1.基本操作

general.less样式(fenyelan)

@footer-height: 42px; @page-padding: 10px; @page-background: white; @page-header-background: black; @page-header-color: white; @page-header-font-size:16px; html,body,#tersus.content { height:100%; position:relative; overflow:hidden; } *:not(input) { .box-sizing(border-box); } //=============================================== //更新时间:20210628 //=============================================== //底部版权技术栏 .banquan{ height:25px; text-align:center; position:absolute; bottom:1px; width:100%; >div{ margin-top:3px; } } //底部分页 .fenyelan{ height:25px; text-align:center; position:absolute; bottom:25px; width:100%; background-color:#c8e5f1; border-bottom:1px solid #aaa; >div{ display:inline-block; font-weight:bold; margin-top:-4px; } >div:nth-child(3){ margin-right:15px; } >div:nth-child(4){ cursor:pointer; //小手光标 //鼠标划过样式定义 &:hover{ font-weight:600; //字体加粗 color:darken(blue,5%); //字体颜色 text-decoration:underline; //下划线 } } >div:nth-child(5){ margin-right:15px; margin-left:3px; cursor:pointer; //小手光标 //鼠标划过样式定义 &:hover{ font-weight:600; //字体加粗 color:darken(blue,5%); //字体颜色 text-decoration:underline; //下划线 } } >div:nth-child(7){ >input{ width:48px; height:10px; margin-top:7px; } } >div:nth-child(8){ margin-right:15px; } } //按钮栏样式(查询全部 增加用户 标题 删除用户)-标准 .anniulan-neirongqu{ // 1.