示方法列表, 只显示类名这样我们很不方便查看方法, 快速定位, 显示方法列表设置如下:

代码段折叠
如果我们在一个方法中编写很长的代码, 里面比较多的逻辑, 这样我们查找起来不是很方便, IDEA 使用快捷键, 帮我们把这些一段一段的逻辑代码折叠起来, 这样整个方法就美好了. 操作如下:
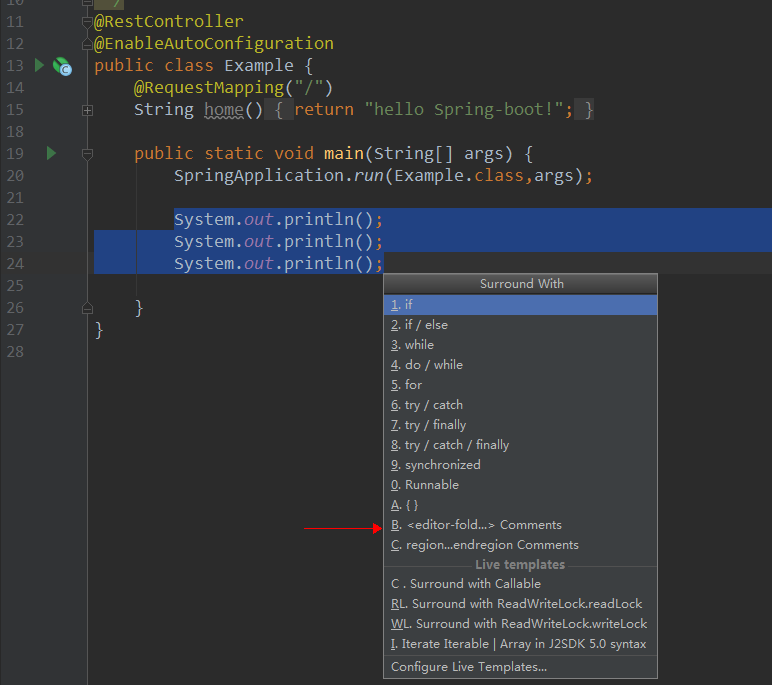
选中需要折叠的代码
按下快捷键 Ctrl + Alrt + t
单击B. 对代码进行折叠

出现如下注释, 设置 desc

折叠后的效果:

取消文件自动保存
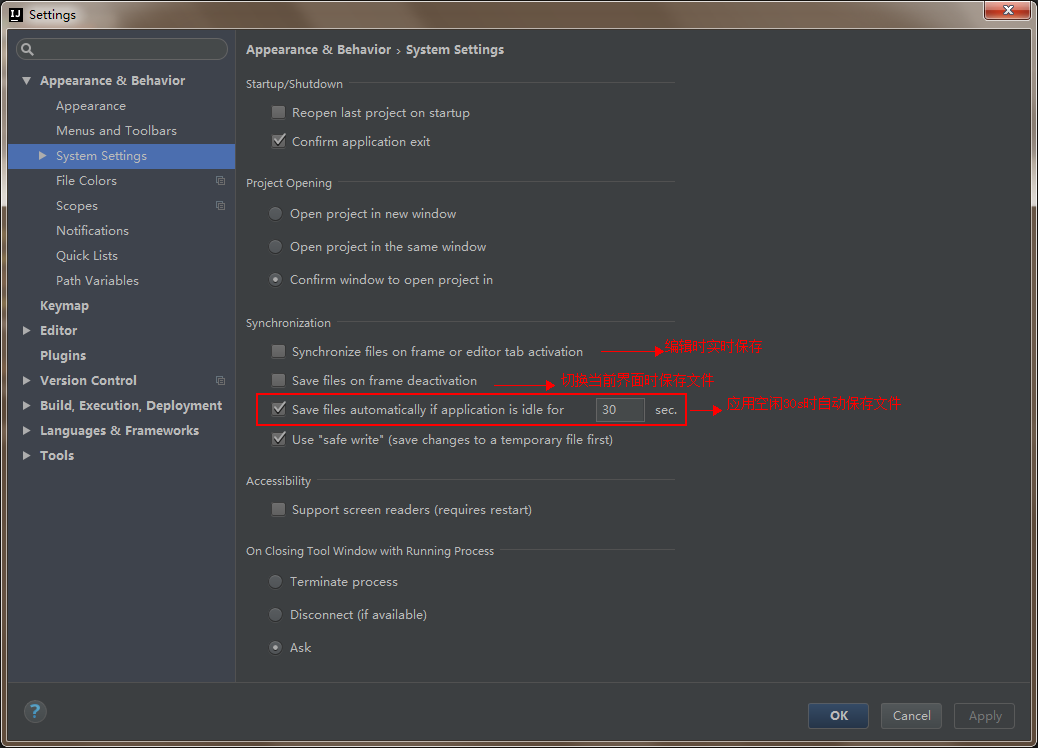
Settings -> Appearance&Behavior -> System Settings标签项里
取消“Synchronize file on frame activation” 和“Save files on framedeactivation”的选择
同时我们选择”Save files automatically”, 并将其设置为30秒,这样IDEA依然可以自动保存文件,也就是在30s内不会帮你自动保存文件,需要手动ctrl+s保存,超过30s会自动帮你保存。

改动过的文件显示*号
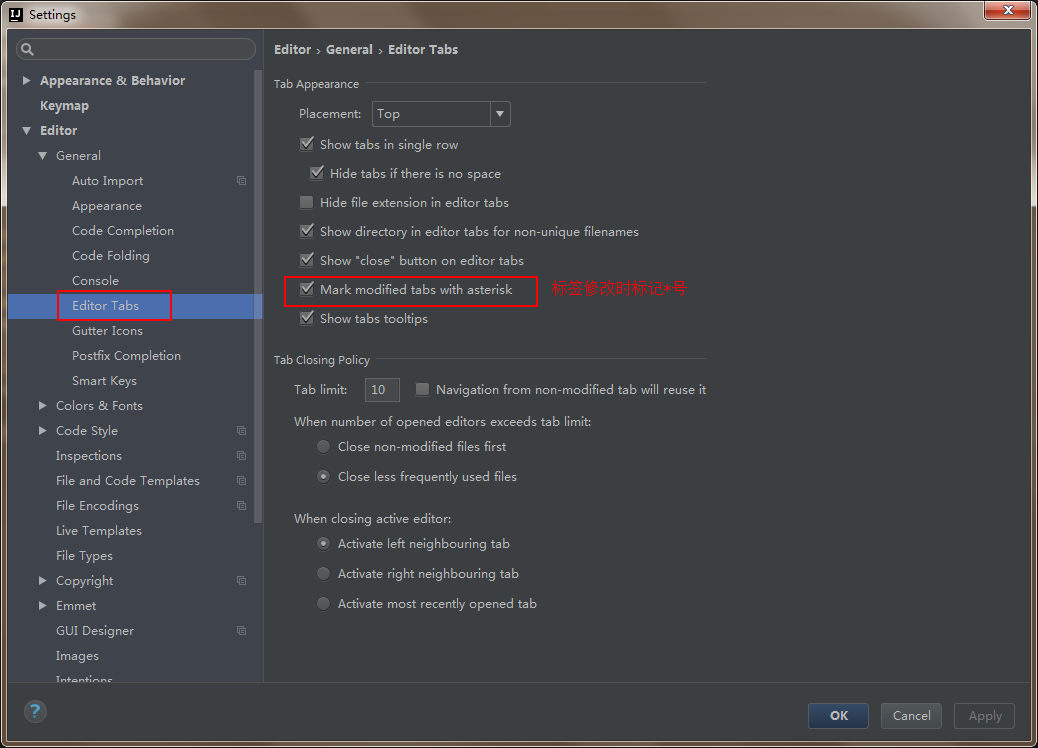
如果想让修改时,在文件右边显示*号标志,Settings -> Editor –> General ->Editor Tabs
选中“Mark modifyied tabs with asterisk”

