前几天进行到数据库的编写及测试之后,遇到了一些问题,之后从新学习了一遍有关数据库的知识,学完之后继续完成小账本的开发。
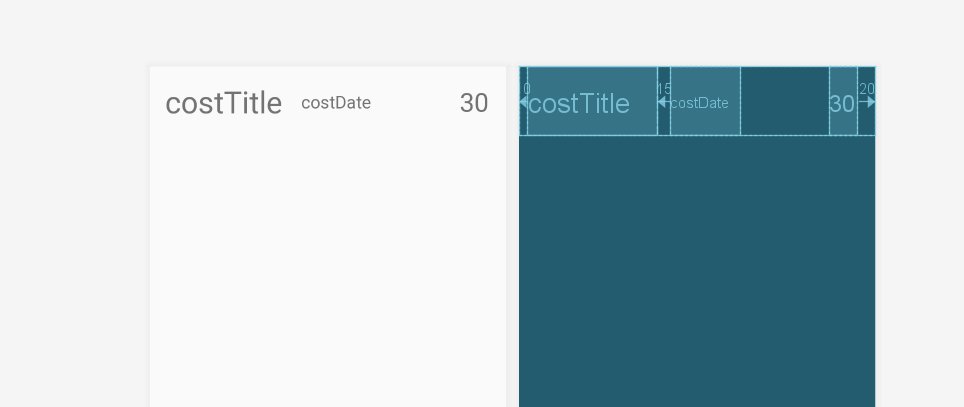
完成 list-item.xml文件的编写;

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="80dp"> 6 7 <TextView 8 android:id="@+id/tv_title" 9 android:layout_width="150dp" 10 android:layout_height="80dp" 11 android:layout_marginLeft="10dp" 12 android:layout_alignParentLeft="true" 13 android:singleLine="true" 14 android:ellipsize="marquee" 15 android:textSize="35sp" 16 android:gravity="center" 17 android:text="costTitle"/> 18 19 <TextView 20 android:id="@+id/tv_date" 21 android:layout_width="wrap_content" 22 android:layout_height="80dp" 23 android:gravity="center" 24 android:textSize="20sp" 25 android:layout_marginLeft="15dp" 26 android:layout_toRightOf="@+id/tv_title" 27 android:text="costDate"/> 28 29 <TextView 30 android:id="@+id/tv_cost" 31 android:layout_width="wrap_content" 32 android:layout_height="80dp" 33 android:gravity="center" 34 android:layout_alignParentRight="true" 35 android:textSize="30sp" 36 android:layout_marginRight="20dp" 37 android:text="30"/> 38 39 40 </RelativeLayout>
new_cost_data.xml 界面文件的编写

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:gravity="center" 6 android:layout_height="match_parent"> 7 <EditText 8 android:id="@+id/et_cost_title" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:layout_margin="4dp" 12 android:hint="Cost Title"/> 13 <EditText 14 android:id="@+id/et_cost_money" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:layout_margin="4dp" 18 android:hint="Cost Money"/> 19 20 <DatePicker 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:layout_margin="4dp" 24 android:id="@+id/dp_cost_date" 25 android:datePickerMode="spinner" 26 android:calendarViewShown="false"/> 27 28 29 </LinearLayout>
最后进行主函数的编写
package com.example.ok; import android.content.DialogInterface; import android.content.Intent; import android.database.Cursor; import android.os.Bundle; import com.google.android.material.floatingactionbutton.FloatingActionButton; import com.google.android.material.snackbar.Snackbar; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import android.view.LayoutInflater; import android.view.View; import android.view.Menu; import android.view.MenuItem; import android.widget.DatePicker; import android.widget.EditText; import android.widget.ListView; import java.io.Serializable; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<CostBean> mCostBeenList; private DatabaseHelper mDatabaseHelper; private CostListAdapter mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); mDatabaseHelper=new DatabaseHelper(this); mCostBeenList=new ArrayList<>(); initCostData(); ListView costList= (ListView) findViewById(R.id.lv_main); mAdapter=new CostListAdapter(this,mCostBeenList); costList.setAdapter(mAdapter); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this); LayoutInflater inflater=LayoutInflater.from(MainActivity.this); View viewDialog=inflater.inflate(R.layout.new_cost_data,null); final EditText title= (EditText) viewDialog.findViewById(R.id.et_cost_title); final EditText money= (EditText) viewDialog.findViewById(R.id.et_cost_money); final DatePicker date= (DatePicker) viewDialog.findViewById(R.id.dp_cost_date); builder.setView(viewDialog); builder.setTitle("新的花费"); builder.setPositiveButton("OK", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { CostBean coseBean=new CostBean(); coseBean.costTitle=title.getText().toString(); coseBean.costMoney=money.getText().toString(); coseBean.costDate=date.getYear()+"-"+(date.getMonth()+1)+"-"+date.getDayOfMonth(); mDatabaseHelper.insertCost(coseBean); mCostBeenList.add(coseBean); mAdapter.notifyDataSetChanged(); } }); builder.setNegativeButton("Cancel",null); //勿忘!!! builder.create().show(); } }); //打开SQLiteStudio //SQLiteStudioService.instance().start(this); } private void initCostData() { Cursor cursor= mDatabaseHelper.getAllCostData(); if (cursor!=null){ while (cursor.moveToNext()){ CostBean costBean=new CostBean(); costBean.costTitle=cursor.getString(cursor.getColumnIndex("cost_title")); costBean.costDate=cursor.getString(cursor.getColumnIndex("cost_date")); costBean.costMoney=cursor.getString(cursor.getColumnIndex("cost_money")); mCostBeenList.add(costBean); } cursor.close(); } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == R.id.action_chart){ // Intent intent=new Intent(MainActivity.this,ChartActivity.class); // intent.putExtra("cost_list", (Serializable) mCostBeenList); // startActivity(intent); return true; } return super.onOptionsItemSelected(item); } @Override protected void onDestroy() { //SQLiteStudioService.instance().stop(); super.onDestroy(); } }
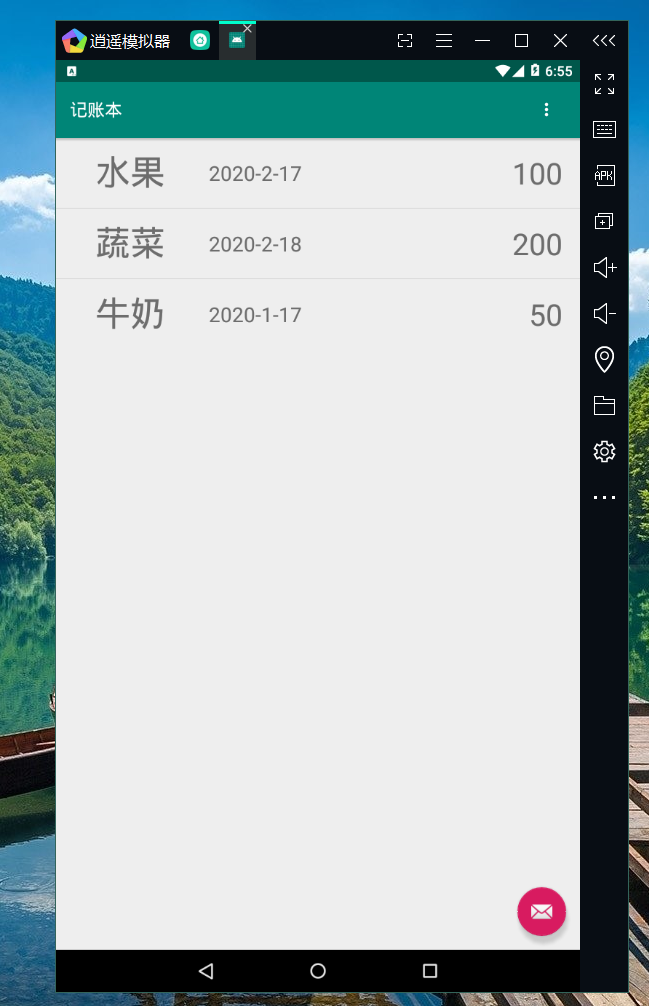
测试结果为