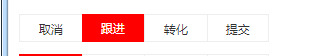
<div class="div_"> <div class="btn_radio"> <input type="radio" name="danxuan1" /> <input type="radio" name="danxuan1" /> <input type="radio" name="danxuan1" /> <input type="radio" name="danxuan1" /> <div str1="取消" str2="跟进" str3="转化" str4="提交"></div> <span>取消</span> <span>跟进</span> <span>转化</span> <span>提交</span> </div> </div>
.btn_radio{ 250px;height: 30px;float: left;position: relative;}
.btn_radio>input{position: absolute; 25%;height: 28px;float: left;text-align: center;opacity: 0;top: 0;cursor: pointer;}
.btn_radio>input:first-of-type{left: 0;}
.btn_radio>input:nth-of-type(2){left: 25%;}
.btn_radio>input:nth-of-type(3){left: 50%;}
.btn_radio>input:nth-of-type(4){left: 75%;}
.btn_radio>div{position: absolute; 25%;height: 28px;line-height: 28px;background-color: red;color: #FFF;text-align: center;top: 0;cursor: pointer;}
.btn_radio>div:before{position: absolute;content: attr(str1); 100%;left: 0;text-align: center;line-height: 28px;}
.btn_radio>span,{ 25%;line-height: 28px;height:28px;text-align: center;display: block;float: left;border-top:1px solid #EEE;border-bottom:1px solid #EEE;border-left: 1px solid #EEE;cursor: pointer;}
.btn_radio>span:last-of-type{border-right: 1px solid #EEE;}
.btn_radio>input:first-of-type:checked ~ div:before{content: attr(str1);}
.btn_radio>input:nth-of-type(2):checked ~ div:before{content: attr(str2);}
.btn_radio>input:nth-of-type(3):checked ~ div:before{content: attr(str3);}
.btn_radio>input:nth-of-type(4):checked ~ div:before{content: attr(str4);}
.btn_radio>input:first-of-type:checked ~ div{left: 0;}
.btn_radio>input:nth-of-type(2):checked ~ div{left: 25%;}
.btn_radio>input:nth-of-type(3):checked ~ div{left: 50%;}
.btn_radio>input:nth-of-type(4):checked ~ div{left: 75%;}