你有没有尝试过在Jenkins中添加GitHub webhook?在这篇博客中,我将演示在您的管道中添加webhook的最简单方法。
首先,什么是webhook?webhook的概念很简单。webhook是一个HTTP回调,当通过HTTP POST通过简单的事件通知发生某事时发生的HTTP POST。
Jenkins中的GitHub webhooks用于在开发人员向主分支提交内容时触发构建。
让我们看看如何在GitHub中添加构建webhook,然后在Jenkins中添加此webhook。
- 转到您的项目存储库。
- 转到右上角的“设置”。
- 点击“webhooks”。
- 单击“添加webhooks”。
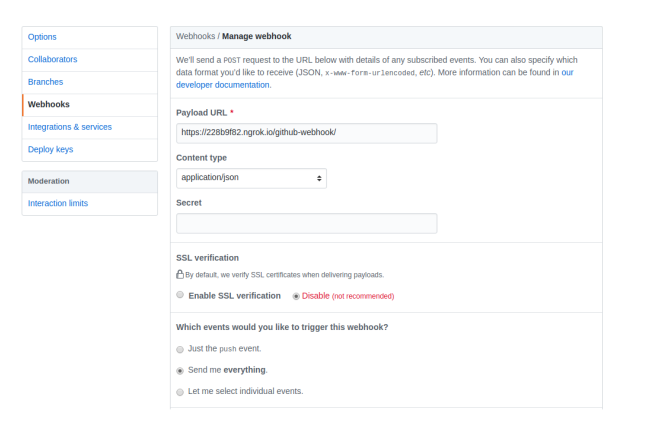
- 将有效负载URL写为
https://228b9f82.ngrok.io/github-webhook/

L,添加github-webhook告诉GitHub它是一个webhook。
- 内容类型: 我们在webhook中需要哪种数据。我选择了JSON数据。
- 秘密: 用于保护我们的webhook,我们可以在我们的webhook中提供一个秘密,并确保只有拥有此webhooks的应用程序才能使用它。
- SSL验证: 此SSL检查器将帮助您诊断SSL证书安装的问题。您可以验证Web服务器上的SSL证书,以确保其正确安装,有效,可信,并且不会向任何用户提供任何错误。
您想要触发哪个事件?
- 只是推送事件: 只有当有人推入我的存储库时才发送数据。
- 发给我一切: 如果我们的存储库中有任何拉动或推动事件,我们将收到通知。
- 让我选择单个事件: 我们可以配置我们想要数据的事件。
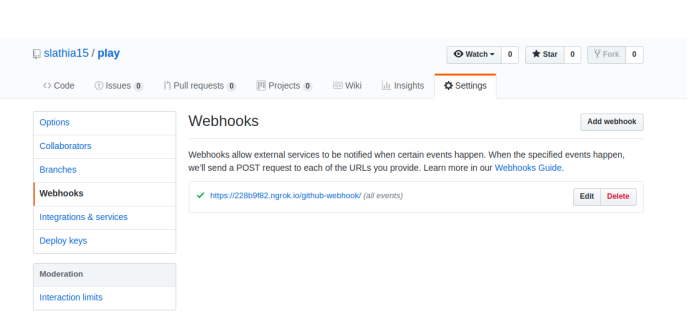
单击“创建”,将创建一个webhook。

s运行的端口或IP。
如果你在localhost上运行Jenkins,那么你必须要注意这个问题,然后写入 https://localhost:8080/github-webhook/ 将无法工作,因为Webhooks只有在暴露给互联网时才能工作。
因此,如果你想让你的localhost:8080暴露在互联网上,那么我们可以使用工具
将GitHub-webhook写入 ngrok 工具请参考此链接。
现在让我们看看如何在Jenkins中使用这个webhook。
- 转到管理Jenkins - >配置系统
- 向下滚动,您将找到 GitHub Pull Requests 复选框。在 Published Jenkins URL中, 添加存储库链接
- 点击“保存”

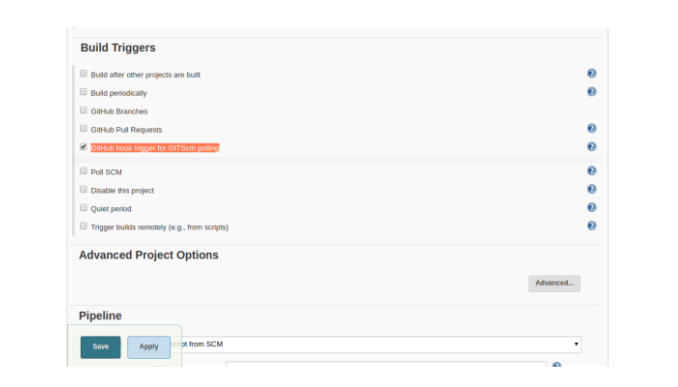
现在转到Jenkins管道并选择“用于GITScm轮询的GitHub钩子触发器”。

通过这种方式,我们可以为我们的工作添加一个webhook,并确保每次开发人员向GitHub提交代码时,都会触发我们的构建。
---------------------------------------------
推荐阅读: