VS Code提供了强大的扩展功能,我们可以通过开发插件实现自己的业务模型编辑器。这里我们快速介绍一下插件的创建、开发和发布过程。
创建插件开发模板
首先需要确认系统中安装了node.js,并且可以使用npm安装程序包。然后,安装插件的开发模板生成器:
npm install -g yo generator-code
安装完成后,使用模板创建第一个扩展项目,我们为这个项目创建一个子目录,然后进入命令行,在这个子目录下执行:
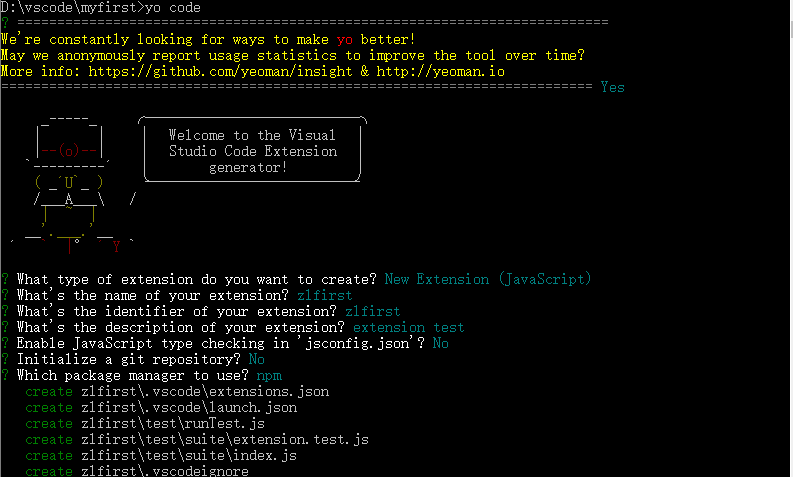
yo code
模板生成程序运行:

生成完成后,在命令行运行:
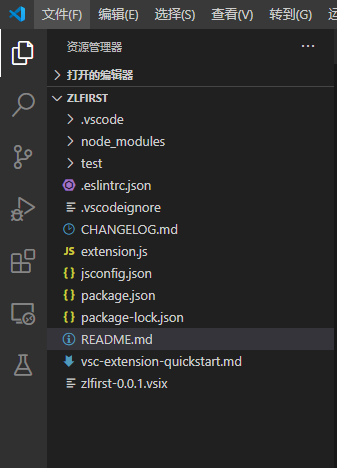
code .
这个项目在vs code 中打开了:

插件运行和调试
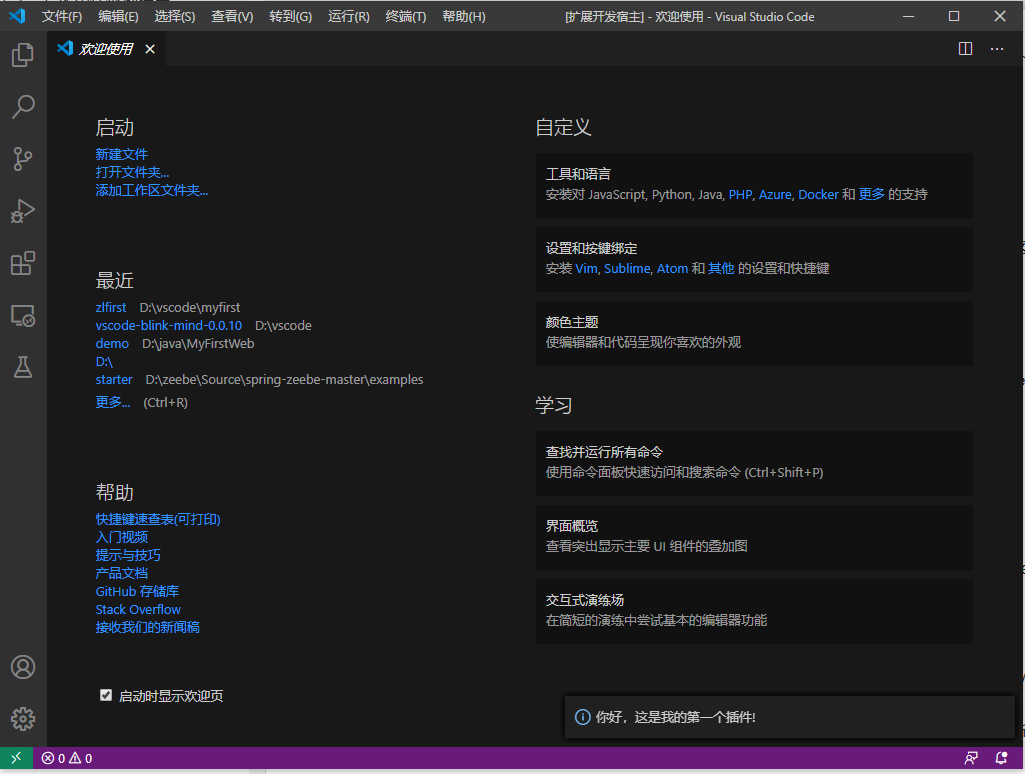
我们打开extension.js文件,可以看到插件启动的代码,我们对代码进行一点修改:

将里面的提示修改为我们需要的信息。然后按F5运行。这时,一个新的Vs Code界面启动了,在这个新界面中按Ctrl+Shift+P,打开命令窗口,输入hello world,在界面下方出现我们编辑的信息:

说明这个插件已经可以运行了。
插件打包
现在我们看如何将这个插件打包,在其它机器上安装使用。Vs Code的插件可以同时创建vsix文件发布,也可以发布到应用商店,通过插件管理器进行安装。我们这里只介绍第一种方式。
首先需要安装插件打包工具vsce:
npm i vsce -g
然后,我们还需要在package.json中增加publisher的信息:
"publisher": "zhenlei",
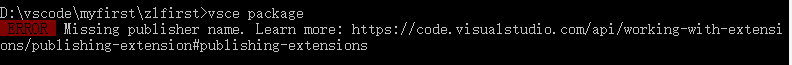
如果不增加这个信息,会出现如下错误:

然后还要修改打包工具创建的Readme.md文件,如果不修改,会出现如下错误:

现在我们可以打包了,在命令行中,进入项目文件夹,运行:
vsce package
这时会提问,缺少respository,这是一个警告,我们可以忽略,继续执行,安装包就创建完成了:

扩展插件的安装和卸载
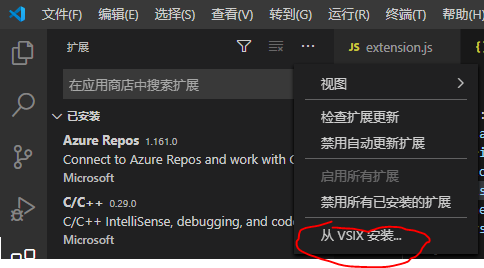
可以在vs code的扩展管理器中安装打包好的扩展插件,选择从VSIX安装:

也可以在扩展管理器中禁用或卸载安装好的插件:

创建第一个实用插件
现在我们创建一个实用的插件,这个插件使用XLST模板将XML文件转换为另一种格式。转换功能使用开源的组件xslt-processor完成,插件本身功能很简单:打开xlst文件,转换当前的xml,将结果显示在新的窗口。
首先使用模板创建项目:
yo code
输入这个项目的名字zlxslt,这个项目我们使用yarn作为包管理器。项目创建完成后,使用
code .
在VS Code中打开项目。
现在需要引入xslt-processor,在终端中输入:
yarn add xslt-processor
这个命令会在项目中安装xslt-processor并更新项目中的package.json和yarn.lock。
在src目录中增加文件schema.d.ts,增加声明语句:
declare module 'xslt-processor';
修改package.json,去掉缺省创建的命令,增加新的命令:
"activationEvents": [
"onCommand:zlxslt.runMyXSLT"
],
修改extension.ts:
// The module 'vscode' contains the VS Code extensibility API
// Import the module and reference it with the alias vscode in your code below
import * as vscode from 'vscode';
import * as fs from 'fs';
import { xmlParse, xsltProcess } from 'xslt-processor';
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "zlxslt" is now active!');
const mydisposable: vscode.Disposable = vscode.commands.registerCommand('zlxslt.runMyXSLT', async (): Promise<any> => {
const xsltFile = await vscode.window.showOpenDialog(
{
canSelectFiles: true,
canSelectFolders: false,
canSelectMany: false,
filters: {
'XSLT' : ['xsl','xslt']
}
}
);
if(vscode.window.activeTextEditor !== undefined && xsltFile !== undefined) {
const xml: string = vscode.window.activeTextEditor.document.getText();
const xslt: string = fs.readFileSync(xsltFile[0].fsPath).toString();
try {
const rXml = xmlParse(xml);
const rXslt = xmlParse(xslt);
const result = xsltProcess(rXml, rXslt);
const textDoc = await vscode.workspace.openTextDocument(
{
content: result,
language: 'xml'
}
);
vscode.window.showTextDocument(textDoc, vscode.ViewColumn.Beside);
}
catch(e) {
vscode.window.showErrorMessage(e);
}
}
else {
vscode.window.showErrorMessage('An error occurred while accessing the XML and/or XSLT source files. Please be sure the active window is XML, and you have selected an appropriate XSLT file.');
}
});
context.subscriptions.push(mydisposable);
}
// this method is called when your extension is deactivated
export function deactivate() {}
启动调试,会打开新的窗口,打开一个xml文件,然后按Ctrl+Shift+p打开命令窗口,选择“Run My XSLT”,这时会弹出文件选择窗口,选择xslt文件,转换后的xml会显示在旁边的窗口。