一.文件上传前提与原理分析
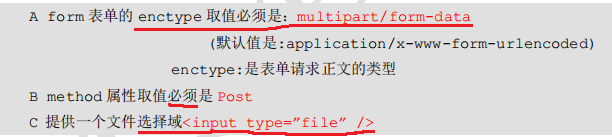
1.文件上传必要前提:

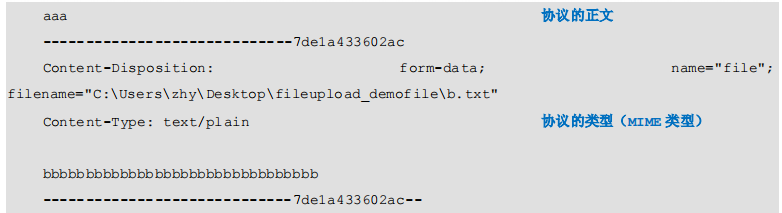
2.文件上传原理分析:


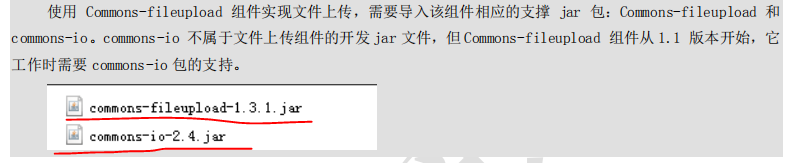
3.需要引入的jar包:

二.传统方式文件上传程序
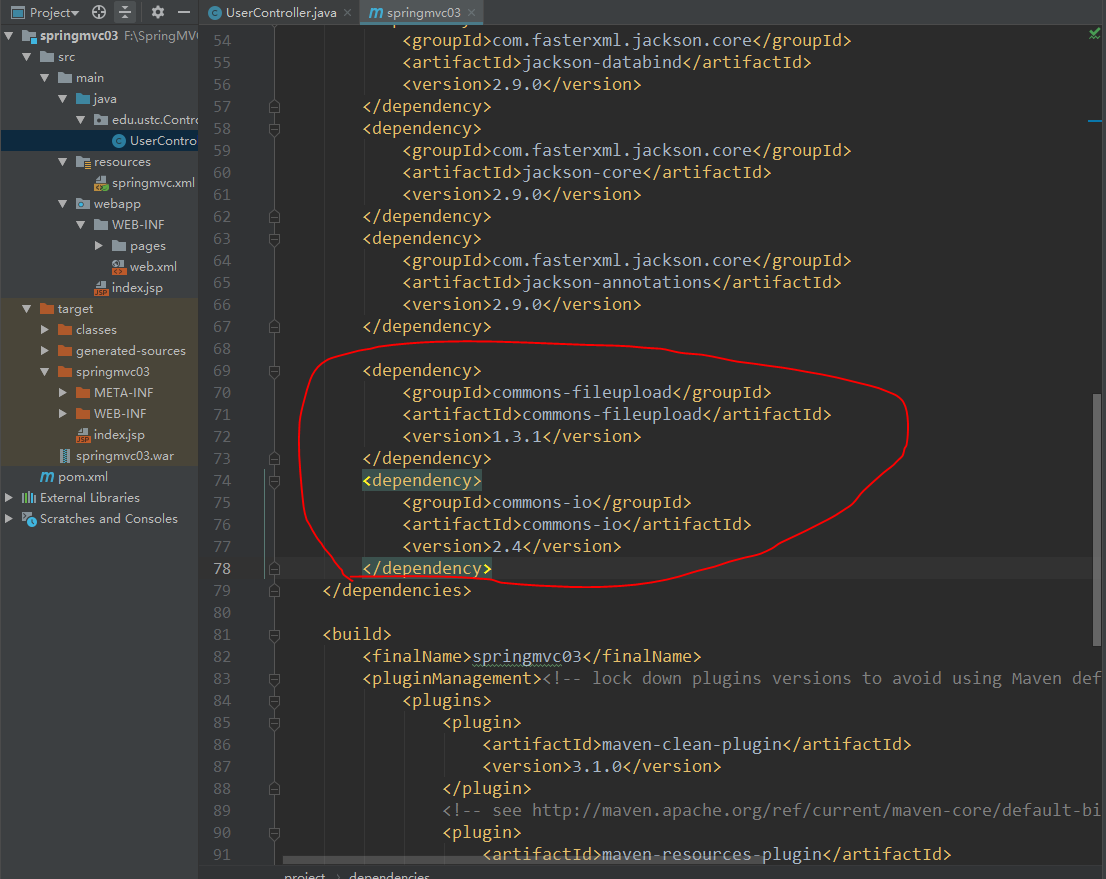
1.pom.xml

1 <dependency> 2 <groupId>commons-fileupload</groupId> 3 <artifactId>commons-fileupload</artifactId> 4 <version>1.3.1</version> 5 </dependency> 6 <dependency> 7 <groupId>commons-io</groupId> 8 <artifactId>commons-io</artifactId> 9 <version>2.4</version> 10 </dependency>
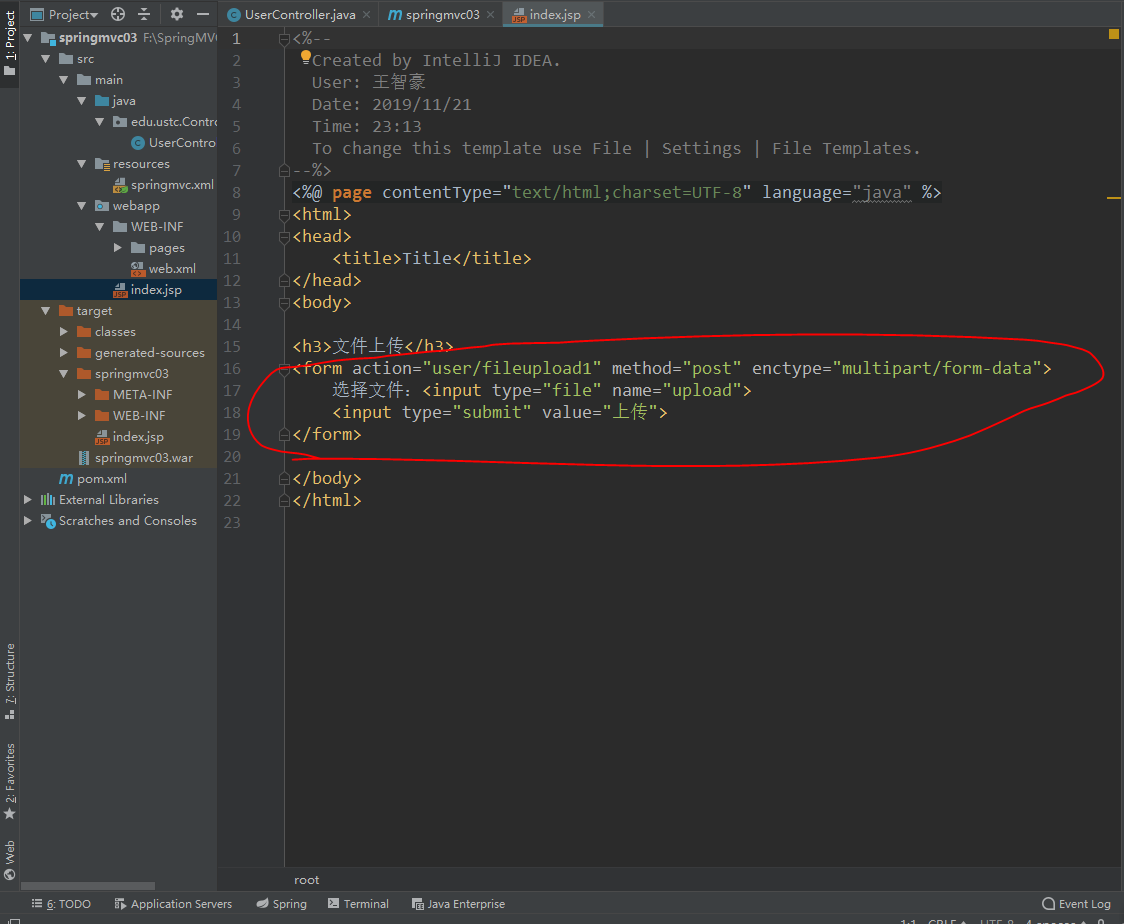
2.jsp:

