1、响应式布局
参考:https://www.ui.cn/detail/351448.html
简而言之,就是一个网站能够兼容多个设备终端,它可以自动识别设备尺寸并相应调整布局,而不是为每个终端做一个特定的版本。随着越来越多智能移动设备的诞生,小到智能手表,大到4k显示屏,“主流设备”的概念正在慢慢消失,就算是PC和MAC我们也不能确定用户的浏览窗口有多大(有调研只有一半的用户会全屏显示浏览器),为了给不同终端的用户提供更加舒适的界面和用户体验,响应式设计应时而生。
对页面进行响应式设计,需要对相同的内容进行不同宽度的布局设计。首先要根据目标用户和使用环境等定位考虑侧重的是桌面端还是移动端:桌面优先(从桌面端开始向下设计);移动优先(从移动端开始向上设计)。因为需要适应不同的尺寸,对样式上有较大的局限性,在各种因素的影响下让页面达不到最佳的效果,所以需要根据用户群和使用环境来考虑侧重哪种设备,尽量为最中心的用户提供最优的体验。无论基于哪种方向开始设计,要适配所有的设备,页面模块不可避免的需要随着设备尺寸做相应的改变。当页面宽度发生变化,超过了制定范围的临界点,页面样式就会发生变化,这个范围我们叫做断点区间。Bootstrap是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
响应式布局样式常见的有5种:1.挤压-拉伸、2.上下-左右、3.删减-增加、4.变换位置、5.隐藏-展开
- 挤压-拉伸:页面中的内容随着屏幕的变化拉伸挤压,适用于文本内容、纯色背景、按钮、填选框等伸缩不会发生变形的元素。
- 上下-左右:模块内容从左右排版变为上下排版,两栏、三栏变为一栏,适用于表单表格、图文列表、图片列表、主内容+右侧推荐等所有左右排版的组合。
- 删减-增加:移动端不同于桌面端网页,移动端可视区域小,而且使用环境可能在公交、地铁等无法专心操作的环境里,所以应当删减掉不重要的内容,保留主线任务内容,及足够用户分析判断的内容即可。
- 变换位置:响应式不是简单的等比缩放,要根据内容重要性在保证易用性基础上灵活布局。
- 隐藏-展开:移动端当内容过多时可以选择收起,以弹框或者单独一个页面显示。适用于分类、导航等内容。
总结:
很多时候单一的布局方式无法达到最好的效果,需要根据实际的情况,搭配灵活使用;适配移动端时,根据页面的功能主次做减法,不要为了保留所有内容让页面冗长,可读性差,认知难度增大;移动端是没有hover效果的,要考虑移动端的操作习惯(比如:桌面端hover内容就能出现的说明,移动端可能需要提醒+弹出,或者直接显示出来);设计稿上的字体与用户实际看到的字体是有差别的,特别是适配移动端(使用电脑、电视与手机之间的距离不一样、分辨率也不一样,字体大小需求也会不一样。比如虽然电视屏幕大,但是距离较远,桌面端的字体大小在电视上可读性会很差;电脑上最小的字体是12px,但是在移动端时12px非常小)。
无论从手机端开始设计,还是电脑端,在做的过程中,要考虑发生变化以后页面整体的样式。相同设备的交互逻辑保持统一,比如平板与手机(手势操作),宽屏显示器与lapto(鼠标操作、触屏操作)。而且要考虑这两种不同的使用环境以及移动端和pc端用户的使用习惯。
2、图片上传(兼容ie8和ie9)
参考:https://www.jianshu.com/p/b2ab1eb2452e
https://developer.mozilla.org/zh-CN/docs/Web/API/FormData
1)如果不考虑ie9兼容性,可以通过ajax和FormData上传图片。FormData 是 XMLHttpRequest Level 2 新增的接口,低于IE10 的IE浏览器不支持该接口,也不支持html5表单上传控件Files API(e.target.files为undefined)。
2)为了兼容低于IE10 的IE浏览器,可通过form表单形式实现图片上传。
<form id="file-form" method="post" action="xxx" enctype="multipart/form-data"> <label class="upload-select"> <i class="add-icon"></i> <p class="upload-text">点击添加图片</p> <input type="file" accept=".jpg, .gif, .png" class="input-file" name="Filedata"> </label> </form>
表单中enctype="multipart/form-data"的意思,是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了multipart/form- data,才能完整的传递文件数据。
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。