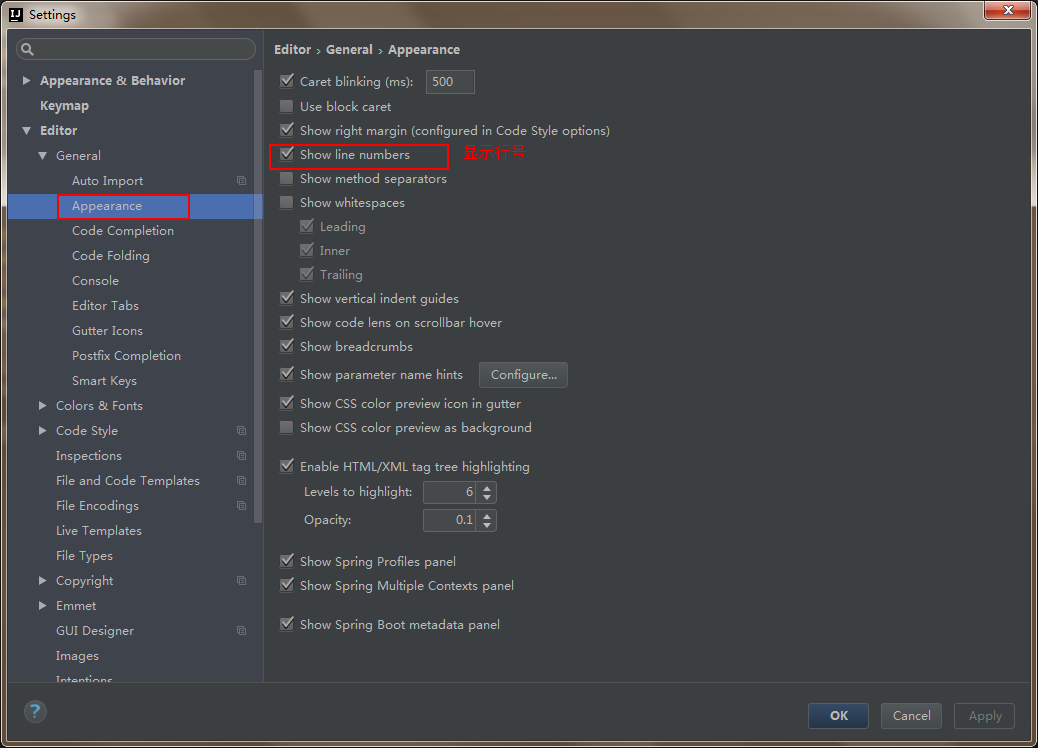
让代码编辑区显示行号

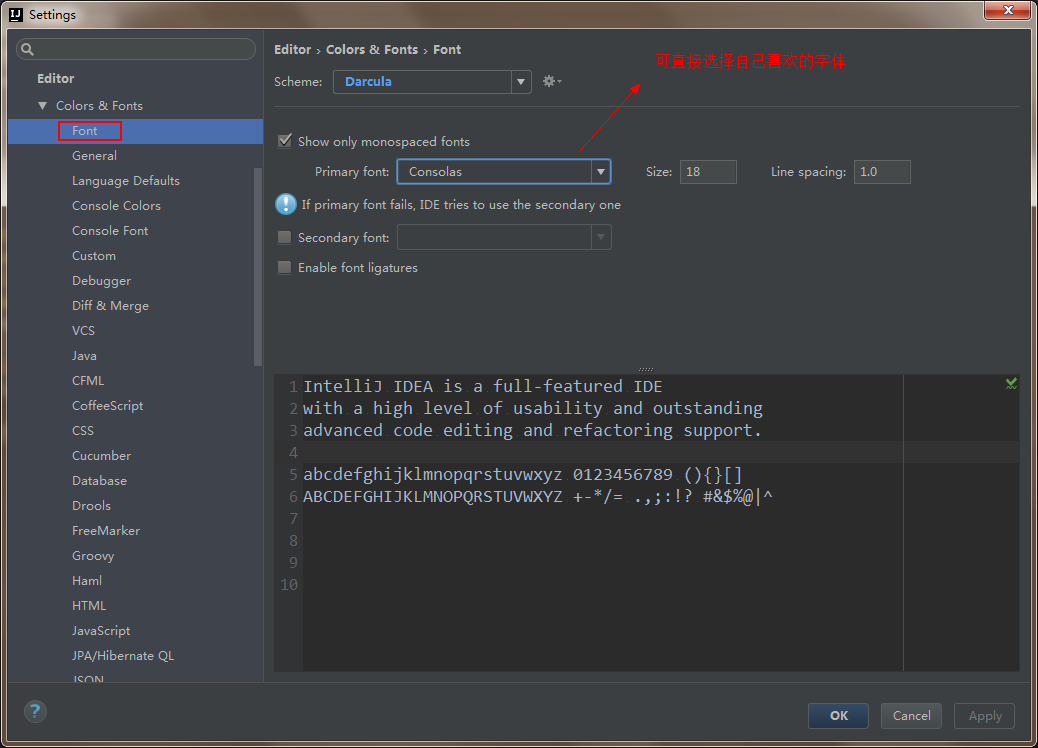
设置字体
在2017版,IDEA已经可以直接修改字体了,不必像之前的版本需要先另存

