我的皮肤不好看,你打我..
绝对感觉醉好用醉好的博客园皮肤,皮肤都给了,100块都不给我~
在博客园后台里面:有个设置选项,打开它
第一步:给你的博客去个主标题和副标题

第二步:选择博客基础皮肤,并勾选禁用模板默认css

定制css代码如下:

/*公用*/ body { font-size:15px; padding:0; margin:0; font-family:"微软雅黑","宋体",Arial; background:#243B0D url('http://images.cnblogs.com/cnblogs_com/fresh-air/476978/o_1335233352rbUwTp.jpg') no-repeat top center fixed; min-width:1200px; } #home { opacity:1; filter: alpha(opacity=100); box-shadow:0 0 10px #1C5495; margin:20px auto; width:96%; background:#fff; overflow:auto; border:solid 1px #fff; } /*段落*/ .postBody p,.postCon p { margin:3px 0; line-height:24px; } h3 { font-size:16px; font-weight:bold; margin-bottom:3px; background:#1D5796; width:177px; padding:5px; text-shadow:2px 0px 11px #333030; } /*超链接*/ a { color:#464646; text-decoration:none; } a:visited,a:hover { color:#464646; } ul { list-style:none; margin:0; padding:0; } image { border:none; } #header { padding:5px; } /*博客标题*/ #blogTitle,#blogTitle a { font-weight:bold; color:#2796DE; } #blogTitle .title { margin-top:20px; height:100px; line-height:100px; font-size:55px; padding-left:120px; background:#fff url('http://images.cnblogs.com/cnblogs_com/fresh-air/476978/o_homelogo1.png') no-repeat; } .headermaintitle { } #blogTitle,#blogTitle a:hover { text-decoration:none; } /*子标题*/ .subtitle { padding-left:30px; font-size:16px; color:#1E88AB; font-weight:normal; margin:5px 0; } /*导航栏*/ #navigator { font-size:16px; height:48px; background:#144F94; text-align:center; margin-top:20px; margin-bottom:20px; margin:0 auto; z-index:100; } #navList li { margin:0; line-height:40px; display:inline-block; float:left; } #navList li:hover { background:#0A1F34; } #navList li a { padding:0 30px; text-decoration:none; line-height:48px; border:0; color:#fff; display:-moz-inline-box; display:inline-block; } .blogStats { height:48px; color:#fff; line-height:48px; } #main { padding:35px; } /*左边*/ #sideBarMain { padding:0 10px 0 0; background:#fff; margin:0 0 20px 0; width:240px; font-size:12px; line-height:22px; } #sideBarMain a { color:#ffffff; } #leftcontentcontainer { color:#ffffff; } .newsItem { color:#ffffff; } /*公告*/ #profile_block { width: 172px; background: #1D5796; border: 1px solid #14497F; padding: 5px 15px; margin:10 0 10px; } /*主面板*/ #mainContent { margin-top:0px; padding-top:0px; padding-right:0px; background:#fff; padding-bottom:0px; float:right; width:98%; padding-left:0px; } /*每日文章列表*/ .day { background:#fff; padding:0; margin-right:-10px; margin:0 0 20px 0; } /*博客标题*/ .postTitle a { color:#144D8C; } .postTitle { padding-bottom:10px; font-size:20px; font-weight:bold; color:#464646; width:100%; background:url('http://images.cnblogs.com/cnblogs_com/AaronYang/476978/o_blog12.png') no-repeat 0 3px; padding-left:30px; } .dayTitle { display:none; } /*摘要*/ .c_b_p_desc { padding:2px; line-height:24px; color:#888; } .c_b_p_desc a { color:#086F95; } .c_b_p_desc a:hover { text-decoration:none; border-bottom-width:1px; border-bottom-style:dotted; color:#259BD2; } /*右侧图片*/ .desc_img { margin-left:10px; border:solid 1px #fff; box-shadow:0 0 10px #aaa; float:right; } /*博文页*/ #topics .post { background:#fff; } .postCon { padding:10px 0px 0 5px; width:100%; } .postDesc { margin:0 30px; margin-bottom:2px; padding:8px 0px; font-size:12px; color:#aaa; background:#fff; text-align:right; } .postDesc a { color:#1C5495; } .postBody { padding:0; } /*google搜索框*/ #google_q,#q { height:22px; width:120px; border:solid 1px #ccc; box-shadow:inset 0 0 3px #ddd; border-radius:4px; } /*搜索按钮*/ .btn_my_zzk { font-family:'Microsoft Yahei'; border:none; height:26px; width:60px; padding:1px; font-size:14px; cursor:pointer; position:relative; vertical-align:middle; display:inline-block; background:#55895B; border-radius:4px; color:#fff; } .btn_my_zzk:hover { background:#6DA47D; } /*评论按钮*/ #btn_comment_submit { border:none; height:48px; width:910px; } /*评论按钮*/ .comment_btn { font-family:'Microsoft Yahei'; border:none; height:48px; width:120px; font-size:18px; cursor:pointer; position:relative; vertical-align:middle; display:inline-block; background:#1C5495; color:#fff; } #btn_comment_submit:hover { background:#0495FF; } /*评论标题*/ .feedback_area_title { padding:10px; font-size:24px; font-weight:bold; color:#1C5495; border-bottom:solid 6px #0495FF; } .feedbackListSubtitle { font-size:12px; color:#888; } .feedbackListSubtitle a { color:#888; } .comment_quote { background:#FCFAAC; padding:15px; border:1px solid #CCC; } #commentform_title { color:#1C5495; background-image:none; background-repeat:no-repeat; margin-bottom:10px; padding:10px 20px 10px 10px; font-size:24px; font-weight:bold; border-bottom:solid 6px #1C5495; } /*评论框*/ #comment_form { margin:10px 0; padding:0; } .commentform { margin:10px 0; padding:10px 20px; background:#fff; } /*评论输入域*/ #tbCommentBody { font-family:'MIcrosoft Yahei'; margin-top:10px; width:940px; max-width:940px; min-width:940px; background:white; color:#333; border:2px solid #fff; box-shadow:inset 0 0 8px #aaa; padding:10px; height:120px; font-size:14px; min-height:120px; } /*评论条目*/ .feedbackItem { font-size:14px; line-height:24px; margin:10px 0; padding:20px; background:#F2F2F2; box-shadow:0 0 5px #aaa; } .feedbackListSubtitle { font-weight:normal; } /*分类页*/ .entrylist { padding:10px 20px; background:#fff; } .entrylistItem { margin:10px 0; padding:10px; } .entrylistPosttitle { font-size:18px; font-weight:bold; background:url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_br229512.link(en-us,MSDN.10).gif') no-repeat 0 3px; padding-left:30px; } .entrylistPostSummary { padding:10px; } .entrylistItemPostDesc { font-size:12px; color:#999; padding-left:40px; } /*尾部*/ #footer { font-size:12px; margin:20px; padding:12px; text-align:center; background:#144F94; color:#DDD; font-size:14px; } /*文章内图片*/ #cnblogs_post_body p img { margin:5px; } #cnblogs_post_body{ padding:3px; } /*顶一下*/ .diggnum { font-size:28px; color:#428133; font-family:'Microsoft Yahei'; } #div_digg .diggnum { line-height:100px; } .diggit { float:left; width:128px; height:128px; background:url('http://images.cnblogs.com/cnblogs_com/fresh-air/476978/o_o_dig.gif') no-repeat; background-position:0 0; text-align:center; cursor:pointer; } .diggit:hover { background-position:-128px 0; } /*踩一下(园友反映,这个有点“邪恶”,呵呵,其实是我没来得及设计这个背景图片,就暂时把它隐藏了……可以去掉这句话)*/ .buryit { display:none; } .diggword { display:none; } /*green_channel*/ #green_channel { text-align:right; height:30px; background:#237DE5; padding-left:20px; font-weight:normal; font-size:12px; border:none; color:#fff; padding:9px; position:fixed; right:0px; bottom:0px; opacity: 0.2; filter: alpha(opacity=20); } #green_channel:hover{ filter:alpha(opacity=100); opacity:1; background:#26476D; -webkit-transition:all .5s ease-out; -moz-transition:all .5s ease-out; -o-transition:all .5s ease-out; transition:all .5s ease-out; } /*最新评论*/ #myposts .PostList { font-size:14px; line-height:24px; margin:10px 0; padding:20px; background:#F2F2F2; box-shadow:0 0 5px #aaa; } #myposts .postTitl2 a { color:#132103; } ::selection { background:#BA6701; color:white; } ::-moz-selection { background:#BA6701; color:white; } ::-webkit-selection { background:#BA6701; color:white; } .catListPostCategory { width: 172px; padding: 5px 15px 5px; background: #1D5796; color: white; margin-top:4px; border: 1px solid #14497F; font-family:"微软雅黑","宋体",Arial; } .catListPostCategory a { margin: 0 -15px; display: block; padding: 5px 10px; color: #ffffff; } .catListPostCategory a:hover { background: #EB453D; width:200px; text-decoration: none; -moz-box-shadow:2px 2px 5px #333333, 0px 0px 6px #2D3636; -webkit-box-shadow:2px 2px 5px #333333, 0px 0px 6px #2D3636; box-shadow:2px 2px 5px #333333, 0px 0px 6px #2D3636; color: #ffffff; } .boxshadow2{ background-color:white; -moz-box-shadow: 0 0 8px rgba(72, 106, 170, 0.5); -webkit-box-shadow: 0 0 8px rgba(72, 106, 170, 0.5); box-shadow: 0 0 8px rgba(72, 106, 170, 0.5); } @-webkit-keyframes glow { 0% { -webkit-box-shadow: 0 0 12px rgba(72, 106, 170, 0.5); border-color: rgba(160, 179, 214, 0.5); width:175px; } 100% { -webkit-box-shadow: 0 0 12px rgba(72, 106, 170, 1.0), 0 0 18px rgba(0, 140, 255, 1.0); border-color: rgba(160, 179, 214, 1.0); width:160px; } } @-webkit-keyframes glowred { 0% { -webkit-box-shadow: 0 0 12px rgba(202, 137, 137, 0.5); border-color: rgba(197, 73, 73, 0.5); } 100% { -webkit-box-shadow: 0 0 16px rgba(230, 72, 51, 1.0), 0 0 38px rgba(220, 34, 4, 1.0); border-color: rgba(160, 179, 214, 1.0); } } .boxshadow3{ background-color:#f0f3f9; -webkit-animation-name: glowred ; -webkit-animation-duration: 1s; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; -webkit-animation-timing-function: ease-in-out; } .boxshadow2:hover { background-color:#f0f3f9; -webkit-animation-name: glow; -webkit-animation-duration: 1s; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; -webkit-animation-timing-function: ease-in-out; } .boxshadow{ -moz-box-shadow:0px 1px 1px #333333; -webkit-box-shadow:0px 1px 1px #333333; box-shadow:0px 1px 1px #333333; } .catListBlogRank ul{ width:122px; background: #1D5796; border: 1px solid #14497F; padding: 5px 15px; margin:8 0 10px; -moz-transform:rotate(54deg) scale(1.00,1.00) translate(0px,0px) skew(0deg,0deg);-moz-transform-origin:0% 0%;-webkit-transform:rotate(54deg) scale(1.00,1.00) translate(0px,0px) skew(0deg,0deg);-webkit-transform-origin:0% 0%;-o-transform:rotate(54deg) scale(1.00,1.00) translate(0px,0px) skew(0deg,0deg);-o-transform-origin:0% 0%;transform:rotate(54deg) scale(1.00,1.00) translate(0px,0px) skew(0deg,0deg);transform-origin:0% 0% } .catListBlogRank ul li{ color:#ffffff; font-size:15px; text-shadow:2px 0px 11px #333030; } .catListBlogRank h3{ display:none; } /*---滚动条默认显示样式--*/ ::-webkit-scrollbar-thumb{ background-color:#018EE8; height:50px; outline-offset:-2px; outline:2px solid #fff; -webkit-border-radius:2px; border: 2px solid #fff; } /*---鼠标点击滚动条显示样式--*/ ::-webkit-scrollbar-thumb:hover{ background-color:#6FABEC; height:50px; -webkit-border-radius:2px; } /*---滚动条大小--*/ ::-webkit-scrollbar{ width:8px; height:8px; } /*---滚动框背景样式--*/ ::-webkit-scrollbar-track-piece{ background-color:#fff; -webkit-border-radius:0; } ::-webkit-scrollbar-thumb:active{ height:50px; background-color:#033367; -webkit-border-radius:2px; } .headph:hover img{ -webkit-transform:rotate(360deg) scale(1.5); -moz-transform:rotate(360deg) scale(1.5); -o-transform:rotate(360deg) scale(1.5); -ms-transform:rotate(360deg) scale(1.5); transform:rotate(360deg) scale(1.5); } .headph img{ -webkit-transition:all 1s ease-in-out; -moz-transition:all 1s ease-in-out; -o-transition:all 1s ease-in-out; -ms-transition:all 1s ease-in-out; transition:all 1s ease-in-out; width:48px; height:48px; }
部分讲解:
body {
font-size:15px;
padding:0;
margin:0;
font-family:"微软雅黑","宋体",Arial;
background:#243B0D url('http://images.cnblogs.com/cnblogs_com/fresh-air/476978/o_1335233352rbUwTp.jpg') no-repeat top center fixed;
min-1200px;
}
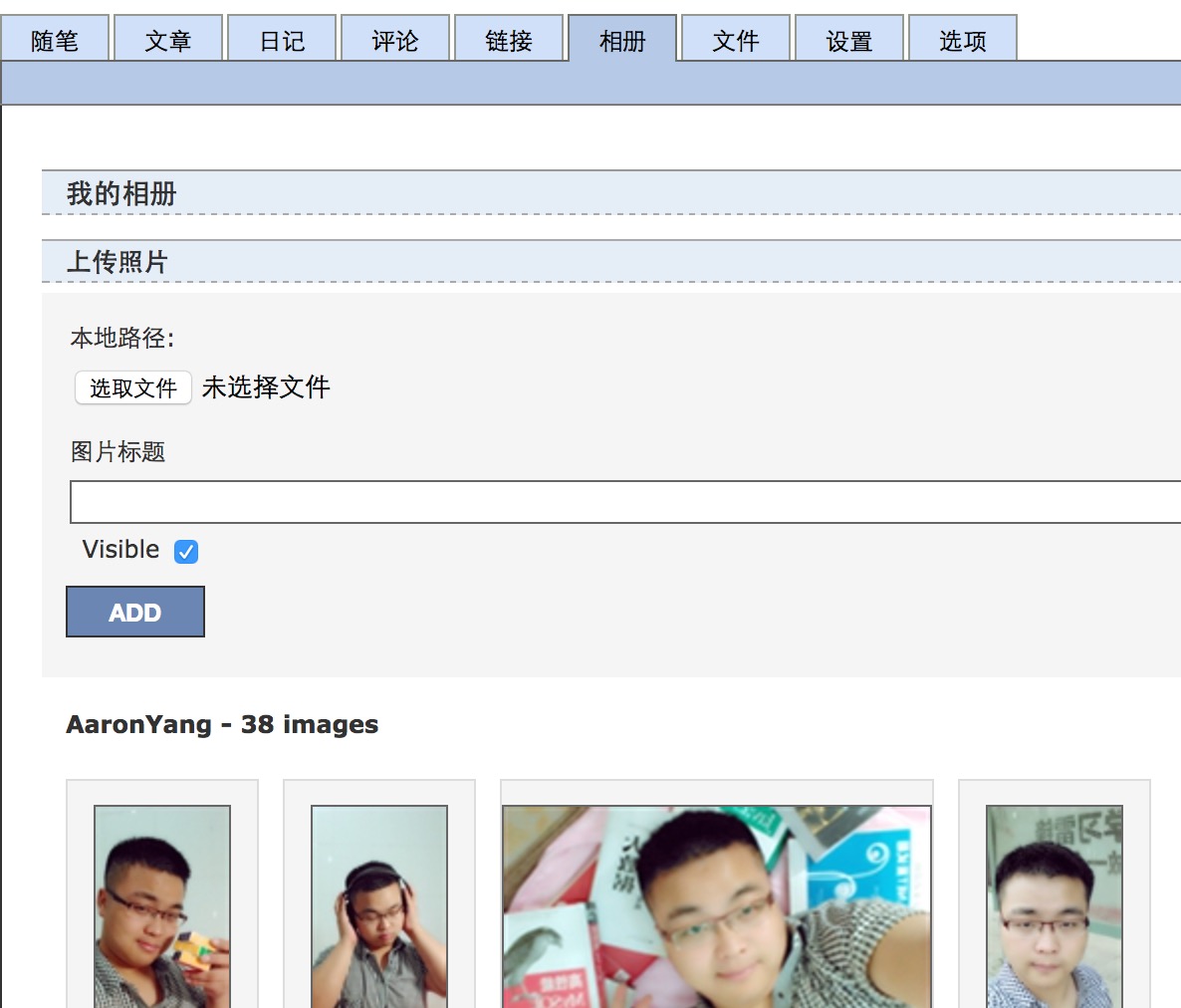
background设置整个博客的背景图片,我的是一张水的图片,你可以在博客园后台相册里面上传图片
你可以新建两个相册,1个是用于博客皮肤资源存放的,一个是用于博客首页显示你的靓照的


自己的靓照的相册里面的,相片注意事项:
1.由于css样式侧边栏的限制,目前我的最佳尺寸是175px的宽,你可以使用美图秀秀 等比例缩放你的照片就行了
2.照片上传的名称是有规律的,我的是统一 1.jpg,2.jpg,3.jpg...这样子上传的话,博客园自动处理成o_1.jpg,o_2.jpg,o_3.jpg...
讲解二:
http://images.cnblogs.com/cnblogs_com/fresh-air/476978/o_o_dig.gif是博客内容下,推荐 链接的图片,你可以ctrl+f查找这个位置,自己在相册里上传,然后替换地址即可,如果图片规格不一样,自己调整css代码

讲解三:
http://images.cnblogs.com/cnblogs_com/AaronYang/476978/o_blog12.png 是文章标题前面的图片
![]()
讲解四:
http://images.cnblogs.com/cnblogs_com/fresh-air/476978/o_homelogo1.png是博客你的logo的图片,这张图片在博客最上方可以看到

讲解五:
#green_channel 样式,是右下角的分享,推荐的那个样式

讲解六:
博客内容详情页,才显示快速评论,博客只有滚动了一定内容后,会自动全屏阅读,右上角显示滚动到顶部的按钮
![]()
快速评论难点,因为阅读到一定高度,才全屏,所以要连续滚动到指定位置两次,才能精确定位到评论框,哈哈,不过解决了。
滚动条自动全屏难点:以前会影响到滚动的性能,现在已经优化的很好了,不用担心哈。
讲解七:
#home 样式,调整opacity和filter的值,可以调整整个博客的透明度,比如,我调整到0.7,整个博客就会水汪汪的~
#home { opacity:1; filter: alpha(opacity=100); box-shadow:0 0 10px #1C5495; margin:20px auto; width:96%; background:#fff; overflow:auto; border:solid 1px #fff; }
更多细节,请自己调整吧
第三部分:博客侧边栏公告(支持HTML代码)
让你拥有自己的随机靓照和自己的qq群宣传吧
<div style=" 172px; background: #1D5796; border: 1px solid #14497F; padding: 5px 15px; margin:8 0 10px;"> <p id="AaronYangImg"></p> <p> <a target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=66b827eb0962ef9375d6b80dd8327f43c06f07742b73084a7bfe74ef013cf871"> <img class="boxshadow" style=" -webkit-border-top-right-radius:2em; -webkit-border-top-left-radius:0em; -webkit-border-bottom-left-radius:2em; -webkit-border-bottom-right-radius:0em; -moz-border-radius-topright:2em; -moz-border-radius-topleft:0em; -moz-border-radius-bottomleft:2em; -moz-border-radius-bottomright:0em; border-top-right-radius:2em; border-top-left-radius:0em; border-bottom-left-radius:2em; border-bottom-right-radius:0em; " src="http://images.cnblogs.com/cnblogs_com/fresh-air/385358/o_2.jpg" alt="群号:135043714,这个群含有丰富的最新的.NET电子书和技术解决方案。资源数超过200,高级C#书籍一大堆" title="这个群含有丰富的最新的.NET电子书和技术解决方案。资源数超过200,主要是C#书籍,当然也有PHP,JAVA等" width="80" height="80" /></a> <a target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=6ff5dc5409adb3f3d10d8e6e7ee6a21e55cedd6fa86228f17a9c5e0e5b690a00"> <img class="boxshadow" src="http://images.cnblogs.com/cnblogs_com/fresh-air/385358/o_%E5%9B%BE%E5%83%8F%205_%E5%89%AF%E6%9C%AC2.jpg" style="-webkit-border-top-left-radius:2em; -webkit-border-top-right-radius:0em; -webkit-border-bottom-right-radius:2em; -webkit-border-bottom-left-radius:0em; -moz-border-radius-topleft:2em; -moz-border-radius-topright:0em; -moz-border-radius-bottomright:2em; -moz-border-radius-bottomleft:0em; border-top-left-radius:2em; border-top-right-radius:0em; border-bottom-right-radius:2em; border-bottom-left-radius:0em;" alt="群号:193247142(实验室人已满,不招了),入实验室的条件:C#学习者,必须有一定的基础,不问一些很低级的问题,不聊一些无关本群宗旨的伙伴,爱分享知识,有自己的学习计划,只限招收50人,能进一步的跟我交流技术" title="入实验室的条件:C#学习者,必须有一定的基础,不问一些很低级的问题,不聊一些无关本群宗旨的伙伴,爱分享知识,有自己的学习计划,只限招收50人,能进一步的跟我交流技术" width="80" height="80" /></a> </p> </div> <script> var chars = ['24','24','33','34','35','36','29','30','31','2','4','32','37','38']; function generateMixed(n) { var res = ""; for(var i = 0; i < n ; i ++) { var id = Math.ceil(Math.random()*13); res += chars[id]; } return res; } $(function(){ $("#AaronYangImg").html('<a href="http://user.qzone.qq.com/875556003" target="_blank"><img class="boxshadow2" src="http://images.cnblogs.com/cnblogs_com/AaronYang/489758/o_'+generateMixed(1)+'.jpg" alt="AaronYang" title="点我进入AaronYang的QQ空间"/></a>'); });</script>
这里我创建了一个 <p id="AaronYangImg"></p>
然后再下面创建了一个chars数组(注意,第一个,第二个元素值要一样哦),其实是相册里面 图片的名称,下面写了一个随机数方法。
下面*13 是 chars的长度减去1。好了,这里不多讲了,自己去摸索吧
QQ群代码生成链接地址:点击前往
第四部分:页首HTML代码
<style type="text/css"> .Abstract { padding: 15px; border: dotted 2px #999; color: #999; font-family: 'Microsoft Yahei'; border-radius: 4px; } .First { margin: 10px 0; font-family: 'Microsoft Yahei'; text-align: left; padding: 6px 20px; color: #fff; background: #55895B; font-size: 20px; border-radius: 4px; clear: both; } .Second { margin: 10px 0; font-family: 'Microsoft Yahei'; padding: 6px 20px; background: #93C8A2; color: #fff; font-size: 18px; border-radius: 4px; clear: both; } .Third { margin: 10px 0; padding: 6px 20px; font-family: 'Microsoft Yahei'; margin: 15px 0; font-size: 16px; color: fff; background: #C6EFD2; color: #999; border-radius: 4px; clear: both; } .note { margin: 10px 0; padding: 15px 20px 15px 60px; background: #FCFAA9 url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_yellow-pin.png') no-repeat 20px 0; font-size: 15px; font-family: 'Microsoft Yahei'; box-shadow: 0 0 8px #aaa; clear: both; } .demo { text-align: left; padding: 6px 20px; overflow: auto; border-radius: 4px; background: orange; color: #fff; font-size: 16px; clear: both; } /* Image style */ #scrollUp { -moz-box-shadow:1px 1px 5px #333333; -webkit-box-shadow:1px 1px 5px #333333; box-shadow:1px 1px 5px #333333; top: 0px; right: 10px; height: 58px; /* Height of image */ width: 58px; /* Width of image */ background: url("http://images.cnblogs.com/cnblogs_com/fresh-air/476978/o_selectTop3.png") no-repeat; } </style> <script> $(function(){ $("#header").append('<div id="cnzzDivPlace" style="100%;margin-top:-5px;"></div>'); $("#green_channel").append('<div id="pageSign"></div>'); }); </script>
这里有个scrollup样式,有个图片,就是回到顶部的那个按钮的代码和样式调节的地方
下面我家了一个js,cnzzDivPlace是cnzz统计代码的显示位置
第五部分:页脚HTML代码

<span style="float:right;padding-right:10px;padding-top:10px;padding-bottom:10px" id="cnzzspan"> <a id="openWin" target="_blank" ></a> <font color='red'>【推荐】</font> <a href="http://www.cnblogs.com/aaronyang/archive/2013/05/07/3065090.html" target="_blank"><font color='red'><b>程序员网址大全</b></font></a> | <a href="http://www.cnblogs.com/AaronYang/tag/EntityFramework/" target="_blank"><font color='red'>EF CodeFirst</font></a> | <a href="http://www.cnblogs.com/AaronYang/tag/aaronyang百度地图/" target="_blank">百度地图.NET</a> | <a href="http://www.cnblogs.com/AaronYang/archive/2013/06/03/3113543.html" target="_blank">MyNPOI</a> | <a href="http://www.cnblogs.com/AaronYang/tag/%E5%BC%80%E6%BA%90/" target="_blank"><b>开源</b></a> | <a href="http://www.cnblogs.com/AaronYang/archive/2013/05/15/3079046.html" target="_blank">我的皮肤</a> | <a href="http://www.cnblogs.com/aaronyang/tag/ASP.NET%20MVC4%20IN%20ACTION/" target="_blank">ASP.NET MVC4</a> | <a href="http://www.cnblogs.com/AaronYang/tag/JavaScript/" target="_blank">前端提升 </a> | <a href="http://www.cnblogs.com/aaronyang/tag/%E9%82%A3%E5%A4%A9%E6%9C%89%E4%B8%AA %E5%B0%8F%E5%AD%A9%E8%B7%9F%E6%88%91%E8%AF%B4LINQ/" target="_blank">LINQ </a> | <a href="http://www.cnblogs.com/AaronYang/tag/WCF%E7%B3%BB%E5%88%97/" target="_blank">WCF </a> | <a href="http://www.cnblogs.com/aaronyang/tag/EasyUI/" target="_blank">EasyUI</a> | <script src="http://s14.cnzz.com/stat.php?id=4725984&web_id=4725984&online=2" language="JavaScript"> </script> </span> <script src="http://files.cnblogs.com/AaronYang/jquery.scrollUp.min.js" language="JavaScript"></script> <script> function ScrollFunction() { var sTop = $("#tbCommentBody").offset().top-189; $("html,body").animate({ scrollTop: sTop }, 500,function(){ var sTop2 = $("#tbCommentBody").offset().top-189; $("html,body").animate({ scrollTop: sTop2 },10); }); } $(function(){ var ite=$("#cnzzspan").remove(); $("#cnzzDivPlace").append(ite); }); $(window).resize(function () { tabResize(); }); var $sbm=$("#sideBarMain"); var $sbar=$("#sideBar"); function tabResize(){ var lh=$sbm.width(); var rh=$("#home").width()-lh-60; $("#mainContent").width(rh); } var heighss=1300; $(window).load(function(){ tabResize(); var pinglun=$("#commentform_title"); if(pinglun.length>0){ $("#navList").append('<li style="background:#F15871" class="boxshadow3"><a id="MyLinks1_comment" class="menu" style="text-shadow:0px 0px 6px #E3D342;" href="javascript:ScrollFunction()">快速评论</a></li>'); } $("li.liRank").css({"cursor":"pointer"}); $("li.liRank").click(function(){ var obj = document.getElementById("openWin"); obj.href = "http://www.cnblogs.com/AllBloggers.aspx"; obj.click(); }); var isIE = !!window.ActiveXObject; var isIE8 = isIE && !!document.documentMode; $.scrollUp(); $("#scrollUp").text(""); $("#scrollUp").attr("title","[AaronYang]杨洋 帮你回到顶部"); var firstStep=true; var SecStep=true; lastkuandu=$("#mainContent").width(); var $navc=$("#navigator"); //获取要定位元素距离浏览器顶部的距离 var navH = $navc.offset().top; //滚动条事件 $(window).scroll(function(){ //获取滚动条的滑动距离 var scroH = $(this).scrollTop(); if(scroH>=navH){ if(firstStep){ firstStep=false; $navc.css({"position":"fixed","top":0,"left":"0%","width":"100%","z-index":"1000"}); $navc.addClass("boxshadow"); } if(!isIE8&&scroH>heighss&&SecStep&&$sbm.width()>2){ SecStep=false; $sbm.css({"width":"0px"}); $sbar.hide(); tabResize(); } if(isIE8&&scroH>heighss&&SecStep&&$sbm.width()>2){ SecStep=false; $sbm.css({"width":"0px"}); // $sbar.css({ opacity: 0 }); // 所有浏览器有效 $sbar.slideUp(); tabResize(); } }else if(scroH<navH){ if(!firstStep){ firstStep=true; $navc.css({"position":"static","margin":"0 auto","width":"100%"}); $navc.removeClass("boxshadow"); } if(!isIE8&&scroH<heighss&&(!SecStep)&&$sbm.width()<3){ SecStep=true; $sbm.css({"width":"240px"}); $sbar.show(); tabResize(); } if(isIE8&&scroH<heighss&&(!SecStep)&&$sbm.width()<3){ SecStep=true; $sbar.slideDown(); $sbm.css({"width":"240px"}); tabResize(); } } }); }); </script> <script> var Enabled = true; $(window).load(function () { $("#sideBarMain").css({"margin-left":"-30px"}); $.each($(".feedbackItem"),function(i,t){ var comt=$(this).find(".blog_comment_body"); var commentBodyId =comt[0].id; var commentId = commentBodyId.substr(commentBodyId.lastIndexOf("_")+1); var hUrl = $("#comment_"+ commentId+"_avatar").html(); if(hUrl==null){ hUrl ='http://images.cnblogs.com/cnblogs_com/AaronYang/476978/o_11.jpg'; } $(this).find("div.feedbackListSubtitle").before('<div style="margin: 0;position:relative;border-radius:5px; 49px; height: 49px; border: 2px solid #dddddd;float:left;margin-right:25px;margin-top:10px;"><div class="headph"><img src="'+hUrl+'" alt="AaronYang" style="border-radius:5px;border: medium none; background: none repeat scroll 0% 0% transparent; visibility: visible; padding: 0pt; margin: 0pt; 48px; height: 48px; clip: rect(0px, 94px, 94px, 0px); "></div></div>'); var hasl=$(this).find("span.louzhu"); if(hasl[0]){ $(this).css({"background":"#252525","color":"#fff"}); $(this).find("a[title='查看所回复的评论']").css({"color":"#fff"}); } }); if (Enabled) { var isIE = !!window.ActiveXObject; var isIE6 = isIE && !window.XMLHttpRequest; var isIE8 = isIE && !!document.documentMode; var isIE7 = isIE && !isIE6 && !isIE; var broTip = $("#browserTip"); if (broTip.length < 1 && (isIE6 || isIE7 || isIE8)) { $("#home").before("<div id="browserTip" style="opacity:1;100%;height:30px;display:none;line-height:30px;border:1px solid #A8AAAC;text-align:center;background:#ffffff;valign:middle">AaronYang提醒:亲,你的浏览器不给力哦,为了获得更好的体验效果,建议使用<a target="_blank" href="https://www.google.com/intl/zh-CN/chrome/browser/" style="color:red;text-decoration:underline">谷歌浏览器</a>或<a target="_blank" style="color:red;text-decoration:underline" href="http://firefox.com.cn/download/">火狐浏览器</a>浏览本网站 <a href="javascript:CloseVersionTip()">立即关闭</a></span></div>"); $("#browserTip").slideDown(); setTimeout(CloseVersionTip, 8000); } else { $("#browserTip").slideDown(); setTimeout(CloseVersionTip, 8000); } } }); function CloseVersionTip() { var broTip = $("#browserTip"); if (broTip) { $("#browserTip").slideUp(); } } </script>
在这里你可以调节 二级菜单,这里的地址,建议是tag标签。这里我加了ie浏览器判断,如果ie推荐谷歌或者火狐,用不着的可以删掉
cnzz的js代码怎么获得,自己去cnzz那里学习吧,或者用百度统计也可以。

这里有 独一无二的 二级菜单,独一无二的评论头像,独一无二高大上的快速评论按钮,博主回复内容高亮,独一无二的阅读体验(自动全屏),独一无二的相册展示
第六部分:拓展
博客分享插件
如果你想要 分享那个插件,可以自己去找个插件,然后生成一段javascript代码,放到页脚html代码处就行了,列子
<!-- JiaThis Button BEGIN -->
<script type="text/javascript" src="http://v3.jiathis.com/code_mini/jiathis_r.js?
uid=1362230515548537&move=0&btn=r3.gif" charset="utf-8"></script>
<!-- JiaThis Button END -->
博客背景音乐思路:
找个音乐播放空间,上传一首歌,然后在线播放,拷贝别人的flash生成后的代码,加载博客的地步就行了,然后把播放器的透明度调低,示例代码:
<div class="player" id="player" style="opacity: 0.1;filter: alpha(opacity=10);"><object type="application/x-shockwave-flash" data="http://m.zonse.net/player/?php=music" width="100%" height="40" id="cmp"><param name="allowfullscreen" value="true"><param name="allowscriptaccess" value="always"><param name="wmode" value="transparent"><param name="flashvars" value="lists=Playerlist.php%3Fid%3D12709&src=http%3A%2F%2FM.ZonSe.Net%2FMusic%2FData%2FUpload%2F0E88BEF6B420313864476A1276B73D90.mp3"></object></div>
第七部分:为了让你的文章更好看阅读,我自己写了一个适合本博客阅读排版简单示例
代码,我放到了我的博客官网上的那篇博客去了: 点击查看完整版
以后也在那里更新博客了,这边的博客我觉得有用的我已经迁移过去了。
谢谢你已经阅读完,如果你有什么技术问题,可以到 点击这里 给我留言
(我的bootstrap还没学,请不要太在乎我的排版。。我先学bootstrap吧,因为那个wordpress就是bootstrap主题的,默认引入了bootstrap的js包了)