整个按钮栏样式(查询全部 增加用户 标题 删除用户) height:35px; width:100%; border:1px solid #aaa; font-size:16px; font-weight:bold; background-color:#c8e5f1; //按钮栏中的div样式,平均分成3个。 >div{ width:33%; float:left; } // 2.左侧按钮组样式(第一个div) >div:nth-child(1){ //第一个div中按钮 >button{ //第一个div中按钮 margin-top:-8px; } >input{ //第一个div中输入框 margin-top:1px; } } // 3.中间标题字样式(第二个div) >div:nth-child(2){ font-size:18px; font-weight:bold; text-align:center; line-height:35px; } // 4.右侧按钮靠右(删除) >button{ float:right; margin-top:1px; } } //引用软件例子中的弹窗最上面蓝色背景设置(直接在窗口html.style中设置无效) .dialog{ background-color:#1e9fff; font-weight:bold; font-size:20px; padding-top:6px; padding-left:10px; border:1px solid #aaa; } //================================================= //以下样式类定义是专为框架设计添加的,CSS样式请参考以下资源,只供查询参考,不建议深度学习,需要定义对象时,直接搜索引擎中搜用什么标签即可,如“CSS 字符靠左显示”,按我们视频中的演示随用随学,学习20个左右常用的即可: // https://www.w3school.com.cn/css/index.asp // https://www.runoob.com/css/css-tutorial.html // https://www.runoob.com/css/css-tutorial.html // 颜色取色网站:https://www.webfx.com/web-design/color-picker/ // 简单取色网站:https://flatuicolors.com/ //系统页-左侧菜单栏的样式 .caidanlan{ width:150px; //宽度 float:left; //靠左侧浮动显示 overflow:auto; //内部显示内容超过宽度高度后,自动显示上下和左右滚动条 background-color:#444; //背景色 } //系统页-左侧菜单栏-模块名称行样式 .mokuaiming{ height:40px; //高度 background-color:#555; //背景色 // border-bottom:1px solid #aaa; //下边框线,备注后不生效 color:#f7f7f7; //背景色 >span{ //下一级的"行内标签"对象(tag属性为span的对象) margin-top:10px; //外边距-距上距离 font-size:15px; //字符大小 margin-left:10px; //外边距-距左距离 font-weight:bold; //字符粗体显示 } >div:nth-child(2){ //下一级的第一个"块标签"对象(tag属性为div的对象) float:left; //靠左侧浮动显示 margin: 11px 10px 0 15px; //外边距-上右下左的距离 font-size:16px; //内部文字字符大小 } >div:last-child{ //下一级的最后一个"块标签"对象(tag属性为div的对象) float:right; //靠右侧浮动显示 margin-right:10px; //外边距-距右距离 margin-top:-15px; //外边距-距上距离 } } //系统页-左侧菜单栏-模块名称行-鼠标划过时的样式 .mokuaiming:hover{ background-color:#1e9fff; //背景色 cursor:pointer; //鼠标样式(普通的鼠标箭头变为小手形状图标) color:#fff; //内部字符颜色 >div:first-child{ //下一级的第一个"块标签"对象(tag属性为div的对象) background-color:#487eb0; //背景色 margin-right:1px; //外边距-距右距离 width:8px; //宽度 height:100%; //高度 float:left; //靠左侧浮动显示 } >div:nth-child(2){ //下一级的第二个"块标签"对象(tag属性为div的对象) float:left; //靠左侧浮动显示 margin: 11px 10px 0 15px; //外边距-上右下左的距离 font-size:16px; //内部文字字符大小 } } //系统页-左侧菜单栏-菜单名称行-显示样式 .caidanming{ height:40px; //高度 background-color:#333; //背景色 // border-bottom:1px solid #aaa; //下边框线,备注后不生效 color:#f7f7f7; //内部字符颜色 &.active, &.in, &.out { //显示时淡入淡出显示 display: block; //定义为一个块级元素,方便进一步定义其他样式 } &.fade.in, //淡入显示的样式 { .transition(0.2s linear opacity); //渐变效果,时长为0.2秒,透明到不透明 .opacity(0); //从完全透明开始变化 } &.fade.in.end, //淡入效果结束 { .opacity(100); //完全不透明 } >span{ //下一级的"行内标签"对象(tag属性为span的对象) margin-top:10px; //外边距-距上距离 font-size:15px; //字符大小 font-weight:normal; //字符加粗显示 margin-left:30px; //外边距-距左距离 } >div{ //下一级的"块标签"对象(tag属性为div的对象) float:left; //靠左侧浮动显示 margin: 11px 10px 0 20px; //外边距-上右下左的距离 font-size:16px; //内部文字字符大小 } } //系统页-左侧菜单栏-菜单名称行-鼠标划过时的样式 .caidanming:hover{ background-color:#1e9fff; //背景色 cursor:pointer; //鼠标样式(普通的鼠标箭头变为小手形状图标) color:#ffffff; //内部字符颜色 } //系统页-左侧菜单栏-菜单名称行-选中后的样式 .caidanxuanzhong{ background-color:#1e9fff; //背景色 color:#fff; //内部字符颜色 } //系统页-右侧页面区的样式 .yemianqu{ width:100%-150px; //宽度 // float:left; //靠左侧浮动显示 overflow:auto; //内部显示内容超过宽度高度后,自动显示上下和左右滚动条 // padding:5px; //内边距 } //系统页-右侧页面区-内容页面的样式 .neirongyemian{ width:100%; //宽度 height:100%; //高度 overflow:auto; //内部显示内容超过宽度高度后,自动显示上下和左右滚动条 background-color:#fff; //背景色 &.active, &.in { //显示时淡入淡出显示 display: block; //定义为一个块级元素,方便进一步定义其他样式 } &.fade.in //淡入显示的样式 { .transition(0.8s linear opacity); //渐变效果,时长为0.8秒,透明到不透明 .opacity(0); //从完全透明开始变化 } &.fade.in.end //淡入效果结束 { .opacity(100); //完全不透明 } } //系统页-右页面区-内容页面-上部按钮栏(固定位置,下面内容不会跟着滚动) //上部按钮栏中分三块的样式 //1.左侧显示块或按钮组 //2.中间标题 //3.右侧按钮或按钮组 .anniulan{ // 1.整个按钮栏样式(查询全部 增加用户 标题 删除用户) height:35px; width:100%; border-bottom:1px solid #aaa; font-size:16px; font-weight:bold; background-color:#c8e5f1; //按钮栏中的div样式,平均分成3个。 >div{ width:33%; float:left; } // 2.左侧按钮组样式(第一个div) >div:nth-child(1){ //第一个div中按钮 >button{ margin-top:2px; } } // 3.中间标题字样式(第二个div) >div:nth-child(2){ font-size:18px; font-weight:bold; text-align:center; line-height:35px; } // 4.右侧按钮靠右 >button{ float:right; } } //内容页面-上部只有一个页面标题的按钮栏样式(密码管理) .anniulan-yigebiaoti{ font-size:18px; //内部字符大小 font-weight:bold; //内部字符加粗显示 text-align:center; //内部字符居中显示 height:35px; //高度 width:100%; //宽度 line-height:35px; //行高,通过这个设计一行字符上下居中 border-bottom:1px solid #aaa; //下边框线 background-color:#c8e5f1; } //系统页-右侧页面选项卡 .xuanxiangka{ width:100%-150px; //宽度 // float:left; //靠左侧浮动显示 overflow:hidden; //内部显示内容超过宽度高度后,不显示滚动条,多出内容隐藏不显示 margin:0px; //外边距-上右下左的距离 background-color:#dfe6e9; //背景色 } //系统页-右侧页面选项卡-各选项卡 .yemianxuanxiangka{ width:110px; //宽度 height:35px; //高度 float:left; //靠左侧浮动显示 background-color:#f0f0f0; //背景色 // -webkit-border-top-left-radius: 15px; //上部左侧边框圆角大小 // -webkit-border-top-right-radius: 15px; //上部右侧边框圆角大小 padding:8px 5px 0 5px; //内边距-上右下左的距离 color:#666; //内部字符颜色 >span{ //下一级的"行内标签"对象(tag属性为span的对象) width:85%; //宽度 overflow:hidden; //内部显示内容超过宽度高度后,不显示滚动条,多出内容隐藏不显示 float:left; //靠左侧浮动显示 cursor:pointer; //鼠标样式(普通的鼠标箭头变为小手形状图标) } >div{ //下一级的"块标签"对象(tag属性为div的对象) float:right; //靠右侧浮动显示 margin-top:2px; //外边距-距上距离 color:#d5d5d5; //内部字符颜色 } } //系统页-右侧页面选项卡-各选项卡--鼠标划过时的样式 .yemianxuanxiangka:hover{ background-color:#d3d3d3; //背景色 cursor:pointer; //鼠标样式(普通的鼠标箭头变为小手形状图标) color:#fff; //内部字符颜色 >div{ //下一级的"块标签"对象(tag属性为div的对象) color:#f6921d; //内部字符颜色(叉图标) } } //系统页-右侧页面选项卡-各选项卡--选中后的样式 .yemianxuanxiangkaxuanzhong{ width:110px; //宽度 height:35px; //高度 float:left; //靠左侧浮动显示 background-color:#c8e5f1; //背景色 // -webkit-border-top-left-radius: 15px; //上部左侧边框圆角大小 // -webkit-border-top-right-radius: 15px; //上部右侧边框圆角大小 padding:8px 5px 0 5px; //内边距-上右下左的距离 color:#222; //内部字符颜色 >span{ //下一级的"行内标签"对象(tag属性为span的对象) width:80px; //宽度 overflow:hidden; //内部显示内容超过宽度高度后,不显示滚动条,多出内容隐藏不显示 float:left; //靠左侧浮动显示 } >div{ //下一级的"块标签"对象(tag属性为div的对象) float:right; //靠右侧浮动显示 margin-top:2px; //外边距-距上距离 color:#f6921d; //内部字符颜色(叉图标) } } //系统页-右侧页面选项卡-右侧当前显示模块页面的样式 .dangqianweizhi{ float:right; //靠右侧浮动显示 margin:5px 15px 0 0; //外边距-上右下左的距离 >div{ //下一级的"块标签"对象(tag属性为div的对象) font-size:10px; //内部字符颜色 margin:0 5px; //外边距-上下和左右的距离 color:#487eb0; //内部字符颜色 } }
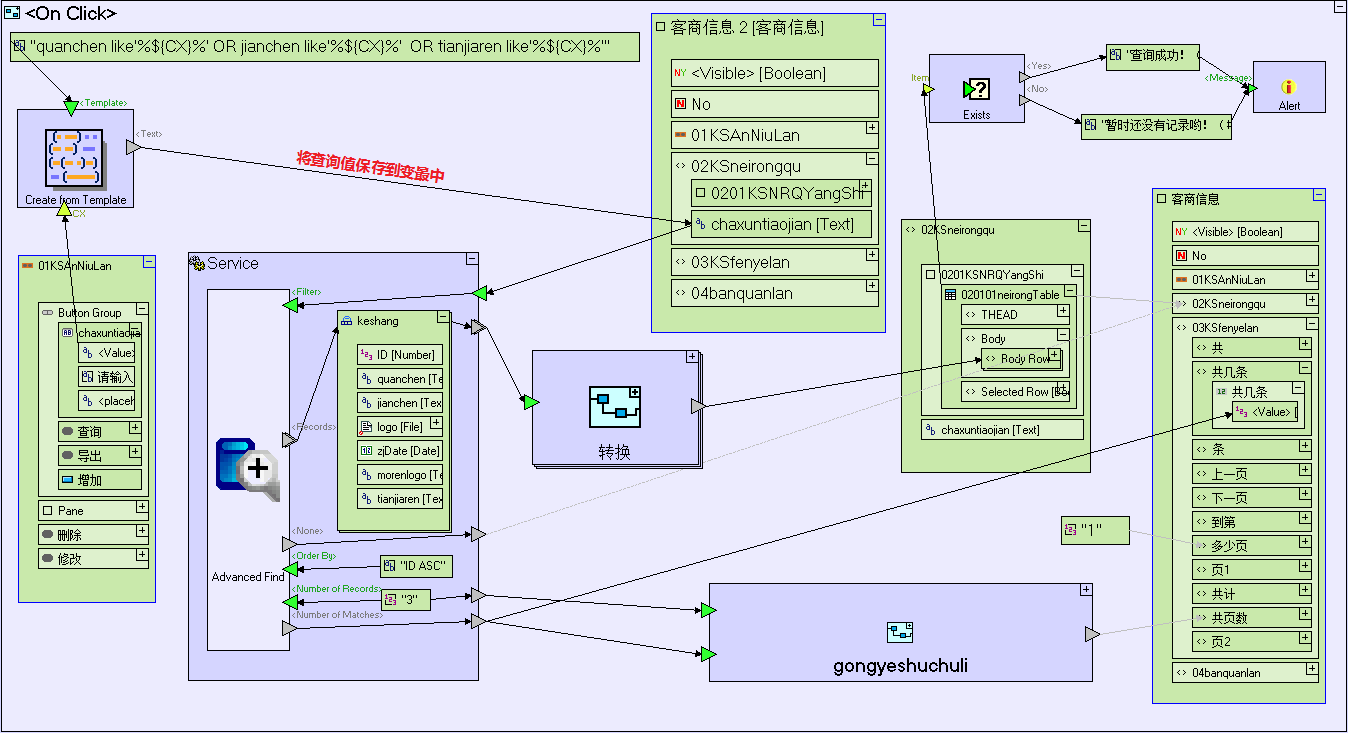
2.在查询按钮的处理,“共几数”和“共几数”取值



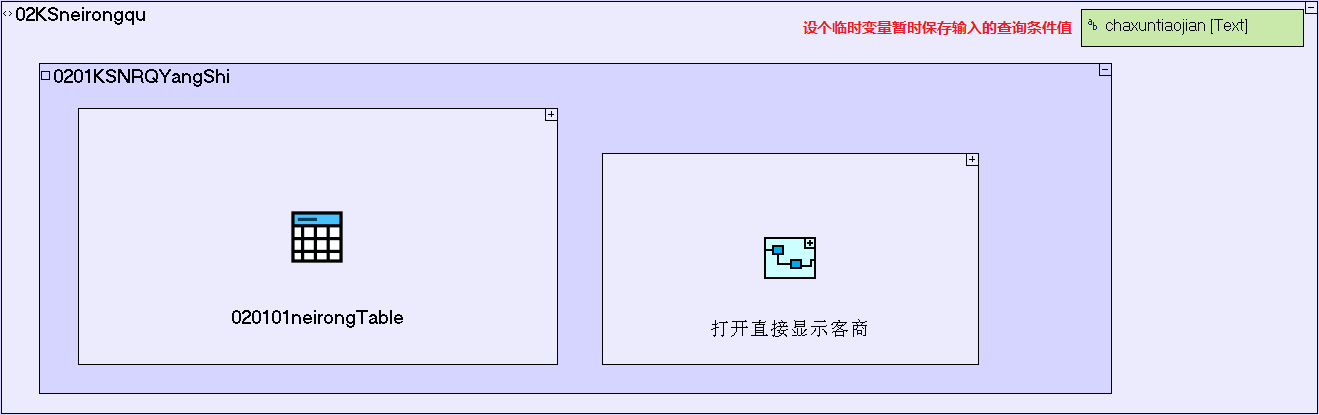
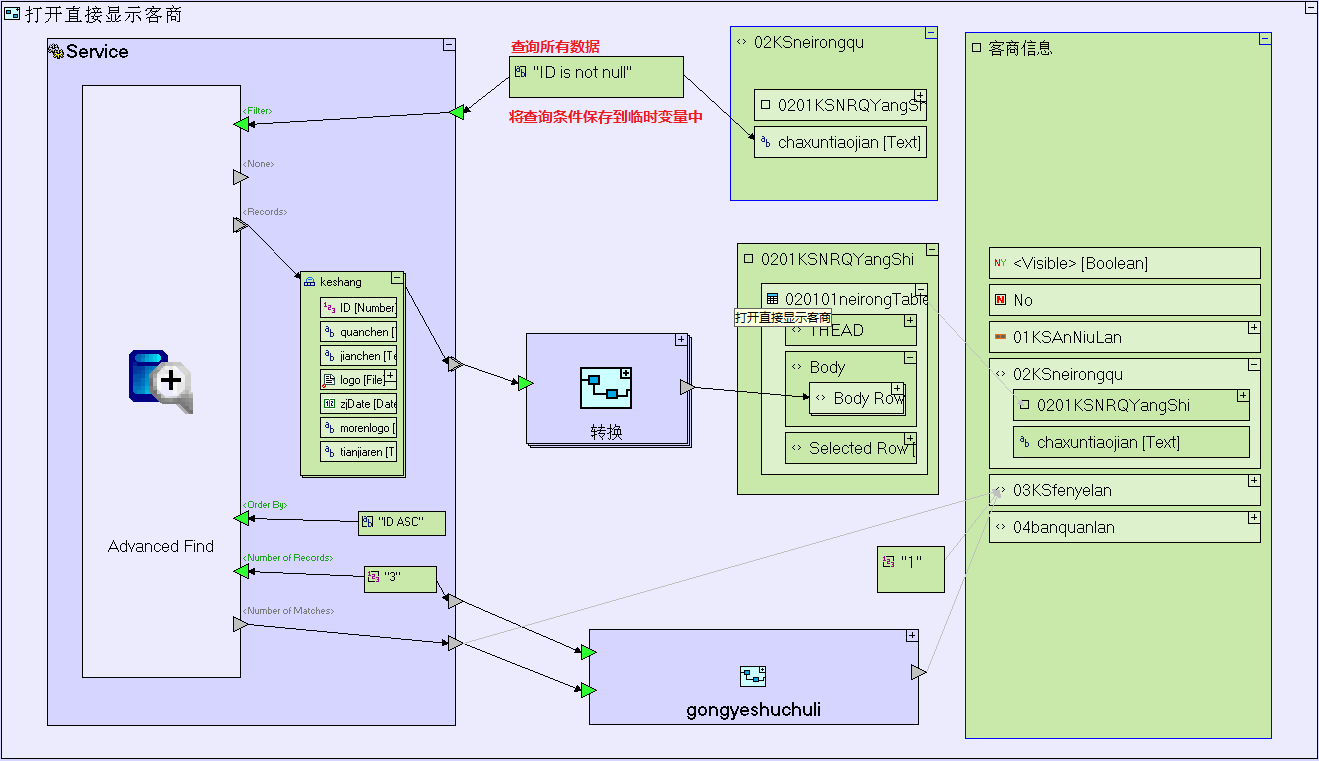
3.在"0201KSNRQYangShi"中预处理(打开页面就显示客商列表)

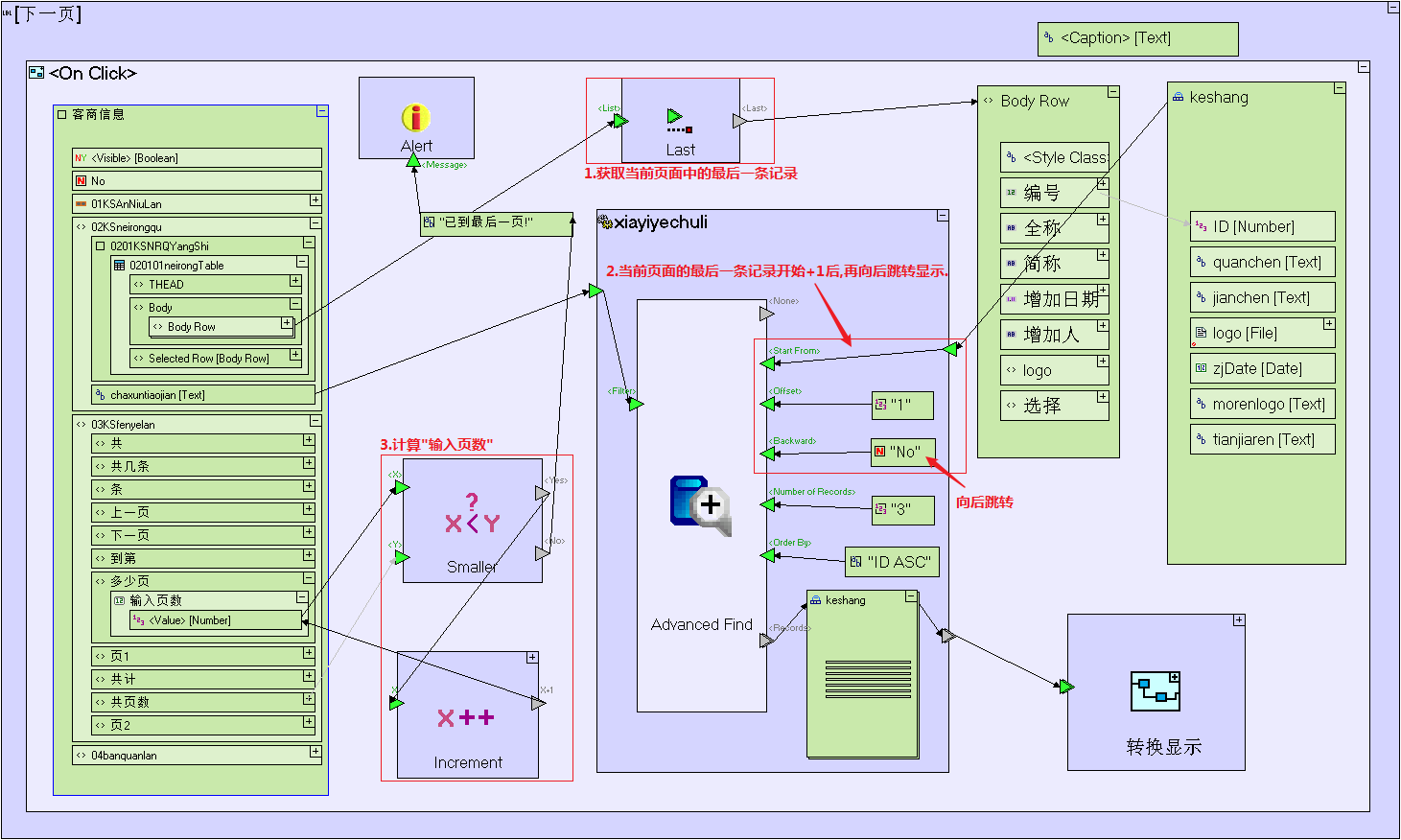
4.“下一页”逻辑处理(在预处理的基础上处理逻辑,先有"下一页"操作后,才有"上一页"的操作,所以先做"下一页"的逻辑)
个人理解:就是对第一次预载输入查询出的数据基础上(查询条件是id is not null ),进行二次条件查询限制输出显示.