1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>Title</title> 5 </head> 6 <body> 7 8 <h3>文件上传</h3> 9 <form action="user/fileupload1" method="post" enctype="multipart/form-data"> 10 选择文件:<input type="file" name="upload"> 11 <input type="submit" value="上传"> 12 </form> 13 14 </body> 15 </html>
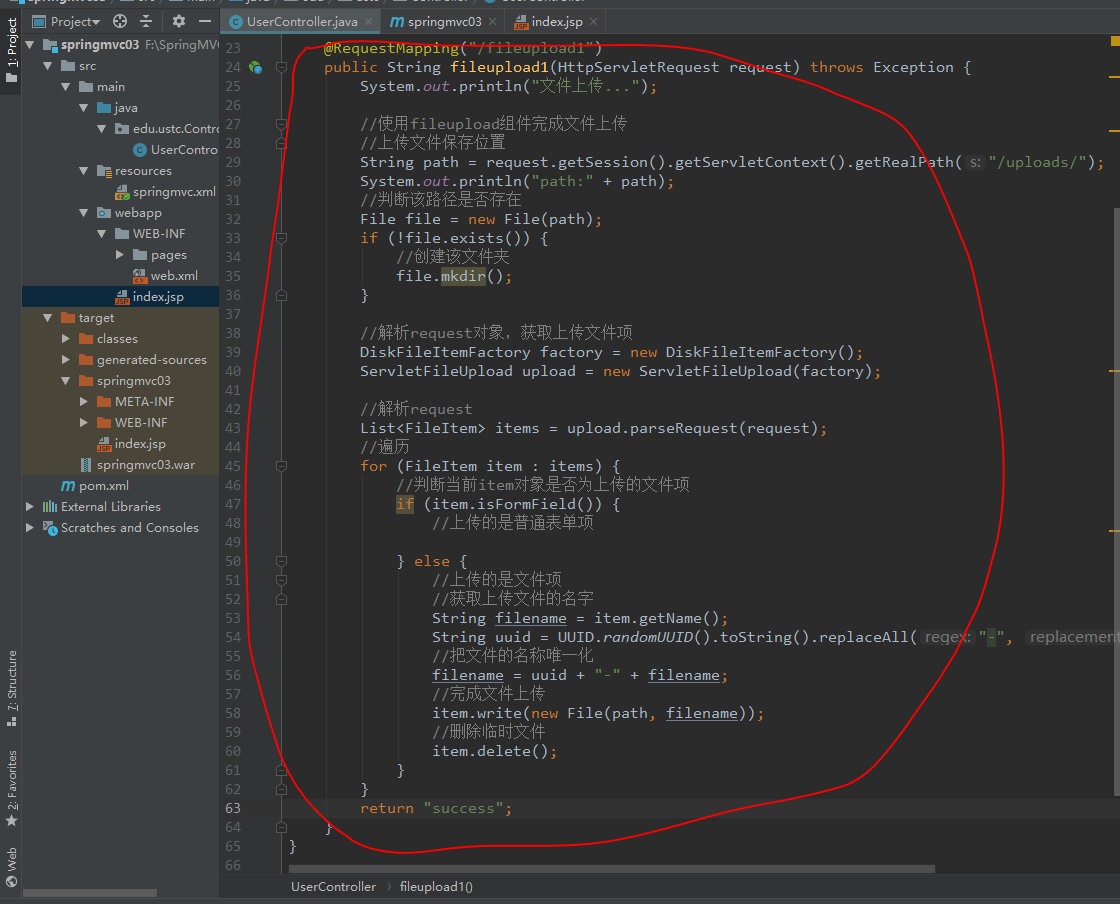
3.控制器方法:

1 @RequestMapping("/fileupload1") 2 public String fileupload1(HttpServletRequest request) throws Exception { 3 System.out.println("文件上传..."); 4 5 //使用fileupload组件完成文件上传 6 //上传文件保存位置 7 String path = request.getSession().getServletContext().getRealPath("/uploads/"); 8 System.out.println("path:" + path); 9 //判断该路径是否存在 10 File file = new File(path); 11 if (!file.exists()) { 12 //创建该文件夹 13 file.mkdir(); 14 } 15 16 //解析request对象,获取上传文件项 17 DiskFileItemFactory factory = new DiskFileItemFactory(); 18 ServletFileUpload upload = new ServletFileUpload(factory); 19 20 //解析request 21 List<FileItem> items = upload.parseRequest(request); 22 //遍历 23 for (FileItem item : items) { 24 //判断当前item对象是否为上传的文件项 25 if (item.isFormField()) { 26 //上传的是普通表单项 27 28 } else { 29 //上传的是文件项 30 //获取上传文件的名字 31 String filename = item.getName(); 32 String uuid = UUID.randomUUID().toString().replaceAll("-", "").toUpperCase(); 33 //把文件的名称唯一化 34 filename = uuid + "-" + filename; 35 //完成文件上传 36 item.write(new File(path, filename)); 37 //删除临时文件 38 item.delete(); 39 } 40 } 41 return "success"; 42 }
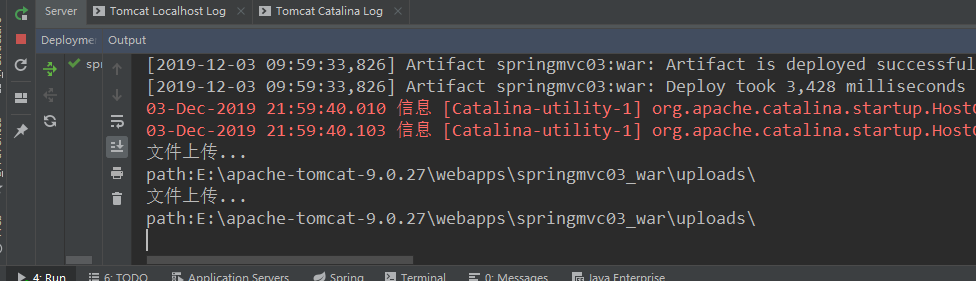
结果:




