onload 事件
定义和用法
onload 事件会在页面或图像加载完成后立即发生。
语法
onload="SomeJavaScriptCode"
| 参数 | 描述 |
|---|---|
| SomeJavaScriptCode | 必需。规定该事件发生时执行的 JavaScript。 |
支持该事件的 HTML 标签:
<body>, <frame>, <frameset>, <iframe>, <img>, <link>, <script>
支持该事件的 JavaScript 对象:
image, layer, window
onload 属性在对象已加载时触发。
onload 常用在 <body> 中,一旦完全加载所有内容(包括图像、脚本文件、CSS 文件等),就执行一段脚本。
<body onload="fn()"> 的onload 对应js对象 window,即 window.onload = fn;


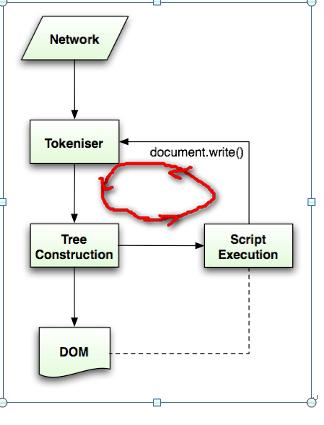
Html5规范中描述了这个解析算法,算法包括两个阶段——符号化及构建树。
脚本
web的模式是同步的,开发者希望解析到一个script标签时立即解析执行脚本,并阻塞文档的解析直到脚本执行完。如果脚本是外引的,则网络必须先请求到这个资源——这个过程也是同步的,会阻塞文档的解析直到资源被请求到。这个模式保持了很多年,并且在html4及html5中都特别指定了。开发者可以将脚本标识为defer,以使其不阻塞文档解析,并在文档解析结束后执行。Html5增加了标记脚本为异步的选项,以使脚本的解析执行使用另一个线程。
预解析(Speculative parsing)
Webkit和Firefox都做了这个优化,当执行脚本时,另一个线程解析剩下的文档,并加载后面需要通过网络加载的资源。这种方式可以使资源并行加载从而使整体速度更快。需要注意的是,预解析并不改变Dom树,它将这个工作留给主解析过程,自己只解析外部资源的引用,比如外部脚本、样式表及图片。