$('.input-file').change(function() {
$('#file-form').submit(); // 触发提交表单 submit 事件
});
$('#file-form').submit(function() { // 将函数绑定到 submit 事件
$('#file-form').ajaxSubmit(function(data) {
});
return false; // 阻止页面跳转
});
ajaxSubmit方法是jQuery的一个插件jquery.form.js里面的方法,所以使用此方法需要先引入这个插件,它是一个form插件,支持ajax表单提交和ajax文件上传。通常情况下,我们直接通过form提交的话, 提交后当前页面跳转到form的action所指向的页面。然而,很多时候我们比不希望提交表单后页面跳转,那么,我们就可以使用ajaxSubmit来提交数据。
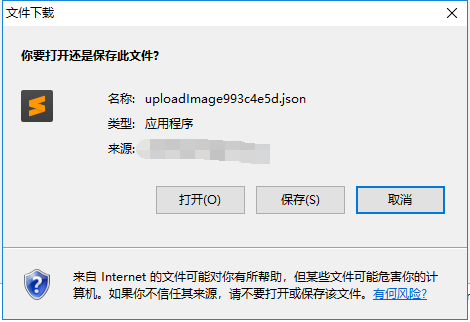
此时,如果服务器返回的是json对象,在ie8和ie9下并不能拿到服务器返回的数据,而是直接提示下载或打开(图片上传成功),如下图所示

解决方案:服务端返回json字符串,前台转成json对象,然后进行接下来的处理,展示上传的图片等。
$('#file-form').submit(function() {
$(this).ajaxSubmit({
success: function(data) {
data = JSON.parse(data);
console.log(data);
},
error: function() {
globalFn.showToast({title: '图片上传失败'});
}
});
return false;
});
3、flex:1;
参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
CSS属性flex规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间。这是一个简写属性,用来设置flex-grow, flex-shrink与flex-basis。

![]()


设置min-width,可避免flex 元素在默认宽度之和大于容器的时候发生收缩(CSS flex-shrink 属性)。
4、前端复制到剪切板

$('body').on('click', '.copy-btn', function () {
$(this).siblings('.code-input')[0].select(); // 选中文本
document.execCommand("copy"); // 拷贝当前选中内容到剪贴板
weui.toast('复制成功');
});
此方式兼容ie8,移动端安卓也支持,但是iOS不支持。
解决方案:使用插件clipboard.js
参考:https://blog.csdn.net/sinat_34351851/article/details/82627198
1)页面引入clipboard.min.js(我使用的版本是v2.0.4)
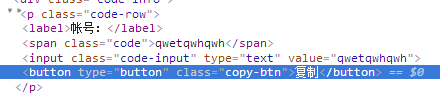
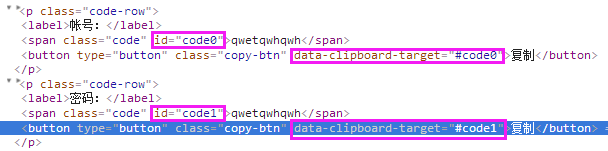
2)html

可以从input、textarea、div等元素中获取目标内容,data-clipboard-target指向目标节点(被复制/剪切,匹配选择器)。data-clipboard-action可以使用copy和cut,使用cut则点击按钮后,内容里的值被剪切。如果没有指定,则默认值是copy。cut只对input和textarea起作用。
<!-- Target --> <textarea id="bar">Mussum ipsum cacilds...</textarea> <!-- Trigger --> <button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">Cut to clipboard</button>
3)js
var clipboard = new ClipboardJS('.copy-btn'); clipboard.on('success', function(e) { // 成功回调 weui.toast('复制成功'); }); clipboard.on('error', function(e) { // 失败回调 console.log(e); });
5、weui
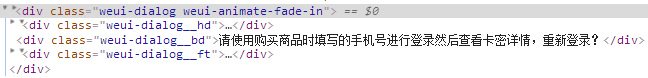
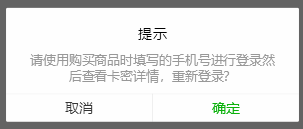
调出对话框:
weui.confirm('请使用购买商品时填写的手机号进行登录然后查看卡密详情,重新登录?', {
title: '提示',
buttons: [{
label: '取消',
type: 'default',
onClick: function(){}
}, {
label: '确定',
type: 'primary',
onClick: function(){
location.href = '/h5/login.html';
}
}]
});
调整对话框样式:
.weui-dialog {
85%;
max- 500px;
}
.weui-dialog__title, .weui-dialog__btn {
font-size: 24px !important;
}
.weui-dialog__bd {
font-size: 22px !important;
}
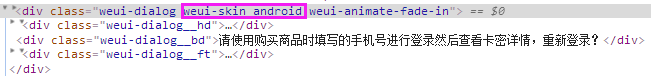
浏览器渲染:
ios:


安卓:


6、document.referrer
返回跳转或打开到当前页面的那个页面的URI。如果用户直接打开了这个页面(不是通过页面跳转,而是通过地址栏或者书签等打开的),则该属性为空字符串。
返回上一页,可以使用history.go(-1)或者history.back()【使用这两种方式返回上一个页面在移动端不会刷新页面?】
解决方案:location.href = document.referrer(返回并刷新上一个页面)
7、Safari浏览器
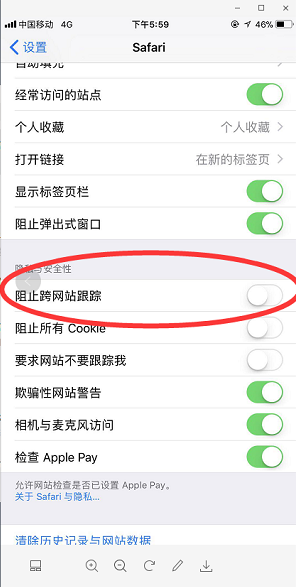
- cookie问题
参考:https://blog.csdn.net/u011627980/article/details/79643428
对于前后端分离的项目或者单点登录的系统后台需要做session会话校验或者cookie跨域存储,Safari浏览器可能会遇到无法存储cookie,需要关闭浏览器的“阻止跨(网)站跟踪”开关。

- 判断浏览器是safari
参考:https://blog.csdn.net/JamieCheung/article/details/80175591
Navigator 对象包含有关浏览器的信息。
可以利用navigator.vendor字段来判断是否是Safari浏览器,navigator.vendor字段是描述浏览器提供商的字段,在Safari下为“Apple Computer, Inc.”
pc端判断方法:/Apple/.test(navigator.vendor)。
但是这个字段仅仅适合判断是否是Safari,而且仅适合在PC上判断。在ios手机上,我通过alert(navigator.vendor);测试,无论是否是safari浏览器,都弹框“Apple Computer, Inc.”
手机端判断方法:/Safari/.test(navigator.userAgent) && !/Chrome/.test(navigator.userAgent);【测试了ios上的safari浏览器和非safari浏览器和安卓上的浏览器,结果safari浏览器的navigator.userAgent字段包含Safari不包含Chrome,ios上的非safari浏览器不包含Safari和Chrome,安卓上的浏览器包含Safari和Chrome】
8、单点登录
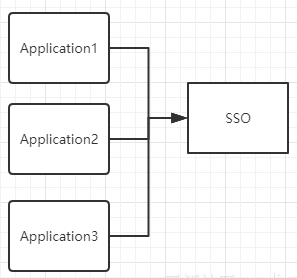
单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一。SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
很早期的公司,一家公司可能只有一个Server,慢慢的Server开始变多了。每个Server都要进行注册登录,退出的时候又要一个个退出。用户体验很不好!你可以想象一下,上豆瓣 要登录豆瓣FM、豆瓣读书、豆瓣电影、豆瓣日记......真的会让人崩溃的。我们想要另一种登录体验:一家企业下的服务只要一次注册,登录的时候只要一次登录,退出的时候只要一次退出。
参考:https://yq.aliyun.com/articles/636281

如图所示,图中有4个系统,分别是Application1、Application2、Application3、和SSO。Application1、Application2、Application3没有登录模块,而SSO只有登录模块,没有其他的业务模块,当Application1、Application2、Application3需要登录时,将跳到SSO系统,SSO系统完成登录,其他的应用系统也就随之登录了。
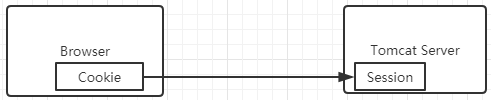
- 普通的登录认证机制:

如上图所示,我们在浏览器(Browser)中访问一个应用,这个应用需要登录,我们填写完用户名和密码后,完成登录认证。这时,我们在这个用户的session中标记登录状态为yes(已登录),同时在浏览器(Browser)中写入Cookie,这个Cookie是这个用户的唯一标识。下次我们再访问这个应用的时候,请求中会带上这个Cookie,服务端会根据这个Cookie找到对应的session,通过session来判断这个用户是否登录。如果不做特殊配置,这个Cookie的名字叫做jsessionid,值在服务端(server)是唯一的。
- 不同域下的单点登录:
同域下的单点登录是巧用了Cookie顶域的特性。如果是不同域呢?不同域之间Cookie是不共享的。
具体流程如下:
- 用户访问app系统,app系统是需要登录的,但用户现在没有登录。
- 跳转到CAS server,即SSO登录系统。 SSO系统也没有登录,弹出用户登录页。
- 用户填写用户名、密码,SSO系统进行认证后,将登录状态写入SSO的session,浏览器(Browser)中写入SSO域下的Cookie。
- SSO系统登录完成后会生成一个ST(Service Ticket),然后跳转到app系统,同时将ST作为参数传递给app系统。
- app系统拿到ST后,从后台向SSO发送请求,验证ST是否有效。
- 验证通过后,app系统将登录状态写入session并设置app域下的Cookie。
至此,跨域单点登录就完成了。以后我们再访问app系统时,app就是登录的。接下来,我们再看看访问app2系统时的流程。
- 用户访问app2系统,app2系统没有登录,跳转到SSO。
- 由于SSO已经登录了,不需要重新登录认证。
- SSO生成ST,浏览器跳转到app2系统,并将ST作为参数传递给app2。
- app2拿到ST,后台访问SSO,验证ST是否有效。
- 验证成功后,app2将登录状态写入session,并在app2域下写入Cookie。
这样,app2系统不需要走登录流程,就已经是登录了。SSO,app和app2在不同的域,它们之间的session不共享也是没问题的。
补充: https://www.cnblogs.com/EzrealLiu/p/5559255.html
9、微信登录