传统文件上传成功!
三.SpringMVC方式上传文件
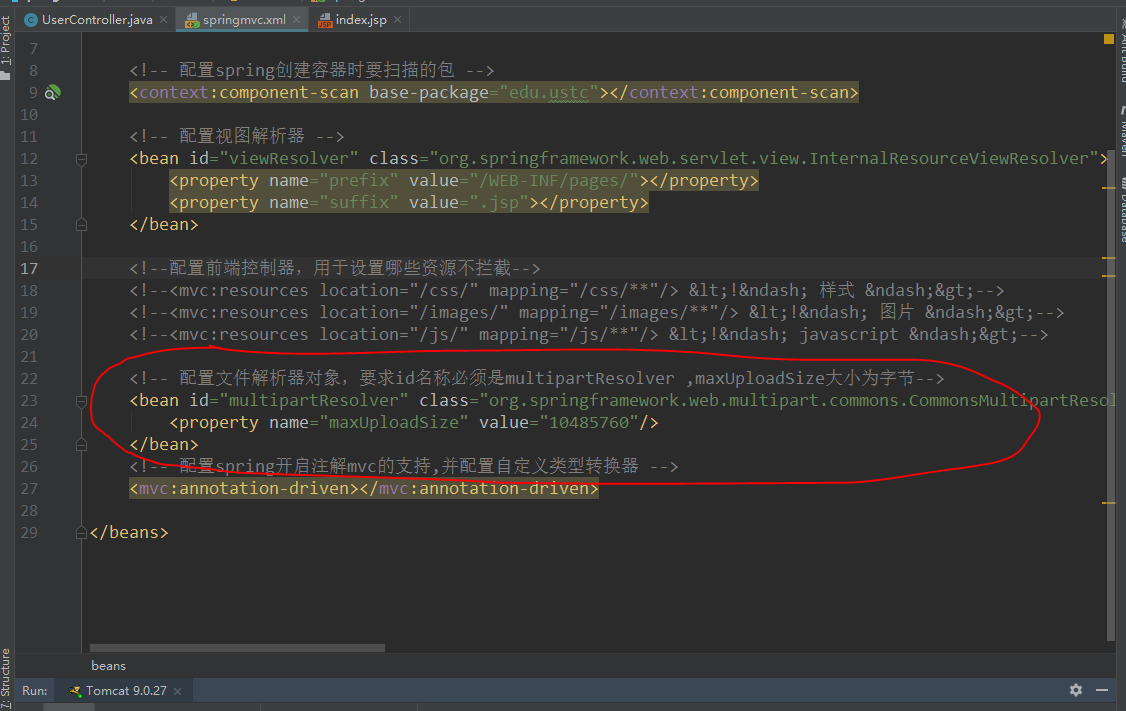
1.springmvc.xml中配置文件解析器:

