cocos中使用的资源图片,如下图:

这张图中心圆和右上角不透明度为50%的圆使用flashcc2015绘制,左上角圆和左下角不透明度为50%的圆使用pscc2017绘制。在ccc中的表现如下(一下混合因子仅对源的改变,目标因子均为ONE_MINUS_SRC_ALPHA)
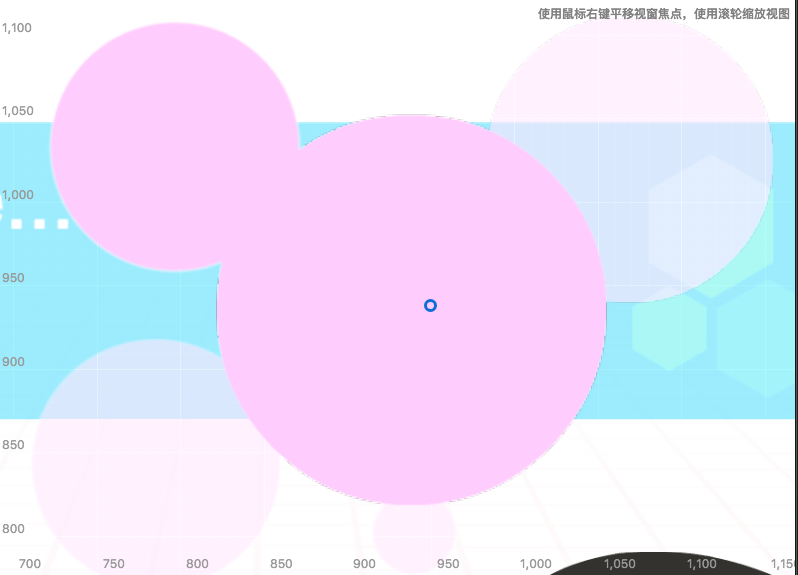
1.src_alpha:

2.one:

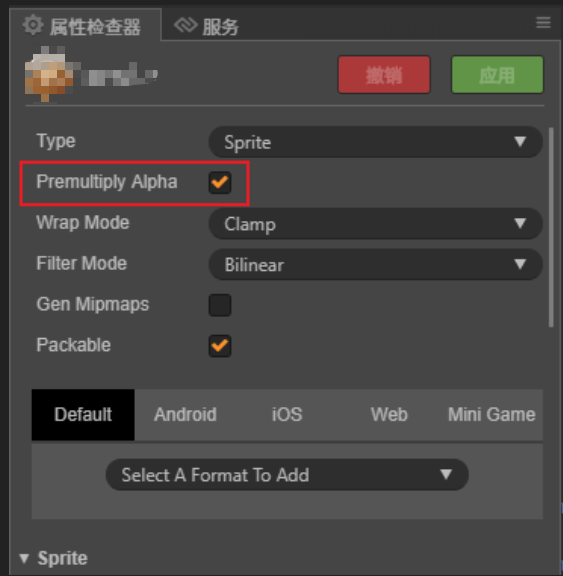
换图,由原图做预乘处理后的效果如下(即勾选Premultiply Alpha),同样做两种混合模式的测试:


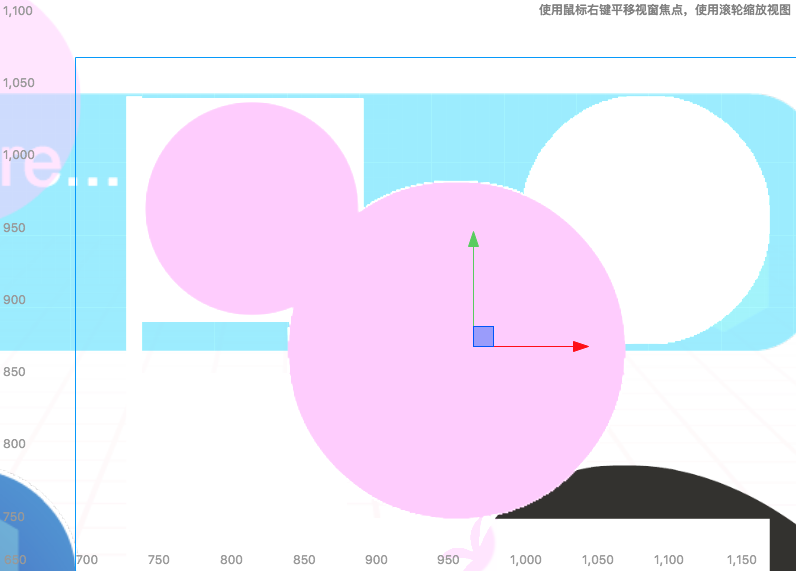
1.src_alpha:

2.one:

以上测试基于 V1.2 Bug 图片周围出现一圈白边是什么情况 35中开发团队的解释
读取图像信息发现两款软件对于透明通道的处理不太一致,参考unity一篇问答Alpha is Transparency 82灰边的问题是因为纹理缩放边缘插值计算导致,cocos2d—x中精灵的blend源默认应该是one,(因为手动设置src-alpha会有灰边,设置one没有变化,未具体考证,有误还请指正)
那么。。。问题来了,如何正确设置混合模式或者需要修改那些参数才能使纹理正常且准确的渲染,我不认为将全部素材做预乘然后全部设置one是个理智的解决方案,还请团队相关大大解释一下ccc对于这部分的设置和原理,以及这样做的出于什么考虑,为何要和cocos2d-x不同?one more question,为何编辑器中混合模式的组合是无法正确显示的,比如zero zero,是因为web的缺陷吗?
- cocos引擎开发团队 panda 的回复:
两位分析的都挺深入的,关于引擎中设计的表述也都是正确的。
Cocos2d-x 中的设置更加智能,默认对图片进行 WebGL 预乘,如果发现贴图是已经预乘过的,那么 Sprite 就使用 ONE 作为 blend src,否则使用 SRC_ALPHA。这里带来的问题是,贴图切换,用户手动修改 Blend function 的冲突,cocos2d-x 在切换贴图的时候,会自动根据贴图的预乘属性重新设置 Blend function,而不管用户是否手动修改过,这里就有潜在的 bug 可能。
除此之外,图片是否预乘还决定了 opacityModifyRGB 的值,如果用户随意修改这个值也会造成效果的问题。
我们比较介意的是,这里耦合了 blend function 和预乘两者的逻辑。在做 Creator 的时候,我们希望让用户更自由得选择是否对贴图进行 GL 预乘,以及选择使用什么样的 blend function。在之后的版本中,会扩展 Texture 的 inspector,让用户选择是否自动对贴图进行 GL 预乘。
- aboutda:
1.混合不是简单的乘除法,预乘了就得除掉,没有这个道理
2.预乘纹理要对应{ONE,ONE_MINUS_ALPHA},非预乘要对应{SRC_ALPHA,ONE_MINUS_ALPHA}
3.预乘和最终效果没有必然关系,不同混合运算,最终效果自然不同
4.alpha是0乘啥都是0,它边界是啥跟它本身没关系,白边是半透明区域
4.白边问题你算一下就知道了,你贴的网站有公式,简单讲你没有预乘图片,就使用ONE作为源,相比SRC_ALPHA少乘了alpha,导致最终像素值变大了,也就是泛白了
附:
本文是将creater中的问答抄录,原问答:
https://forum.cocos.org/t/creater-blend-premultiply-alpha/43260/16