1.动态兼容手机与浏览器
在HTML开头添加
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
2.图片的宽度完美地适配页面的宽度
为图片添加img-responsive class属性
<img class="img-responsive" src="/images/running-cat.jpg">
3.让元素内容居中
添加text-center class属性
<h2 class="red-text text-center">CatPhotoApp</h2>
center-block 让当前元素居中
4.按钮
btn class属性:让按钮更好看
<button class="btn">like</button>
btn-block class属性:让按钮成为块级元素,占满一行——仍然需要 btn class
<button class="btn btn-block">Like</button>
btn-primary class属性:让按钮颜色变为深蓝色——仍然需要 btn class
<button class="btn btn-block btn-primary">Like</button>
btn-info class属性:让按钮颜色变为浅蓝色——仍然需要 btn class——用在那些用户可能会采取的操作上
<button class="btn btn-block btn-info">Info</button>
btn-danger class属性:让按钮颜色变为红色——仍然需要 btn class——用来提醒用户该操作具有“破坏性”,例如删除
<button class="btn btn-block btn-danger">Delete</button>
5.响应式网格布局
父级的样式为row,一共分为12列
<div class="row">
<div class=" col-xs-4"><button class="btn btn-block btn-primary">Like</button></div>
<div class=" col-xs-4"><button class="btn btn-block btn-info">Info</button></div>
<div class=" col-xs-4"><button class="btn btn-block btn-danger">Delete</button></div>
</div>
单选按钮就可以均匀地在页面上展开,不需要知道屏幕的分辨率有多宽
<div class="row">
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Indoor</label>
</div>
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Outdoor</label>
</div>
</div>
复选框就可以均匀地在页面上展开了,不管屏幕的分辨率是多大
<div class="row">
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Loving</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Lazy</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Crazy</label>
</div>
</div>
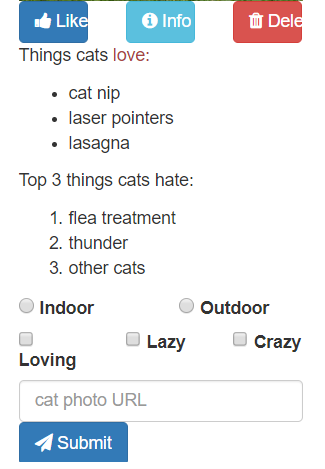
6.矢量图标库Font Awesome
这些图标都是矢量图形,被保存在 .svg 的文件格式中。
这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>
可以通过 Font Awesome 库增加一个 thumbs-up 图标到你的 like 按钮中,方法是在i 元素中增加 class 属性 fa 和 fa-thumbs-up。
i 元素起初一般是让其它元素有斜体(italic)的功能,不过现在一般用来指代图标。
<button class="btn btn-block btn-primary"><i class="fa fa-thumbs-up"></i> Like</button>
<button class="btn btn-block btn-info"><i class="fa fa-info-circle"></i> Info</button>
<button class="btn btn-block btn-danger"><li class="fa fa-trash"></li> Delete</button>
<button class="btn btn-primary" type="submit"><i class="fa fa-paper-plane"></i> Submit</button>

7.well 属性
为设定的列创造出一种视觉上的深度感