1 <!-- 配置文件解析器对象,要求id名称必须是multipartResolver ,maxUploadSize大小为字节--> 2 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 3 <property name="maxUploadSize" value="10485760"/> 4 </bean>
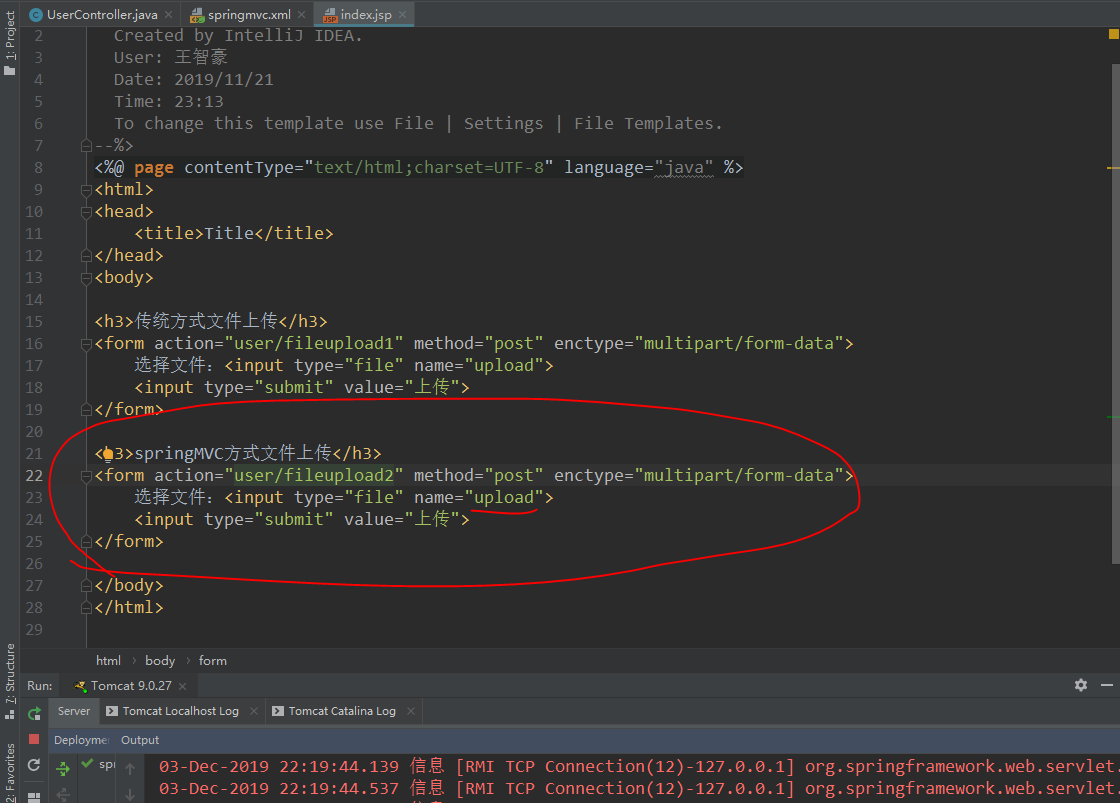
2.jsp:

1 <h3>springMVC方式文件上传</h3> 2 <form action="user/fileupload2" method="post" enctype="multipart/form-data"> 3 选择文件:<input type="file" name="upload"> 4 <input type="submit" value="上传"> 5 </form>
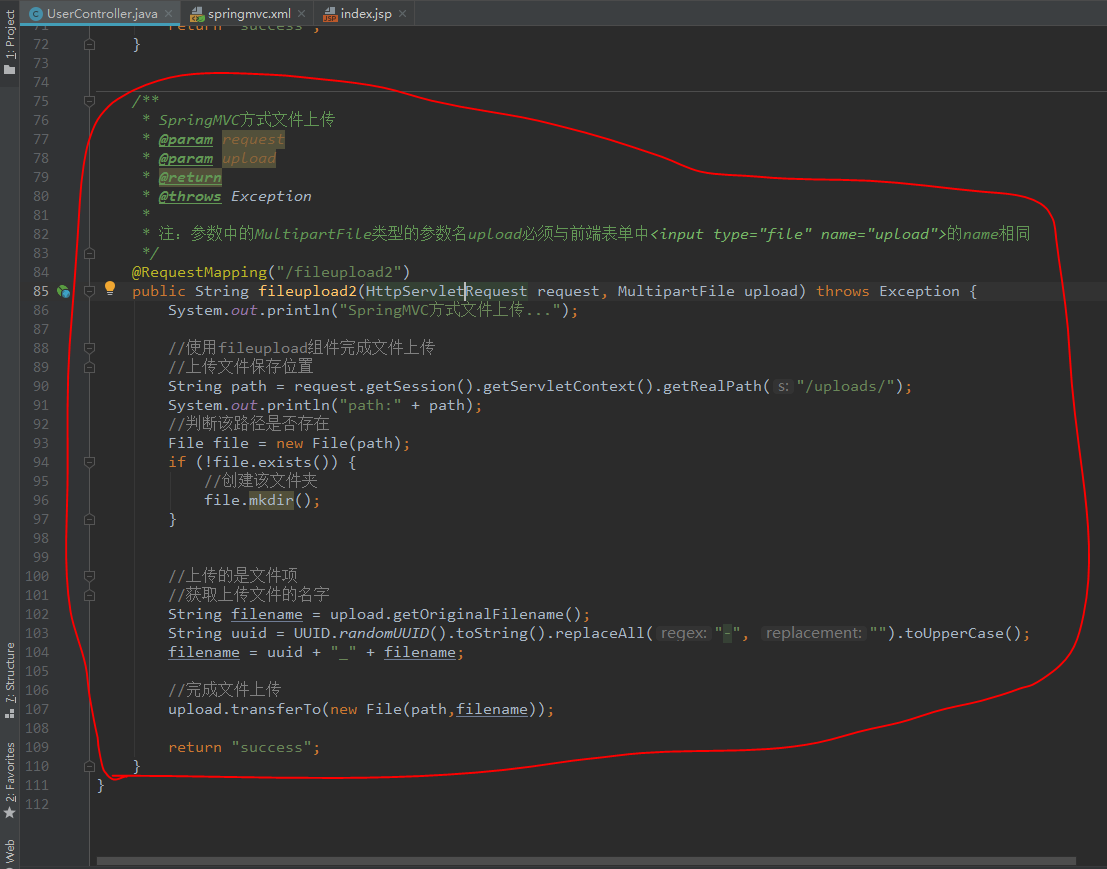
3.控制器方法:

