https://deligencc.github.io/
转载自:http://blog.csdn.net/qibin0506/article/details/51813428
最近好多人都开始创建自己的博客网站写博客了, 有钱的买域名买主机好好的折腾一番. 没钱的就使用githubpages搭建自己的博客, 使用githubpages只能放静态网页, 不过这难不倒那些开了挂的coder, 各种静态博客生成器应运而生, 例如比较出名了hexo.
利用这些静态博客生成器我们可以方便的在本地写博客, 然后上传github进行浏览, 这些生成器的原理也很简单, 就是需要什么网页, 我们在本地生成好, 然后放github就可以. 那么问题来了? 我们如何创建一个属于自己的githubpages呢? 这篇文章我们就来一步步的完成一个githubpages的创建.
准备工作
第一步, 首先你得有个github帐号, 作为一个coder,如果你连github帐号也没有的话, 自己趴下1000个蹲起!
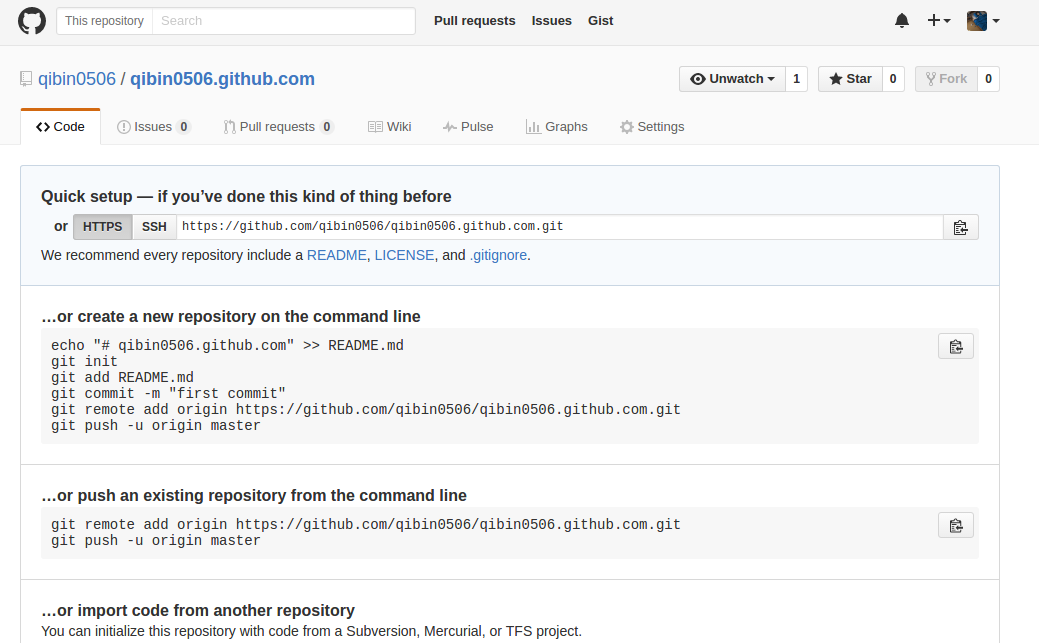
有了github帐号, 然后就是创建一个新的仓库了, 这个仓库的名称是有要求的, 必须是你的你的github帐号.github.com, 创建完成之后,是这样的.