网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式,并把链接地址填入href字段
扩展:
iframe跨域:浏览器有一个同源策略,第一种限制就是不能通过ajax的方法去请求不同源的文档。第二种限制是浏览器中不同域的框架之间是不能进行js的交互操作的。
10、h5页面在手机上返回如何刷新页面
var isPageHide =false; window.addEventListener('pageshow', function () { if (isPageHide) { window.location.reload(); } }); window.addEventListener('pagehide', function () { isPageHide =true; });
onpageshow 事件在用户浏览网页时触发。onpageshow 事件类似于 onload 事件,onload 事件在页面第一次加载时触发, onpageshow 事件在每次加载页面时触发,即 onload 事件在页面从浏览器缓存中读取时不触发。
onpagehide 事件在用户离开网页时触发。离开网页有多种方式。如点击一个链接,刷新页面,提交表单,关闭浏览器等。.onpagehide 事件有时可以替代 onunload 事件,但 onunload 事件触发后无法缓存页面。
11、电商超卖及解决方案(事务锁、乐观锁)
1)电商超卖
参考:https://blog.csdn.net/mydistance/article/details/85236410
超卖即“超卖缺货”,当宝贝库存接近0时,如果多个买家同时付款购买此宝贝,将会出现“超卖缺货”现象。电商大促期间,随着各种优惠促销活动的刺激,订单量会急速增长。随着销量的节节攀升,商品超卖问题也越来越严重,严重影响了商家的正常运营。
库存会带来“超卖”的问题:售出数量多于库存数量。由于库存并发更新的问题,导致在实际库存已经不足的情况下,库存依然在减,导致卖家的商品卖得件数超过秒杀的预期。
优化:
- 在秒杀的时候,由于瞬时访问量导致应用的压力暴涨,数据库的load上升,IC(商品中心)的压力很大,从而导致了其他非秒杀的交易也受到了影响。将秒杀应用与普通交易相隔离,对IC做分组隔离,从而保证秒杀不会影响主站的其他交易。
- 由于商品详情页面(detail)用户的刷新频率很高,所以尽量将该页面静态化。淘宝的秒杀商品详情页面,去除了很多不必要的后台查询逻辑,比如卖家的信誉,星级等信息。
- detail页面的响应时间在3-5秒,主要原因是需要到数据库查询库存信息,该操作所花时间比较长,对数据库的压力也很大。所以采用了从缓存取库存信息。淘宝有一个tair缓存,在应用起来的时候,会将商品的库存信息加载到tair中。
- 聚划算的一次秒杀活动中,出现超卖的情况,原因是:库存信息是从tair中取的,拍下时在tair中减少了库存,但是在真正购买时,会去更新数据库中的库存,这样就导致数据库的当前库存信息又去更新了tair中的库存信息。这件事情带来的思考是:尽量将信息保持一致,能够做到同一处修改最好。比如保持总库存以及sku的库存修改保持一致。后来的方案是:数据库中只记录默认的库存信息,对库存的更新都放在tair中去做。不过这个就要保证tair的足够稳定,不然tair挂掉,购买信息就全丢了。所以可以采用一些机制保证信息的可恢复。比如记日志,不过这种涉及到IO的也会影响性能了。
2)悲观锁和乐观锁
参考:https://www.imooc.com/article/details/id/44217
