》开始入手第一部分知识点
关于viewport(视口)的了解
- 视口就是浏览器中用于显示网页的区域,PC端,视口的宽度等于浏览器窗口的宽度。而在移动端,视口又分为布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport)。
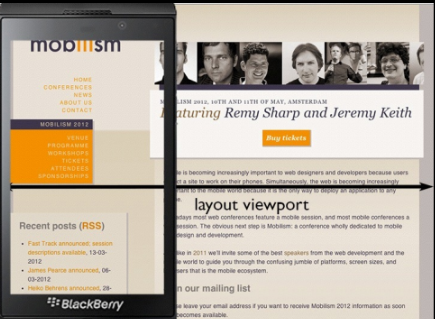
那什么是布局视口( layout viewport)?
- 视口与浏览器屏幕不相关联,CSS布局会根据他来计算,并被他约束,为了容纳为桌面浏览器设计的网站,移动设备默认的布局视口宽度远大于屏幕的宽度,其大小与设备有关。

通过document.documentElement.clientWidth/Height可得到布局视口的尺寸
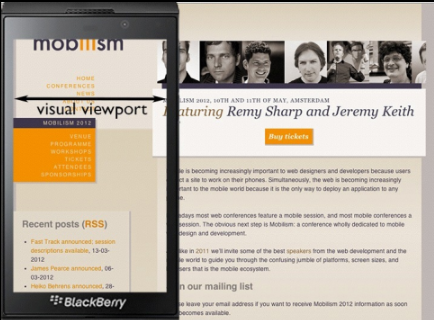
什么是视觉视口( visual viewport) ?
- 用户看到的网站区域,即用户看到网页区域内CSS像素的数量(注意, 是网站区域,不要和屏幕区域混淆了)
- 屏幕通过手势放大时,用户可看到的网站区域相对减小,此时视觉视口也在减小

通过window.innerWidth/Height可得到视觉视口的尺寸
什么是理想视口( ideal viewport)?
- 为浏览器定义的可完美适配移动端的视口,可认为是设备视口宽度
只有当为页面添加meta视口标签时,理想视口才会生效,如下:
//这一行代码告诉浏览器,布局视口的宽度应该与理想视口的宽度一致
<meta name="device" content="width=device-width">
通过screen.width/height返回是理想视口的尺寸
》开始入手第二部分知识点
什么是物理像素(physical pixel)?
- 图像显示的基本单元
- 我们常说的分辨率就是物理像素
什么是设备独立像素(device-independent pixels (dips))?
- 独立于设备的用于逻辑上衡量像素的单位
- window.screen.width获取设备独立像素
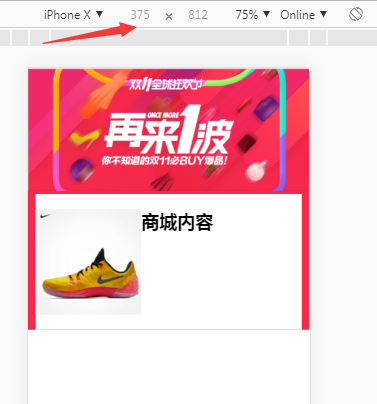
打开chrome的开发者工具,我们可以模拟各个手机型号的显示情况,每种型号上面会显示一个尺寸,比如iPhone x显示的尺寸是375x812,这里显示的就是设备独立像素

什么是设备像素比(device pixel ratio) ?
- 设备像素比(dpr) = 物理像素/设备独立像素
- 可通过window.devicePixelRatio获取
》关于收集的适配的方案
1) CSS3媒体布局:
@media screen and (max- 320px){
//
}
@media screen and (min- 321px){
//
}
2) 百分比模式
- 通过给元素大小设置百分比
3) rem
- 设置根元素
<html>的font-size
* 通过JavaScript读取屏幕宽度设置字体大小:
let htmlWidth = document.documentElement.clientWidth || document.body.clientWidth; let htmlDom = document.getElementsByTagName('html')[0] htmlDom.style.fontSize = htmlWidth / 10 + 'px';
* 通过媒体布局设置根元素字体大小
@media screen and (min- 375px){
html {
font-size: 14.0625px;
}
}
@media screen and (min- 360px){
html {
font-size: 13.5px;
}
}
4) 根据设备像素比调整缩放大小
var scale = 1.0; var ratio = 1; if (window.devicePixelRatio >= 2) { scale *= 0.5; ratio *= 2; } var text = '<meta name="viewport" content="initial-scale=' + scale + ', maximum-scale=' + scale +', minimum-scale=' + scale + ', width=device-width, user-scalable=no" />'; document.write(text); document.documentElement.style.fontSize = 50*ratio + "px"; // 根据设备像素比设置根目录字体大小 console.log(scale, ratio)
搜集知识点来源:
1) https://www.cnblogs.com/xiaohuochai/p/5496995.html (关于视口)
2) https://juejin.im/post/5c0dd7ac6fb9a049c43d7edc (关于移动端适配)
3) https://juejin.im/entry/59e70320f265da431c6f6514 (关于移动端适配)
4) https://github.com/amfe/article/issues/17 (flexible布局)
5) https://imweb.io/topic/5745adf5a94f742c1db63485(关于rem)
6) https://blog.csdn.net/lihefei_coder/article/details/92443587(关于适配方案)