基本概念
HTML使用结构化标记的理由:易于建立内容索引、增加文档可用性、增加可访问性、易于维护。
元素(element):文档结构的基础,每个元素生成一个框(box)其中包含元素的内容,
元素的两种形式:替换和非替换
替换元素(replaced element):用来替换元素内容的部分并非由文档内容直接表示,e.g. img, radio button, checkbox, text input box.
非替换元素(nonreplaced element):内容由用户代理(浏览器)在元素本身生成的框中显示,e.g. <span>、段落、标题、表单元格、列表。
元素的两种基本类型:块级元素和行内元素
块级(block-level)元素:默认生成填充其父元素内容区的元素框,在元素框前后生成分隔符,旁边不能有其他元素,如<p>、<div>。
行内(inline-level)元素:在一个文本行内生成元素框,不会在元素框前后生成分隔符打断文本,所以不会破坏父元素的显示,如<a>、<strong>、<em>。
HTML和XHTML中块级元素不能嵌套在行内元素中,而CSS对显示角色的嵌套不存在限制,因为可以改变元素的显示角色,如:
p {display: inline;}
em{display: block;}
一般情况下display默认值为Inline。
应用样式表链接外部样式表(external style sheet):
1. link标记 链接外部样式表(external style sheet),放在<head>元素内部。
<link rel="stylesheet" type="text/css" href="shee1.css" media="all" />
2. style元素 document stylesheet / embedded stylesheet
<style type="text/css">...</style>
2.@import directive 放在style内部,位于其它CSS规则前。
<style type="text/css"> @import url(styles.css); h1 {color:gray;} </style>
属性释义
rel:关系(relation)
rel属性设置为alternate stylesheet时刻定义候选样式表(alternate style sheet),只有在用户选择这个样式表时才会用于文档 表现,浏览器可根据link元素的title值生成候选样式列表供用户选择。
还可为不同候选样式表指定相同的title值进行分组,如:
<link rel="stylesheet" type="text/css" href="sheet1.css" title="Default" media="screen" /> <link rel="stylesheet" type="text/css" href="print-sheet1.css" title="Default" media="print" /> <link rel="stylesheet" type="text/css" href="bigtext.css" title="Big Text" media="screen" /> <link rel="stylesheet" type="text/css" href="print-bigtext.css" title="Big Text" media="print" />
如果为一个rel为stylesheet的link指定了title,也就指定了该样式表作为首选样式表。而如果将一组样式表都指定为首选样式表(rel为stylesheet,出现title属性),则只有其中一 个会真正作为首选样式表,其它会被完全忽略。
如果没有为样式表指定title,将作为永久样式表(persistent style sheet),始终用于文档的显示。
type:使用link标记加载的数据类型
href:样式表的URL
media:可取值如下
1. all应用于所有表现媒体
2. aural 应用于语音合成器、屏幕阅读器和文档的其他声音表现
3. braille 用Braille设备表现文档时使用
4. embossed 用Braille打印设备时使用
5. handheld 用于手持设备,如个人数字助理或支持Web的蜂窝电话
6. print 为视力正常的用户打印文档时及显示文档的“打印预览”时使用
7. projection 用于投影媒体,如显示幻灯片的数字投影仪
8. screen 在屏幕媒体(如桌面计算机监视器)中表现文档时使用
9. tty 在固定间距环境(如电传打字机)中显示文档时使用
10. tv 在电视上显示文档时使用
在多个媒体中使用一个样式表时,可在提供媒体列表时用逗号分隔,如:
<link rel="stylesheet" type="text/css" href="visual-sheet.css" media="screen, projection" />
link标记必须放在head元素中,且不能放在其他元素(如title)内部,浏览器才能找到、加载样式表并应用于文档。
外部样式表中不能包含XHTML或任何标记语言,只能有CSS规则和CSS注释。
如果希望关联多个样式表,可使用多个href属性不同的link标记,浏览器会加载并合并样式表的规则并应用于文档,如:
<link rel="stylesheet" type="text/css" href="basic.css" /> <link rel="stylesheet" type="text/css" href="splash.css" />
style元素:可包含样式表,在文档中单独出现。如:
style元素一定要使用type属性,始终以<style type=”text/css”>开头,其后接一个或多个样式,以</style>结束。
可为style元素指定media属性,取值与link标记中相同。
Style标记开始和结束之间的样式成为文档样式表(document style sheet)或嵌套样式表(embedded style sheet)。
@import指令:可以使用@import指令包含多个外部样式表链接,每个@import指令的样式表都会加载并使用,无法指定候选样式表。
因为外部样式表不能包含任何文档标记故不能使用link,所以@import指令对于外部样式表使用其他外部样式表中的样式时特别有用。
可通过在样式表的URL(绝对和相对URL都可用)之后列出媒体,限制导入样式表应用于一种或多种媒体。如:
@import url(sheet2.css) all;
@import url(blueworld.css) screen;
@import url(zany.css) projection, print;
import指令要放在style容器中,并放在样式表开头,其他CSS规则之前。如:
<style type="text/css">@import url(sheet2.css); h1 {color:maroon;} body {background:yellow;} </style>
为避免较老的浏览器无法识别style标记导致将样式声明当做文本显示,可将style中的样式声明包含在注释标记中:
<style type="text/css"><!-- @import url(sheet2.css); h1 {color:maroon;} body {background:yellow;}--></style>
<!—html的注释--> /*CSS的注释*/
内联样式(inline style):如果单独为单个元素指定一些样式,可以用style属性设置内联样式,不需要外部或外部样式表。如:
<p style="color:gray;">The most wonderful of all breakfast foods is the waffle--a ridged and cratered slab of home-cooked, fluffy goodness… </p>
除body外部出现的标记(如head或title),style属性可以与任何标记关联。
一个内联style属性中只能放一个声明块,不能放整个样式表,因此不能放@import和完整规则。
选择器
CSS样式表由一系列规则组成。
CSS的规则结构:由选择器(selector)和声明块(declaration block)两个基本部分组成,声明块由一个或多个声明(declaration)组成,每个声明是一个属性-值对(property-value)。

值可以是一个关键字或该属性可取关键字的一个列表。如果一个属性值可以取多个关键字,关键字之间用空格分隔,如:
p {font: medium Helvetica;}
用空格分隔的这些所有关键词加在一起构成了当前属性的值。
只有一种情况例外用(/)分隔关键字:font属性中斜线/用于分隔设置元素字体大小和行高的关键字。如:
h2 {font:large/150% sans-serif;}
选择器分组:如果需要向多个元素应用同一样式,可使用选择器分组。使用逗号分隔多个选择器,如:
h2,p {color:gray;}
通配选择符(universal selector):*,可与任何元素匹配,等价于列出文档中所有元素的一个分组选择器,如:
* {color:red;}
声明分组:如果需要向同一元素应用多个样式,可使用声明分组,在各个声明后使用分号,如:
h1 {font:18px Helvetica; color:purple; background:aqua;}
选择器分组和声明分组也可结合使用。
类选择器(class selector):常用于向文档中已经以某种独立于文档元素的方式标记的部分应用样式,而不考虑具体设计哪些元素。(.)标记这是类选择器。
如:
将需要标记的元素的class属性指定某个值(例中为warning),将类选择器的样式与元素关联
<p class="warning">When handling plutonium, care must be taken to avoid the formation of a critical mass.</p> <p>With plutonium, <span class="warning">the possibility of implosion is very real, and must be avoided at all costs</span>. This can be accomplished by keeping the various masses separate.</p>
结合选择器向向归类的元素应用样式:
*.warning {font-weight:bold;} //应用到class属性为warning的所有元素
通用类选择器:也可以忽略通配选择器,应用到class属性为所选类名的所有元素。如:
.warning {font-style:italic;}
元素特定类选择器:应用到class属性为所选类名的所有指定元素。如:
p.warning {font-weight:bold;}
多类选择器:应用到class属性包含所选词列表的元素。如:
将特定元素的class属性指定多个值,用空格分隔,顺序不限
<p class="warning urgent">When handling plutonium, care must be taken to avoid the formation of a critical mass.</p>
除应用单个标记的样式外,如果需要为同时匹配多个标记的元素添加新样式,可使用多类选择器,用(.)分隔。如:
//标记含warning urgent的元素会除bold和italic外还有silver背景的样式 .warning {font-weight:bold;} .urgent {font-style:italic;} .urgent.warning {background:silver;} //链接多个类选择器可以选择同时包含这些类名的元素
ID选择器:(#)标记,引用id属性中的值,将样式应用到id属性包含指定值的所有元素。如:
*#lead-para {font-weight: bold;}
可以忽略统配选择器,
#lead-para {font-weight: bold;}
效果一样。
<p id="lead-para">This paragraph will be boldfaced.</p> <p>This paragraph will not be bold.</p>
可独立于元素来选择ID,如已确定文档中会出现某个特定ID值但不知道会出现在哪个元素,可声明独立ID选择器:(例中ID值为mostImportant)
#mostImportant {color:red; background:yellow;}
<h1 id="mostImportant">This is important!</h1>
该id在文档中只会出现一次
class和ID的区别:
使用类选择器可以为任意多个元素指定类,而ID选择器只能使用一次,不能为不同元素分配同一ID值;
ID选择器不能结合使用,ID属性不允许有以空格分隔的词列表;
(.)加类名的标记法对XML文档不一定有效,而(#)加ID的标记法在任何文档语言中都能使用,只要在文档中保证属性唯一性;
如果想确定应当向一个给顶元素应用哪些样式,ID能包含更多含义;
注意:HTML和XHTML中将class和ID定义为区分大小写,因此class和ID值的大小写必须与文档中相应值匹配。
属性选择器(attribute selector)
类选择器和ID选择器是HTML、SVG和MathML文档特定的,在其他标记语言中不能使用,因此CSS2引入属性选择器。
1. 简单属性选择器
用于选择具有某个属性的元素,而不论该属性的值是什么。Exp:
h1[class] {color:silver;}
<h1 class="hoopla">Hello</h1>
可将多个属性选择器链接在一起,根据多个属性进行选择。Exp:
a[href][title] {font-weight: bold;}
<a href="http://www.baidu.com" title="a link">baidu</a>
2. 具体属性值选择器
用于选择有特定属性值的元素。Exp:
a[href="http://www.css-discuss.org/about.html"] {font-weight:bold;}
可以把多个属性-值选择器链接再一起,根据多个属性值进行选择。Exp:
a[href="http://www.w3.org/"][title="W3C Home"] {font-size: 200%}
注意:具体属性-值选择器要求必须与属性值完全匹配,如果遇到值本身包含一个用空格分隔的值列表,必须具体匹配所有值才能应用样式。Exp:
planet[type="barren rocky"] {font-weight:bold;}
<planet type="barren rocky">Mercury</planet> <!--匹配成功--> <planet type="barren">dddd</planet> <!--匹配失败-->
3. 部分属性值选择器
[~=]根据词列表中任意一个词进行选择。Exp:
p[class~="warning"]{font-weight: bold;}
<p class="urgent warning">When handling plutonium, care must be taken to avoid the formation of a critical mass.</p>
等价于点号类名记法
p.warning {font-weight: bold;}
而~=部分属性选择器能用于任何属性,不仅限于class
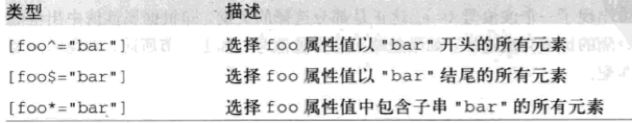
CSS2发布的部分值属性选择器(子串匹配属性选择器)按照整个词列表的字符串匹配,而不是单个词

span[class*="cloud"] {font-style: italic;} span[class^="bar"] {background: silver;} span[class$="y"] {font-weight: bold;}
<span class="barren rocky">Mercury</span> <!--匹配silver、bold--> <span class="cloudy barren">Venus</span> <!--匹配italic--> <span class="life-bearing cloudy">Earth</span> <!--匹配italic、bold-->
4. 特定属性选择器
[att|=”val”]可以用于任何属性及其值
*[lang|="en"] {color:white;} //选择lang属性等于en或者以en-开头的所有元素
<h1 lang="en">Hello</h1> <!--匹配成功--> <p lang="en-us">Greetings!</p> <!--匹配成功--> <div lang="en-au">G'day!</div> <!--匹配成功--> <p lang="fr">Bonjour!</p> <!--匹配失败--> <h4 lang="cy-en">Jrooana!</h4> <!--匹配失败-->
例:可用img[src|=”figure] {border:1px solid gray;} 匹配所有形如figure-1.gif、figure-3.jpg的图片
元素的父子关系刚好在上下一层之间,而祖先/后代关系不论嵌套层次大小。
后代选择器(descendant selector)
又称包含选择器或上下文选择器(contextual selector),使规则只应有于某些嵌套结构(不论嵌套层次有多深)。
从右向左读选择器,每隔空格结合符(combinator)解释为“……作为……的后代“。如:
//只选择h1元素中包含的em元素【作为h1后代的em元素】(不会选择其他em文本) h1 em {color: gray;}
且不仅限于两个选择器,如:
ul ol ul em {color: gray;}
//选择blockquote中包含的所有b(粗体)元素和正常段落中的所有粗体文本 blockquote b, p b {color:gray;}
子元素选择器
只选择指定元素的指定子元素,而不是任意后代元素。子结合符(>)。如:
h1>strong {color:red;}
<h1>This is <strong>very</strong> important.</h1> <!--匹配成功--> <h1>This is <em>really <strong>very</strong></em> important.</h1> <!--匹配失败-->
可结合使用后代选择器和子选择器:
table.summary td > p 选择作为一个td元素子元素的所有p元素,这个td元素本身从table元素继承,该table元素有一个包含summary的class属性。
相邻兄弟元素选择器
使用相邻兄弟结合符(adjacentsibling combinatory)(+)用于选择紧接在另一个元素后的元素,而且二者有相同的父元素,并且两个元素要按“源顺序”出现。
如:选择紧接在一个h1元素后出现的段落
h1+p {margin-top;}
用一个结合符只能选择两个相邻兄弟元素中的第二个元素,前一个元素不受影响。
并且两个元素之间的文本内容不会影响相邻兄弟结合符起作用。如:
ol+ul {font-weight: bold;} <div> <ol> <li>List item 1</li> <li>List item 1</li> <li>List item 1</li> </ol> This is some text that is part of the 'div'. <!--不影响选择器起作用--> <ul> <li>A list item</li> <li>Another list item</li> <li>Yet another list item</li> </ul> </div>
可结合其他结合符使用,如:
html>body table+ul {margin-top:1.5em;} /*选择紧接在一个table元素后出现的所有兄弟ul元素,该table元素包含在一个body元素中,body元素本身是html元素的子元素。*/
伪类选择器
CSS定义了伪类,使已访问页面的锚好像已经有一个“visited”类一样。添加样式a:visited {color: red;}可自动选择已访问的页面,不需要为任何锚增加class属性。
所有伪类和伪元素关键字前面都有一个(:)。
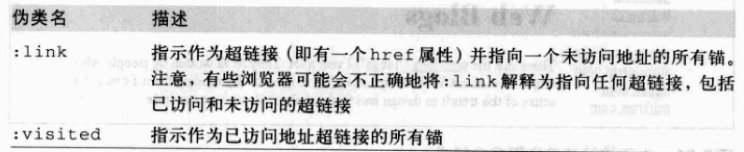
锚元素有两种基本类型:已访问和未访问,称为伪类(pseudo-class),使用这些伪类的选择器成为伪类选择器(pseudo-class selector)。
链接伪类:

使用a:link标记未访问的链接是因为,如果简单使用a {color:blue;}可能会错误地改变文本中设置的锚点(如<a name=”section4”>)的样式,而a:link能够准确地只标记未访问的链接。
为外部链接应用不同样式(内部链接保持默认颜色不受影响):a.external:link, a.external:visited {color: maroon;}
也适用于ID选择器:
a#footer-copyright:link{font-weight:bold;} a#footer-copyright:visited {font-weight:normal;}
:link和:visited是静态伪类。第一次显示后一般不会再改变文档的样式。
动态伪类
可以根据用户行为改变文档的外观,可以应用到任何元素。
:focus 指示当前拥有输入焦点的元素(可以接受键盘输入或者能以某种方式激活的元素)
:hover 指示鼠标指针停留在哪个元素上
:active 指示被用户输入激活的元素
伪类顺序很重要,建议使用link-visited-focus-hover-active
可结合使用伪类,如:
a:link:hover:lang(de) {color:gray;}
注意不要将互斥的伪类结合在一起,如a:link:visited没有任何意义。
静态伪类:first-child用于选择作为某元素的第一个字元素的指定元素。如:
p:first-child {font-weight:bold;} //选择作为某元素第一个子元素的p li:first-child {text-transform:uppercase;} //选择作为某元素第一个子元素的li
lang()伪类用于选择指定语言的元素。如:
*:lang(fr) {font-style:italic;} //选择所有法语元素
伪元素
为元素能够在文档中插入假想的元素,使用户代理对假想的元素作出响应,从而得到某种效果。CSS2.1定义了4个伪元素:设置首字母样式、设置第一行样式、设置之前和之后元素的样式。
1. 设置首字母样式:用于设置一个块级元素首字母的样式。如:
p:first-letter {color:red;} //选择每一段的第一个字母 h2:first-letter {font-size:200%} //选择每个h2中的第一个字母
2. 设置第一行样式:用于设置元素中的第一个文本行。如:
p:firstline {color:purple;}
所有伪元素都应该放在出现该伪元素的选择器的最后面,如:p:first-line em的写法不合法。
3. 设置之前和之后元素的样式如:
h2:before {content: "}}"; color: silver;} //在每个h2元素前加一对银色中括号 body:after {content: " The End.";} //在文档最后添加结束语