1 /** 2 * SpringMVC方式文件上传 3 * @param request 4 * @param upload 5 * @return 6 * @throws Exception 7 * 8 * 注:参数中的MultipartFile类型的参数名upload必须与前端表单中<input type="file" name="upload">的name相同 9 */ 10 @RequestMapping("/fileupload2") 11 public String fileupload2(HttpServletRequest request, MultipartFile upload) throws Exception { 12 System.out.println("SpringMVC方式文件上传..."); 13 14 //使用fileupload组件完成文件上传 15 //上传文件保存位置 16 String path = request.getSession().getServletContext().getRealPath("/uploads/"); 17 System.out.println("path:" + path); 18 //判断该路径是否存在 19 File file = new File(path); 20 if (!file.exists()) { 21 //创建该文件夹 22 file.mkdir(); 23 } 24 25 26 //上传的是文件项 27 //获取上传文件的名字 28 String filename = upload.getOriginalFilename(); 29 String uuid = UUID.randomUUID().toString().replaceAll("-", "").toUpperCase(); 30 filename = uuid + "_" + filename; 31 32 //完成文件上传 33 upload.transferTo(new File(path,filename)); 34 35 return "success"; 36 }
四.SpringMVC跨服务器方式的文件上传
在实际项目中我们会部署:应用服务器,数据库服务器,缓存和消息服务器以及文件服务器
1.建立新项目springmvc_fileupload:
在pom.xml中引入依赖:(不配置依赖和web.xml会导致405错误)

1 <dependency> 2 <groupId>org.apache.tomcat</groupId> 3 <artifactId>tomcat-catalina</artifactId> 4 <version>9.0.20</version> 5 </dependency>
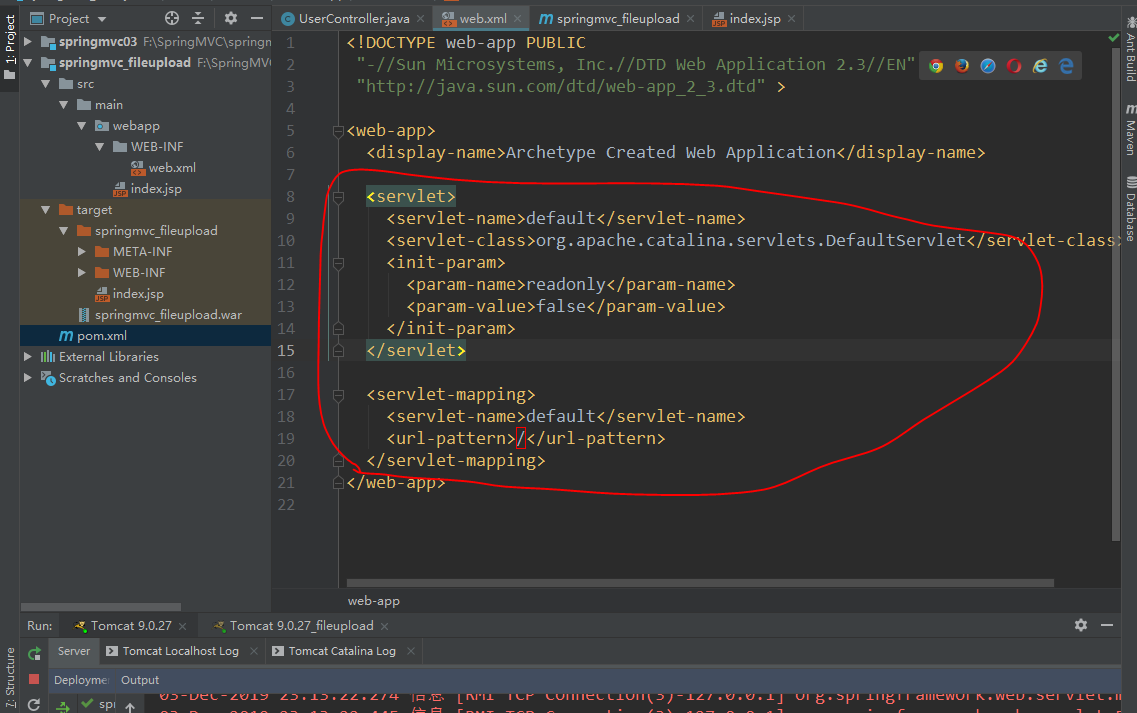
修改web.xml

