三栏布局
效果1 〉 左右两侧宽度固定,中间内容自适应

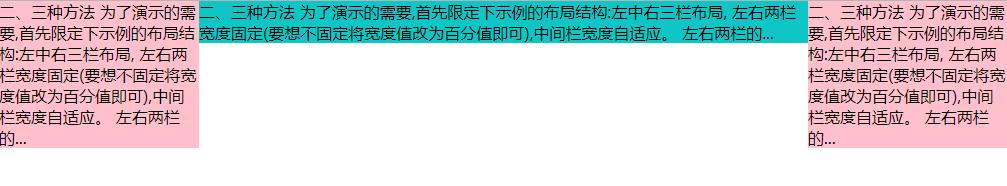
1 绝对定位
左右设置宽度绝对定位,中间内容利用margin居中
样式: .left,.right{ position:absolute; top:0; width:200px; } .left{ left:0; background:pink; } .right{ right:0; background:pink; } .main{ margin:0 200px; background: #0ec6c6; } 结构: <div class="left">为了视觉疲劳,简化文字</div> <div class="main">为了视觉疲劳,简化文字</div>
<div class="right">为了视觉疲劳,简化文字</div>
2 float浮动
左右设置宽度并浮动,中间内容通过margin居中,注意:结构里面内容应该放在最后
样式:
.left,.right{ 200px; background:deeppink; } .left{ float:left; } .right{ float:right; } .main{ margin:0 200px; background:green; }
结构:
<div class="left">为了视觉疲劳,简化文字</div>
<div class="right">为了视觉疲劳,简化文字</div>
<div class="main">为了视觉疲劳,简化文字</div>
3 BFC
左右浮动,中间内容通过overflow:hidden触发BFC, 注意:结构里面内容应该放在最后
样式: .left{ 200px; background: #ccc; float: left; } .right{ float: right; 200px; float: right; background: #eee; } .main { background: greenyellow; overflow: hidden; height: 200px; }
结构:
<div class="left">为了视觉疲劳,简化文字</div> <div class="right">为了视觉疲劳,简化文字</div>
<div class="main">为了视觉疲劳,简化文字</div>
效果2 〉 左右两侧宽度固定,中间内容自适应,但是左右内容高度与中间一致

flex布局
容器设置flex布局, 中间内容通过flex:1进行填充
样式: .box { display: flex; flex-flow: row; } .left,.right{ 200px; background:deeppink; } .main{ flex: 1; background:green; } 结构: <div class="box"> <div class="left">为了视觉疲劳,简化文字</div> <div class="main">为了视觉疲劳,简化文字</div> <div class="right">为了视觉疲劳,简化文字</div> </div>
两栏布局
效果——〉左侧固定宽度,右侧自适应大小

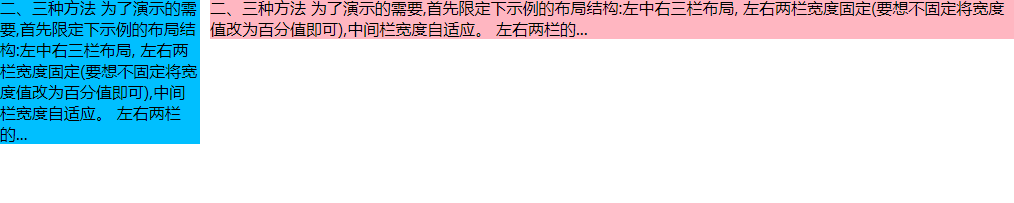
1 浮动
左侧内容浮动,结合右侧通过margin-left达到效果
样式:
.left{ 200px; background: deepskyblue; float:left; } .right{ margin-left: 210px; background:lightpink; }
结构:
<div class="left">为了视觉疲劳,简化文字</div>
<div class="right">为了视觉疲劳,简化文字</div>
2 BFC(块级格式化上下文)
利用的是创建一个新的BFC(块级格式化上下文)来防止文字环绕的原理来实现的
样式:
.left{ 200px; background: deepskyblue; float:left; } .right{ overflow: hidden; background:lightpink; }
结构:
<div class="left">为了视觉疲劳,简化文字</div>
<div class="right">为了视觉疲劳,简化文字</div>