前情提要:
利用html 和css ,js 模拟小米的官网(待做)
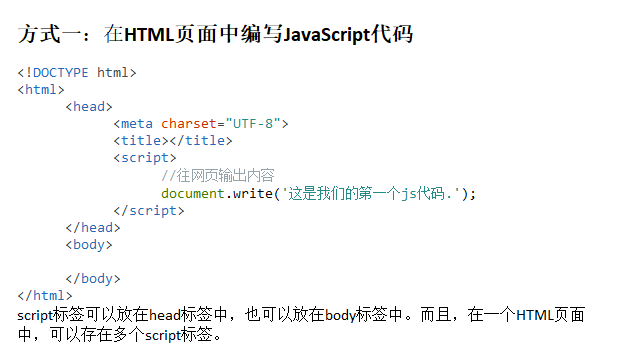
一:第一个sj利子


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // <!--编写js代码--> document.write('<h1>hello world</h1>') // 把网页发送到网页上 alert('hello python') // 弹出提示框 </script> <style> h1{ color: red; } </style> </head> <body> <script> document.write('<h1>hello java</h1>') </script> </body> </html> <script> document.write('<h1>hello golang</h1>') </script>

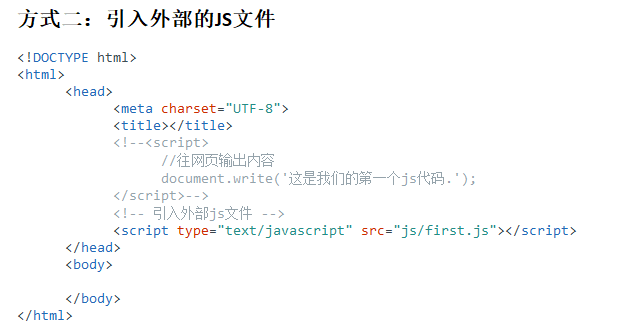
二:引入外部js文件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<script type="text/javascript" src="d.js">--> <!--或者--> <script src="d.js" async> </script> </head> <body> <input type="button" value="click me" onclick="alert(11)"> </body> </html>

alert("hello wold")
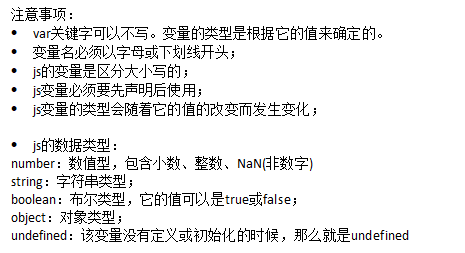
三:定义变量



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var aa = '早乙女'; var bb = 10.5; var cc = true; dd = 10; alert(aa); alert(bb); alert(cc); alert(dd); </script> </head> <body> </body> </html>

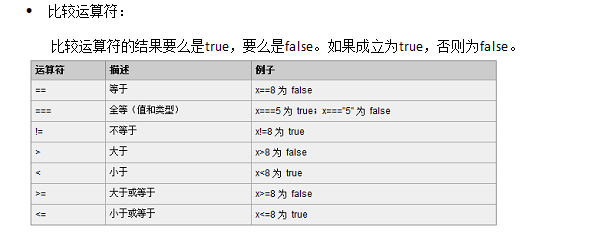
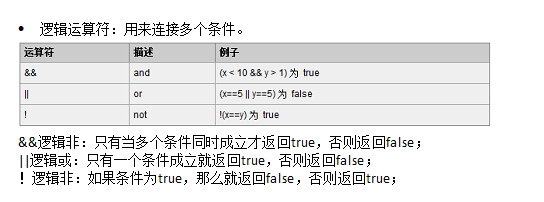
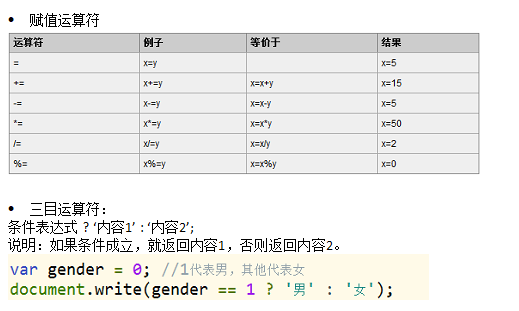
四:运算符号



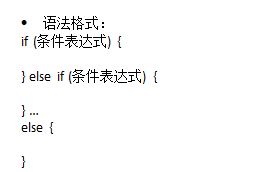
五:条件判断


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var aa=[40]; if (aa>60){ document.write("<p>优秀</p>") } else if(aa>50){ document.write("<p>及格</p>") } else { document.write("<p>不及格</p>") } </script> </head> <body> </body> </html>

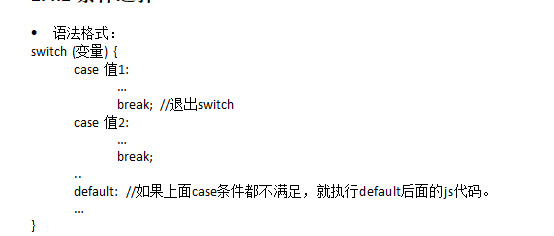
六:条件判断2


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // <!--根据需求生成星期几--> var aa=2; switch (aa){ case 1:{ document.write('这是星期1') } break; case 2:{ document.write('这是星期2') } break; case 3:{ document.write('这是星期3') } break; default:{ document.write('没这个新奇') }break; } </script> </head> <body> </body> </html>

七:循环
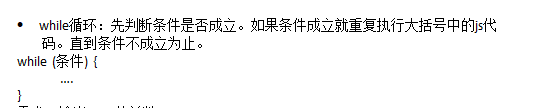
一:

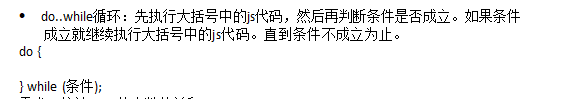
二:

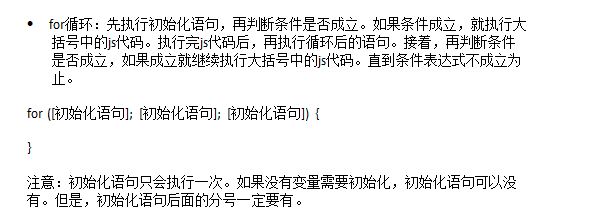
三:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // <!--while 循环条件写在前面--> // <!--输出1~10的和--> // var num =0; // var sun =0; // while (num<10){ // sun =sun+num; // num++; // } // alert(sun) // do while 循环 // 计算1~10 内的奇数和 // var num =0; // var sun =0; // do{ // if (num%2==1){ // sun=sun+num; // } // num=num+1; // }while (num<10) // alert(sun) // 计算1~10 的偶数相加 var sun =0; for (var num =1;num<=10;num++){ if (num%2==0){ sun=sun+num; } } alert(sun) </script> </head> <body> </body> </html>

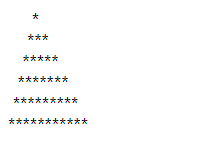
八:循环案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // <!--生成一个三角形--> for (var i=1;i<=6;i++){ // 生成空格数量 var spnum =6-i; for(var col=1;col<=spnum;col++){ document.write(' '); } var srnum =2*i-1; for (var nol=1;nol<=srnum;nol++){ document.write("*") } document.write("<br/>") } </script> </head> <body> </body> </html>