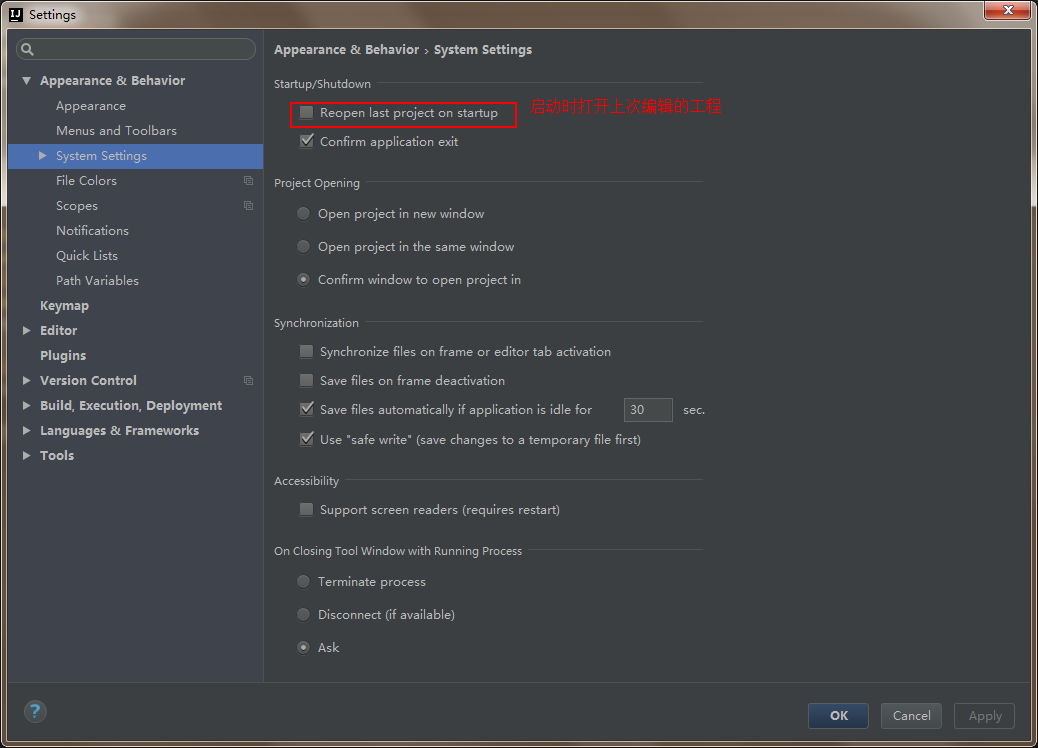
让IntelliJ IDEA启动时不打开工程文件
Settings -> Appearance&Behavior -> System Settings标签项里去掉Reopen last project on startup即可

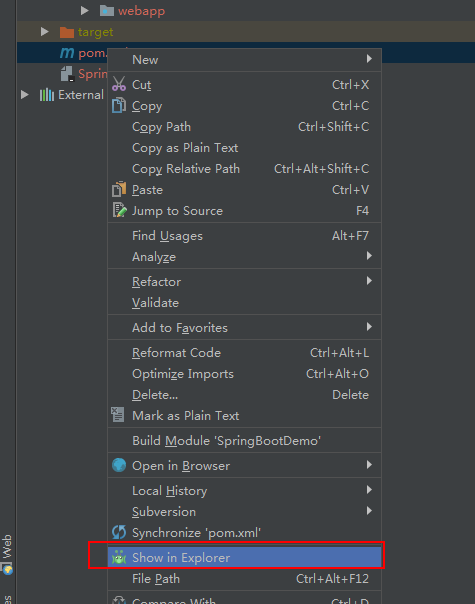
定位文件的资源管理器位置
在intellij IDEA中,可以对选中文件右键--》show in Explorer打开该文件在资源管理中的位置

出于便捷考虑,可以将该功能定位到工具栏中,方法:
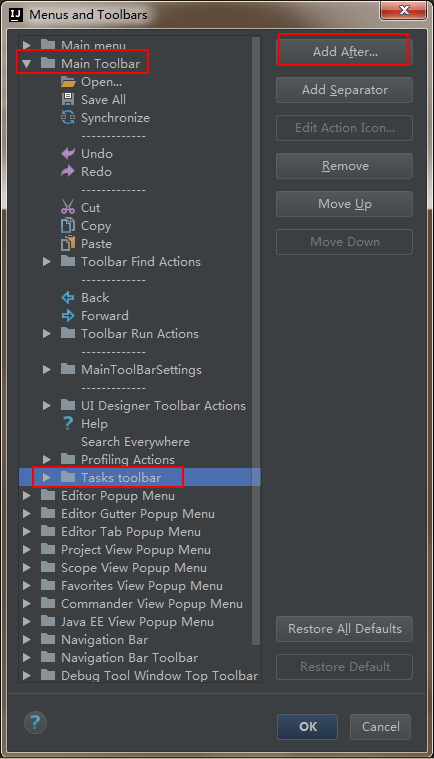
工具栏右键选中:Customize Menus and Toolbars ...

在界面中选中Main Toolbar,拉到该项目最后的栏目,点击右上角的Add After

在弹出的窗口中,点击Other,并找到Show in Explorer,依次点击ok即可。此时主界面的工具栏上就可以看到Show in Explorer的快捷按钮。