vue-router官方的路由管理器
包含的功能:

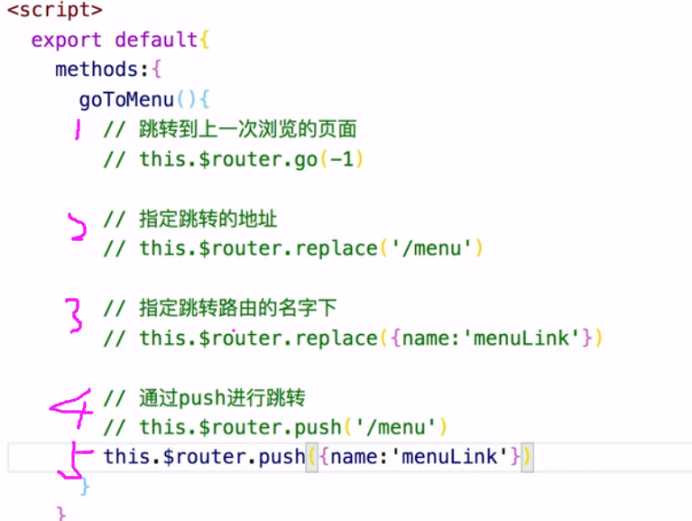
——绑定方法进行跳转

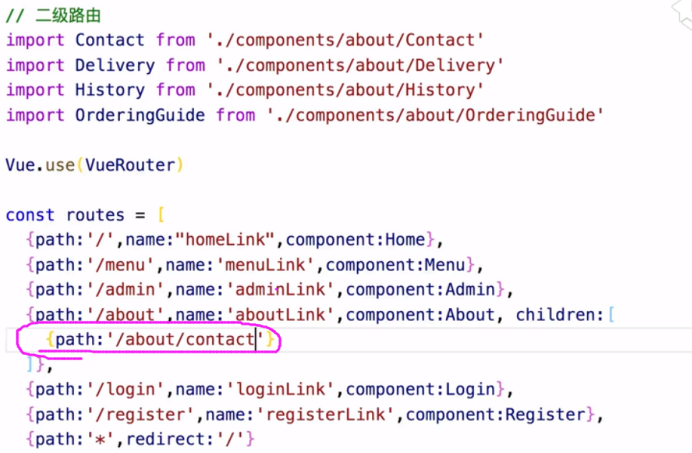
路由嵌套

写的不一样搜索的路由路径也不一样

二级路由

设置默认路由

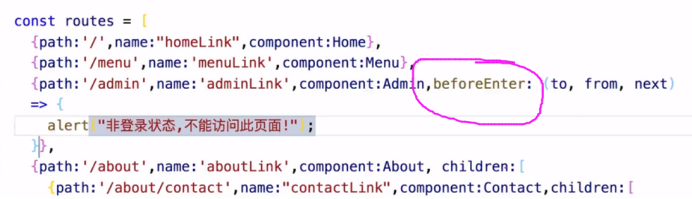
导航守卫:
用于强制跳转或者取消的方式守卫导航。
例如:未登录页面的时候,不允许用户跳转到其他的页面。只允许用户停留在此页面,无论点击哪一个页面都会出现同一个引导操作。
全局守卫
路由独享守卫

进入时、离开时的钩子

Router-view的复用
其他页面的东西,复用到本页面。

Defoult默认。
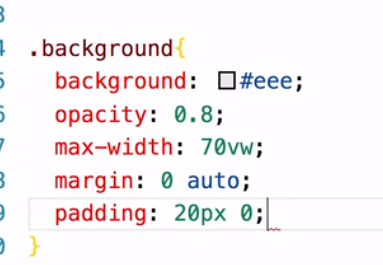
这个css设置非常好看

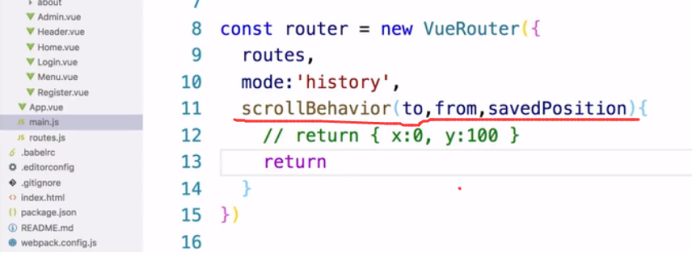
滚动事件

Vuex
为什么使用vuex?

Vuex的解决方法

实际的处理办法

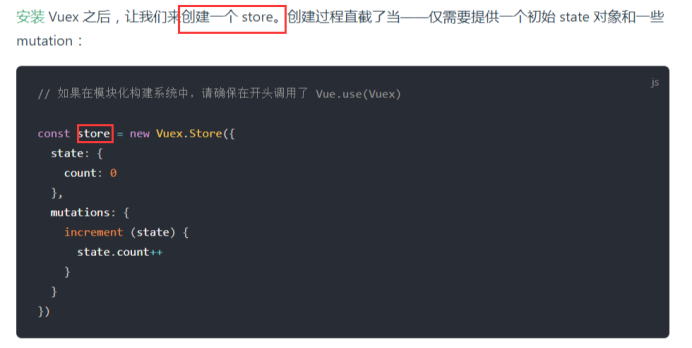
创建第一个vuex


State:状态
Mutations:变化
两个方法:

