3月23日晚上8点半(中国队火拼韩国的时候),做了一期直播分享。15年做的一个小游戏,把核心代码拿出来,现场讲写了一遍,结果后面翻车了,写错了两个地方,导致运行效果有点问题,直播边说话边写代码还真不一样(可以理解为借口)。我先贴出写错的两个地方。
1.
//self.last['', ''];//重置 这个是写错的 self.last = ["",""];//重置 这个才是正确的
2.
$sword.css({'-webkit-transfrom':'rotateX(' + this.swordRotate[this.rotateIndex] +'deg)', 'display': 'block'});//错的,form写成from了(以前还老说别人常常写错)
$sword.css({'-webkit-transform':'rotateX(' + this.swordRotate[this.rotateIndex] +'deg)', 'display': 'block'});
直播又不能暂停,当时出了问题真的没检查出来,一直去看逻辑有没有错误,结果全是拼写错误,直到直播结束我才找到问题。 也算是第一次做视频的现场直播,看了一下回放,核心问题应该是讲清楚了,只是听我说话有点难受,语言组织的太差,顿一顿的,还有很多口水语。 如果要看直播回放的朋友前30分钟看看就行了,后面的快进吧。 因为直播的时候好多准备好的东西,没有准确讲出来,下面先用博客来说一遍,最后附上直播地址。
需求:
做的是一个有点类似切水果的游戏,游戏的应用场景在移动设备上,交互方式就是屏幕滑动,对着一只驴一阵乱切(可以想象是水果忍者切最后的那个红色石榴),最后计算规定时间内,切的次数,给予相应奖励。这类游戏的目的不在于多好玩,而在于给用户优惠的同时排队不那么无聊,一个购物的排队过程的一个游戏,主要是还可以根据游戏情况打折,当然根据游戏的特性,还可以用于其它环境。这类H5小游戏都比较简单,使用的技术:jq、html、css。
实现细分:
需求已经清楚了,我们来思考下,要实现功能,我们需要做哪些工作:游戏页面-游戏功能交互-游戏结果。
- 游戏页面: 写好页面,适配(页面不要出现滚动,刚好一屏)
- 游戏功能交互(如何切驴):驴的区域,手势交互(切驴的算法),切中效果(刀数增加、刀光剑影),倒计时
- 游戏结果:依据切驴次数展示的最终样式和游戏后的中奖结果,送微信卡券,结果分享......
工作量大部分都在页面和样式上,还有状态的切换,核心功能是手势交互。
核心功能:
这次分享,其它页面都做好了,直接来写核心代码。就是下面这头驴,如何实现手势滑动,计算切驴的次数。这个可以自己先思考一下,如果是自己做的话,准备怎么去做,自己的方案自己能不能把它实现。方案我想每个人都有想法,但是最终能不能落地,能不能实现这个只有做了才知道。

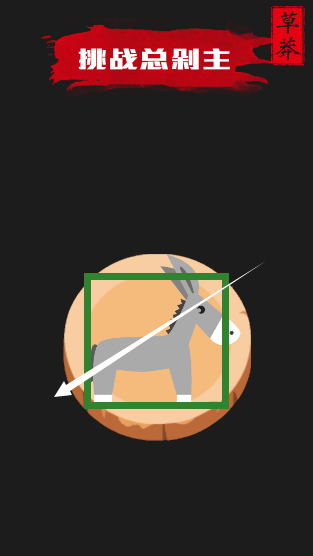
我的方案就是获取驴的一个坐标范围,根据手势进出驴的范围,来判断是否算是切一次。比如我上一次手指的位置在驴外面,这次就在里面了,那就说明我是从外到里进去了一次,就算切了一刀,如果再从里面出去,那么又算是一刀。如下图:

红色区域是监听的touch事件区域,绿色的区域都代表是驴,白色代表手势,通过手势进去这个区域我们统计切的次数。 但是有个问题如果我直接一刀从外面到里面再到外面不反向呢?如下图

我直播里讲错了,写博客我才想起之前的逻辑,源码里也确实不是上面那样算的。 实际是我第一次手指的位置 从“外” 到 “里" 再到 "外"算是一刀;第一次手指的位置从”里“到”外“算一刀。 这样从哪里开始似乎都并没有重复计算。 但是要严格按照真实情况模拟,这样的算法和代码或者具体怎么算一刀的需求,还是需要再进行一次深刻的推敲。但目前的方式算出来,从感官上确实是察觉不到任何问题的,本身游戏也是无条件的给用户优惠,这样的算法也不会让用户受损,或者说大家都是公平的。
还是来说说具体代码和实现步骤把
1. 先找到驴的范围:
$donkey: $('.donkey'),//倔驴的dom
init: function(){
var self = this;
var $offset = self.$donkey.offset();//获取驴的位置和宽度
self.$x = [$offset.left + $offset.width / 5, $offset.left + $offset.width - $offset.width / 5];//0左1右
self.$y = [$offset.top + $offset.height / 5, $offset.top + $offset.height - $offset.height / 5];//0上1下
return this;
}
以上定义了驴的左右上下坐标,因为驴和菜板是一张图,加减处理的五分之一是截掉后面菜板。
2. 绑定touch事件
cut: function(){ var self = this, $region = $('.cut-region'); $region.on('touchstart', function(){ $region.on('touchmove', function(e){ e.preventDefault(); if(self.cutCount(e)){//去计算是否应该算一次,如果需要计数+1,会返回true } }); }).on('touchend', function(){ $region.off('touchmove'); }); },
3. 进出判断计算
cutCount: function(e){//传入的touch事件对象 var self = this;
self.last = ['', '']; var loca = e.targetTouches[0]; if(loca.clientX > self.$x[0] && loca.clientX < self.$x[1] && loca.clientY < self.$y[1] && loca.clientY > self.$y[0]){//在驴身上 if(self.last[0] == 'in') return false;//上一次同样在里面,不执行 if(self.last[0] == 'out' && self.last[1] == 'in'){//上一次在外面 return true; }else{ self.last[1] = self.last[0]; self.last[0] = 'in'; return false; } }else{//就在外面 if(self.last[0] == 'out') return false;//上一次在同样外面,不执行 if(self.last[0] == 'in' && self.last[1] == 'out'){ return true; }else{ self.last[1] = self.last[0]; self.last[0] = 'out'; return false; } } },
last纪录了上一次和上上次手指的位置,这样纪录我们后面才能判断正确。
剩下的就是去打磨交互效果了,这里就不多说了,可以直接看下源码或者直播回放。
小游戏的思考:
我做过那么些个小游戏,基本都是自己想方案再写出来实现的,拿到需求的时候需要拆分和评估,先把游戏核心难点找出来单独实现了才行,否则先做其它事情没有意义。 游戏本质是通过视觉、触觉、听觉和本能意识产生与现实相近的体验,利用这几个感官的特性,给人造成逼真的体验,比如视觉上的错位、相对移动,听觉上物体的声音、远近声音大小等等。 对于一些要求并不高的小游戏,我们可以做一些模拟上的舍弃,要实现一个现实模拟,有些时候可能会非常复杂,如果做不到百分百准确,至少先做出一个让人使用起来感觉到基本上是这个东西的版本。 当然如果自己愿意钻研也是好事,不要影响开发进度就好。 如果有一天谁遇到这类的需求,发现这个事情很难做,就要先想办法简化,达到最低要求,再慢慢去优化,不会拆分会给人心理造成负担,容易被一拳头撑死。 如果是做h5小游戏的话,一定要强调html和css,先写好这两个东西,再去使用JS,因为如果html和css不写好,不充分利用其最大优势的话,用js去填补是会消耗很大精力的,会让代码维护和可读性变得复杂,比如说一些轮播图的实现,自己写过的人可能会有所体会。
以下是直播地址 和 github上的源码,有兴趣的看看吧,给个start也好~
直播回放地址https://www.mayigeek.com/mayi-edu-web/user/html/liveShare.html?id=8