悲观锁:总是假设最坏的情况,每次去拿数据的时候都认为别人会修改,所以每次在拿数据的时候都会上锁,这样别人想拿这个数据就会阻塞直到它拿到锁(共享资源每次只给一个线程使用,其它线程阻塞,用完后再把资源转让给其它线程)。传统的关系型数据库里边就用到了很多这种锁机制,比如行锁,表锁等,读锁,写锁等,都是在做操作之前先上锁。Java中synchronized和ReentrantLock等独占锁就是悲观锁思想的实现。
乐观锁:总是假设最好的情况,每次去拿数据的时候都认为别人不会修改,所以不会上锁,但是在更新的时候会判断一下在此期间别人有没有去更新这个数据,可以使用版本号机制和CAS算法实现。乐观锁适用于多读的应用类型,这样可以提高吞吐量,像数据库提供的类似于write_condition机制,其实都是提供的乐观锁。在Java中java.util.concurrent.atomic包下面的原子变量类就是使用了乐观锁的一种实现方式CAS实现的。
乐观锁相对悲观锁而言,乐观锁机制采取了更加宽松的加锁机制。悲观锁大多数情况下依靠数据库的锁机制实现,以保证操作最大程度的独占性。但随之而来的就是数据库性能的大量开销,特别是对长事务而言,这样的开销往往无法承受。而乐观锁机制在一定程度上解决了这个问题。乐观锁,大多是基于数据版本( Version )记录机制实现。何谓数据版本?即为数据增加一个版本标识,在基于数据库表的版本解决方案中,一般是通过为数据库表增加一个 “version” 字段来实现。读取出数据时,将此版本号一同读出,之后更新时,对此版本号加一。此时,将提交数据的版本数据与数据库表对应记录的当前版本信息进行比对,如果提交的数据版本号大于数据库表当前版本号,则予以更新,否则认为是过期数据。
两种锁的使用场景:两种锁各有优缺点,不可认为一种好于另一种,像乐观锁适用于写比较少的情况下(多读场景),即冲突真的很少发生的时候,这样可以省去了锁的开销,加大了系统的整个吞吐量。但如果是多写的情况,一般会经常产生冲突,这就会导致上层应用会不断的进行retry,这样反倒是降低了性能,所以一般多写的场景下用悲观锁就比较合适。
乐观锁常见的两种实现方式:乐观锁一般会使用版本号机制或CAS算法实现。
CAS算法:即compare and swap(比较与交换),是一种有名的无锁算法。
CAS算法的缺点:
- ABA 问题:如果一个变量V初次读取的时候是A值,并且在准备赋值的时候检查到它仍然是A值,那我们就能说明它的值没有被其他线程修改过了吗?很明显是不能的,因为在这段时间它的值可能被改为其他值,然后又改回A,那CAS操作就会误认为它从来没有被修改过。这个问题被称为CAS操作的 "ABA"问题......
用户体验(User Experience,简称UE/UX)
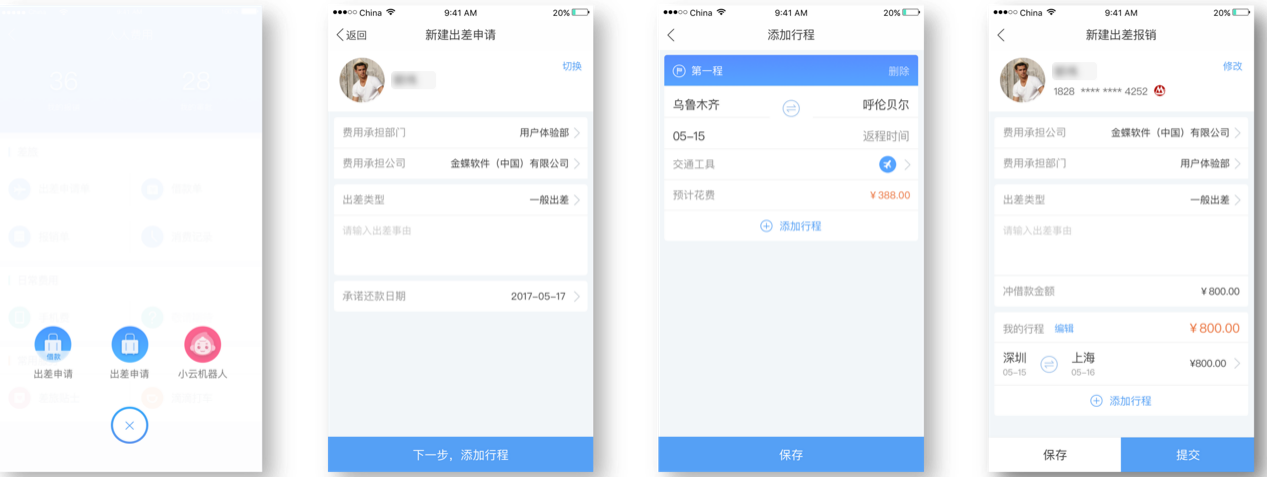
1)步骤型导引:将复杂的任务分解成有序的任务操作流,每个简化后的任务都可以快速完成,以帮助用户顺利完成整体任务。
综合考虑用户的易用性和情感化因素,过多的信息难以让用户聚焦,同时产生抵触情绪,同时在校验上也承载了极大的分险,因为数据越多,修改校验后的错误信息的难度就越大。面对这种交互信息繁多的情况,分步分解任务后,用户只需要按着机器预置好的一系列步骤,每完成一步对于用户情绪上会有成就感加成,同时聚焦每一页关键任务,分步校验,避免用户挫败感,高效完成表单的填写。

在上图中,金蝶云苍穹产品里的出差类应用,原来的长单据填写被拆解成三步填写,降低决策成本与用户风险,用户只需要关注当前步骤的结果。该方法同时适用于PC端、移动端等各终端。对于移动端而言,需要时刻注意在录入表单的场景中,键盘弹起后剩余的界面空间,此时保证信息出现在界面上方,也是易用性的细节保证。