1、vscode设置代理
我个人是在~/.bash_profile文件进行设置,加上如下所示两行代码:
export GOPATH=/Users/chaofeng/files/GoWeb/exercise/general # 依照自己个人开发目录进行设置
export GOPROXY=https://goproxy.cn,direct
代理还是非常有必要设置的
2、vscode自动补全代码
1、安装10个插件,步骤如下所示:
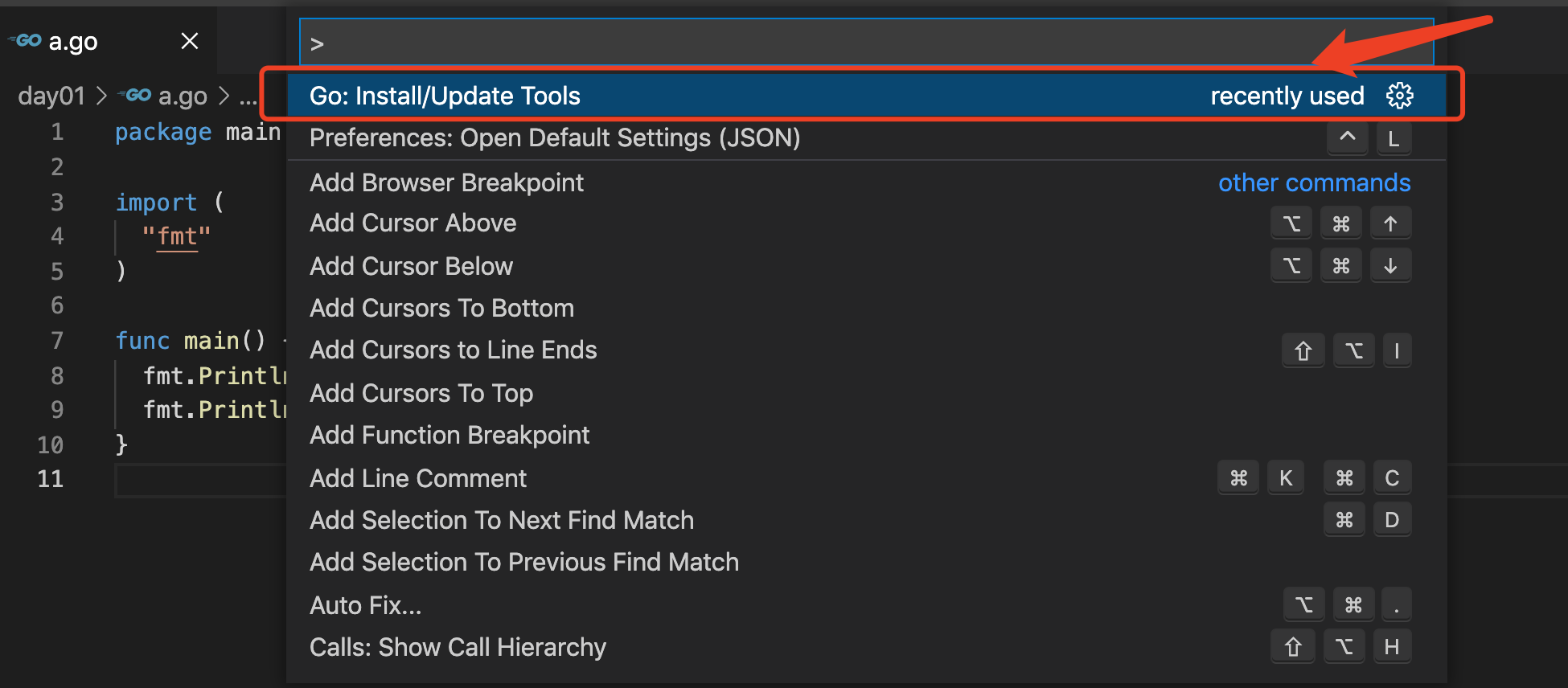
先按下ctrl+shift+p快捷键,如图所示:

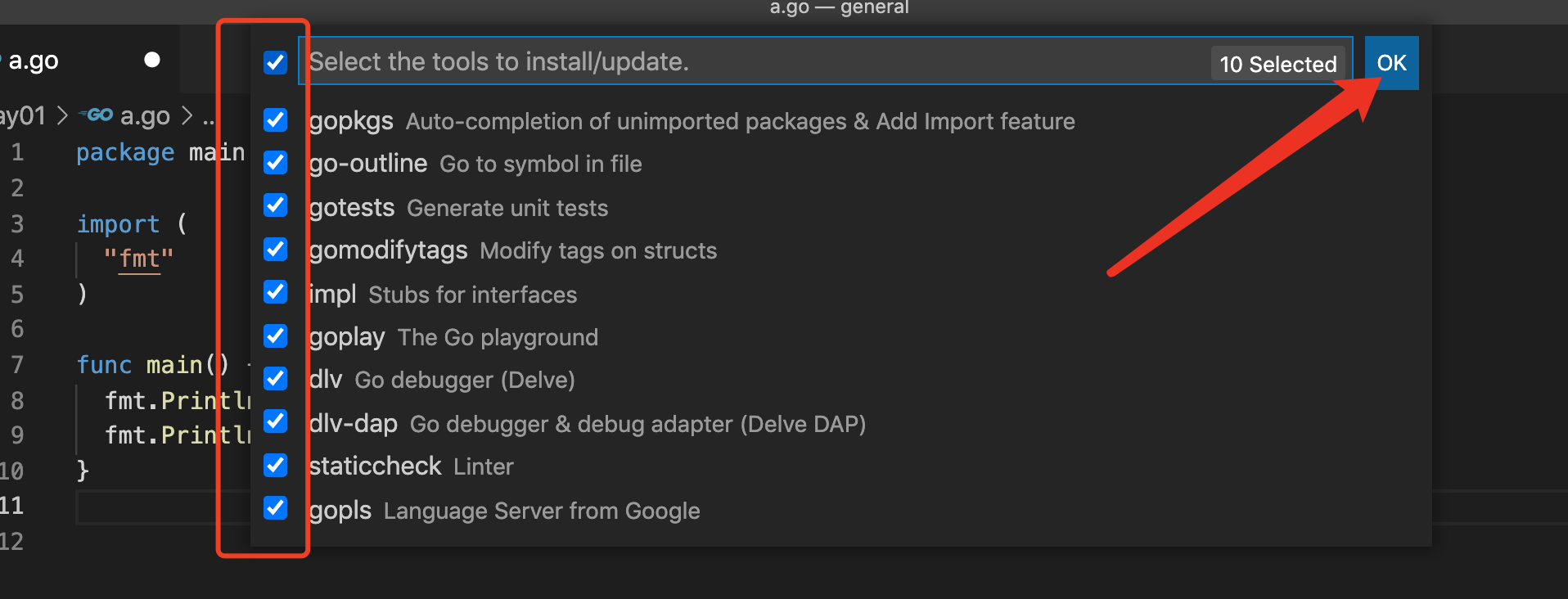
点击进去,勾选这十个,然后全部安装(注意需要设置goproxy代理)

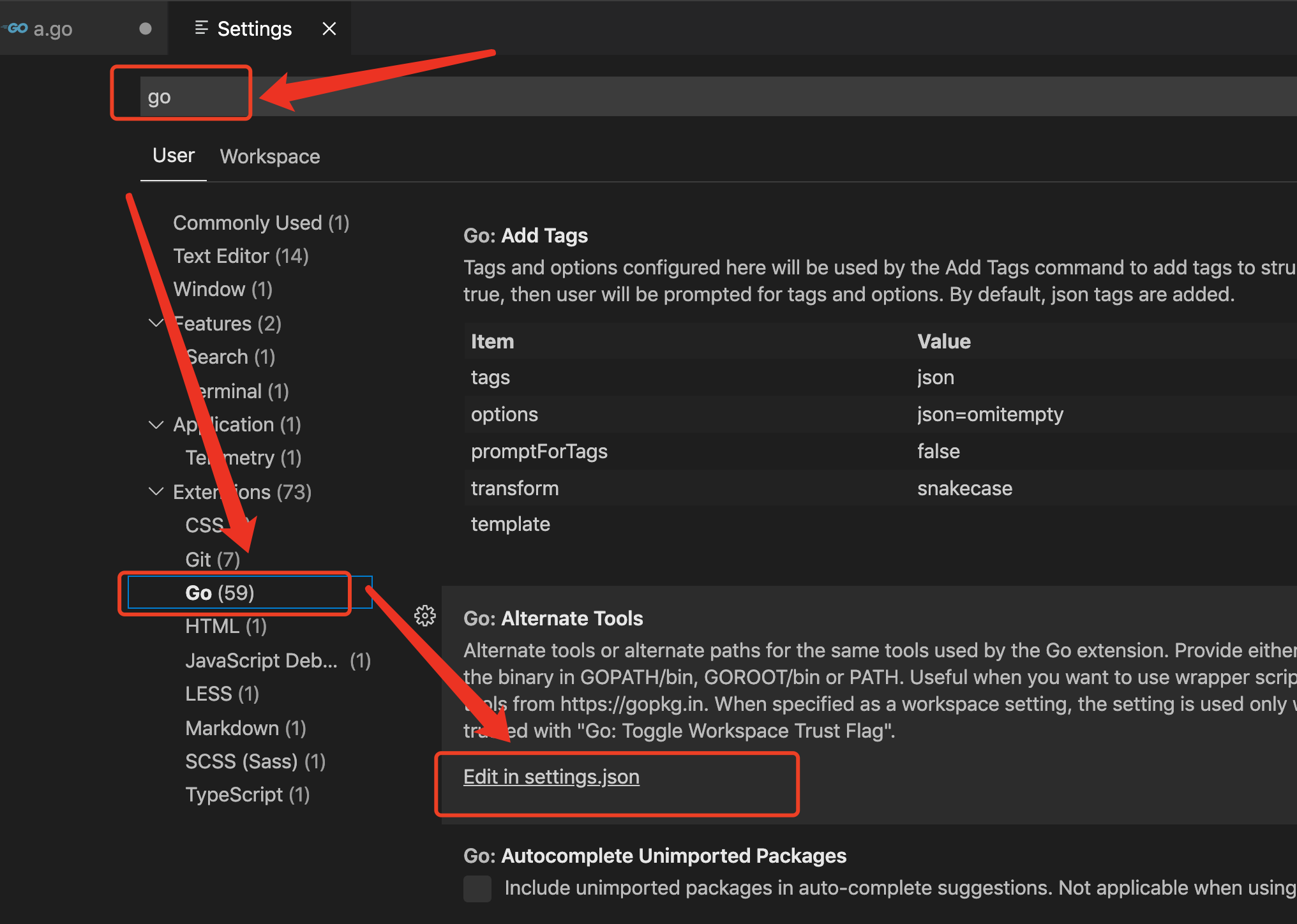
2、然后找到settings.json文件
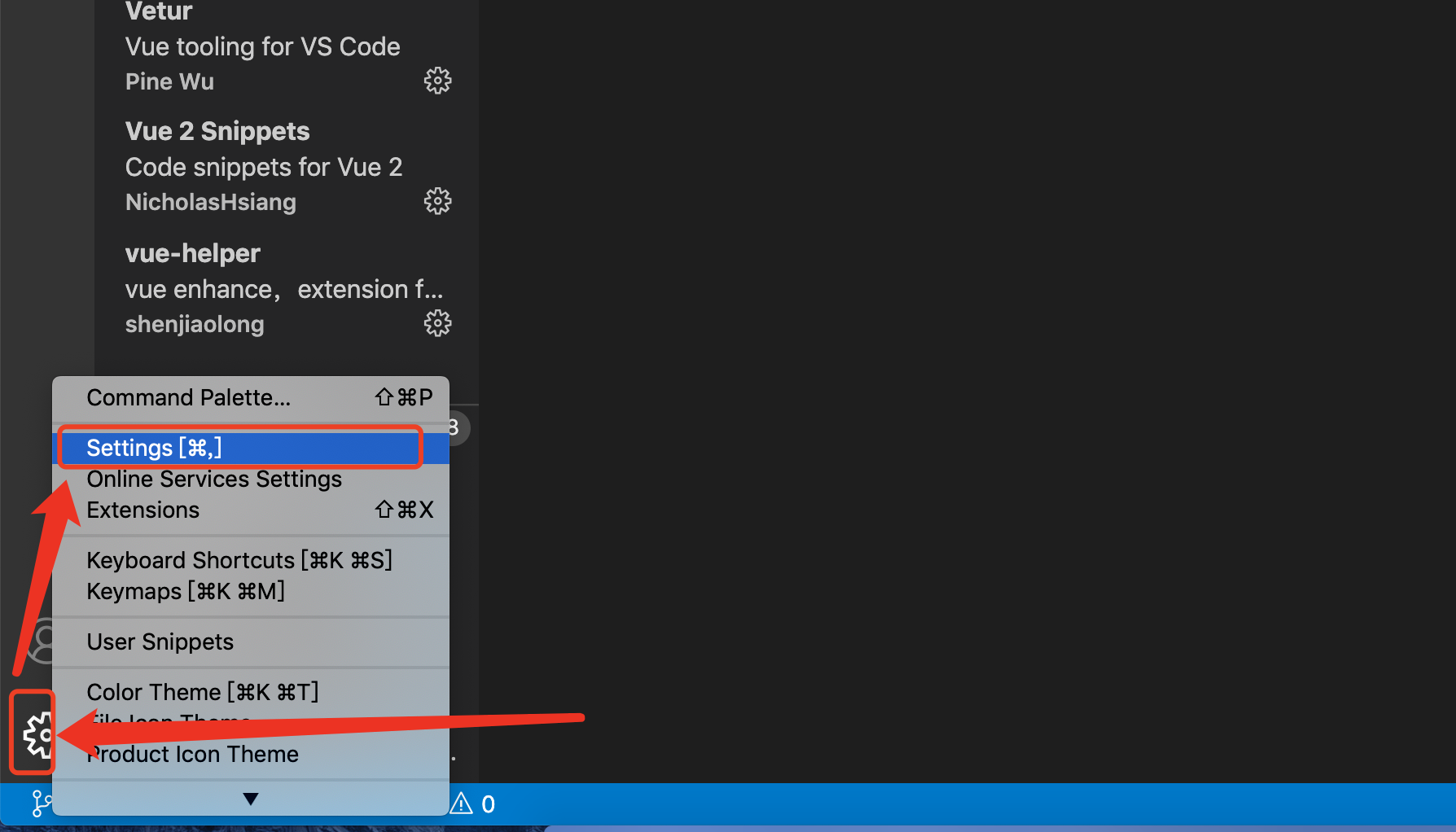
找到左下角的设置小按钮,并进去,如图所示:


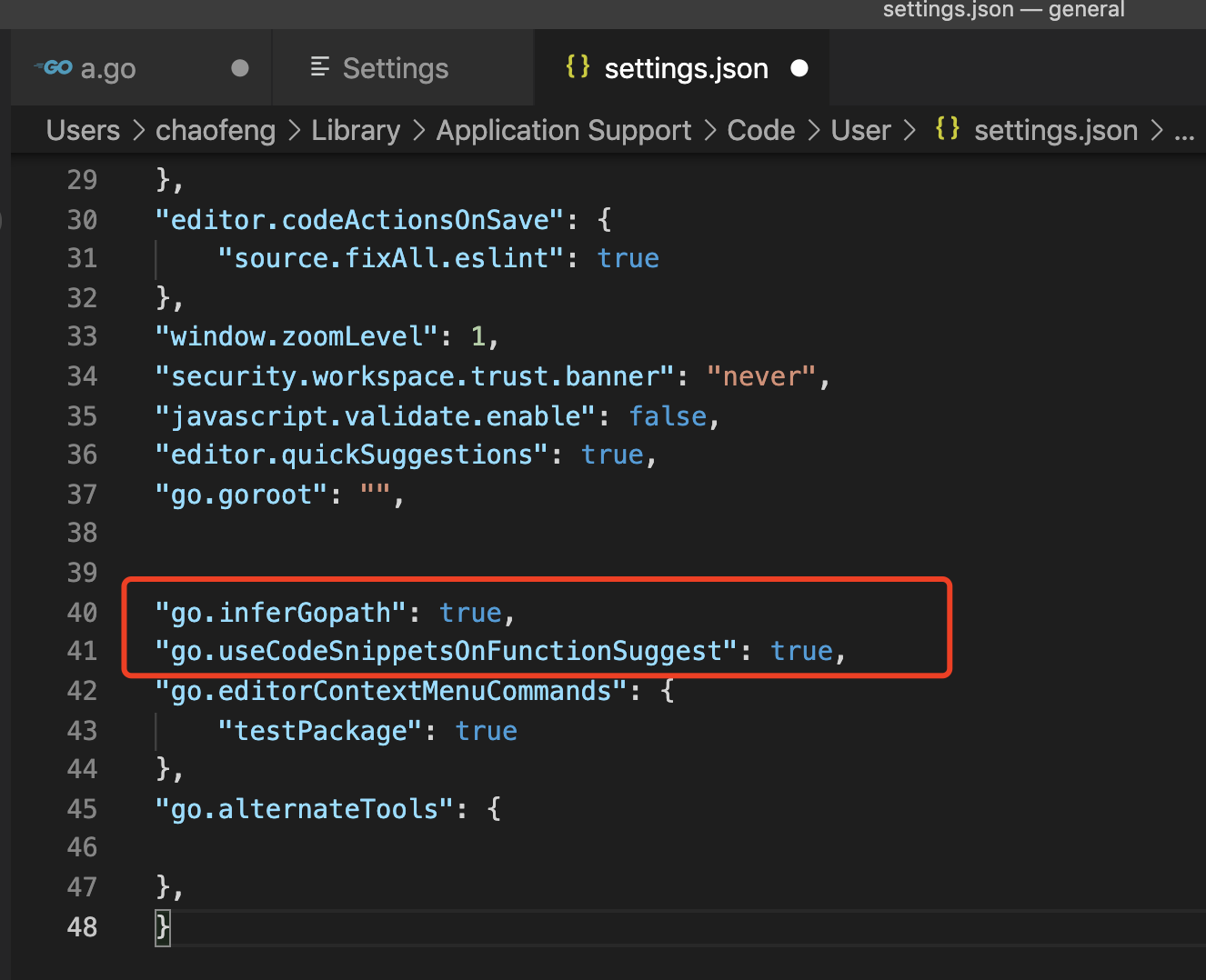
开始编辑此文件,添加两行内容即可

"go.inferGopath": true,
"go.useCodeSnippetsOnFunctionSuggest": true,
保存,退出vscode,重新进去即可。
2、go mod init的使用
go mod用来管理项目,一个项目根目录只能有一个go.mod文件
使用方法:
go mod init 项目目录(模块名)
3、go build的时候报错main redeclared in this block
这是因为没有智能的创建文件夹进行隔离,也就是说一个目录下不能有第二个main函数,所以需要分开放才行

如图所示,a.go和b.go文件进行了分开单独存放,就可以了