二次查询条件:
1.Last元件,(获取当前显示页的最后一条记录)
2.<Start From>,(传入当前页的最后一条记录)
3.<Backward>,(翻页的方向,Yes输出最后一组N个符合要求的记录(向前翻),No输出结果为第一组N个记录(向后翻))
4.<Offset>.(查询结果中的前面多少个记录跳过不输出(偏移数)),
说明(没有理解到什么意思):<Offset>和<Start From>可以同时使用,此时由<Start From>指定的记录开始,跳过<Offset>值数量的记录后再输出.

5.“上一页”逻辑处理

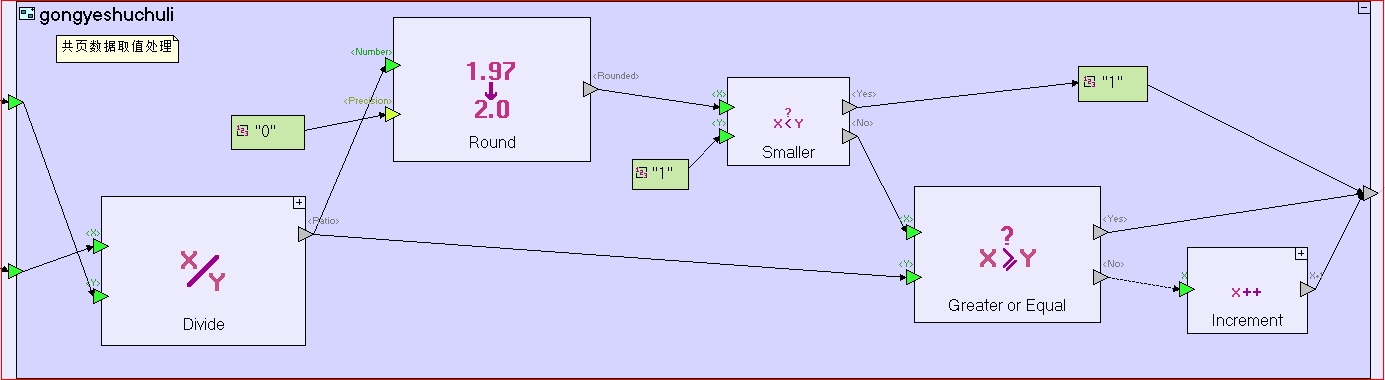
6.输入页数逻辑处理(计算"输入页数"就是计算偏移的值后再显示):<On Change>
输入页数大于1就是输入页数+1=需要显示的页数,然后*每页显示的条数=跳转偏移的条数.

7.末页设置
主要算偏移记录的条数<Offset>:用来设定将查询结果中的前面多少个记录跳过不输出。
分页整数页的总条数(不显示的条数)=总共页数-1(最后一页)*每页显示数量

8.首页

