使用Rancher webhook实现弹性扩容缩容
实验目标:
学会使用Rancher中的Webhook,实现Rancher应用服务的扩容或缩容。
实验过程:
通过在Rancher中创建webhook,获取扩容或缩容的HTTP API网址,然后通过curl工具发送HTTP POST请求,实现扩容或缩容。
(也可以使用其他能够发送HTTP POST请求的工具来验证,比如Firefox扩展插件RESTED、Firefox扩展插件RESTER、独立的web调试程序Fiddler web debugger。)
实验步骤:
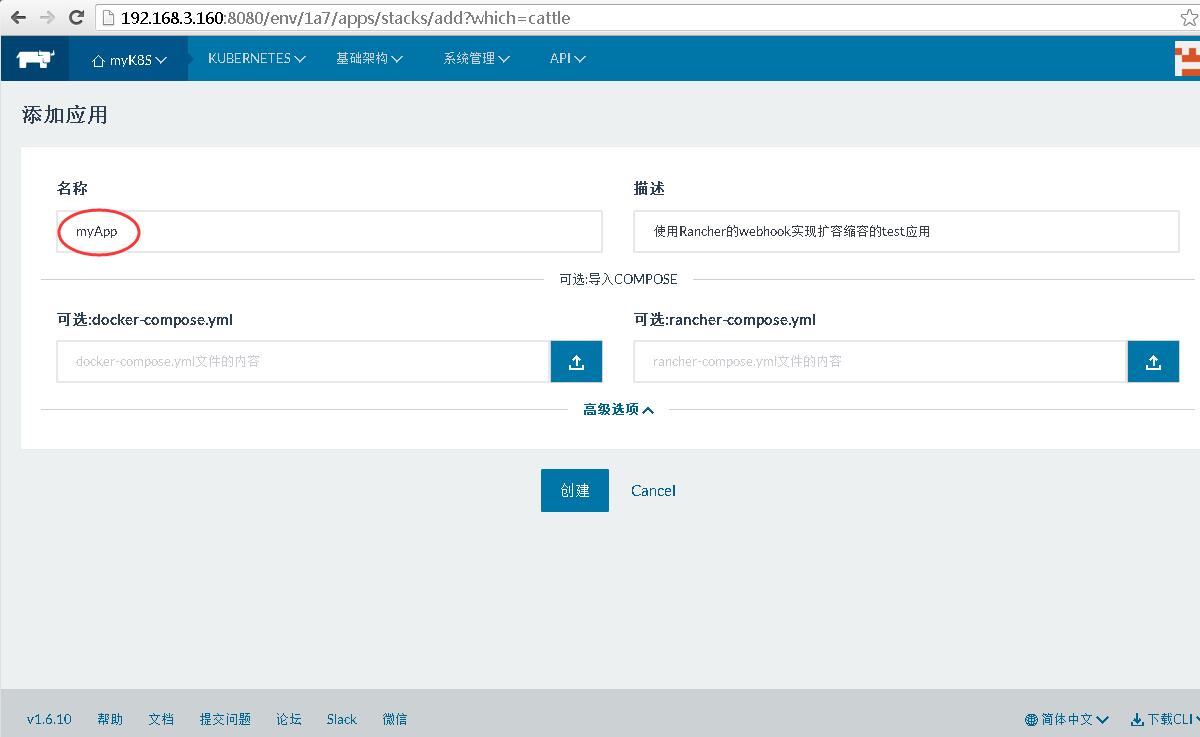
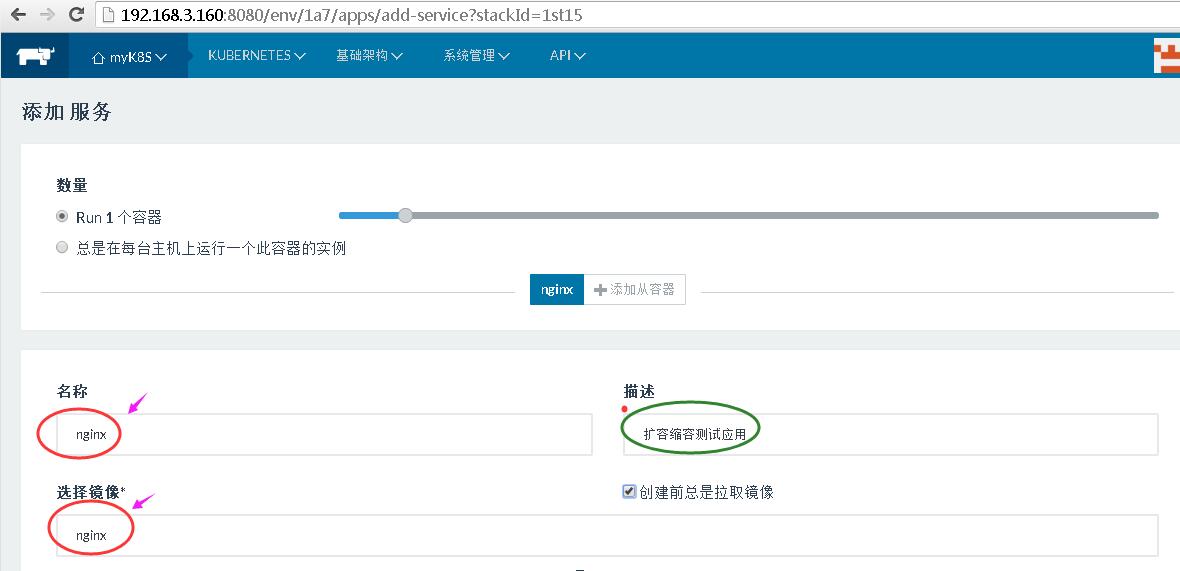
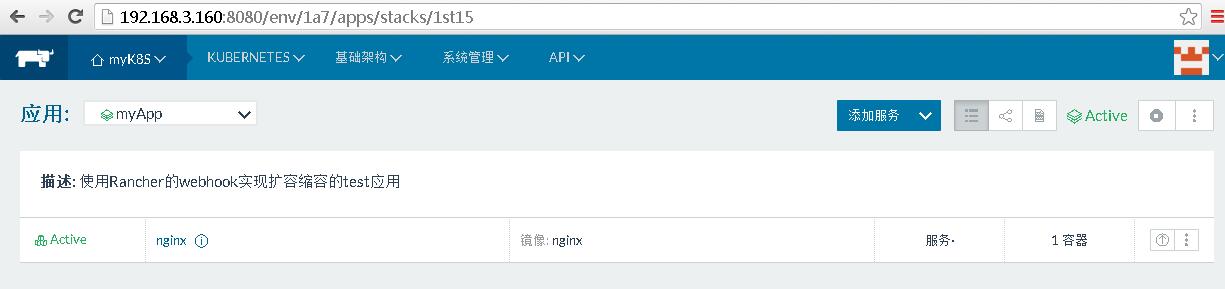
1、创建用于测试的应用myAPP和服务nginx,此时只有1个myAPP-nginx容器;
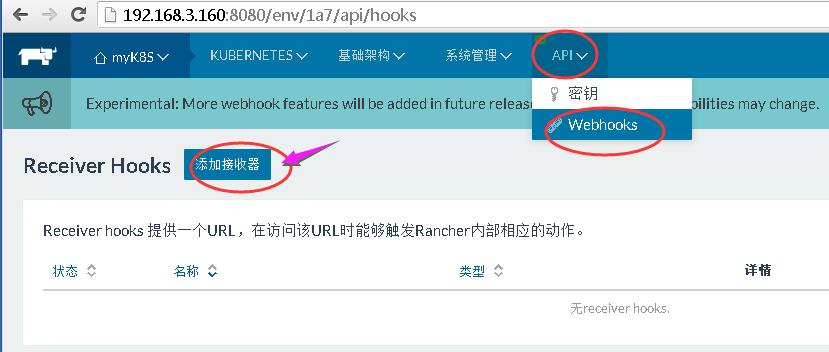
2、创建扩容Webhook,设置为每执行一次,服务中增加1个容器,获得扩容API地址;
3、使用curl命令行工具,参数中包含扩容API地址,发送3次HTTP POST请求;
4、验证Rancher中的nginx服务是否已经包含4个(1+3)myAPP-nginx容器;
5、创建缩容Webhook,设置为每执行一次,服务中减少1个容器,获得缩容API地址;
6、使用curl命令行工具,参数中包含缩容API地址,发送2次HTTP POST请求;
7、验证Rancher中的nginx服务是否已经包含2个(4-2)myAPP-nginx容器;
8、其他HTTP POST请求的工具简介;
相关截图:
01-创建1个空的应用myApp用于实验.jpg
02-在myApp应用中,添加服务.jpg
03-输入服务名称nginx-输入镜像名称nginx.jpg
04-完成实验用的应用myApp和服务nginx的创建.jpg
05-通过菜单API-Webhooks-添加接收器-创建扩容接收器.jpg
06-设置接收器名称-目标服务nginx-创建扩容接收器.jpg
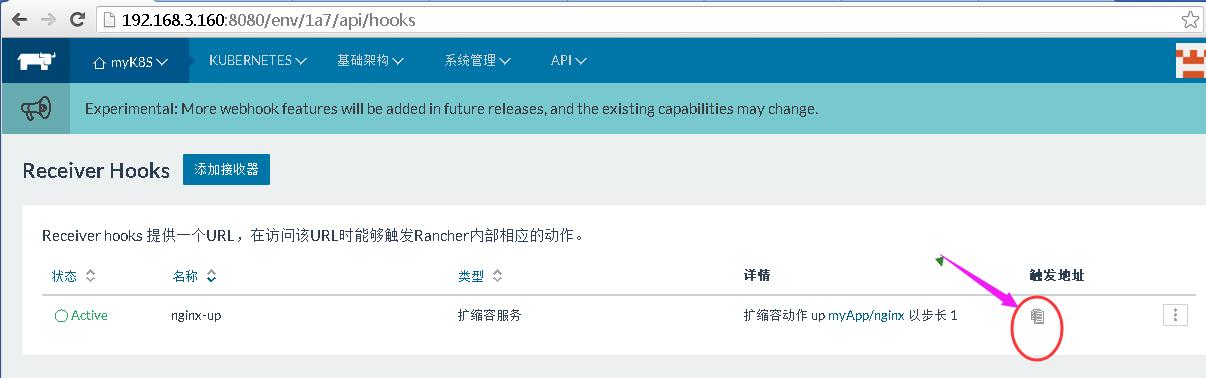
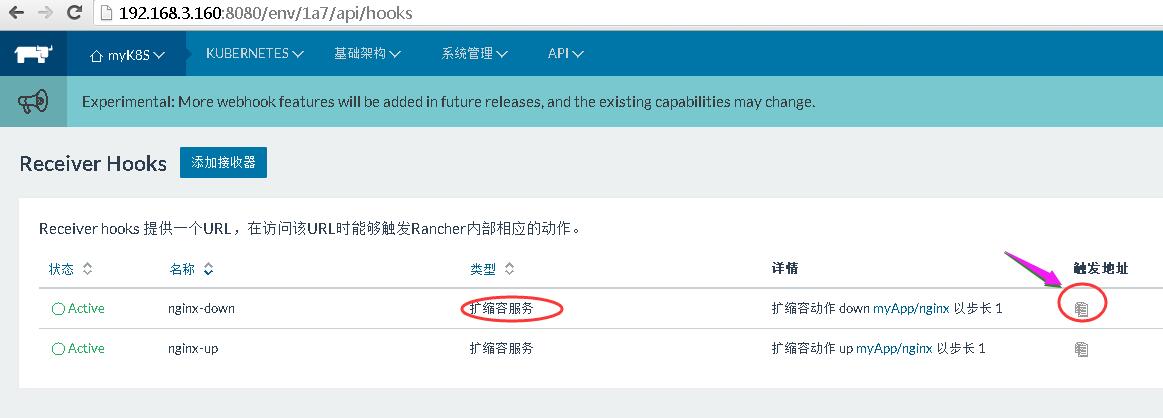
07-完成Webhook接收器的创建-获得触发网址.jpg
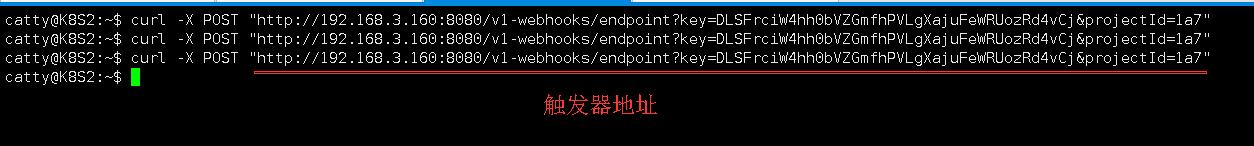
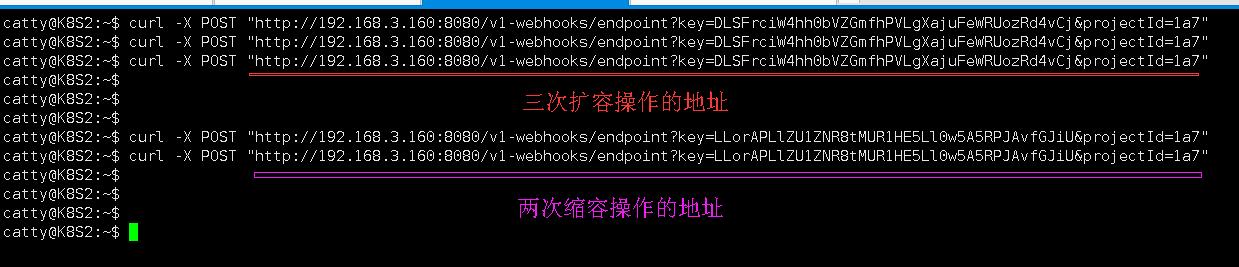
08-通过复制粘贴方式,重复执行3次curl命令.jpg
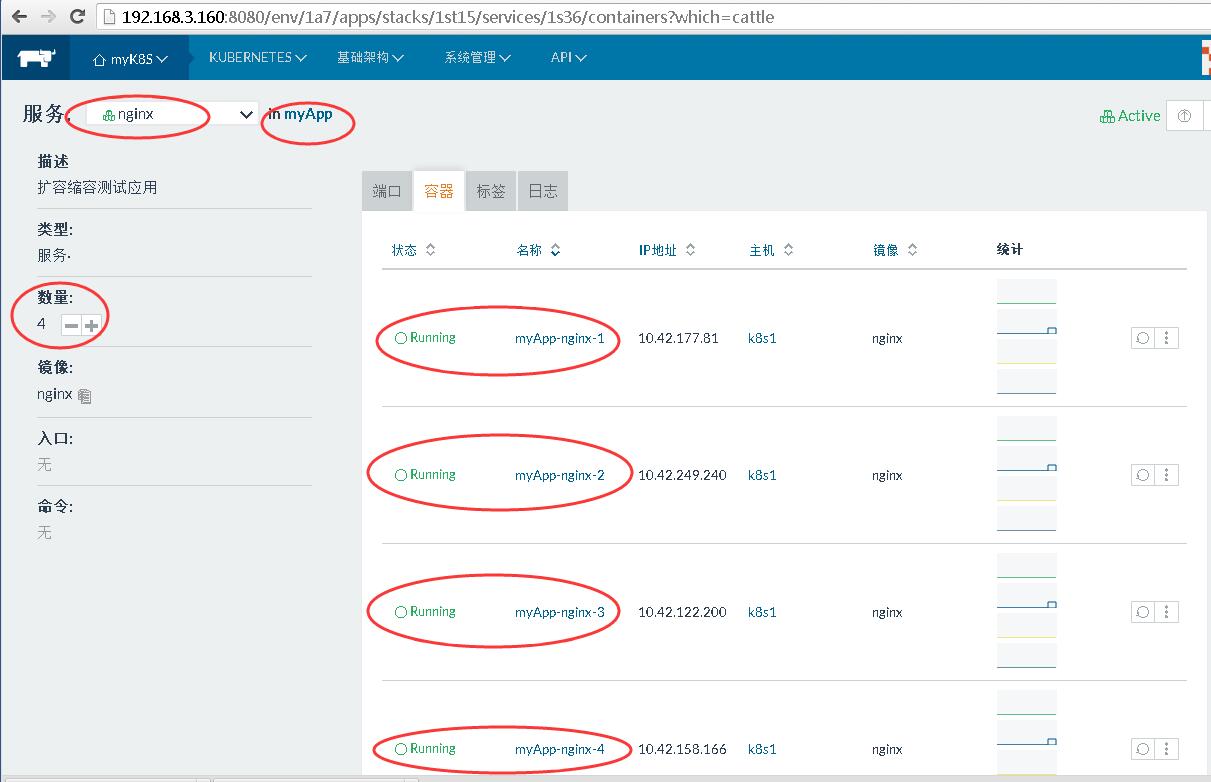
09-到Rancher中查看服务和应用的状态-发现nginx服务已经包含了4个容器.jpg
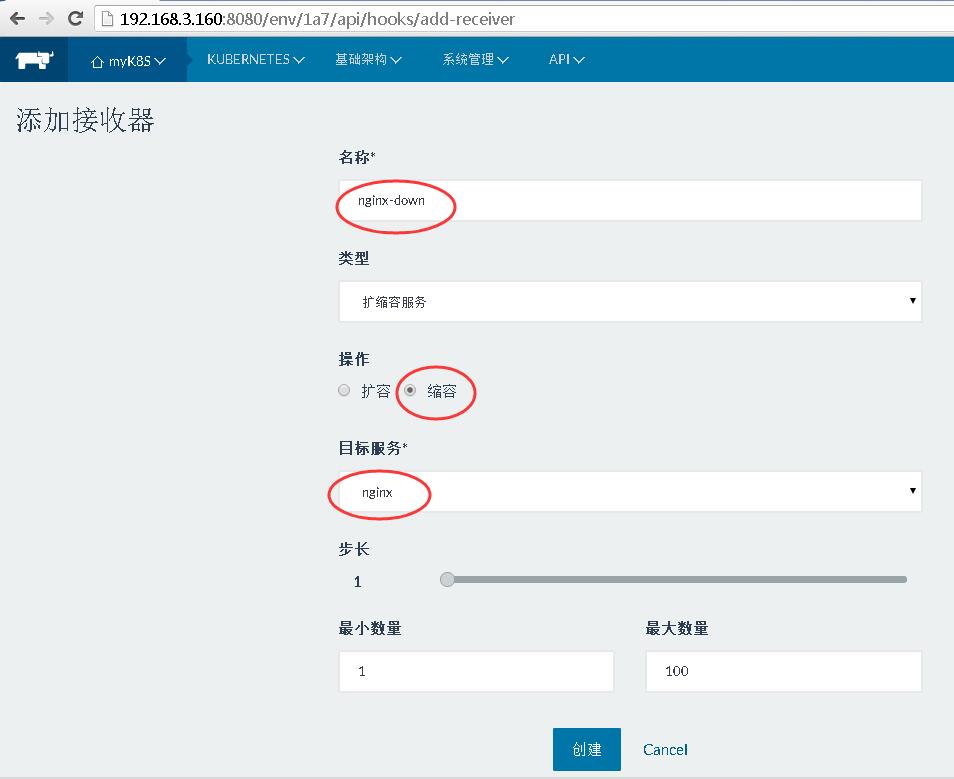
10-创建缩容接收器-服务名nginx-down-每次减少1个容器.jpg
11-获得缩容触发地址.jpg
12-再次执行curl命令,包含缩容操作的触发地址.jpg
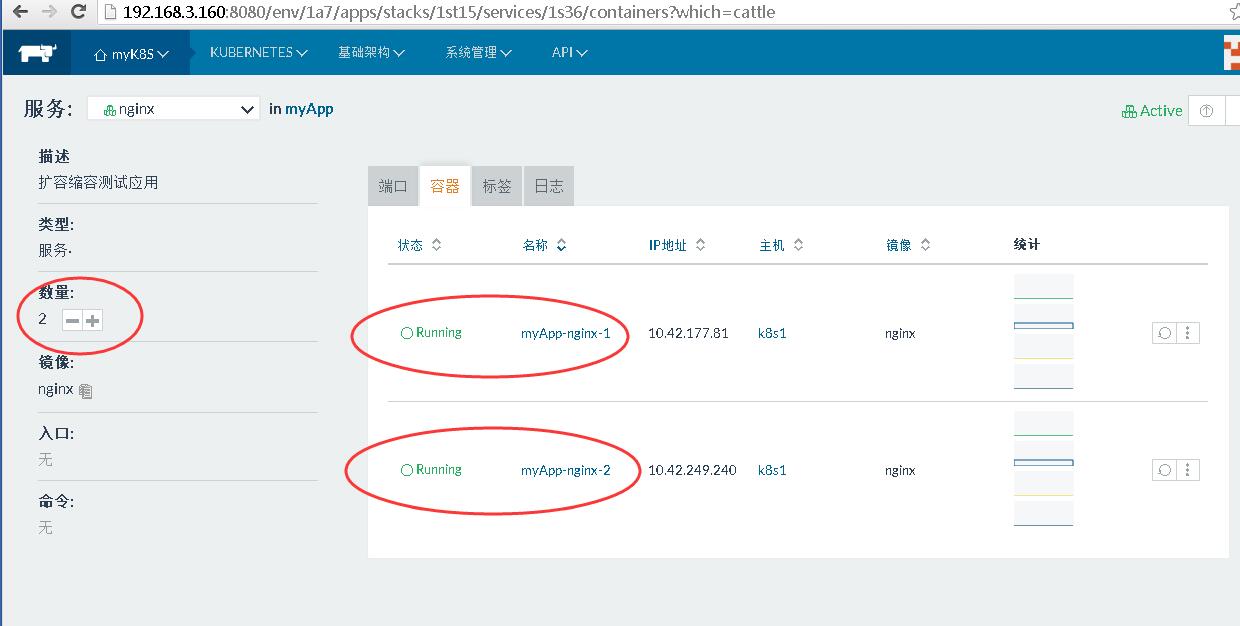
13-检查验证缩容的效果-容器数量由4个减少为2个.jpg
14-其他的HTTP POST测试工具-火狐RESTer.jpg
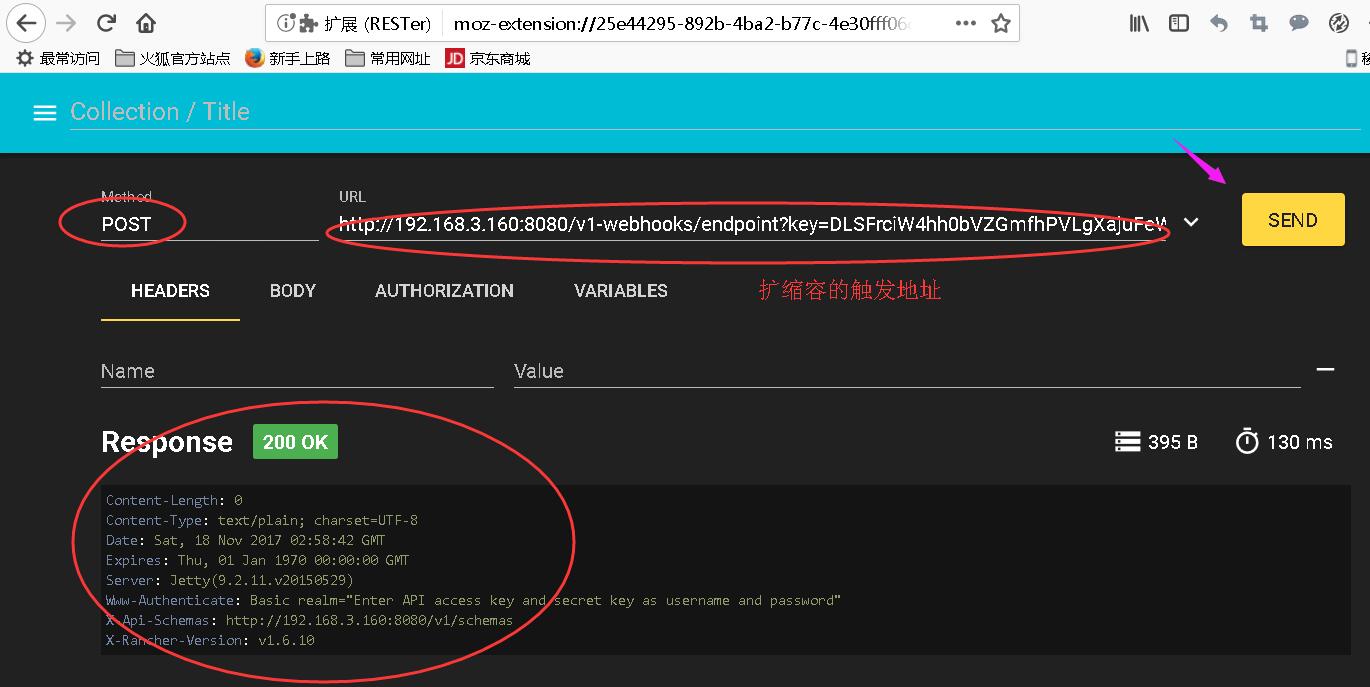
15-其他的HTTP POST测试工具-火狐RESTer-发送1次扩容触发地址.jpg
16-其他的HTTP POST测试工具-火狐RESTED.jpg
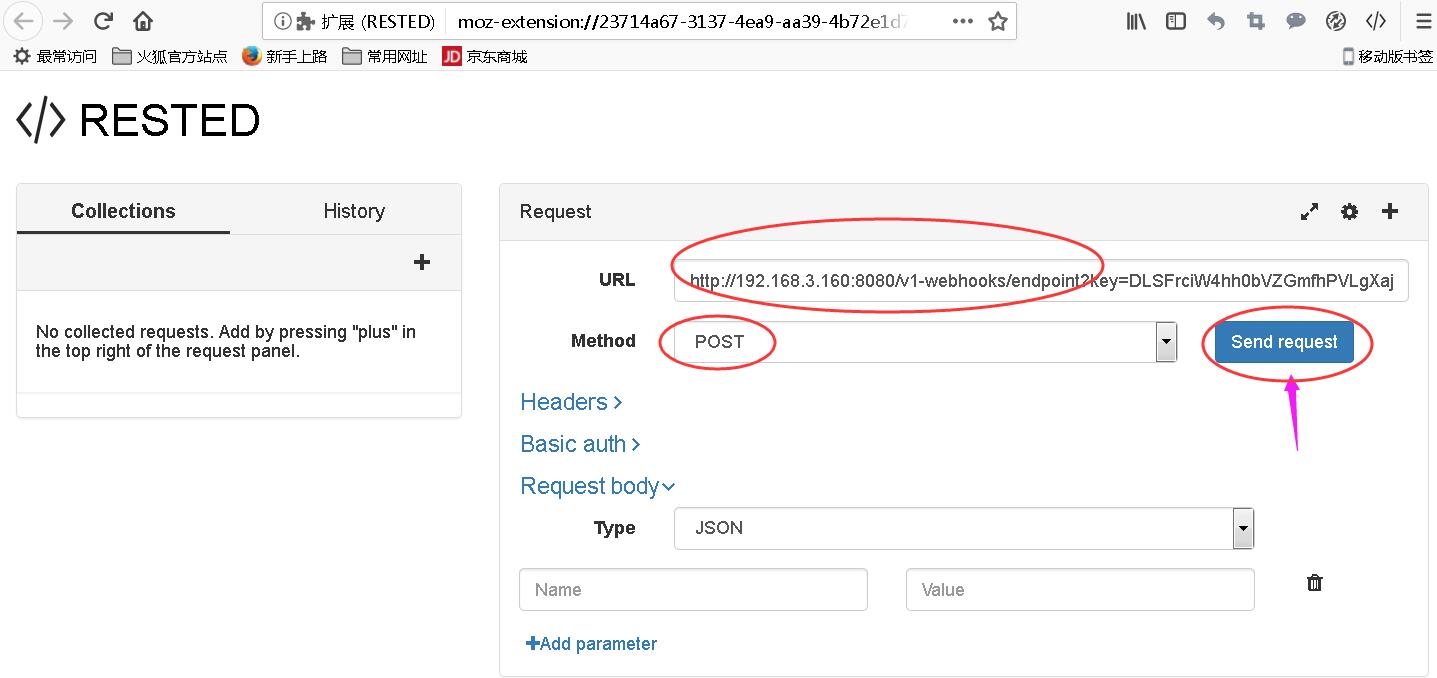
17-其他的HTTP POST测试工具-火狐RESTED-发送1次扩容触发地址.jpg
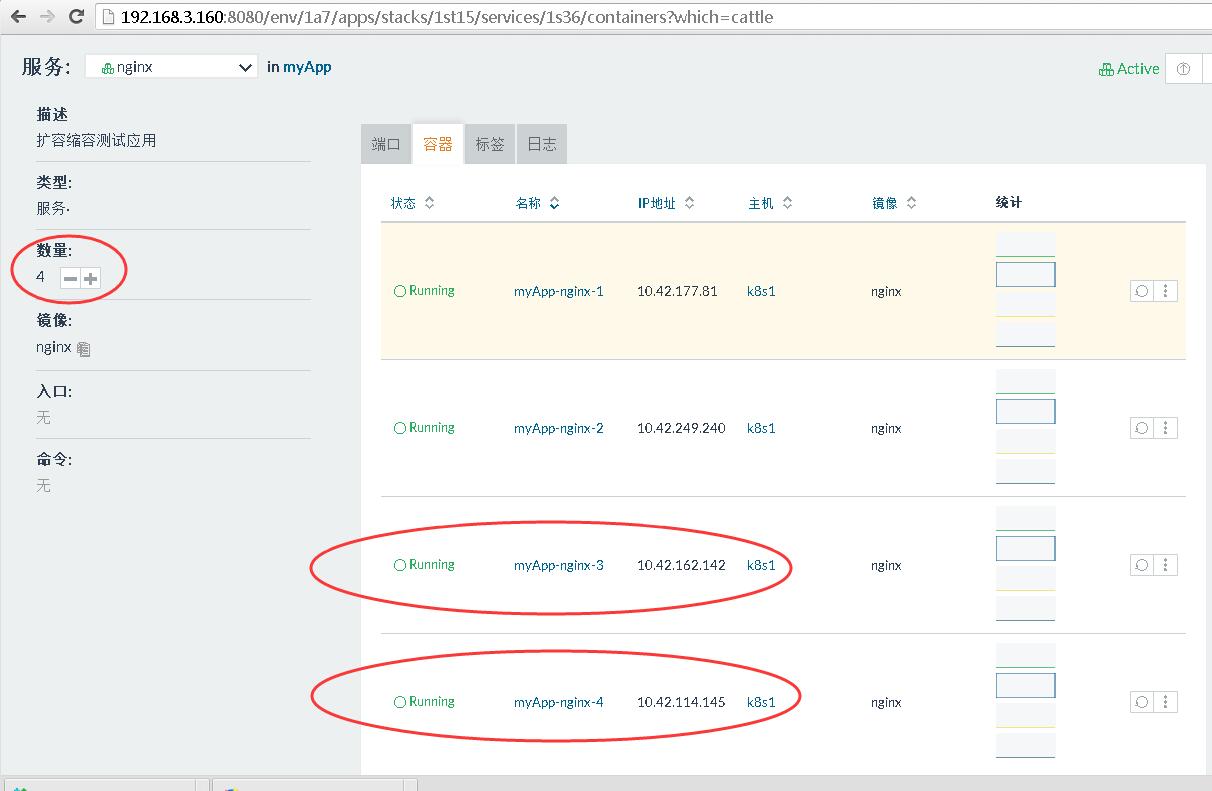
18-使用其他2个HTTP POST触发工具,容器数量各增加了1个,总数为4个.jpg
01-创建1个空的应用myApp用于实验.jpg
02-在myApp应用中,添加服务.jpg
03-输入服务名称nginx-输入镜像名称nginx.jpg
04-完成实验用的应用myApp和服务nginx的创建.jpg
05-通过菜单API-Webhooks-添加接收器-创建扩容接收器.jpg
06-设置接收器名称-目标服务nginx-创建扩容接收器.jpg
07-完成Webhook接收器的创建-获得触发网址.jpg
08-通过复制粘贴方式,重复执行3次curl命令.jpg
09-到Rancher中查看服务和应用的状态-发现nginx服务已经包含了4个容器.jpg
10-创建缩容接收器-服务名nginx-down-每次减少1个容器.jpg
11-获得缩容触发地址.jpg
12-再次执行curl命令,包含缩容操作的触发地址.jpg
13-检查验证缩容的效果-容器数量由4个减少为2个.jpg
14-其他的HTTP POST测试工具-火狐RESTer.jpg
15-其他的HTTP POST测试工具-火狐RESTer-发送1次扩容触发地址.jpg
16-其他的HTTP POST测试工具-火狐RESTED.jpg
17-其他的HTTP POST测试工具-火狐RESTED-发送1次扩容触发地址.jpg
18-使用其他2个HTTP POST触发工具,容器数量各增加了1个,总数为4个.jpg
参考链接:
火狐插件rester:
https://addons.mozilla.org/zh-CN/firefox/addon/rester/
火狐插件rested:
https://addons.mozilla.org/zh-CN/firefox/addon/rested/
fiddler下载地址: