当我们学习vue脚手架使用vue init webpack XXX创建项目的时候
我们使用npm run build打包,dist文件夹下面的html打开时却什么都没有,一片空白的时候,我们需要手动配置几个项
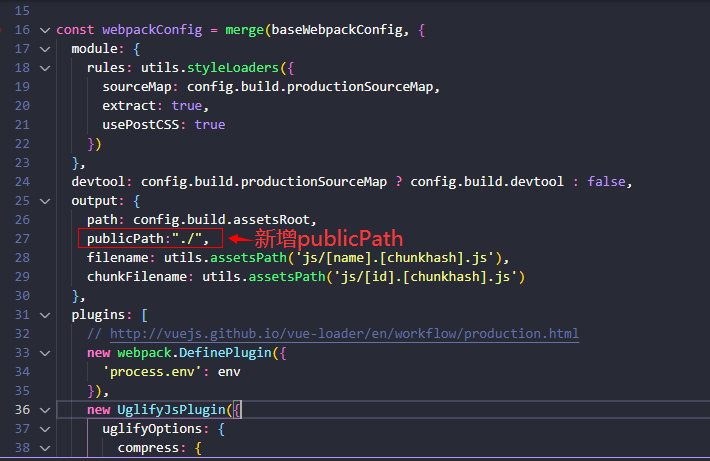
1.找到目录下的build文件夹中的webpack.prod.conf.js文件
默认创建项目后的位置,是在output对象里面新增配置publicPath,如下图:

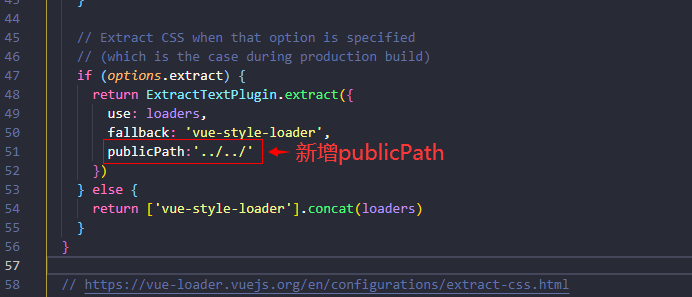
2.找到目录下的build文件夹中的utils.js文件
默认创建项目后的位置,是在output对象里面新增配置publicPath,如下图:

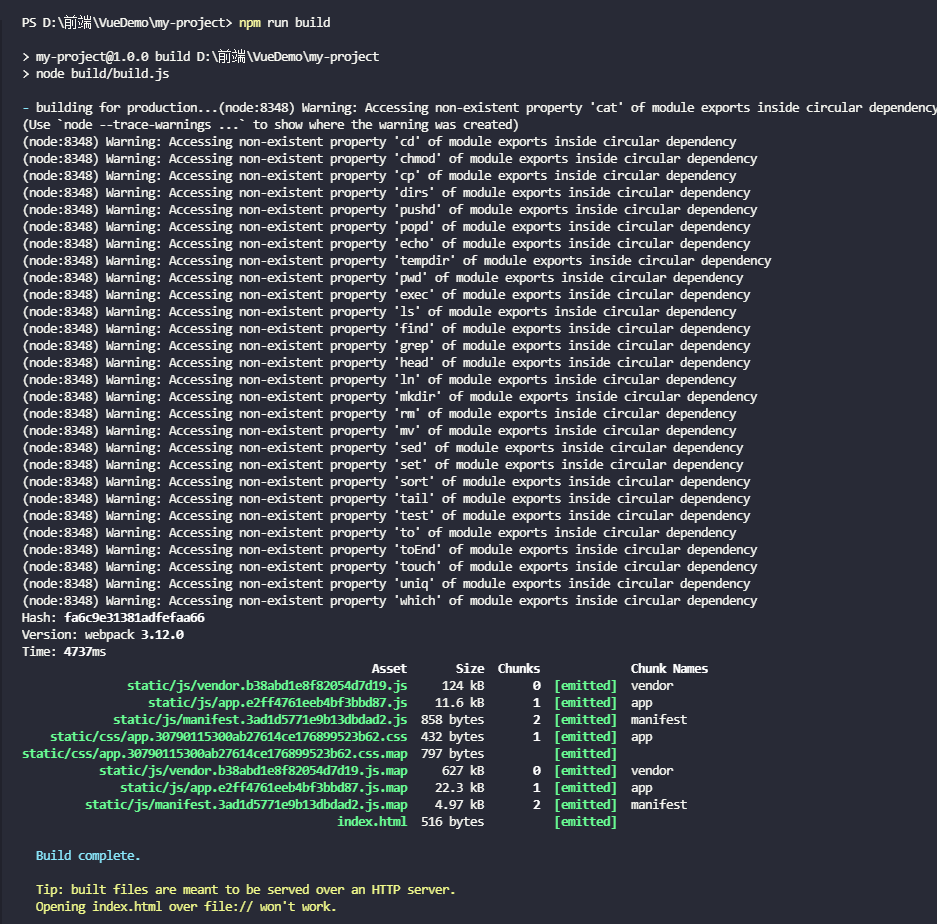
配置完成之后,重新npm run build我们发现打包没有报错

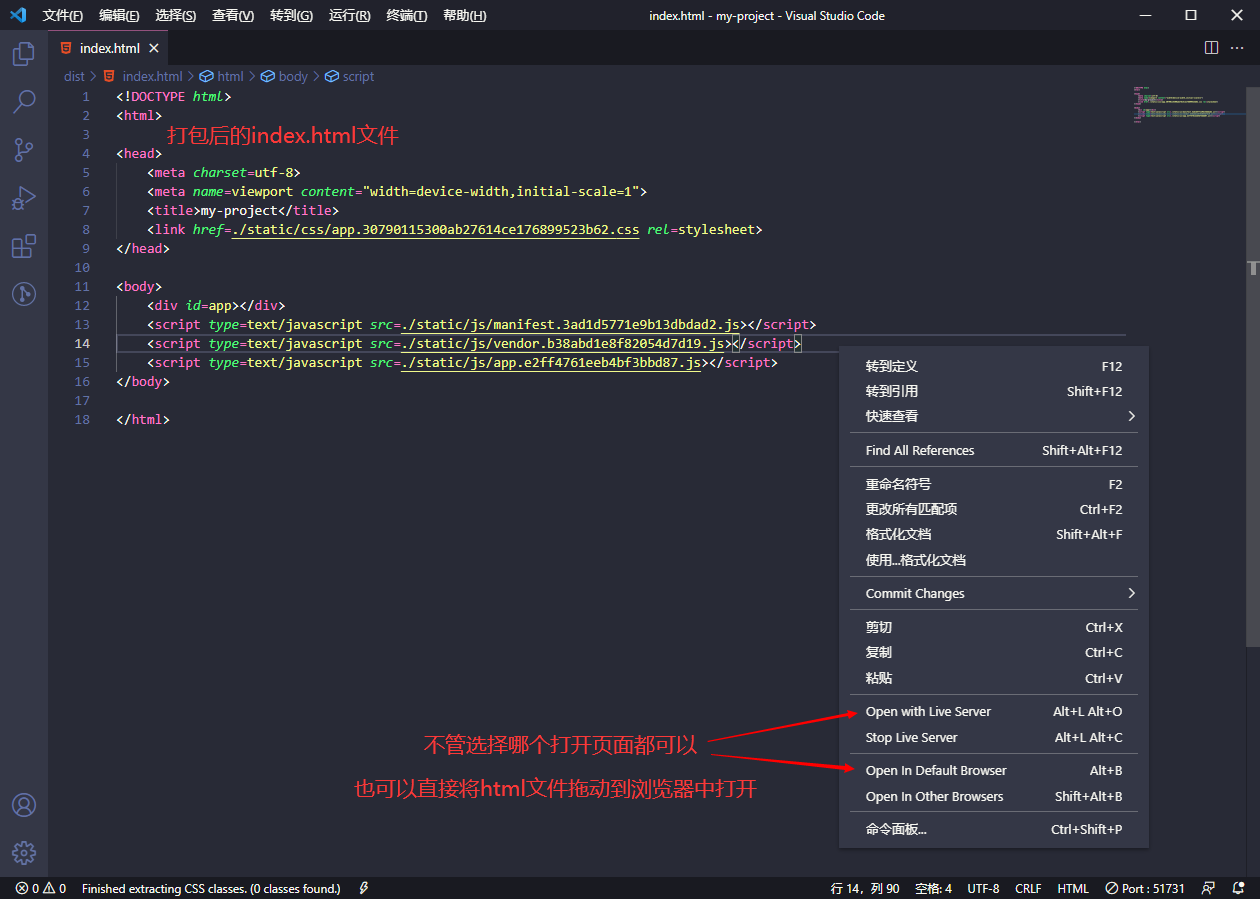
打包完成之后,打开dist文件夹中的index.html文件

神奇的一幕出现了,项目完完整整的进行了一个打包

以上就是vue使用webpack打包时,打包的index.html文件打开页面空白的问题,更多疑问,QQ:46123432