一、前言
把虫师的书看的差不多了,想直接开始项目实践,但好像有点操之过急了,还是一步一步来吧。WebDriver API是可以用来操作浏览器元素的一些类和方法,它提供了8种元素定位方法。下面将分别介绍下,本来想用公司网站做实践演练的,但考虑到公司对安全过于看重,就用百度来做演练了。


二、id定位
find_element_by_id()方法是通过id来定位元素的
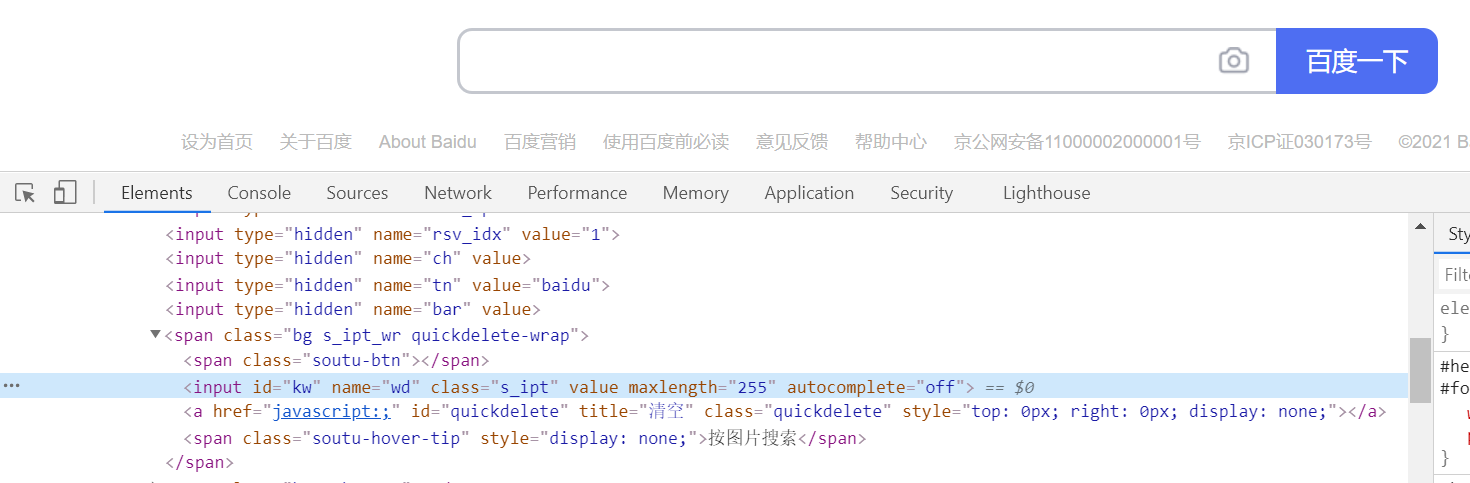
find_element_by_id("kw") # 通过id定位百度输入框
三、name定位
find_element_by_name()方法是通过name来定位元素的
find_element_by_name("wd") # 通过name定位百度输入框
四、class定位
find_element_by_class_name()方法是通过class来定位元素的
find_element_by_class_name("s_ipt") # 通过class定位百度输入框
五、tag定位
find_element_by_tag_name()方法是通过元素的标签名来定位元素的。用标签识别单个元素的概率很低,比如<input>用来定义输入框,<a>标签用来定义超链接等。
find_element_by_tag_name("input") # 通过标签名(tag name)定位百度输入框
六、link定位
find_element_by_link_text()方法是通过元素标签对之间的文字信息来定位元素的
find_element_by_link_text("新闻")
七、partial link定位
find_element_by_partial_link_text()方法是通过元素标签对之间的部分文字定位元素的
find_element_by_partial_link_text("非常") # 举例元素对之间的文字是“非常长的新闻”
八、XPath定位
1、绝对路径定位
不多扯了,这种不推荐,就是直接用工具生成绝对路径
2、利用元素属性定位
find_element_by_xpath("//input[@id='kw']") # //input表示当前页面某个input标签,[@id='kw']表示这个元素的id值是kw
find_element_by_xpath("//*[@name='wd']") # 不指定标签名,可以直接用*号代替,这里通过name定位
find_element_by_xpath("//*[@class='s_ipt']") # 通过class定位
find_element_by_xpath("//input[@autocomplete='off']") # xpath很强大,元素的任意属性值都可以用,只要它能唯一标识一个元素
3、层级与属性结合
如果元素本身没有可以唯一标识这个元素的属性值,但它的上一级元素有可以唯一标识属性的值,那就可以查找其上一级元素
find_element_by_xpath("//span[@class='bg s_ipt_wr']/input") # span[@class='bg s_ipt_wr']通过class定位到父元素,后面的/input表示父元素下面的子元素
如果父元素没有可以找的属性值,那可以继续向上找父元素的父元素
find_element_by_xpath("//form[@id='form']/span[2]/input")
4、使用逻辑运算符
find_element_by_xpath("//input[@id='kw' and @class='s_ipt']") # 适用于一个属性不能唯一区分一个元素的情况,and表示必须满足两个条件来定位元素
5、使用contains方法
contains方法用于匹配一个属性中包含的字符串。例如span标签的class属性为“bg s_ipt_wr”
find_element_by_xpath("//span[contains(@class,'s_ipt_wr')]/input")
6、使用text()方法
text()用于匹配显示文本信息
find_element_by_xpath("//a[text(),'新闻']")
find_element_by_xpath("//a[contains(text(),'非常')]") # contains和text()配合使用
九、CSS定位
css定位速度比xpath快,通过find_element_by_css_selector()方法用于在CSS中定位元素,xpath和css都提供了强大灵活的定位方法,相对而言,css语法更简洁,但理解和使用的难度要大一点
find_element_by_css_selector(".s_ipt") # .表示通过class定位
find_element_by_css_selector("#kw") # #表示通过id定位
find_element_by_css_selector("input") # 用标签名定位不需要任何符号标识,直接使用标签名
find_element_by_css_selector("span > input") # 通过标签层级关系定位,span表示父元素,查看span中所有标签名为input的子元素
find_element_by_css_selector("[autocomplete=off]") # 通过属性定位
find_element_by_css_selector("form.fm > span > input.s_ipt") # 组合定位,加强定位元素的唯一性
find_element_by_css_selector("[class*=s_ipt_wr]") # 查找class属性包含此字符串的元素
find_element_by_css_selector("[class^=bg]") # 查找class属性以此字符串开头的元素
find_element_by_css_selector("[class$=wrap]") # 查找class属性以此字符串结尾的元素
find_element_by_css_selector("form > input:nth-child(2)") # 查找form标签下面第2个Input标签的元素