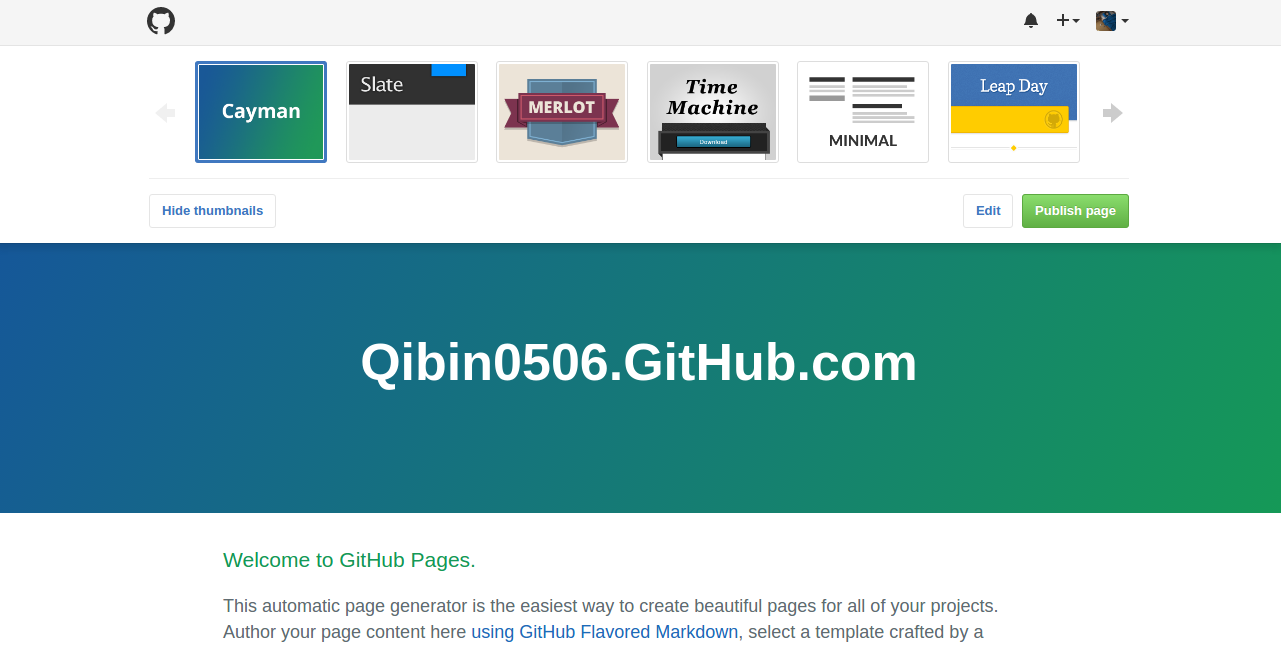
不过,这个时候我们的仓库什么东西还没有, 所以我们还要初始化点东西, 点击右上角的settings, 在网页的最下面点击* Launch automatic page generator*, 然后一路继续, 你会来到一个页面: 
这里是让你选择主题, 由于我们最后要自己上传网页, 所以这里默认就好, 直接点击publish pages下一步就可以了.
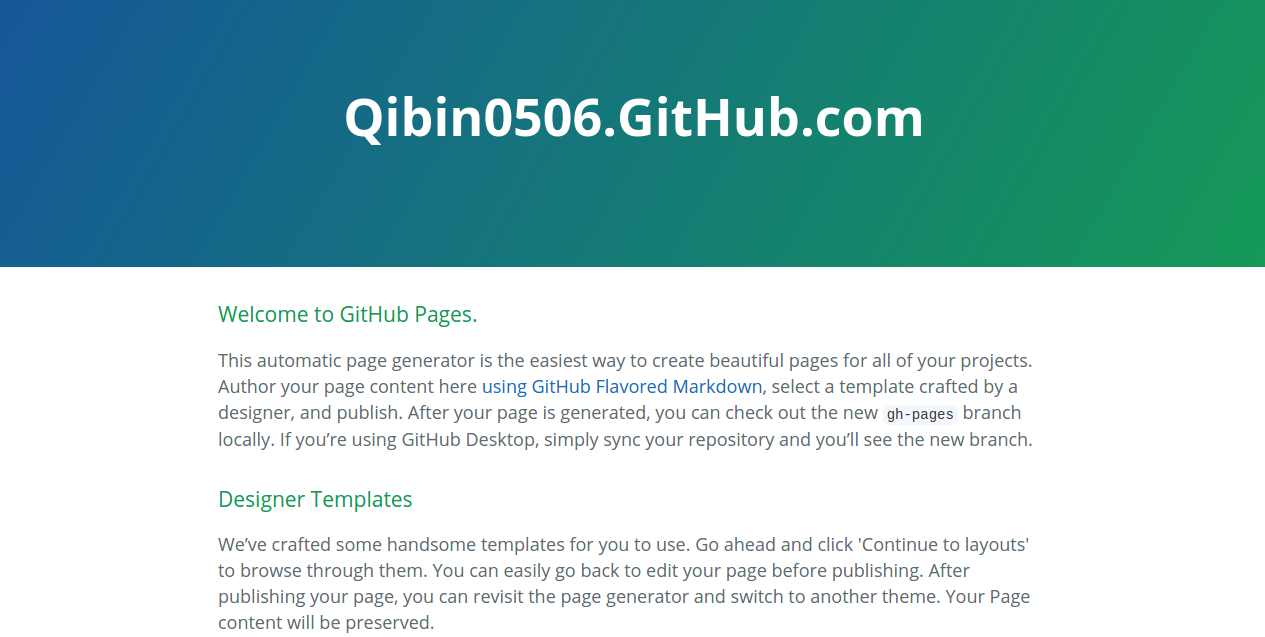
ok, 理论上现在你的个人博客就已经创建好了, 通过浏览器访问一下https://你的github帐号.github.io你会发现以下网页:
在这准备工作都完成后, 我们需要将仓库文件clone到本地: 
然后在本地大胆的删除所有内容. 
好爽!!! 下面我们就开始创建自己的网页了.
开始搭建自己的博客
在完成上面的准备工作后, 我们就开始寻找博客模板,创建我们自己的博客网站了, 这里我使用了hexo的一个主题, 官网是:http://kywk.github.io/
我们将html,css,js文件copy到我们的本地仓库里, 然后下面今天的重点就开始了.
TitanPages登场
因为我们要创建的是静态网页, 所以我们还需要一些工具来帮我们完成这个复杂的工作. 这里我选择使用TitanPages, 大家可以到https://github.com/qibin0506/TitanPages进行下载, 他提供了源码和编译文件的下载,
如果是Linux用户, 可直接使用tt文件,
如果是windows用户, 可直接解压tt.zip文件,使用里面的tt.exe文件.
这里我就以linux用户使用tt文件进行演示.
在使用tt之前,我们需要了解一下如何使用, 大家可以看他的readme, 也可以在命令行通过tt
-help keyword进行查看, 来看看一般的使用方法吧.
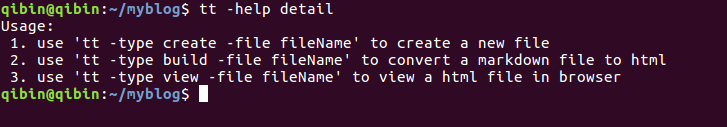
使用命令: tt -help detail
使用方法还是很简单的, 这里我们大致说一下
- -type 我们可以选择create build view等参数, create参数用来创建一个新的文章文件, build参数是将我们的新文章编译成网页文件, view参数用来通过浏览器浏览我们新生成的网页.
- -file 不管是create,还是build,还是view, 这个参数都是必须的,就是指定我们要操作的文件, 例如create的时候是指定我们要创建的文件.
- -author 这个参数是在build的时候使用的,指定文章的作者.
- -tmpl 也是在build的时候使用的, 指定我们编译时使用的网页模板
好了, 下面我们就来创建一篇博客吧,
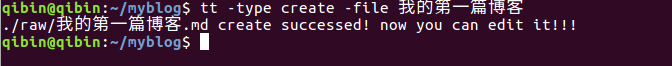
执行命令:tt -type create -file 我的第一篇博客 
文章创建完成了, 下面我们就可以开心的写博客了, 打开我们写博客的目录, 你会发现多了一个raw目录,里面正是我们刚才创建的文件, 现在我们开始在这个文件中写文章了.
ok, 必须是markdown格式的,写完后, 我们就需要根据模板生成网页了, 那模板该怎么写呢? 通常我们都是修改网页. 一些规则如下.
文章模板文件content.html的书写:
1 .使用占位符{{.Title}}表示文章的标题
2. 使用占位符{{.Date}}表示文章的日期
3. 使用占位符{{.Author}}表示文章的作者
4 .使用占位符{{.Desc}}表示文章的描述
5. 使用占位符{{.Content}}表示文章内容
这里贴一小段代码:
<h1 class="post-title">{{.Title}}</h1>
<section class="post-content">
{{.Content}}
<footer class="post-footer">
<section class="author">
<h4>{{.Author}}</h4>
</section>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
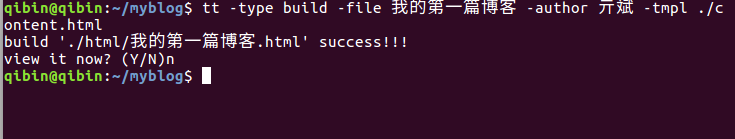
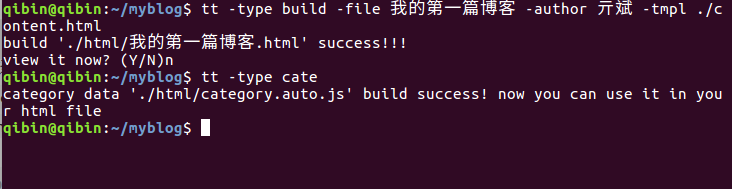
那现在我们开始编译成html文件,
使用命令tt -type build -file 我的第一篇博客 -author 作者 -tmpl ./content.html
ok, 现在文章部分我们完成了, 是不是很简单, 不过有了文章,我们还需要一个目录啊, 目录该如何生成呢? 其实也很简单.
使用命令tt -type cate就可以完成目录的自动创建了.
从图片中我们发现, 其实是自动生成了一个js文件, 那这个js文件我们该怎么用呢? 关于这个js文件里的几个函数说明如下:
- pageCount() 函数会返回分页页码总数(默认分页大小为5)
- getQueryString(query) 函数可以获取指定的querystring参数, 通常我们用来获取当前页码
- get(currentPage) 函数会根据当前页码返回数据数组, 该数组中包含了索引页需要的信息
索引信息数组中包含的信息如下:
- title 文章的标题
- date 文章生成的时间
- desc 文章的简要描述
这里有一点需要注意下, 上面提到了一个desc属性是关于文章的简要描述的, 对于这个desc有一个规则是, 在我们生成网页的模板中,必须要指定<meta name='description'></meta>的值为{{.Desc}}.
而且,我们通过上面的函数说明还可以看出, 这个自动生成的js文件还允许我们使用分页效果!!!
一切障碍扫除以后, 我们就开始使用这个category.auto.js文件进行我们目录文件的修改了. 下面是我使用的代码.
<script type="text/javascript" src="./js/category.auto.js"></script>
<script type="text/javascript">
window.onload = function() {
var page = getQueryString("page")
var count = pageCount()
if (page == null) {
page = 1
}else {
page = parseInt(page)
}
if(page > 1) {
document.getElementById("nav").innerHTML += "<a class='newer-posts' href='?page="+(page - 1)+"'>← Newer Posts</a>"
}
document.getElementById("nav").innerHTML += "<span class='page-number'>Page "+page+" of "+count+"</span>"
if(page < count) {
document.getElementById("nav").innerHTML += "<a class='older-posts' href='?page="+(page + 1)+"'>← Older Posts</a>"
}
if (page <= count) {
var result = get(page)
for (var i=0;i<result.length;i++) {
document.getElementById("content").innerHTML += "<article class='post'><header class='post-header'><span class='post-meta'><time datetime='"+result[i].date+"' itemprop='datePublished'>"+result[i].date+"</time><h2 class='post-title'><a href='./html/"+result[i].title+".html'>"+result[i].title+"</a></h2></header><section class='post-excerpt'><p>"+result[i].desc+"</p> <p><a href='./html/"+result[i].title+".html' class='excerpt-link'>Read More...</a></p></section></article>"
}
}
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
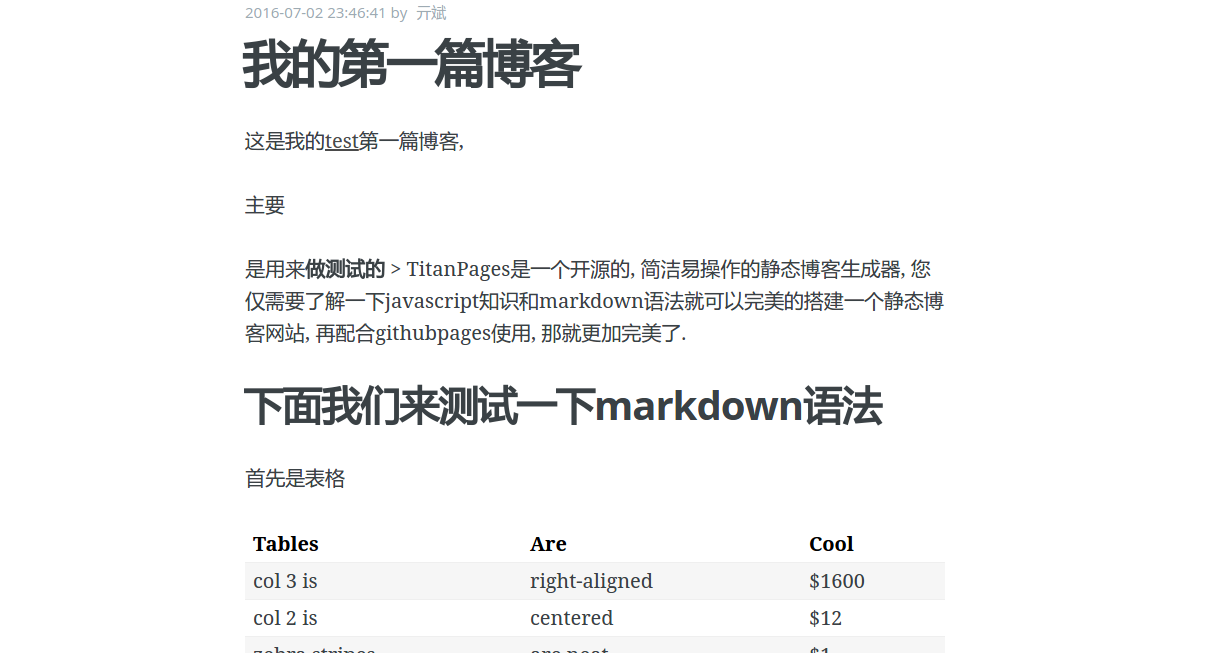
ok, 到现在位置, 我们的第一篇博客就完成了, 而且之后我们再写博客, 只需要创建文件, 写博客, 生成html,创建目录就ok了. 接下来, 我们就需要将博客html文件和这个category.auto.jscopy到我们上面clone下载的仓库中去了.
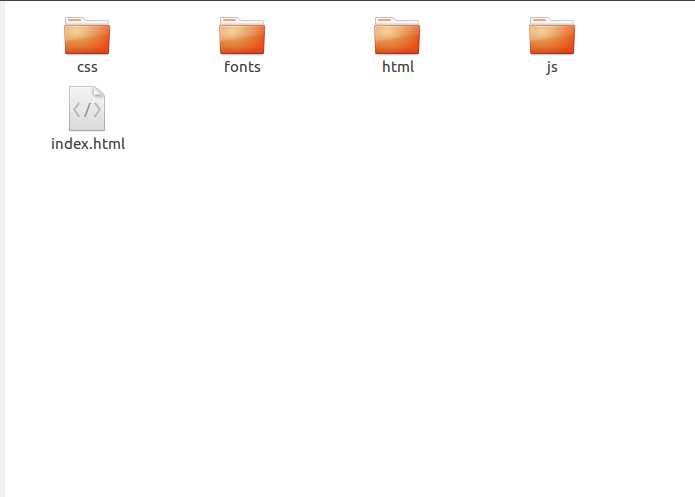
下载我的项目结构如下: 
文章文件全部放在了html*目录下, 那个category.auto.js文件放在了js目录中.
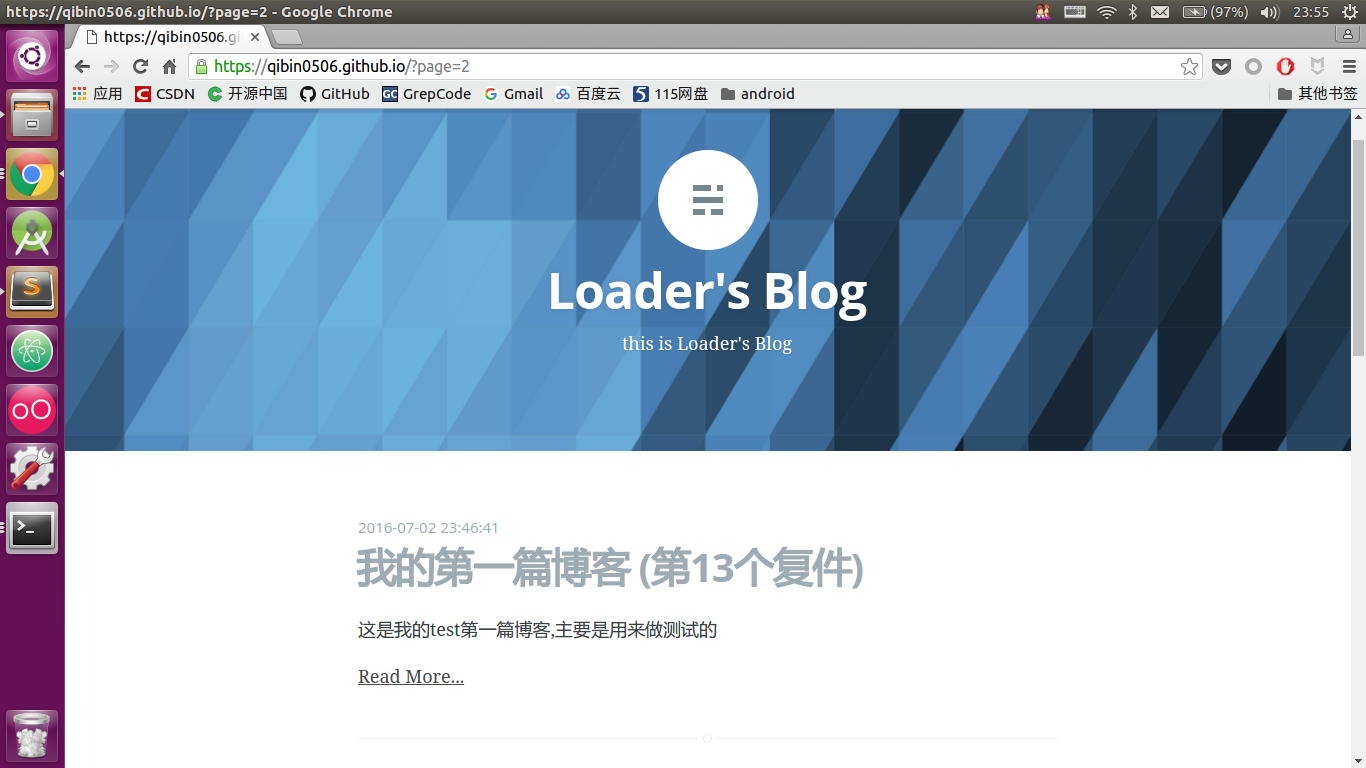
现在我们用浏览器打开一下那个**index.html看一下.
ok, 很完美, 现在我们可以上传到github了.
使用命令一下命令上传到github:
git add -A
git commit -m ""
git push origin master- 1
- 2
- 3
- 1
- 2
- 3
等待上传成功后, 我们就可以通过你的用户名.github.io进行访问了.
文章的最后, 我们还是给出TitanPages这个项目的github地址, 大家可以尝试一下:https://github.com/qibin0506/TitanPages