1 <servlet> 2 <servlet-name>default</servlet-name> 3 <servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class> 4 <init-param> 5 <param-name>readonly</param-name> 6 <param-value>false</param-value> 7 </init-param> 8 </servlet> 9 10 <servlet-mapping> 11 <servlet-name>default</servlet-name> 12 <url-pattern>/</url-pattern> 13 </servlet-mapping>
修改index.jsp

1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>文件上传服务器</title> 5 </head> 6 <body> 7 <h3>文件上传服务器</h3> 8 </body> 9 </html>
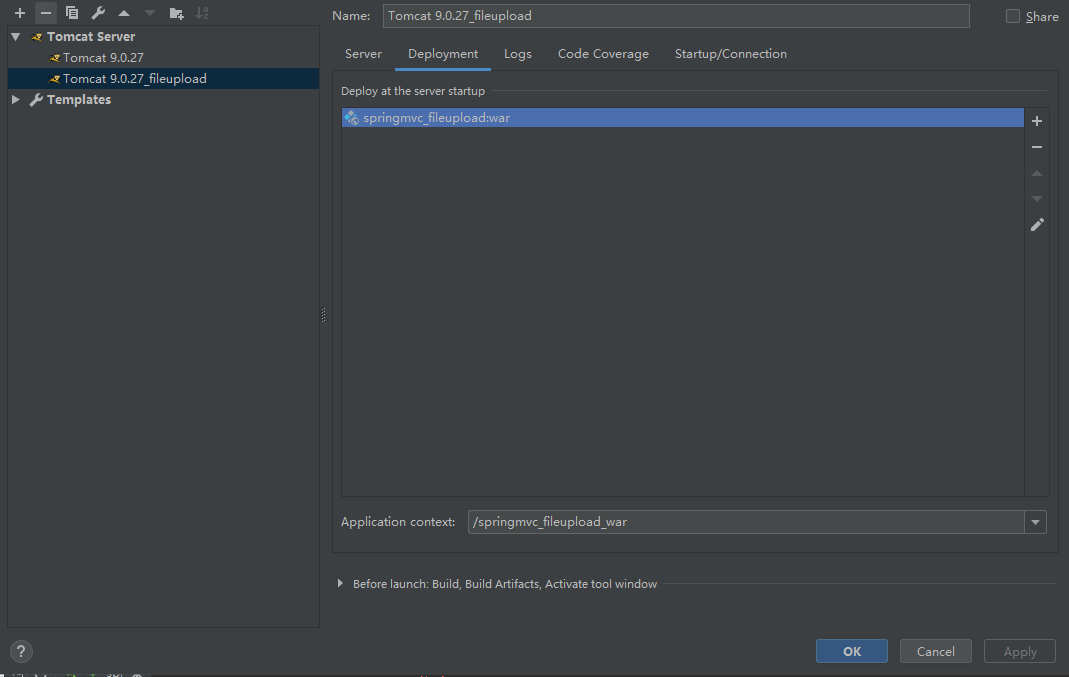
2.设置文件上传服务器的tomcat:
注:服务器名称不能相同,端口号不能重复或被使用, JMX端口号不能相同


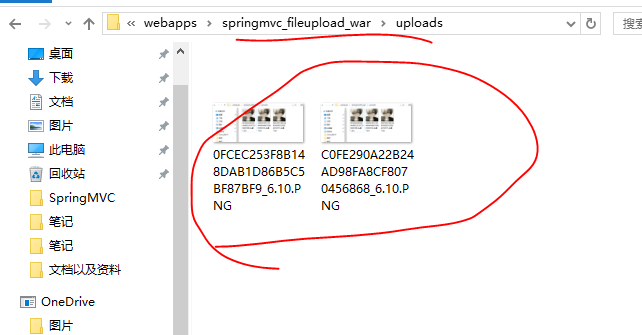
3.启动文件上传服务器的tomcat和在服务器项目中添加uploads文件夹:

tomcat服务器目录下添加uploads目录用于保存图片:

4.配置springmvc03项目中pom.xml:

1 <dependency> 2 <groupId>com.sun.jersey</groupId> 3 <artifactId>jersey-core</artifactId> 4 <version>1.18.1</version> 5 </dependency> 6 <dependency> 7 <groupId>com.sun.jersey</groupId> 8 <artifactId>jersey-client</artifactId> 9 <version>1.18.1</version> 10 </dependency>
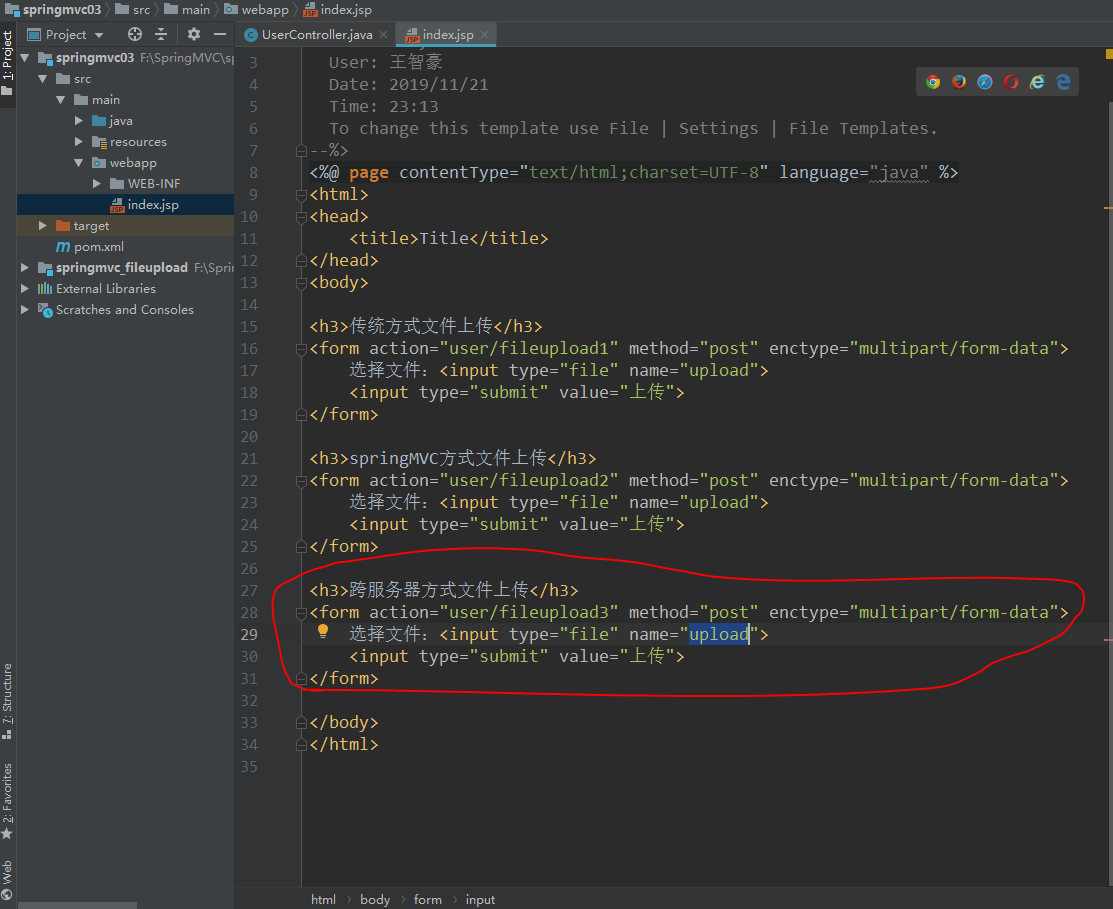
jsp:

1 <h3>跨服务器方式文件上传</h3> 2 <form action="user/fileupload3" method="post" enctype="multipart/form-data"> 3 选择文件:<input type="file" name="upload"> 4 <input type="submit" value="上传"> 5 </form>
控制器方法:

1 /** 2 * 跨服务方式文件上传 3 * @param upload 4 * @return 5 * @throws Exception 6 */ 7 @RequestMapping("/fileupload3") 8 public String fileupload3(MultipartFile upload) throws Exception { 9 System.out.println("跨服务方式文件上传..."); 10 11 //使用fileupload组件完成文件上传 12 //上传文件保存位置 13 String path = "http://localhost:9090/springmvc_fileupload_war/uploads/"; 14 System.out.println("path:" + path); 15 16 //上传的是文件项 17 //获取上传文件的名字 18 String filename = upload.getOriginalFilename(); 19 String uuid = UUID.randomUUID().toString().replaceAll("-", "").toUpperCase(); 20 filename = uuid + "_" + filename; 21 22 //创建客户端的对象,用于和文件服务器连接 23 Client client = Client.create(); 24 25 //连接文件服务器 26 WebResource webResource = client.resource(path + filename); 27 28 //上传文件 29 webResource.put(upload.getBytes()); 30 31 return "success"; 32 }
完成: