使用Express框架搭建一个网站
1、安装Express
首先要用全局模式安装Express,因为只有这样才能在命令行中使用它。使用下述命令在伪dos命令窗口安装express。
$ npm install -g express
等待安装完成后,使用express --help查看帮助信息,此时出现了express既不是内部命令也不是外部命令的错误,检查发现新版的express并不支持命令行直接使用express。
此时我们既可以找到c盘目录 C:UsersAdministratorAppDataRoaming pm ode_modules 找到express删除,也可以使用$ npm uninstall express 来删除。
使用以下命令重新安装指定版本的express:
$ npm install -g express@3.5.0
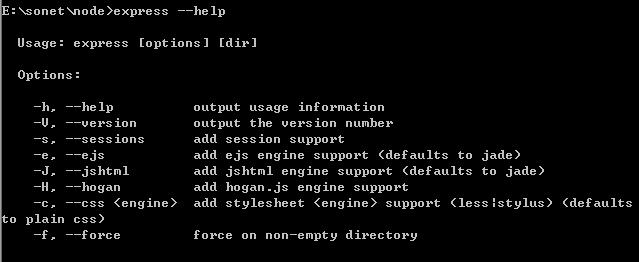
等待安装完成后,使用express --help查看帮助信息。

也可以使用express -V查看express版本信息。
2、建立工程
进入到一目录比如此我的目录是E:sonet ode。
基于不重复造轮子的原则,Express在初始化一个项目的时候需要指定使用模板引擎,默认支持ejs和jade。其它的还有jshtml、ICanHaz.js、mustache、hogan.js、Jade、Haml、Slim、CoffeeKup、Markaby、ejs 、eco等,其中jade、swing两者比较火。
在目录中express -e ejs sonetWeb(项目名称)

按照上述最后4行提示进行操作

最后启动服务器,在浏览器输入http://localhost:3000

要关闭服务器的话,在终端使用ctrl+c来停止,但是,如果你想让你修改后的代码即时显示,必须重启服务器,或者使用supervisor实现监视代码修改并自动重启。
使用方法很简单,首先使用npm安装supervisor $ npm install -g supervisor .
如果你使用的是Linux 或 Mac,直接键入上面的命令很可能会有权限错误,原因是npm需要把supervisor安装到系统目录,需要管理员授权,可以使用sudo npm install -g supervisor 命令来安装,然后使用 $ supervusir app来启动目标项目。代码如果被改动时,运行的脚本会终止,然后重新启动。