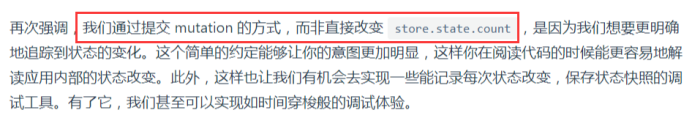
Mutations中是 我们处理的根本,状态的改变都记录在mutations中

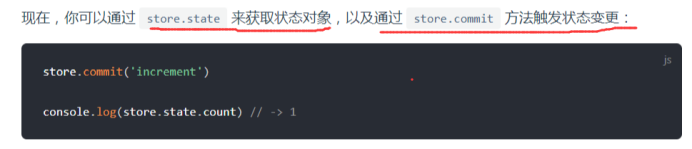
Store.commit()方法:用于vuex修改状态时。参数写要调用的方法。
Vuex的单一状态树

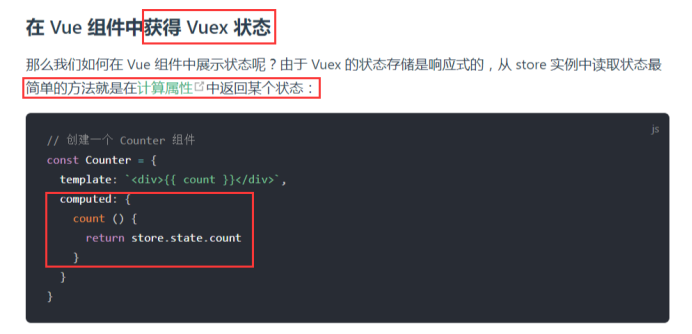
获取vuex状态:

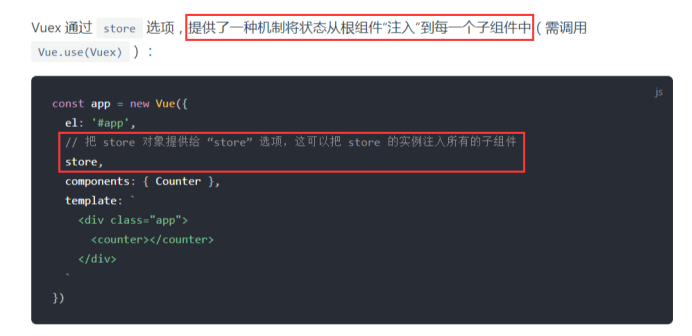
将状态注入到每一个组件中:

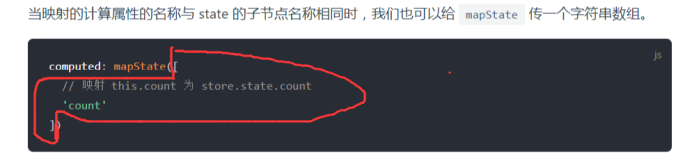
MapState辅助函数:减少声明为辅助函数

与不用辅助函数的区别:
不用辅助函数,每一个都要用函数的形式写出处理办法。
用辅助函数可以使用箭头函数去写lambda表达式。
但是文中提到了一点,就是在使用this去获取局部状态时,必须使用常规函数。
箭头函数=>:是函数,类似于lambda表达式,但不是。

前面是参数,后面是返回值。

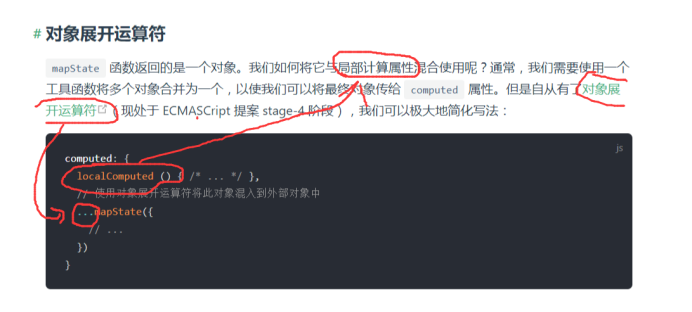
好像不重要:对象展开运算符

Getters
里面包括了很多个getter。
作为一个store内一个属性,用于包裹 派生状态 的使用

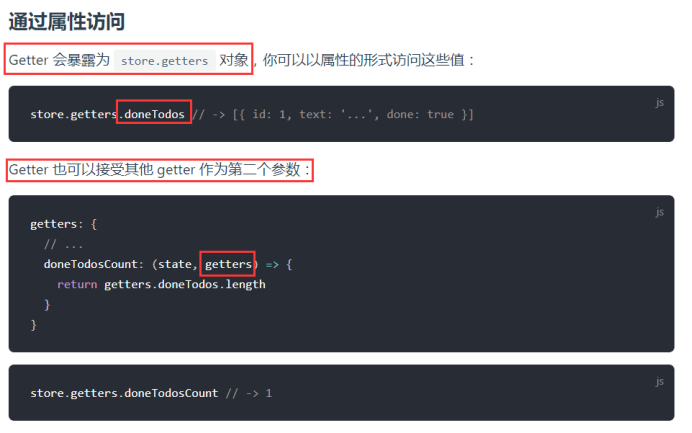
Getter的使用:

Getter接受state作为其第一个参数???
箭头函数的嵌套使用:

通过属性访问store.getters内的派生状态:

Getter的辅助函数Mapgetters
将store中的getter映射到局部计算属性。

更改vuex的store中的状态的方法就是mutation。

载荷

